下面,图老师小编带您去了解一下详细解析移动端拇指码字那点事儿,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
什么样的登录过程不会让人厌烦,今天ME网易移动设计的同学从手机码字这件小事上,聊聊他观察到的那些优雅的登录体验,以及一些反人类的糟心过程,以此对照。

如果说互联网改变了人类的生活,那么移动互联网则改变了人类的习惯,它让用户扔掉键盘和鼠标,随时随地在一个巴掌大的屏幕上聊天、视频、订机票酒店、购物等。如今的移动互联网已经把用户惯坏了,随着功能的增多和用户体验的增强,想象着一个阳光明媚的周日,拇指族们足不出户的窝在床上和朋友聊天、看电影、订餐、购物甚至收发邮件和工作,懒惰让他们的脾气越来越浮躁,会因为一个细节的体验不好而分分钟吐槽你的设计。他们懒得输入太多内容,因为手机屏幕实在是太小了,小到他们只愿意点击和滑动,好像这样就能不消耗卡路里一样,也许他们的未来和下一代已经不会记得如何打字,那时候的高科技手机也许成为了一个彻头彻尾的秘书,动动嘴巴就能帮你做好你想要的一切,这并不是一个遥不可及的梦想。
不可否认的是,科技的发展和用户体验的改善确实是让用户沉迷和依赖移动互联网的原因,也是设计师们工作的动力。但移动端因为屏幕尺寸受限以及交互方式的差别,使得其一些功能还远不如在PC端更方便,其中最大的一项就是输入,今天我们通过分析一些在输入上体验良好的设计来给我们今后的工作一些参考。
登录的必要性
登录就好比一个APP大门外的守卫,如果你真的有公事要办,那么进门查岗和登记是有必要的;可你要是憋了一泡尿,只想进去上个厕所,此时守卫还要你出示身份证,你恨不得直接撒在他身上然后再暴打他一顿。登录的目的基本上有两种:①需要帐号来获取用户数据并使用一些基本功能如跟贴、评论等(例如Facebook、新浪微博、网易新闻)②需要将数据同步到不同设备和平台(例如印象笔记)。说到这儿,就不得不说说有些个产品经理,为了那点可怜的KPI和用户数据,硬将自己的产品加上登录的功能,殊不知因为登录将多少用户阻挡在你的产品之外。很多APP的开机引导页最后一帧,都是大大的一个登录按钮,有些稍微有点良心的APP会把直接进入显示出来,不过是小到肉眼难见、手指难点击,这种感觉就好像去政府办事被官员们耍了一样。
当一个产品成熟了之后,登录是必不可少的功能,此时登录出现的时机就很重要,如果你的APP没有牛到像Facebook和Twitter账号人人都熟知,也没有像微信和QQ那种有着非登录不可的功能,那就在用户有需求的时候再登录吧,少一个页面的输入就减少了一道门槛,也留住了更多的用户。
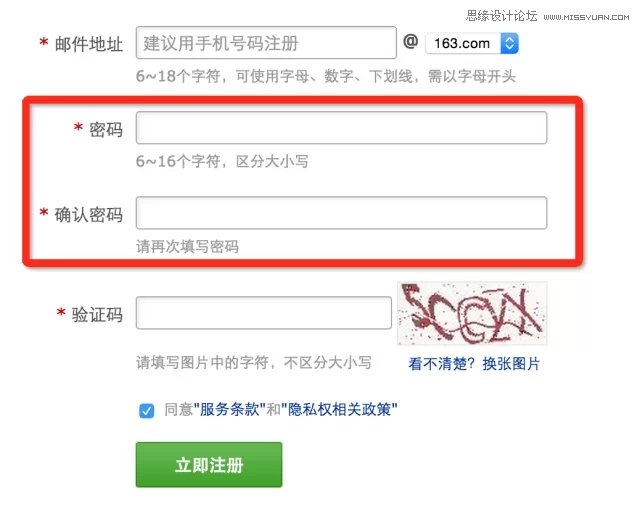
被迫害妄想症的发明 输入两次密码
最初PC端的帐号注册都是需要输入两遍密码的,因为密码都是隐藏的,担心因为不小心按错键而导致输入和心中记忆的不同,就输入第二遍进行确认,这样确实能避免手误,不过由此带来的问题是,没有手误的人要输入两遍相同的密码,真正手误的人不知道是第一遍不对还是第二遍不对,只能无比抓狂的删掉密码,重新小心翼翼的输入两遍密码。

