想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的20个鼓舞人心的HTML5网页游戏设计欣赏设计作品,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
Flash多媒体应用可以用来构建线上游戏,但是随着HTML5的到来,改变了线上游戏的构建方法。HTML5 游戏设计是近期设计师和开发者中最热门的话题。
小游戏终于可以尝试除了Flash以外的载体咯,迎接HTML5所带来的新世界,HTML5的好处是,可以无需插件。
本文收集了20个HTML5游戏,不妨试玩一下吧。
Grav Suit
来自深空的恐惧,面对深邃的未知,陷入种种神秘的遗迹残骸。到底身处何境?无重力下无处不在的危险。
你深吸了一口气,能保命的只有你的宇航服。你能存活下来吗?

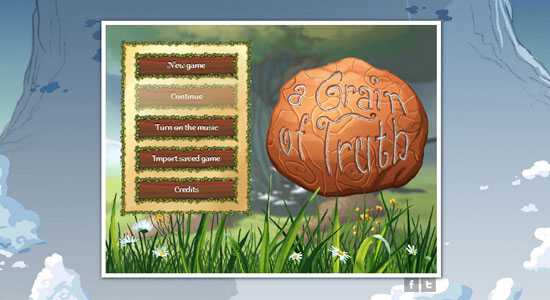
A Grain of Truth
真理的果实,波兰的Rudowscy兄弟打造的游戏,非凡的冒险游戏,手绘图像异常美丽,可玩性极高。游戏中需要帮助一个年轻的旅途者寻找先贤一个和时间同样寿命漫长的智者,他知晓世界上的一切。jQuery打造,这个游戏告诉我们,好的游戏不需要技术上有多么复杂,可玩性好便可以了。

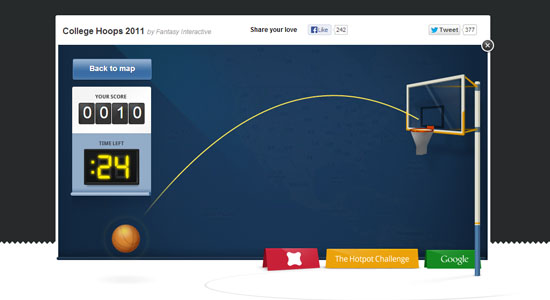
Fantastic Interactive Basketball
有趣的篮球游戏,35秒投篮时间限制。在不同的地点精确得分吧!

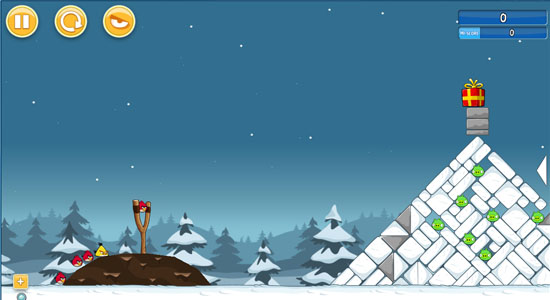
Angry Birds Chrome
用Google Chrome玩线上版的愤怒的小鸟。

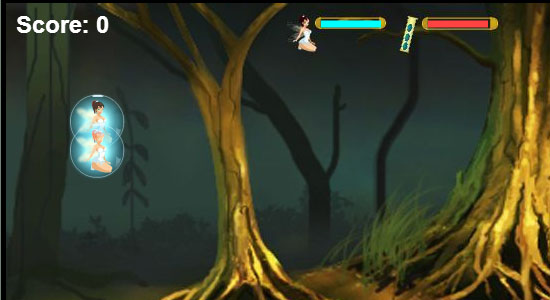
Magician Rescue Fairy
解救气泡中的仙女。

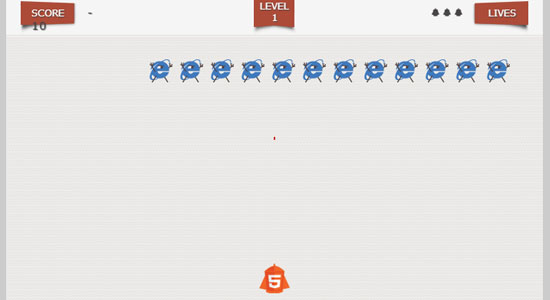
Front Invaders
射杀这些IE恶魔吧,端好你的HTML5发射器。我怀疑作者对IE6有着深仇大恨

