今天图老师小编要向大家分享个详细解析空心图标和实心图标的区别教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - 平面设计 】
自从IOS 7发布后,不知道同学们发现了木有,很多APP(QQ、微信、微博等)都跟着换上了空心图标,但空心图标会不会给用户带来认知疲劳,一直木有定论,现在有同学特意编写了一个APP,做了1260个图标识别测试,得出了精准的结论,结论是啥,学习吧。
去年夏天,设计师Aubrey Johnson在Medium 上发表了一篇批判ios7的文章。Jonhson指出苹果的新空心图标比实心图标在视觉上更加复杂,给用户带来认知疲劳,这样会让用户对这样的界面产生视觉疲劳而厌倦使用。这篇文章很快就被广泛的分享、讨论,一些设计师认为这是明智的建议,但也有一些评判它夸大了事实,太过于简单并且缺乏有效的证据
以下在ios7 选项卡上面的实心和空心图标为例子。被选中的图标用了实心图标。没有被选中的图标用了空心图标。

作为一个在Viget 中从事人机和用户体验的实习生,我看到了一个有趣的机会来用于证实和测试 Johson的阐述。为了找到空心图标是否为用户带来更多认知负担这个问题的答案,我开发了一个用来度量用户对不同视觉风格图标选择的速度和准确性的 Web app。从研究一千多个测试参与者的资料中,我发现空心图标不一定比实心图标的少用。然而结果还是有些复杂。
图标
首先,这个讨论是聚焦在一个特定类型的图标:众所周知的选项卡或 简易导航的扁平化单色图标,你通常会在手机 app屏幕底部看到一行四五个这种图标,因为底部栏的图标一般作为导航应用程序的部分,用加亮的方式指出哪个部分是当前活跃的在某种程度上来说是很重要的。随着ios7的推出,苹果开始用两种互补的图标风格来展示这些状态:一个实心的图标用来展示活跃或被选中的状态而空心图标来展示不活跃或没有被选中的状态。据我所知,苹果是目前唯一用着两种风格的基本图标的软件开发者。

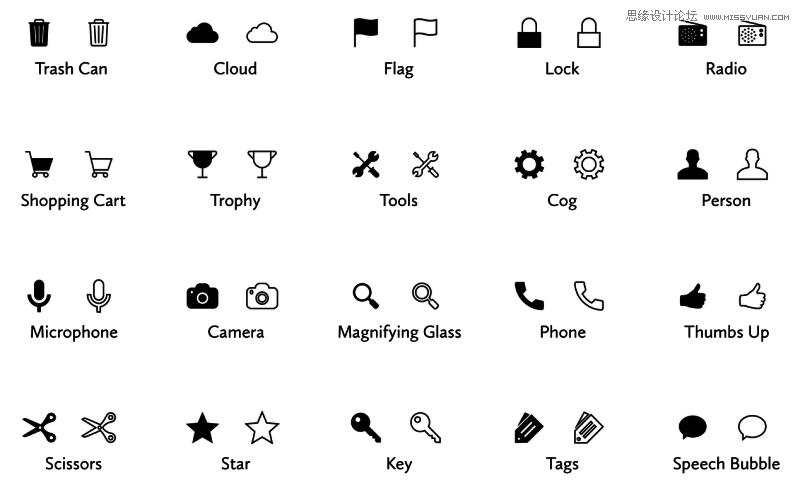
被用来测试的20 个图标是从ios,安卓和 Windows Phone网上可用的图标集中借过来用的。
Speech Bubble图标是直接从 Johnson的文章中借过来的。
测试
在Viget 中Nate Hunzaker 的技术指导下,我编写了一个 app来进行测试。你自己进行测试会比我讲解更容易理解,我尽量简单的描述下。
我承认实心和空心风格之间的区别的定义是不明确和松散的。一个图标可以同时有实心和空心两种风格。为此,我挑选了一个系列图标来进行研究,研究显示实心和空心版本之间存在相当明确的区别。每一个图标也代表了一个具体的对象并且使用文字标签,这样可以避免参加测试的人有过于大量的认知负担,他们只需要用它的图标去匹配名字。

结果
超过10 天对数据的收集,完成了 1260个图标识别测试,超过 25000个图标识别实验,年龄偏向 18-40的苹果用户。这说明选择的时间几乎就只有三秒,标准偏差为 1.5秒。
平均20个图标,空心图标的选择比实心图标慢 0.1秒,这似乎支持了 Johnson对空心图标比实心图标需要更多的认知负担。
我至今还没有提过,其实我的研究中图标风格还包含另外一种审美:图标颜色。每一个实验实际上是图标用四种不同类型的颜色风格组合体现:
实心黑在白底上
空心黑在白底上
实心白在黑底上
空心白在黑底上
在实验中用来四种颜色合并(黑色圆圈在本文中用于演示。由于实验,白在黑上的图标在一个连续的黑背景上显示)
把数据分成四个小组(我将它称之为双向方差分析统计技术)对图标选择速度进行更深入分析。用这个技术我发现更多微妙的结果:白在黑上的图标比其他三种颜色风格合并的慢了大概 1.7秒。换句话说,对黑在白上的图标。是否图标用实心或空心对选择速度没有显著的影响。
同样的,对于实心图标,是否用黑在白上颜色没有影响。然而,当一个空心风格结合白在黑上颜色方案,选择的次数会多一些。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
每一种颜色风格的选择次数的平均值的不同。只有空心白在黑底上的图标显示出差异(眼睛图标代表 20种图标的平均值)。
这只有相当小的影响,但是从超过 1000个用户的数据中显示着确实存在。一个合理的猜测就是:如果我们认为黑色图标是一种默认的审美,加上层次化风格在使用上就有一种被激活的感觉。这看起来相当直观。
但有还有一些对这个结论表示不服的。为了从数据中得到更多细节,我自己对每 20个图标进行风格和颜色影响进行研究。我发现其中的矛盾是与上面结果展示的不一样的。几乎一半的图标( 9个)显示图标的风格一点都没有影响,意味着实心和空心图标是和空心图标识别是一样快。在其他十一个图标中确实显示出风格的影响,实际上三个空心图标表现得更好。事实上, Speech Bubble图标从整体和平均上显示一个完全相反的影响:实心黑色版本比其他所有版本的选择慢。但你考虑大部分我们碰到 speech bubble图标是要么用白色要么用轮廓风格(或者都是)展示时这很容易解释的。一个实心的 black speech图标没有帮助快速识别的典型特征。
值得一提的是,图标的样式和颜色对参与者的正确选择提示图标的能力没有太大的影响,除了一个图标锁,当锁用黑间白展示可能会稍微有点识别不出来。我不确定为什么会这样,但是锁的图标在多个数据指标上都有异常,它是最容易被认错的图标和选择最慢的图标。

约翰逊的警告在用户界面中不应该使用空心图标并没有真实用户支持的证据。首先,一个图标的风格并不孤立存在,它与颜色的搭配也有关系。在任何情况下,小的差异并不会影响识别速度又或者是造成视觉疲劳。多数设计师可能会根据空心/实心的理论设计图标,但是设计出来的图标在视觉上是一种复杂的运动,不适合简单的二元规则。
事实上,仔细看看苹果人机界面指南:https://developer.apple.coml,里面有实心/空心图标的设计建议,当然也有一些图标不适用这些建议,同学们可以学习一下。
来源:https://www.tulaoshi.com/n/20160216/1574853.html
看过《详细解析空心图标和实心图标的区别》的人还看了以下文章 更多>>