岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的那些图像配文字鼓舞人心的网页设计欣赏,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
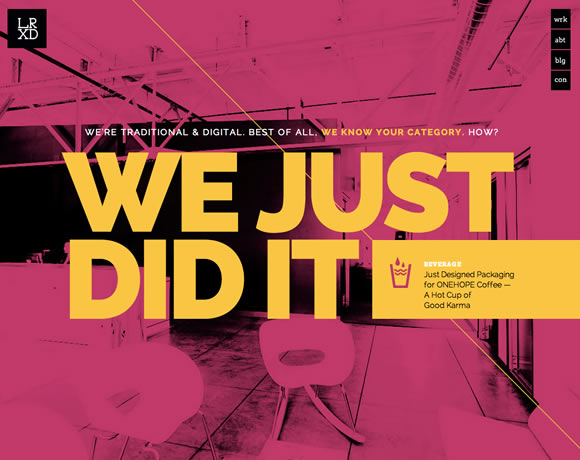
在网页设计中,为了做出漂亮的页面有很多的组合,包括图像+文字两者,结合美丽的图像和漂亮的、可读的文本,会吸引你的用户关注。今天搜集了一些鼓舞人心的例子,从大的图像到小的文字,有不同的做法。
LRXD

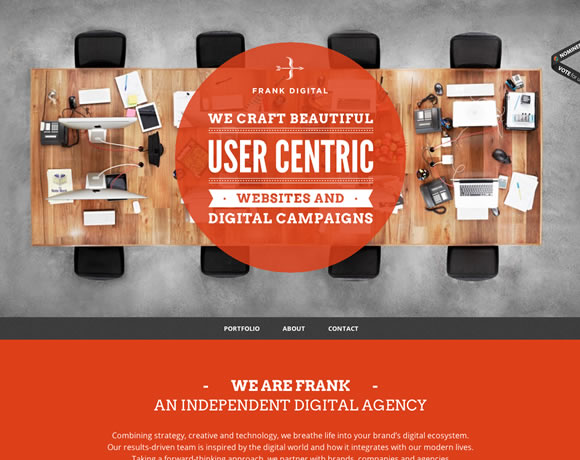
FRANKDIGITA
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
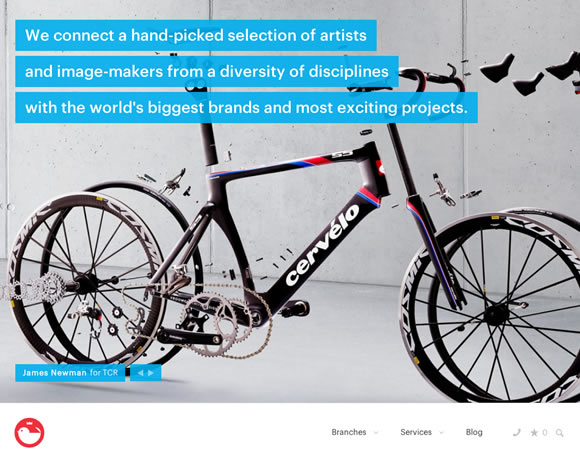
JACKYWINTER

