下面,图老师小编带您去了解一下Photoshop制作质感网页导航条文字效果,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
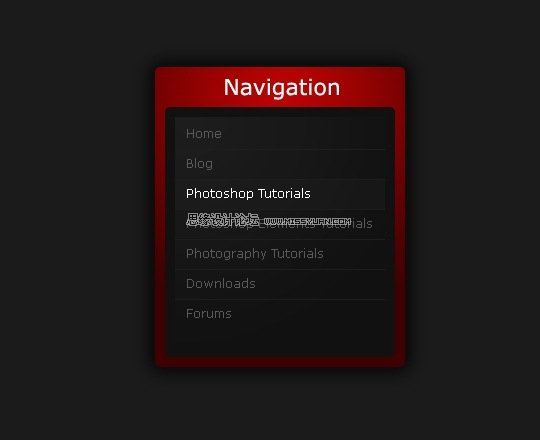
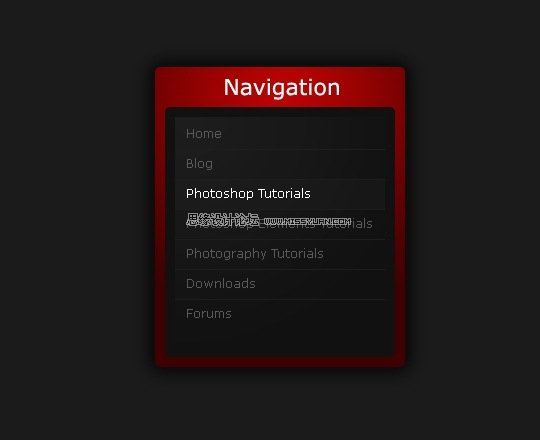
先看看最终效果图

首先建立背景

然后用圆角矩形 圆角5px 尺寸和颜色图片有说明

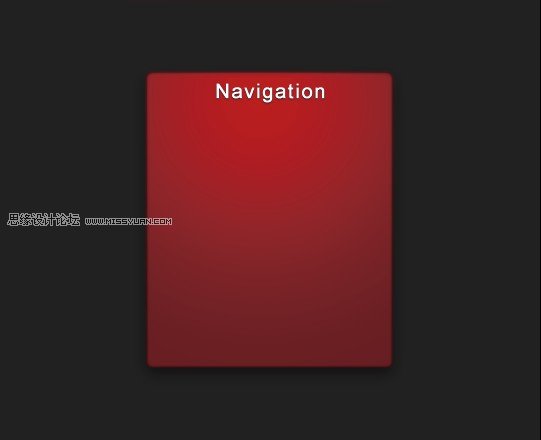
这里使用软画笔提亮背景,笔触300像素大小

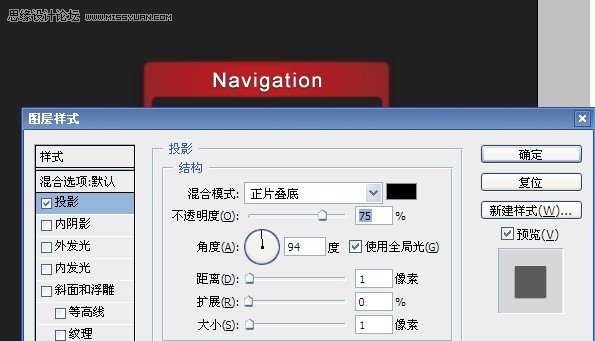
原教程中没有的步骤,为了让字体有一点突出感,我加了点投影,细微的变化
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

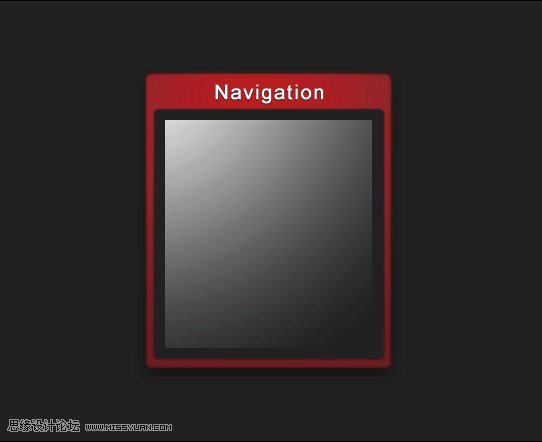
拉渐变,可以直接用矩形选框,距离外框10px即可,然后渐变图层透明度为5%

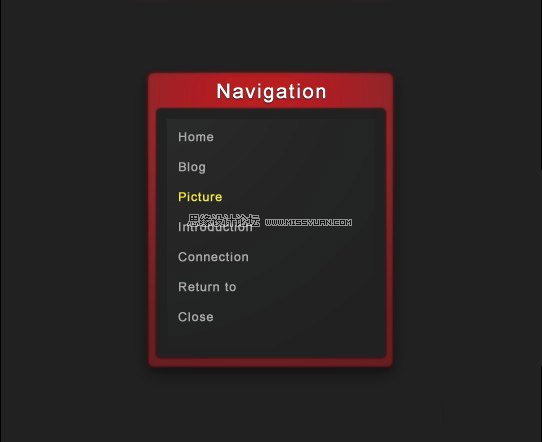
写上目录,选自己喜欢的颜色和字体

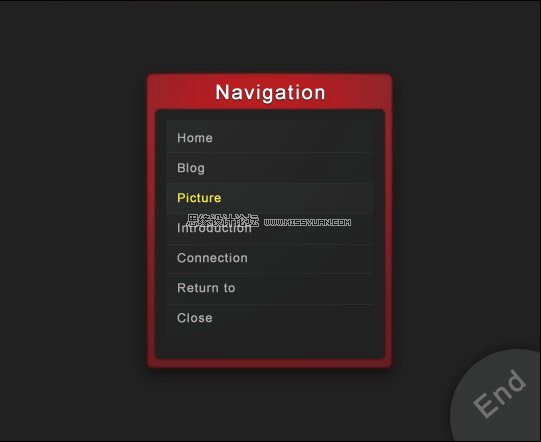
然后是加分割线和调整点击时候的色彩
这是我的最终效果,字体有些模糊,但是我觉得跟整个质感匹配~
只不过放网页上的话,字有些不清晰

这个是老外的最终效果,文字使用的是无样式

挺简单的导航制作,半小时左右就可以完成,甚至更快,有兴趣可以试试哈
来源:https://www.tulaoshi.com/n/20160216/1570516.html
看过《Photoshop制作质感网页导航条文字效果》的人还看了以下文章 更多>>