HexGl Beta
未来派风格的赛车游戏,使用了HTML5,JavaScript以及WebGL技术。

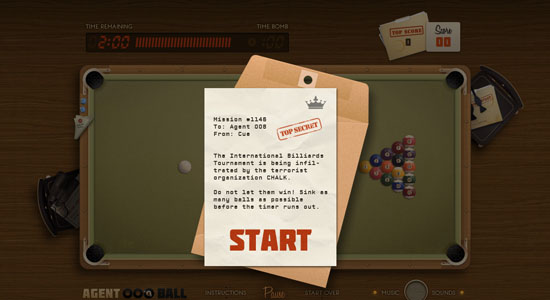
Agent 008 Ball
非常酷的HTML5台球游戏。

BioLab Disaster
2d横向风格游戏,使用了HTML5以及JS

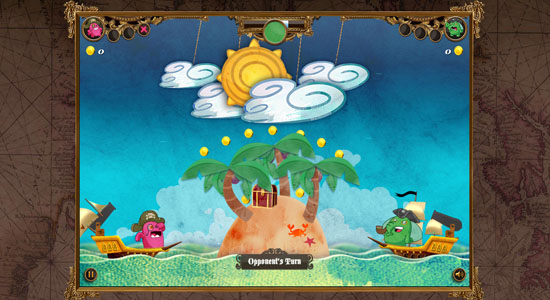
Luxahoy
有趣的格斗游戏,目标是用加农炮射击对手,蓄力和角度要掌控好

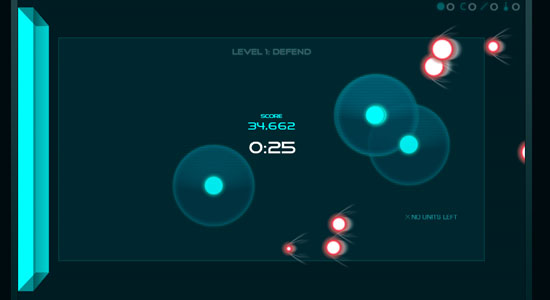
Canvas Defence
保卫领土,狠狠打击侵犯者。

Bejeweled
宝石连连看(不过至少3个)

HTML5 Helicopter
从左向右的横轴游戏,你的目标是驾驶好飞机,别撞墙!左键来触发推进器,保持直升飞机盘旋上升,松下左键,直升飞机就会降落。

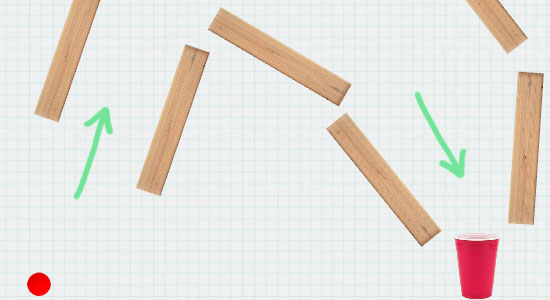
ClickPong
简单而又上瘾的游戏,对自己的投球技术有自信吗,来试一下吧。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
BananaBread
3D第一人称视角,采用了Cube 2:Sauerbraten的引擎(用C++以及OpenGL编写),采用了Emscripten将其汇编为JS以及WebGL,这样就能适合现在的网页浏览器了。

Pirates Love Daisies
塔防游戏,JS+HTML5

Sketchout
效果大赞,很酷的HTML5游戏,将星球从外星人的手底下拯救出来。游戏一共4个难度。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
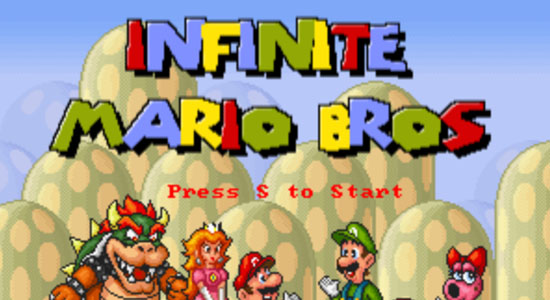
Infinite Marios in HTML5
HTML5版的超级玛丽奥游戏。赶紧救公主去吧。

Save the Day
简单的动作游戏,在限定的时间内,驾驶直升机营救生还者。使用了Turbulenz开源引擎基于HTML5,能够构建HTML5游戏。支持社交网络接口,WeblGL,以及实时物理效果。

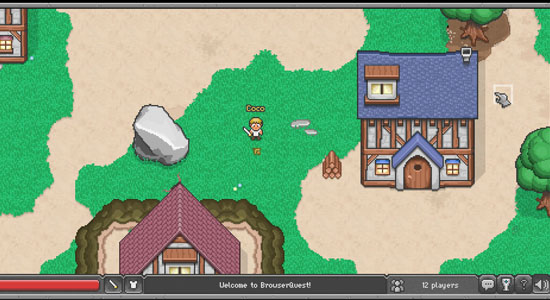
Browser Quest
经典、多用户的RPG游戏,像素画风格,由Little Workshop以及Mozilla联合打造。游戏的内容是探索与冒险,获取最高的奖赏与荣誉。

来源:https://www.tulaoshi.com/n/20160216/1573236.html
看过《20个鼓舞人心的HTML5网页游戏设计欣赏》的人还看了以下文章 更多>>