下面请跟着图老师小编一起来了解下设计教程:响应式页面导航设计解析,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
一淘UX:有人说,2013将是响应式网页设计之年。自用户体验设计师Ethan Marcotte在2010年提出Responsive Web Design(RWD)的名词,即响应式网页设计,这个概念从Responsive Architecture延伸到web设计领域,让所有的交互设计、视觉、前端开发都开始投入到这个趋势,或者说新的设计解决方案中。
cool,赞昵子,里面的一些案例很不错,导航(分一级导航、多级导航、面包屑)的响应方式bradfrost整理的比较全,附简单demo→https://github.com/kissygalleryteam/responsive
当自己和身边的朋友越来越多的用上了iPhone、iPad、android手机或平板,当越来越多的人都在谈论这个老意识新概念的话题,当我们一直秉承的用户体验第一与网页设计完美结合的时候,我也陆续整理了一些关于响应式的设计理念及方法的东西,今天就以响应式导航的设计抛砖引玉,和大家分享一下。
响应式导航的设计遵循了响应式Web设计理念,页面的设计与开发根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。通过同比例缩减元素尺寸、调整页面结构布局以及内容的优化调整等方式,使得用户在不同的平台上有着独一无二的用户体验。这里要说明的是,悬浮特效、flash是不适用移动设备的。
一、情景定位
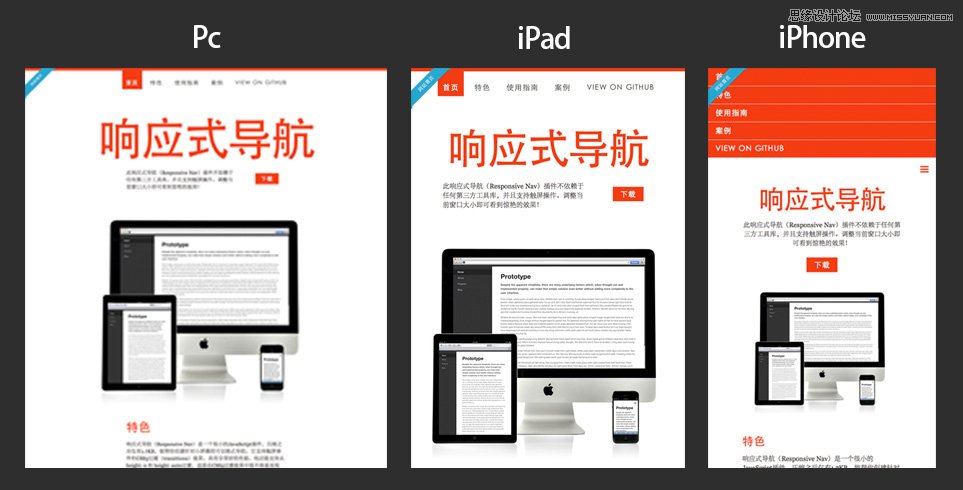
下面以三种有代表性的主流设备屏幕尺寸:Pc、iPad、iPhone做案例解析几种常见的导航设计。
1.简单智能的导航菜单形式
此款菜单适用于所有屏幕的一些设计,菜单扁平化,留有足够空间在各个不同的屏幕上做响应式的变化,一种简单的设计便可以轻松调整。
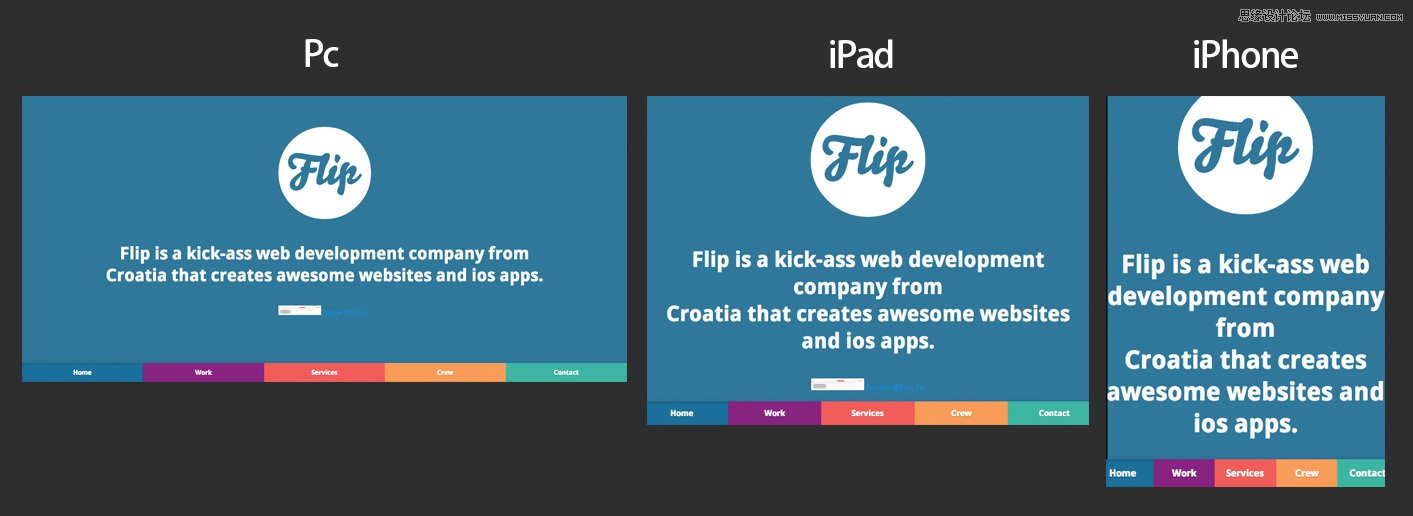
