下面图老师小编要跟大家分享Illustrator实例教程:创建胶片缠绕海报效果,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - Illustrator 】
让底片缠绕出freestyle的现代抽象的视觉效果 还是给大家方法 参数和效果自己动手实验

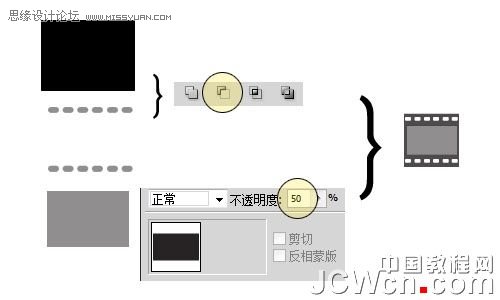
第一步:绘制出如图的胶片效果

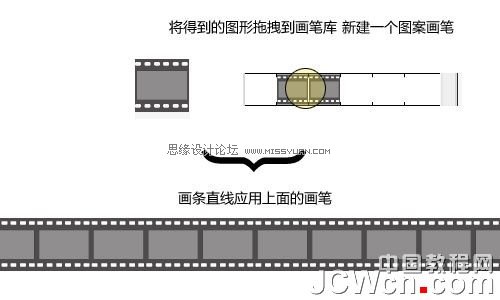
第二步:将得到的胶片图形拖拽到画笔库,新建一个图案画笔

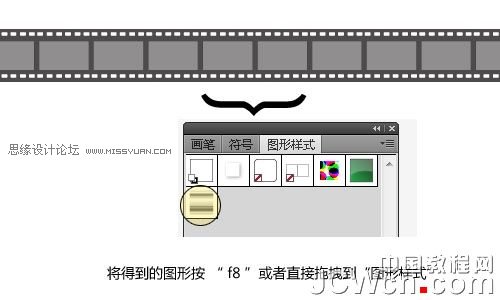
第三步:将得到的图形按F8或者直接拖拽到图形样式

第四步:随意绘制两条线段

第五步、执行效果3D凸出和斜角,随意创造属于你的三维图形,参数高兴怎么调就怎么调

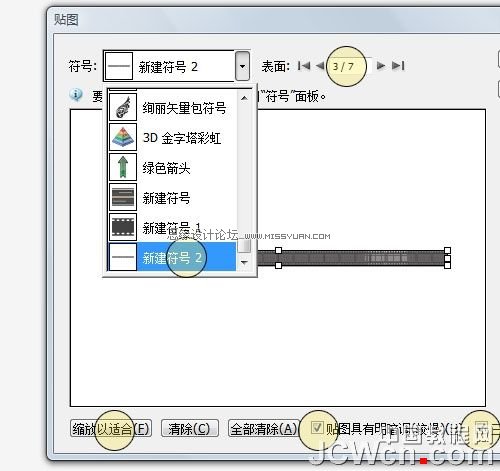
第六步、应用贴图找到你需要的面
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
第七步、如图设置新建符号

第八步、完成

一个步骤即可让 你的模型重新换一种形态,将此图形做好后,按F8然后双击外观里的"fx"会再次弹出效果应用窗口重新贴一次图

来源:https://www.tulaoshi.com/n/20160216/1573232.html
看过《Illustrator实例教程:创建胶片缠绕海报效果》的人还看了以下文章 更多>>