我没有翻看历史,不知道这种两遍密码的功能是谁因为什么原因发明的,我猜想是一个有被迫害妄想症的人,担心他输入密码的时候旁边有人偷窥,于是把密码隐藏,然后因为看不到密码怕自己输入错误,顺手加了两遍验证这功能一定是电脑还没有在家庭普及的时代发明的,人们在公共场所使用电脑,不可避免会担心陌生人的偷看。可如今电脑是一个多么隐私的物品,无论是家庭还是办公室,大家都有自己隐私空间,已然不需要如此隐藏密码,更何况是手机,手机本身隐私性就更高,屏幕大小也有限,不想被人看到就用手挡一下或者躲开他们,也就是被迫害妄想症的人才会在手机端也要坚持两遍验证密码的功能。每每看到这些APP的注册需要输入两遍密码,我的狂躁症简直要犯了!

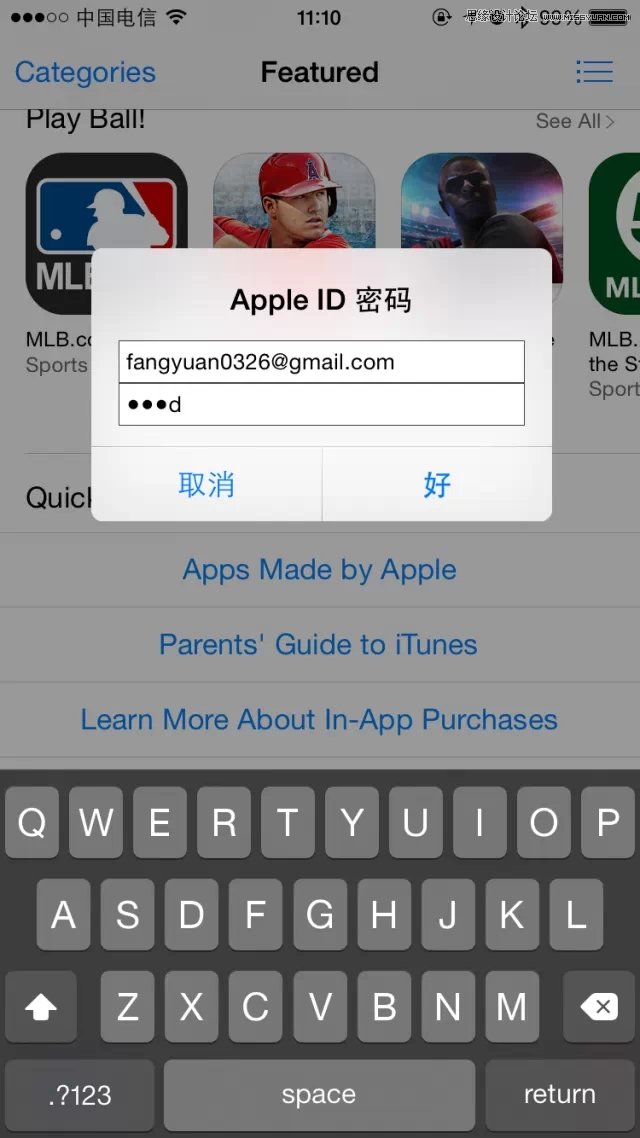
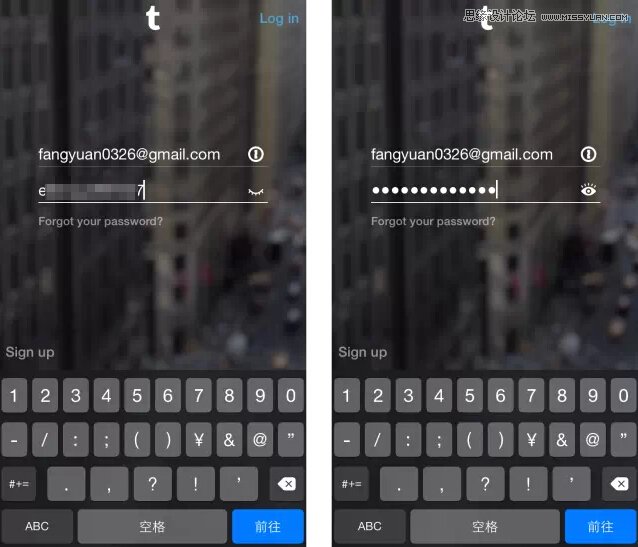