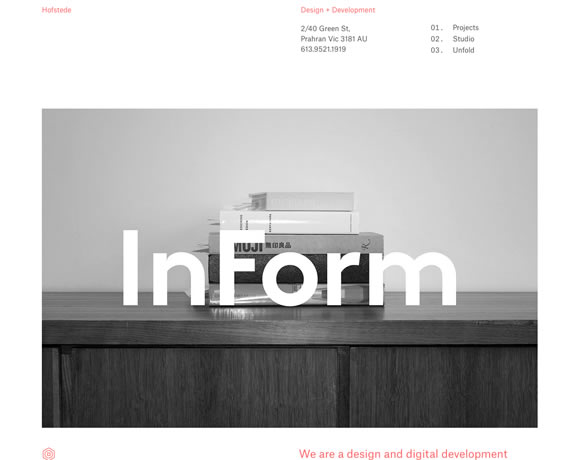
HOFSTEDE

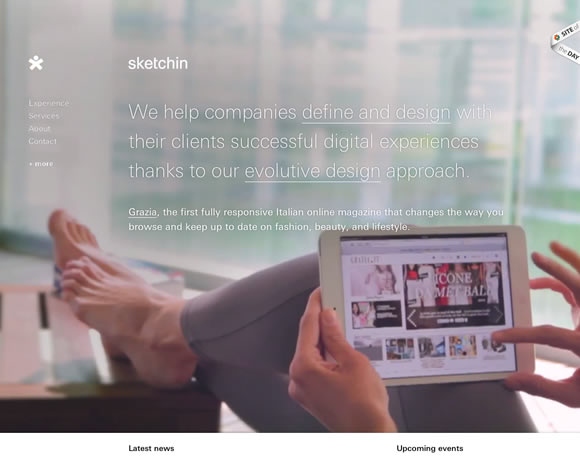
SKETCHIN

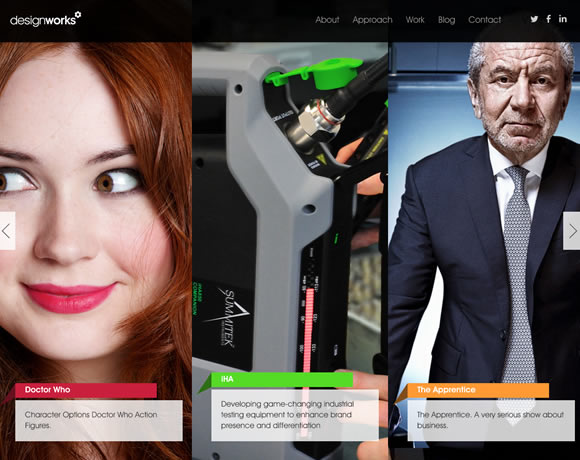
DESIGNWORKS

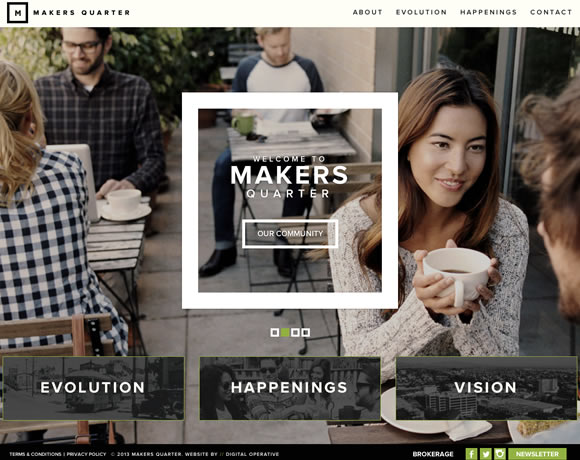
MAKERSQUARTER
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
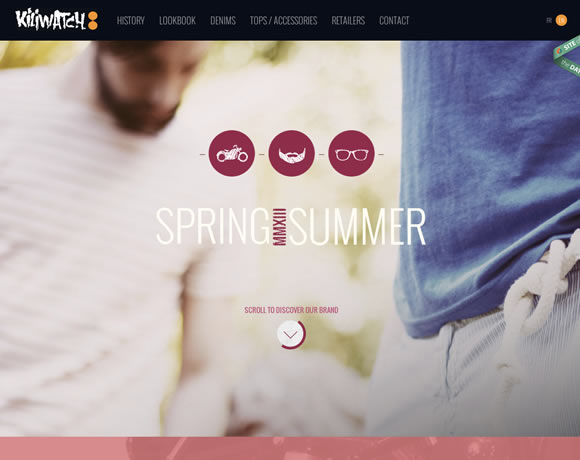
KILIWATCH

来源:https://www.tulaoshi.com/n/20160216/1573643.html
看过《那些图像配文字鼓舞人心的网页设计欣赏》的人还看了以下文章 更多>>