有了下面这个10条个设计师都该知道字体设置秘籍教程,不懂10条个设计师都该知道字体设置秘籍的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
公布秘籍前,先让大家Get一个小技能,在Illustrator、Indesign以及Photoshop中,将文字工具置于两个字母之间,按住Alt / Opt键的同时,按键盘的左右键,即可快捷调整字偶间距。
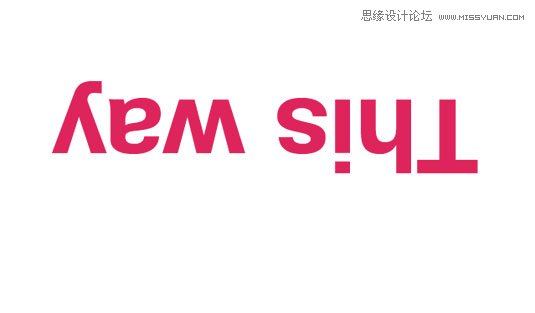
01. 上下颠倒检查字偶间距

经验证,将字母上下颠倒摆放是有效检查字偶间距的方式。
为何要将字母上下颠倒摆放来查看字偶间距呢?因为这样可以避免你先入为主地阅读单词,有助将字母作为图形来看待,从而更好地审视它们之间的位置关系。当然,如果需要根据词意来对字母进行特殊处理,那么这个方法自然就不适用了。就常规单词而言,这个方法久经验证,是用来检查字偶间距的良方。
02. 模糊处理

模糊处理后,可以将视觉注意力集中在字体的对比度和留白空间上。
另一个实用技巧就是模糊处理了(或者截屏在PS里做模糊效果,或者微微眯起双眼)。一如 Brian Hoff 在他的文章中所提到过:我喜欢眯起眼或作斗鸡眼来模糊我的视线,这样可以避免我被单词的含义所影响,将注意力集中在字体的对比度和留白空间上。这实为一个非常实用的技巧。
03. 用气球填充字偶间距

在字母间留出距离,来置入大小合适的气球。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)这个方式听起来有些抽象(该想法由设计师Tom Sewell提出),就是想象每个字母之间都有个相同尺寸和体积的气球,从而保持字母间的距离。Tom 说到:要确保气球上下不被挤压,恰好适合字母间所留出的空间。这个技法很有趣,也很实用。
04. 利用字母o来控制间距
另一个小技巧就是靠你的双眸了,确保每个字母前后的空间在视觉上看起来是合理的。一条黄金法则就是想象每个字母间,都端坐着一个o(该想法也由Tom Sewell提出)。
05. 设置标题间距

如果你手中在做的是非衬线体标题,那么确保先大致设置字间距,后调整字偶间距。
字间距和字偶间距在标题中最易见,也最好调整。在非衬线字体中,间距问题也暴露得尤为明显。
如果你手中在做的是非衬线标题,那么确保先大致设置字间距,后调整字偶间距。如果几乎每个字母的字偶间距都需要在-10,可先将字间距统一调整为-10后,再进行逐一调整。
这个方法同样也适用于数字。好比数字1以及其前后的数字,或是空格关系,例如:’213’,1和前后两个数字的字偶间距相对需要紧一些。如果是11,那么字偶间距就要十分紧凑了。
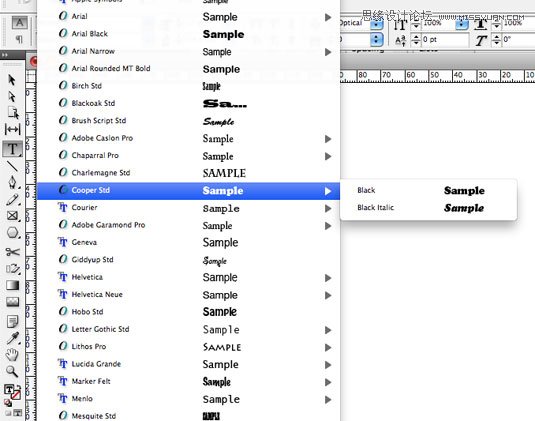
06. 切勿缩放大写字母