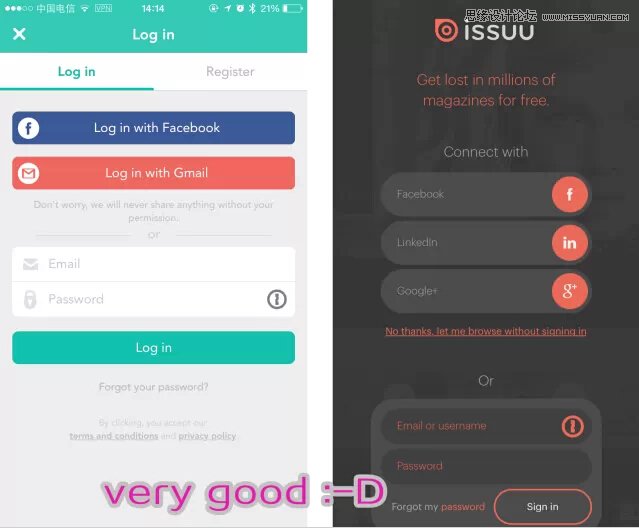
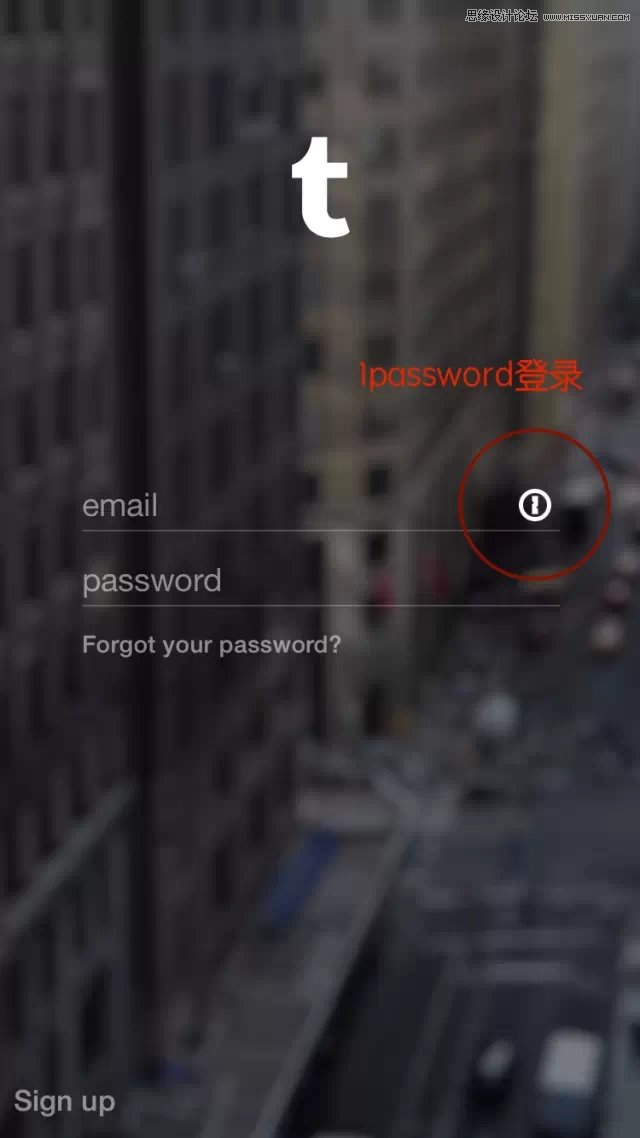
一个好的设计并不是完全照搬PC端的功能和设计,而是要考虑适合移动端应用的场景,如上述所说,在移动端使用两遍验证密码是没有必要的,无疑增加了移动端输入的成本。苹果iOS系统的输入键盘会在点按下后变大,这本身就能让用户感知输入的正确性,同时在输入密码的时候先显示输入的字母再快速转换成隐藏的黑点,也能帮助用户检查输入的正确性;而一些体验更优雅的APP则会为用户提供显示密码的功能,默认不显示,当用户需要确认密码是否输入正确的时候再点击显示,这样即避免了偷窥,又防止了输错,也减少了两次输入的成本。一些APP甚至在此功能上做了很好玩的隐喻,例如tumblr用睁眼和闭眼的icon来表示显示和隐藏密码,bingo!向一切美好的细节体验设计致敬。