先来看网页开发设计公司Flip非常简单色块的导航,采用了由网页文字链变到移动设备的按钮形式,规避了移动设备操作不精准等一些弊端。

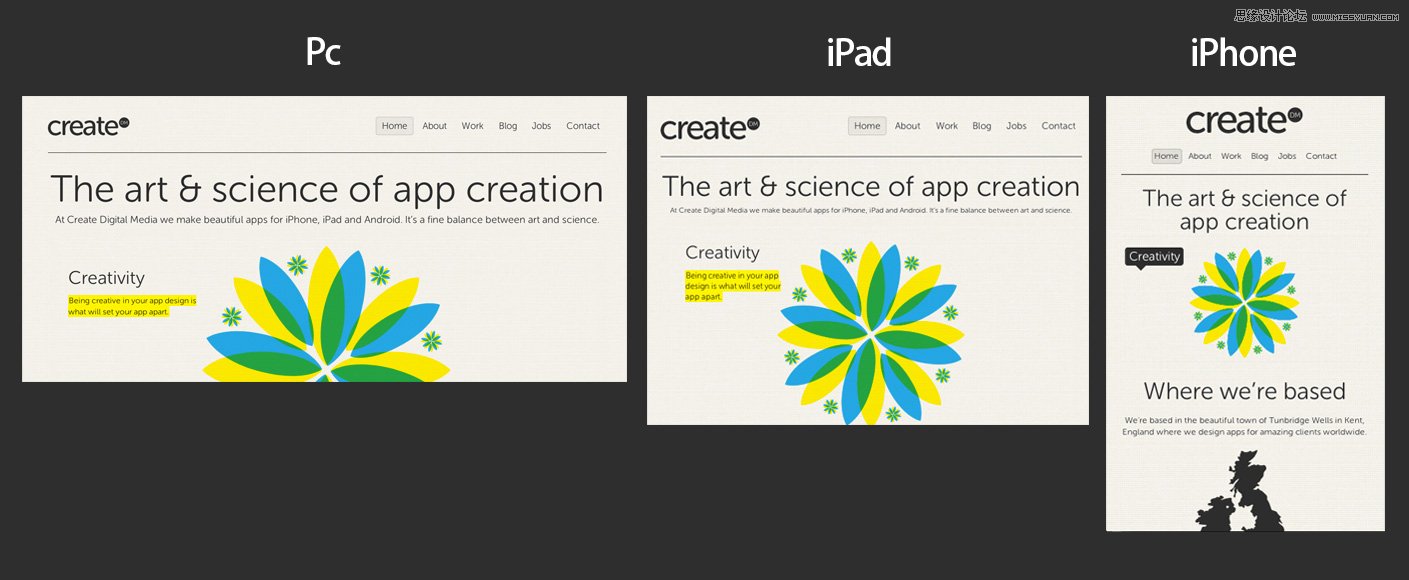
另一种常见的右侧导航设计在很多网站中应用,例如:App设计团队Create,在移动设备上,导航横向排列不变,Logo和导航由一行变为两行,页面简洁清晰且用户体验一致。

2.导航菜单列表形式
最常用的一种排列形式,横向导航在小屏幕下变为纵向排列,一列、两列甚至是多列多行的形式,具体应实际情况而定。
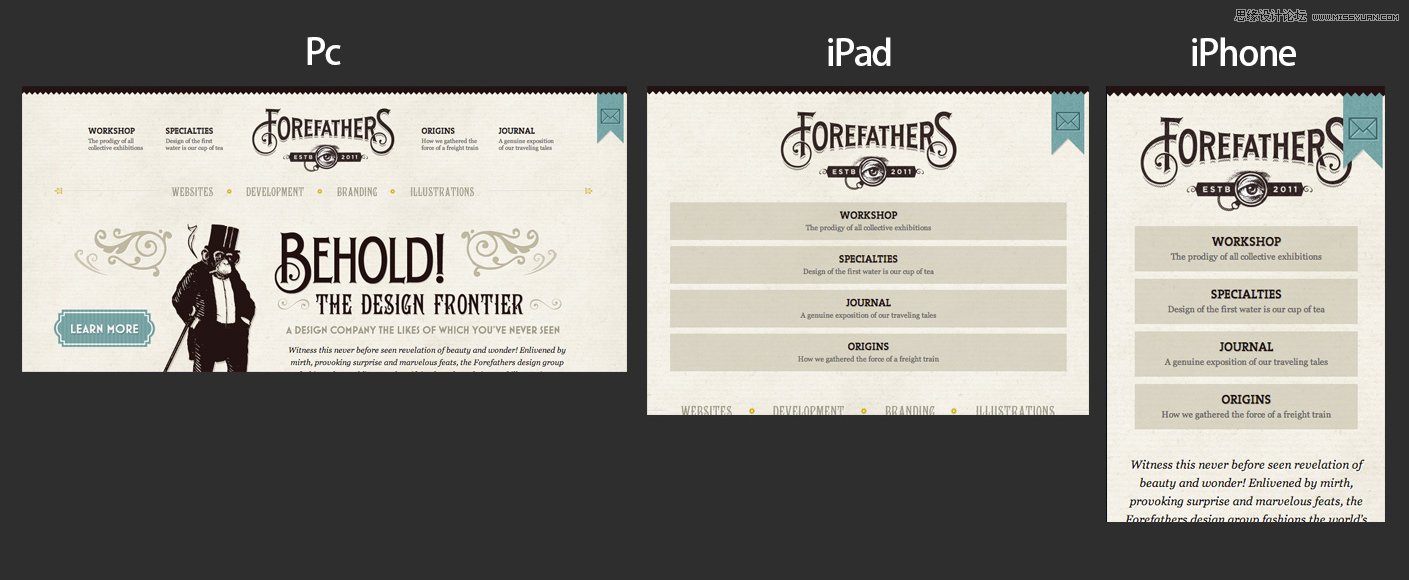
先来看单列形式的案例:Forefathers Group

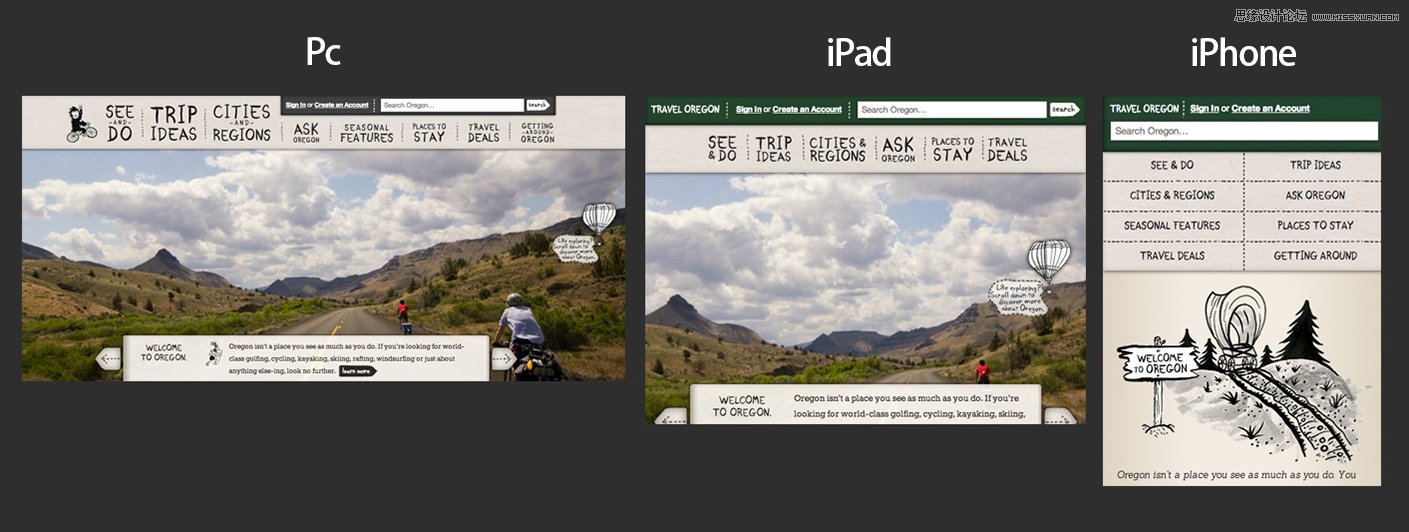
两列形式:Travelorego

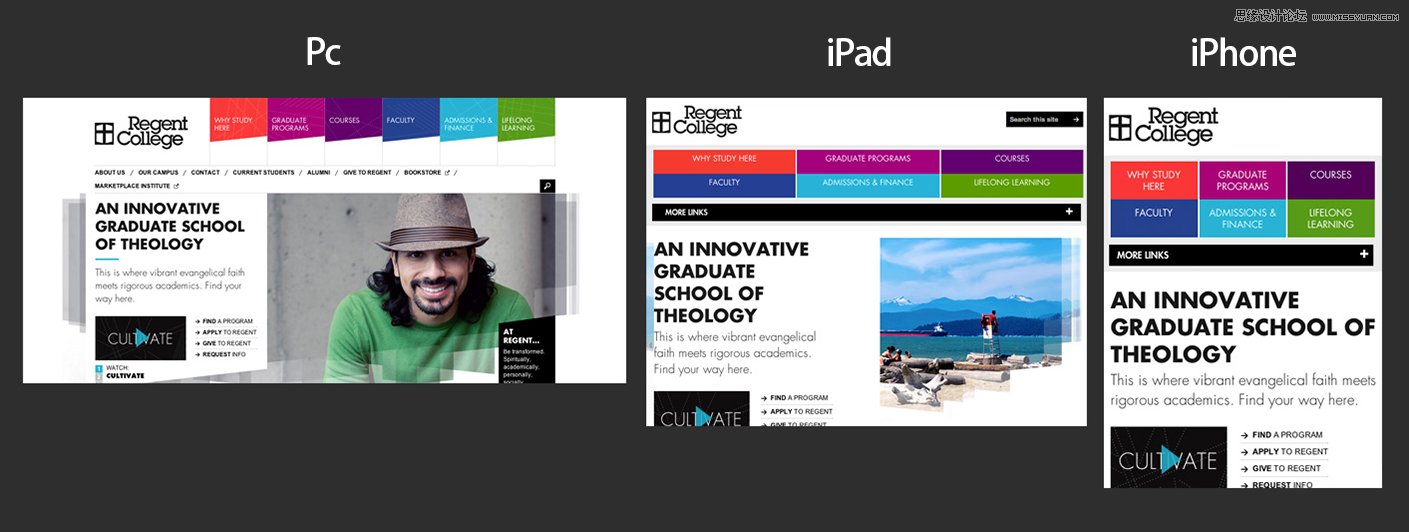
多行多列形式:Regent College

3.导航隐藏形式