千万不要缩放大写字母后,称其为小写。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)John D Berry是多本有关字形与字体书籍的作者,要问他最有用的诀窍是什么?回答是:除非你清楚真假小型大写字母间的区别,最好别用设计软件里的那个选项。千万不要缩放大写字母后,称其为小写,因为它们并不是。如果你非要自寻烦恼地选择使用小型大写字母,那么确保正确设置字间距,它们通常需要比小写字母的间距宽松一些。
07. 勿用过多字体

控制选用的字体种类,可以使版面清晰简洁。
要将字体视为设计项目整体中的一部分,这点很重要。当使用的字体超过三种时也许同时有粗衬线体、非衬线体以及展示体,这样很可能造成内容不易读或不被易理解,从而导致项目缺乏秩序感。每款字体通常都有不同粗细供选用,将其正确组合使用,便可以在打造简洁设计的同时,不失层次感,呈现清晰锐利的视觉效果。所以,好好考虑,是非要很多种字体呢?还是选用一种字体,用不同的粗细来打造一个有效的设计?要感谢Hey Studio提供的这个建议。
08. 革命性字体租赁服务

Skyfonts 实现了让用户先体验后购买的服务。
现在有了一种新型字体租赁服务它解决了一个长久以来的困扰,实现了让用户先试用体验后,再进行购买。它就是来自Monotype的Skyfonts,用户可以五分钟免费试用字体库中的任意字体。
你也可以购买点数,根据需求按日或按月租赁。当然,很多字体服务商都在网站上提供免费测试体验,但是这和在你常用的设计软件中体验还是有着天壤之别。总而言之,只有在真正开始文字的编辑工作之后,才能知道这个字体适用与否。
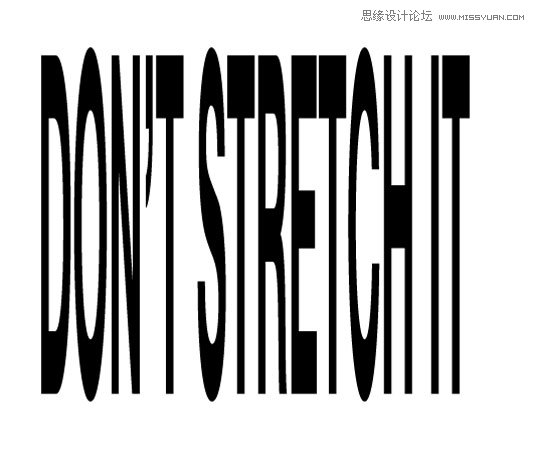
09. 不要令字体变形(除非你有意为之)

如果要将字体变形,确保你有充足的理由要这么做。
除非是要制造特殊效果(或进行插画制作),不要随意拉伸、扭曲或在转曲线后窜改字体外形比例。想象一下,你应该不会扭曲一张照片或矢量图,因为这很有可能造成极不美观且不专业的后果。如果要编辑一个字体外形,确保有充足的理由,肯定自己不会毁了字体设计师日以继夜的辛勤成果。
10. 字体是一种声音
该有趣的概念来自 Hoon Kim (Why Not Smile),他提到:对字体的把握就好比对声线的掌控:对字体的取舍就如同对音质的选择;字母之间的关系就好比音色的大小、数量和不同音阶;字体的排版犹如声音之于时间和空间。排版设计视听兼备,如果你有一个好故事,那么,是时候选用好演员了。
备注:
字偶间距(Kerning)是根据相邻字母的关系来调整间距,也就是审美间距调整。
字间距(tracking)是无视具体字母的字符间距调整。
来源:https://www.tulaoshi.com/n/20160216/1573921.html
看过《10条个设计师都该知道字体设置秘籍》的人还看了以下文章 更多>>