谁说登录非要输入
当你的APP需要登录,但你恰好没有公众认知的一套账号体系时,拉下脸授权接入下那些熟知的第三方帐号不代表降低了你的登录和注册数,反而会让用户更加快捷的完成登录并开始使用你APP的功能。不要觉得委屈,因为你不够牛逼,用户从来没在你这儿注册过,他们也不需要再多记一个帐号,有更好的选择谁不愿意呢?!
第三方帐号登录的好处是你的手机中已经有一些现成的登录信息,你只要获取授权就可以,不用输入任何用户名和密码,有些权限高的可以将你在其他APP中的昵称头像生日学校血型等一并拿过来,这些个人资料要是自己填可真令人讨厌啊!
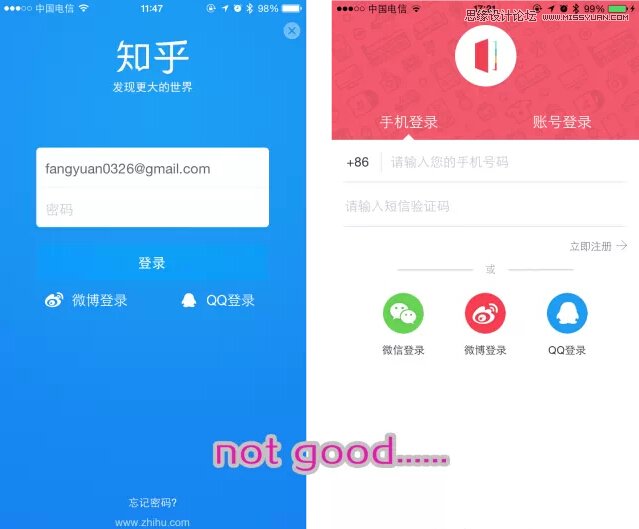
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)那么问题来了,登录页面到底要怎么布局?如何在突出自己帐号系统的同时展示第三方登录按钮?答案是,将用户最想要的信息呈现在最重要的位置。有些APP扭扭捏捏,用第三方登录还要弱化显示,恨不得让自己的帐号登录亮瞎用户的眼,快选我快选我(⊙o⊙),事实上你是否做过用户调研,是否能理直气壮的证明这样第三方登录的点击率就降低了?相比之下我更喜欢直接凸显第三方登录的设计方案。


既然有登录,就会有退出登录的需求。大部分APP退出登录后再次登录的页面和最初登录一样,没有帮助用户记录用户名,这着实是一个不能称作好的设计,不管你是什么原因,减少用户信息的输入会让用户觉得再次登录好像没有那么困难,尤其是中国的用户,他们的用户名可能是不好打出来但自己觉得酷酷的中文,也可能是国际范儿的中英文结合,更有可能是一些90后流行的颜文字等,没有人想再重新输入一遍。而且对于大部分非社交APP来说,账号并没有非常重要的隐私性,登录主要是为了方便使用其中某些功能,这时候哪怕记住用户名和密码都不为过。例如雅虎新闻APP,退出登录后,会记住所有在该设备上登录过的用户名和密码,再次登录只要选择想要登录的帐号就行,十足方便。

目前很多主流的国外APP都已经接入了1password登录,1password是一个帮助你管理所有账号密码的APP,它的好处是在你重装APP或者多设备登录的时候帮你一键登录,前提是你将该网站的帐号密码存入1password。

注册是在考验用户的耐心
如果你真的不接入授权第三方帐号,或者你的用户是个死忠,他非要注册你的产品,那么首先得恭喜你!但是不要觉得用户走到了这一步就能妥妥的注册成功,也许下一步他就会发怒卸载掉你的APP,简单且体验良好的注册页面非常重要。试问看到如下behance的注册页面,不管他的APP里面内容有多么好,我都进行不下去,而且会抓狂。暂不说Adobe的帐号有多么小众,这么多的表单是在查我的户口吗?!