在手机设备上导航的另一种形式以隐藏列表的方式呈现,是对空间的有效利用,突出高优先级内容的处理方式。
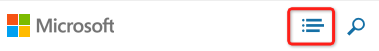
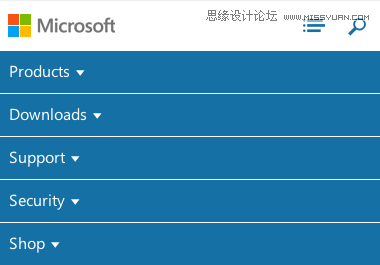
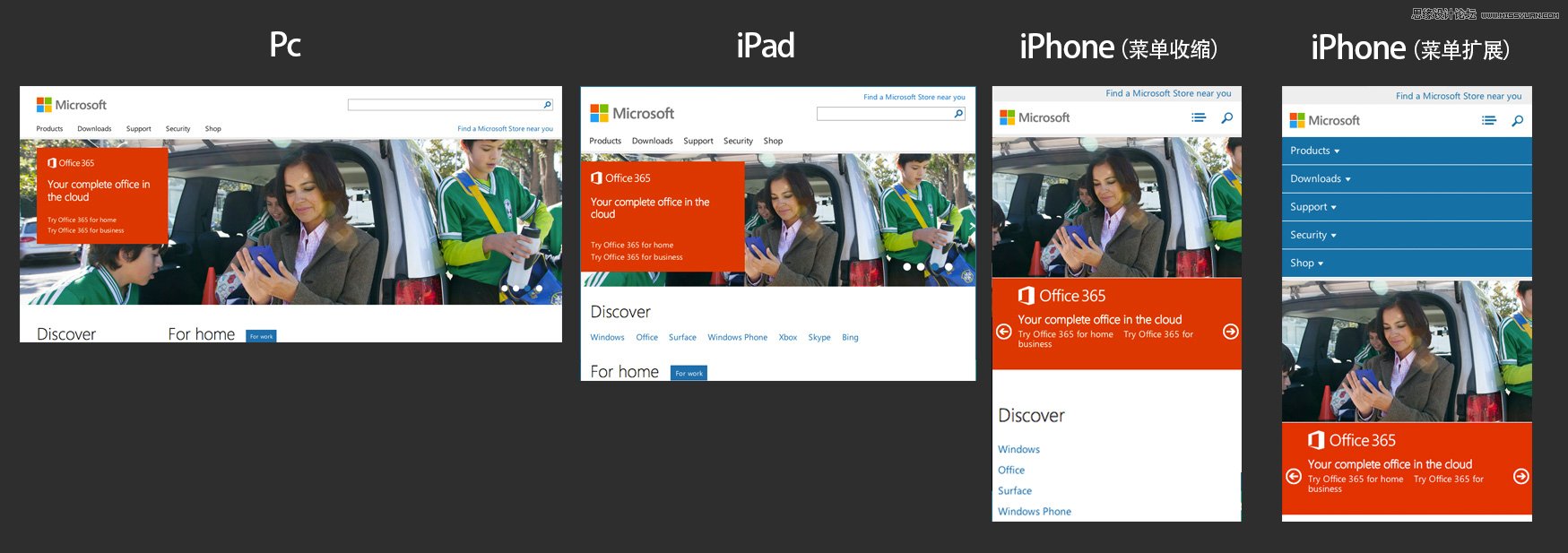
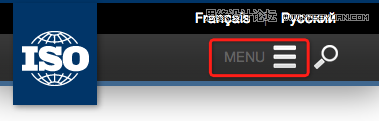
来看下Microsoft的下拉隐藏菜单,通过设定图标点击对菜单做收缩或展开。经典、简约的布局完美适合平台转换。



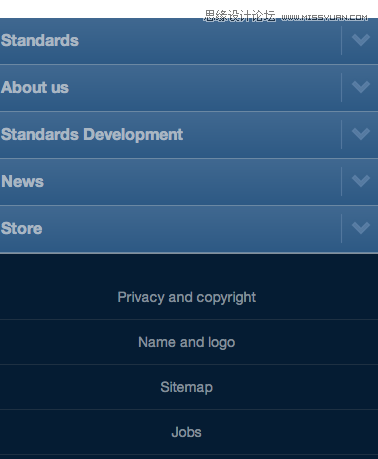
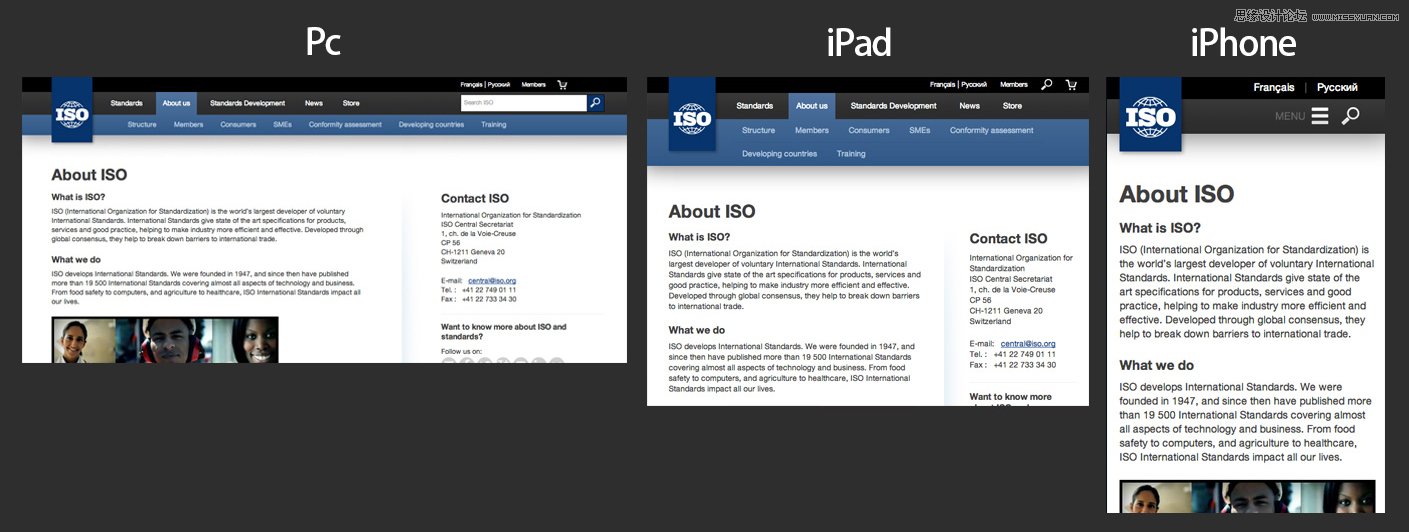
国际标准化组织ISO网站在移动设备预览时也采用了隐藏菜单的形式,但展开的交互形式菜单栏出现在网站的底部。这样,访客不得不先看头部和中间内容,迫使访客先浏览完网站后再决定下一步的走向。



4.下拉菜单形式
