清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐详细解析设计产品化的微型实践经验,无聊中的都看过来。
【 tulaoshi.com - 平面设计 】
今天这个案例是腾讯企业QQ的设计实战过程,设计师来聊聊如何以形象内容设计为手段,通过产品化的尝试来实现设计效用的最大化,全文干货,学习戳。
在许多互联网公司中,设计工作往往被视为一项针对产品的服务,服务好产品是设计师职能的优先价值指标。观点固然不错却失于片面,因为服务体系与产品形态在设计内涵中是相互统一的。设计在实现解决产品问题、优化产品体验的目标同时,也能够通过建立产品语境获得更大的用户影响力与传播话语权。
因此,个人以为设计价值的归依不仅在于前者的解决,更有后者的创造。无论界面,品牌,内容皆然。
在企业产品(企业QQ,营销QQ)的用户教育项目中,我们尝试以形象内容设计为手段,通过产品化的尝试来实现设计效用的最大化。
一、从问题出发到解决方案
企业产品在用户教育中的困惑集中反映在传播对象的模糊上。在与产品的沟通中,我们发现所有feature的应用场景是能够统一各方利益点的切入口,也就是把员工和老板都作为企业整体的一部分来看待,从企业发展的角度进行叙述。于是,针对这一共识我们制作了一系列动画视频来阐述产品的特性与立场。
动画以抽象的符号化角色指代企业中的管理者,直接通过场景说明来解释产品的作用。

符号化的角色设定。
同样的方法还应用到了广告宣传与官网制作中,极大地节省成本与时间。浏览数据的增长也说明:比起之前空洞的案例陈述,生动的代入场景更具有吸引力。

产品宣传视频概念截图。
二、产品-用户沟通体系
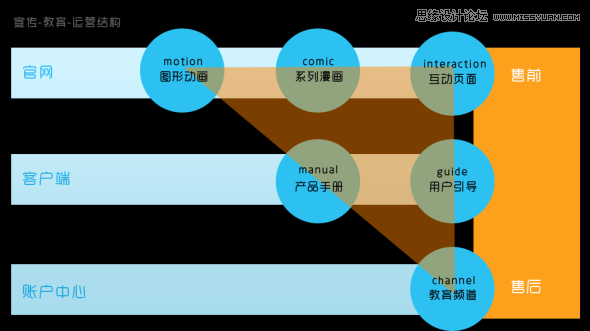
用户教育不是孤立的说明工作,只有从售前到售后支撑起一个完整的体系才能够应对产品的各种变化并可持续地发展下去。关键之处是要建立能够与用户进行顺畅沟通的方式。为此我们对售前与售后的用户行为行为进行了梳理,着力打通二者的需求脉络,使得用户从预览,购买到使用的体验贯通如一。

企业产品的用户教育体系。
售前教育是从官网等中介向新用户开展的定向传播,主要内容包括:宣传视频,产品features介绍图文,话题运营minisite。

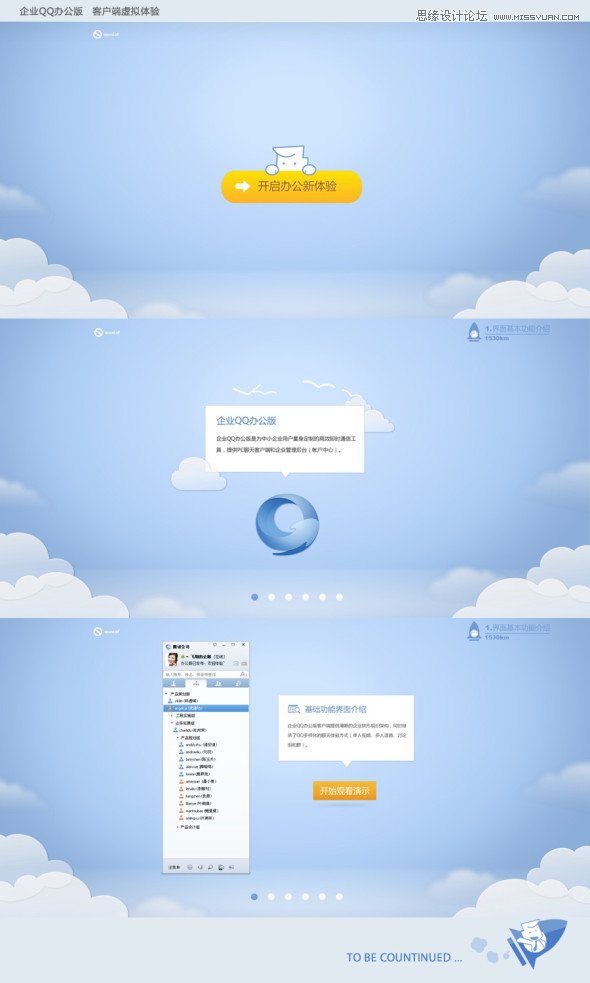
售前Minisite动画体验站点。
售后则是支持产品服务与运营的主要渠道之一,内容包括:产品使用指引,Q&A图文,what’snew图文等。