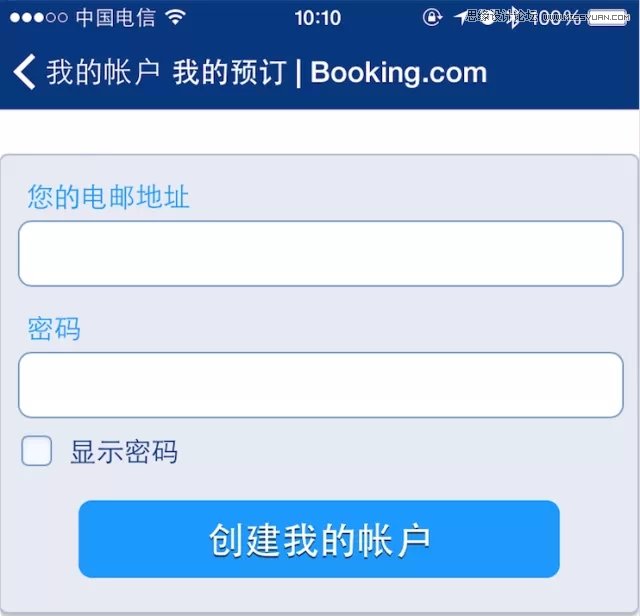
注册的目的是建立一个帐号,这个帐号是以后你使用网站或者APP的凭证,简单来说,用户名(邮箱)和密码就够了,先让用户成功的注册,能够正常使用功能,至于什么昵称头像生日,用户想完善他自己就去找了,用不着你来操心,如果你不是社交类型APP,这些完善功能你甚至都不需要。下图中Booking的注册界面非常干净简洁。

当然如果是社交网站,是需要填写一个用户名或者昵称的,这时候对于昵称重复性的检测也是必不可少的,大部分产品只会提示昵称被使用,用户能做的是换一个昵称,非常不幸的是可能昵称仍旧被使用,因为对一个有成千上百万用户的产品来说,你所想到的昵称别人也早想到了,与其这样不停的试,倒不如给用户一个参考,因为有些用户对名字无所谓,他们想要的是快速注册完成。
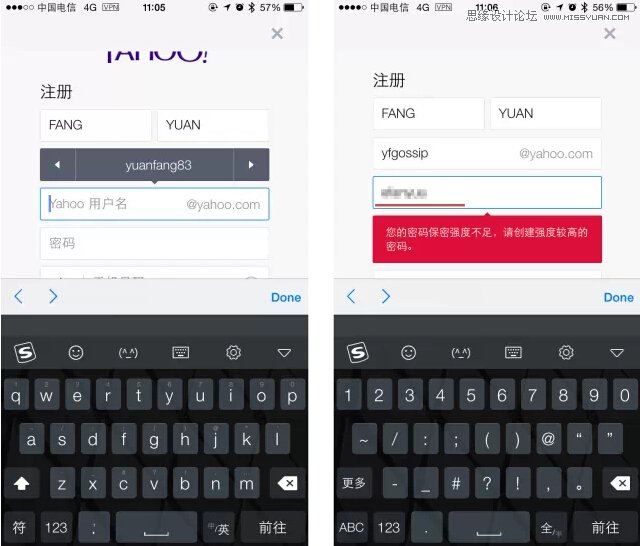
Flickr的注册页面在我填完姓名之后自动匹配给我用户名,暂不说为毛要填这么多表单,如果不喜欢,可以点击左右按钮去更换;输入密码的时候会实时提示我密码的强度,这样的好处是及时反馈及时修改,不会等到所有都填写完成点击注册时再告诉我一堆错误。

来源:https://www.tulaoshi.com/n/20160216/1573939.html
看过《详细解析移动端拇指码字那点事儿》的人还看了以下文章 更多>>