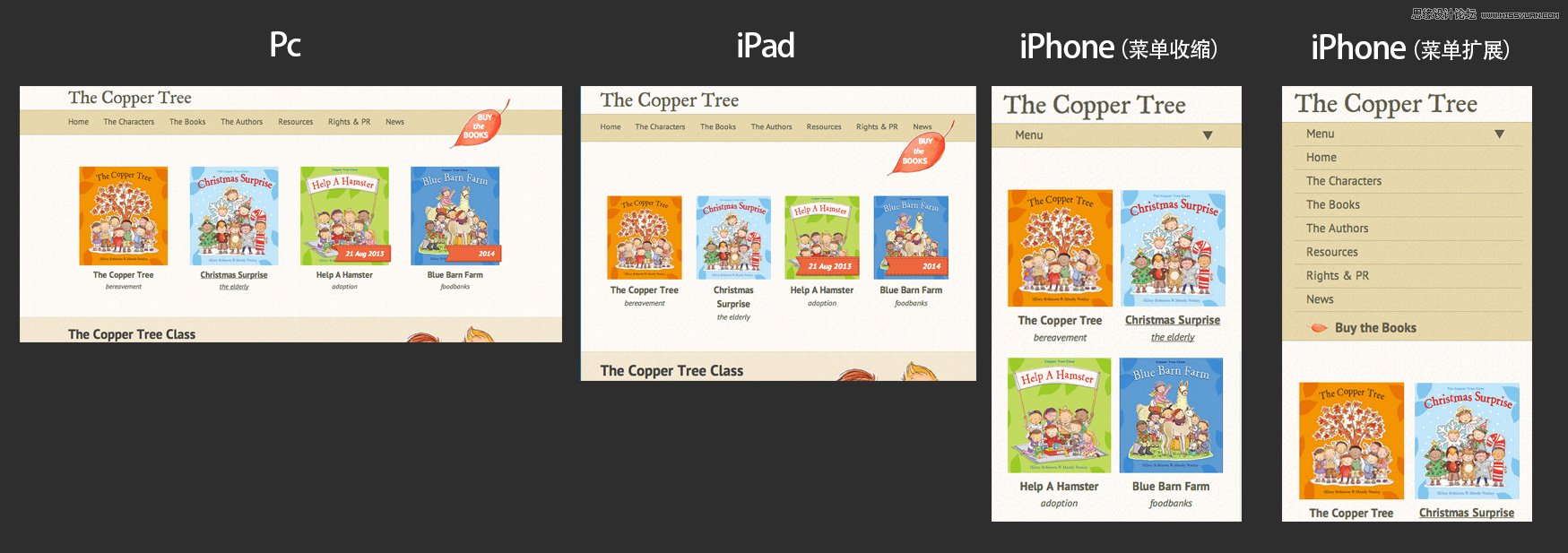
在第三种介绍中的隐藏菜单的两个案例里,同时也采用了下拉菜单的形式。使用下拉菜单来组织复杂内容是一个非常方便和流行的方式,复 杂的网站甚至会使用多层次的下拉菜单。在较小的屏幕上,在依赖触摸反应的设备上,下拉菜单要慎用。这里没有悬浮效果,屏幕资源可能非常有限。默认情况下, 导航菜单根本就不显示,只有当触摸到右上角指定的小图标时,第一个内容层才会打开。当触摸到其中一个栏目时,第二个内容层才会逐渐展开,给用户一个非常清 晰明了的内容导航。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)来参考下面一个案例:The Copper Tree。

下拉菜单的共通点是:默认情况下菜单隐藏,一旦用户需要导航链接,点击图标菜单展开,选中后菜单自动消失隐藏,下一次操作时重复。好处是不会影响其他的内容页面。
二、设计原则
举了那么多案例,下面我们来看看在具体的设计中我们要遵循哪些原则?
