今天图老师小编给大家展示的是详细解析古代中式图标绘制过程,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 平面设计 】
一,何谓古代中式图标
Jie: 具有明显古代中式传统象征纹样或装饰的图标。其一,来自民间工艺:陶瓷、刺绣、窗花、蓝印花布,蜡染、剪纸、雕刻、编织等;其二来自宗教艺术,如宗教传说和神话传说,庙宇、石窟中的壁画、藻井、龛楣、塑像服饰、基座、建筑、雕刻以及各种供器装饰。其三是来源于封建帝王、王公贵族、富豪商贾等所占用的陈设品、日用品、服饰、首饰、建筑(设计师自身素材库的收集和整理很重要,并且需要适当的学习中式/欧式纹样发展历史知识,这样可以提高设计前期的准备工作)

二,如何构思和绘制草稿
1)根据游戏风格和产品需求,可以在纸上大致画几个方案草图,草图可以不用太细,有个大致的感觉便可,主要是找找图标透视的角度,寻找下外轮廓的大感觉,如果是系列图标,其外轮廓最好是有一定的联系性,这个阶段,可以尽量放开来画,潦草啊什么的都无所谓,追求快速表达,注意下笔的节奏感和连续性,不用在意别人是否看得懂,设计师自己明白即可。(不在草图上进行细化是为了减少时间上的消耗,而把细化的工作放到电脑上来进行)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
2)把草图想法在电脑上用画笔绘制出来,这里选择用了ps自带的圆头笔且设置为不透明,用形状语言来造型,注意这5个图标是一个体系,即再怎么变化都跳脱不出大的框架,但每个单独的图标都要有所区分,保持大形的基础上营造连续的变化,这里更多的还是考虑剪影的感觉,类似概念设计,剪影的形状感找对了,往里面添加细节就相对容易多了。

三,初步细化草图
1)这个阶段是对上面的草稿进行第一阶段的细化,边细化可以边纠正之前设计或想法不到位的地方。因跟产品沟通后,由于排期和项目进度,重新对设计理念进行了调整。为了使个体图标的差异拉大,有推翻之前部分设计,这个阶段不再以圆为大轮廓大形状来设计,而是以三角形,四边形,五边形,复杂多边形到复杂圆呈阶梯式递进设计。
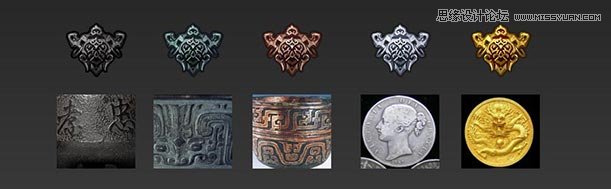
2)对图标的明暗关系进行细化,在图标的左上角引入一个光源,便于更好的塑造体积感,从左上角到右下角光感自然衰减,稍微添加金属材质属性。接着加入一定的变化纹样,纹样本身可以用云纹,宗教纹样,兽纹,青铜器花纹来表现,利用各种角度和位置来穿插,拉开造型的差异性,减少重复感。

3)多利用参考图,毕竟完全靠想象会不够真实准确,抽取参考图中有用的纹样和装饰物来添加古代中式风格的元素,没有这些元素的添加,这个图标就不会有明显的风格化。(有些参考图是平面化的图纹,所以在添加细节的时候要把其转化为立体的带有形体转折的结构关系,这个就比较考验设计师的基础造型能力了)

四,再次深入细化
1)抽取上图左上角图标进行更深入细化,完善形体的各种空间转折关系,凹凸关系,里外关系,注意厚度的体现(如图红框部分是体现厚度的地方),高光点,反光,材质金属感,粗糙感颗粒感,划痕破损等等,不同的材质有不同的画法,调整了中间风格倾向不够明确的图案,整个图标可以先画一半,另一半可以用对称复制的方法过去,但如果要画出更让人信服的效果,另一半对称过去后也需要根据光源的走向略微加以调整,否则素描关系就很假。最后加入两边的金属环,让构图更加饱满,重量感更加均衡,避免头重脚轻的感觉。

2)在处理完素描关系后,可以用新建一层图层,混合模式设置为【颜色】,用大的喷枪把图标的固有色调涂上去,并让色彩随着素描关系变化,在大致获得想要的色调后,合并图层,并备份一层以备后患,然后就是顺着结构一笔一笔的去过度颜色了。加入一些小光点,配合加深/减淡工具的使用,会让整个图标响亮起来,然后适当锐化,可以提高造型的硬度,注意高光要卡在关键的转折位置上。

五,调整颜色并最后输出
1)把图标放入实际界面中观察,发现目前色彩饱和度稍低,金色的质感略显不足,颜色中有带一点点的黄绿,所以把色彩稿合并,然后用饱和度&曲线工具反复的调整颜色,除了提高饱和度外,还需要单独对黄色通道的颜色适当加强,让其纯正一些,然后让颜色稍微偏一丁点红,这样会更有色泽感。最后把图标缩小到实际的尺寸放入界面中再做下检验。

2)最后根据实际尺寸再调出剩下的4种颜色,在调色过程建议找些参考图来看,在有所依据的情况下,保证调色的准确性,这样一个图标根据色彩属性就产生了的5种变化。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
六,小Tips大作用
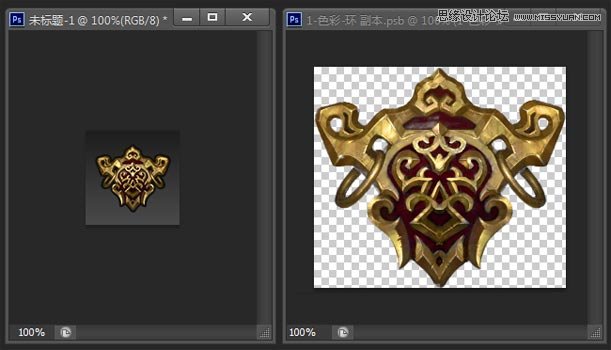
1)Photoshop智能对象可以不损失图像质量的情况下,方便的进行缩放,同时在智能对象的双画布绘制情况下,只要原始文件保存更新,智能对象也会同步更新,非常适合设计师反复修改和快速查看图标缩小后的效果。

2)在智能对象的基础上,还可以使用智能滤镜进行的锐化,而且可以随意编辑锐化的值,选择合适的锐化比例来实现设计师所要的效果。
来源:https://www.tulaoshi.com/n/20160217/1576824.html
看过《详细解析古代中式图标绘制过程》的人还看了以下文章 更多>>