产品引导与功能介绍

客户端的信息引导与情感化提示。
售前与售后的一致性处理不仅让用户在整个产品教育流程中更自然舒适。话语沟通的高效更能带动用户对产品品牌认可度的提升,这也是为何许多经销商主动使用我们教育素材的原因之一。
三、内容自品牌
从经销商对形象所表现出的兴趣以及实际使用的效果中,我们看到了这些符号形象品牌化的可能。于是,我们对其进行了重组包装使之成为企业产品旗下的子品牌:LiveinOface(办公仔)。

故事漫画系列

企业QQ专属定制表情
虚拟形象品牌,核心是角色生命的塑造,也就是角色作为人格体的成立。在这组形象中我们把角色性格的塑造和打磨放在首位,继而让这些人格体在设定的环境中自然地展开故事。
设定完成后,系列漫画《办公仔生存手册》便在多家动漫平台上开始连载,希望通过扎实的内容设计来积累目标用户,为主产品的社会化营销打下基础。



腾讯动漫平台漫画连载地址:http://ac.qq.com
四、产品化
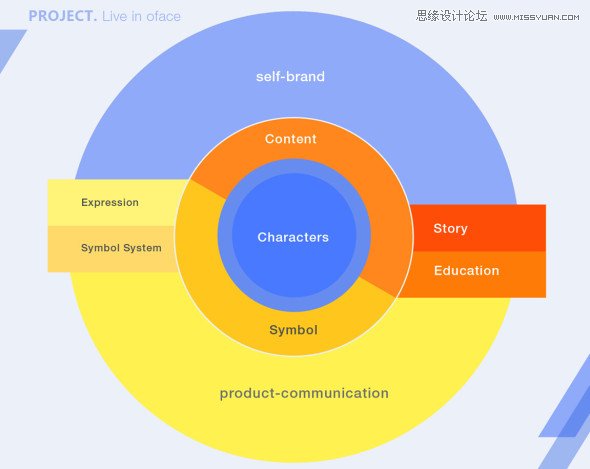
企业产品的整个用户教育以形象为中心,形成了比较完整的产品结构。从产品结构定义上看(产品分为核心价值,形式基础与衍生品),其核心价值是让上班族用户获得到主观情感与客观信息需要的满足。形式基础是角色作为主要素材的各种视觉内容(覆盖售前与售后);而衍生品则是运营帐号与客户端的推送渠道。

以角色为核心的用户教育产品形态
内容自品牌与产品用户沟通是形象类产品的两大组成部分,二者相辅相成以内外合力的形式支持主线产品的用户教育。
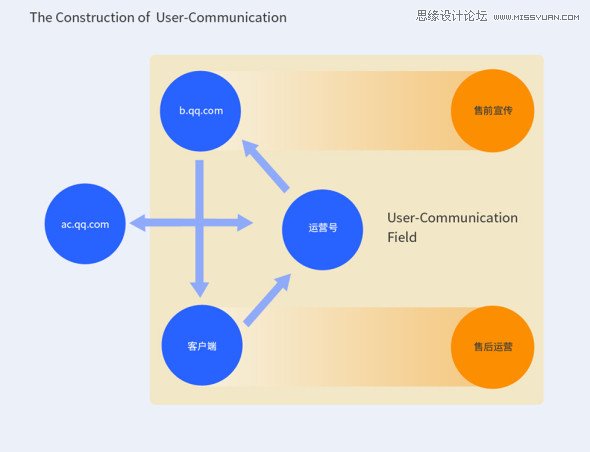
而整个用户教育产品与用户的沟通渠道则以客户端,网站之间的联通作为主要渠道,配合通讯平台的运营帐号实现完整的闭合式路径,保证了用户资源的聚合效果。

产品的用户沟通模型
至此,一个与产品深度结合又保持独立活性的用户教育产品便初具雏形了。通过不断优化这一模型,我们可以更高效优质地服务产品并与市场直接对接,推进设计效应持续扩展。
后记:
用户教育只是互联网产品中的一小部分,但在这个项目过程中我们更深刻地认识到产品思维与设计本质的天然联系。虽然设计作为服务已经为人熟知,然而其被动的从属性在许多行业中依然没有改变,设计驱动还常常被视作一种理想化的美学实践而与商业市场对立。这种尴尬的误解在矮化了设计同时也限制了设计的现实效益,阻隔了设计与产品的天然联系。然而要消除这种误解不仅仅需要大多数人观念的转变,更需要设计师积极主动地参与其中。
来源:https://www.tulaoshi.com/n/20160216/1573920.html
看过《详细解析设计产品化的微型实践经验》的人还看了以下文章 更多>>