1.在 响应式网页设计中,有时候我们需要对页面内容进行删减,按照优先级显示内容,只显示高优先级内容是原则之一。在屏幕较小的移动设备上应该优先考虑内容并且 去移掉那些小的栏目。在顶部显示高优先级内容,即把最重要的内容放置在顶部。导航是否一定要出现在页头或者重新布局改在页尾都要依网站具体规划去考虑。
2.提供清晰和友好的手指操作链接。尤其在手机设备上,可点击操作的区块不宜过小,引导要清晰强烈,不忽略任何一款设备。
3.调整设计来适应可用空间,使得用户在不同的设备上仍保持对同一页面相同的视觉和感觉。这也遵循我们交互设计体验一致的原则。大家可以参考Oliver Russell网站,一个设计非常灵活的网站,在不同的屏幕分辨率下保持相同的视觉和感觉。
4.需考虑大部分用户右手点击操作,左手负责握住设备的习惯,右侧的导航列表既方便右手的点击,又可以避免被握着设备的左手不小心触碰到。有兴趣的同学可以参考Chris Kemm一篇非常棒的关于触屏设计的文章《Designing for Touch Screen》原文地址:http://www.whatcreative.co.uk/blog/tips/designing-for-touch-screen/
结束语
响应式之所以变得流行的一大原因是无论在哪,看起来都很棒。2013我们正处在移动互联网快速发展的时代,一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本,响应式设计为移动互联网而生,Web设计也将迎来更多的响应式设计元素。
最后介绍一款响应式导航设计的插件:Responsive Nav Plugin
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)下载地址:http://responsive-nav.com/
针对小屏幕的可切换式导航的创建,支持触屏事件和CSS3过渡(transitions)效果,具有非常好的性能。

来源:https://www.tulaoshi.com/n/20160217/1576970.html
看过《设计教程:响应式页面导航设计解析》的人还看了以下文章 更多>>