下面是个Photoshop制作金属质感文字效果教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - PS 】
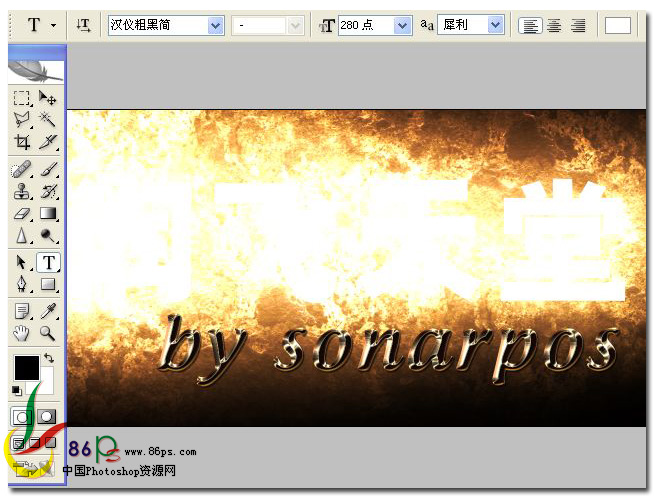
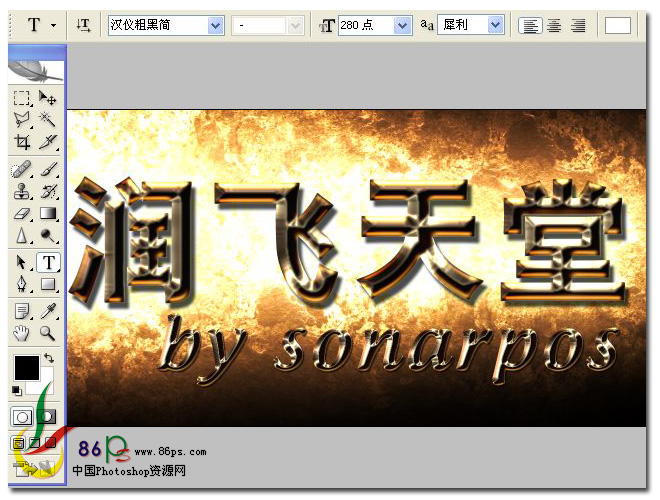
效果

背景

详细教程
1、打开背景素材,选择文字工具,设置字体为 汉仪经典粗黑简体(点击下载),大小 280 点,颜色为白色,输入你的文字,比如:润飞天堂

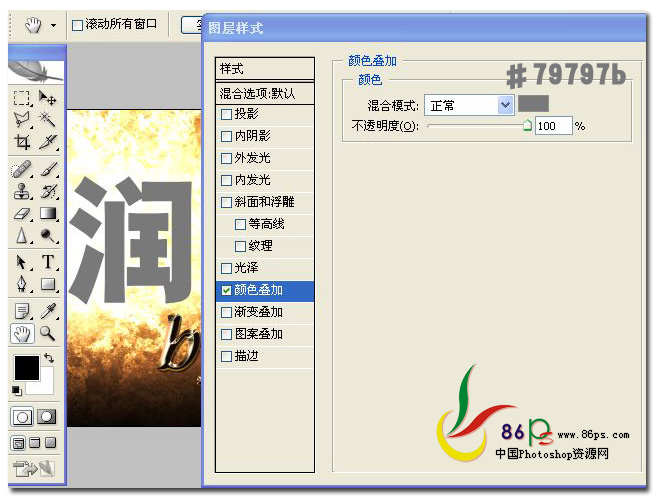
2、为文字添加图层样式,选择 颜色叠加 ,颜色代码为 #79797b

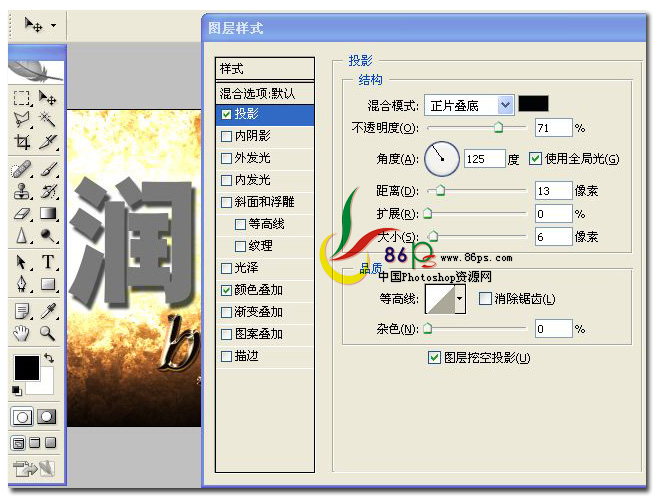
3、选择投影,混合模式设置为:正片叠底,不透明度:71%,距离:13,大小:6,其他参数见图

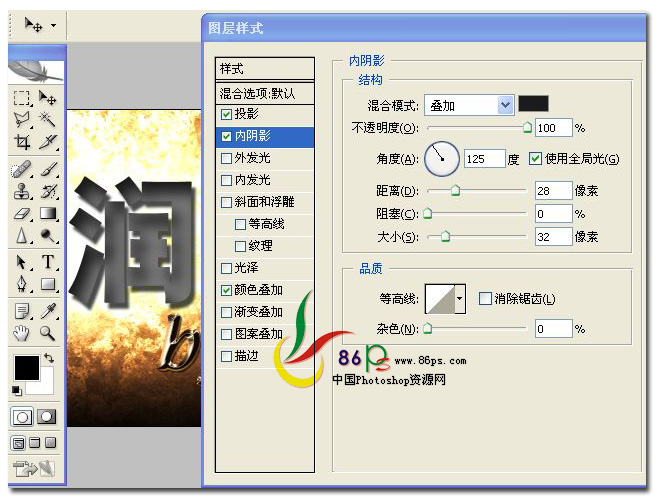
4、选择内阴影,详细参数如图

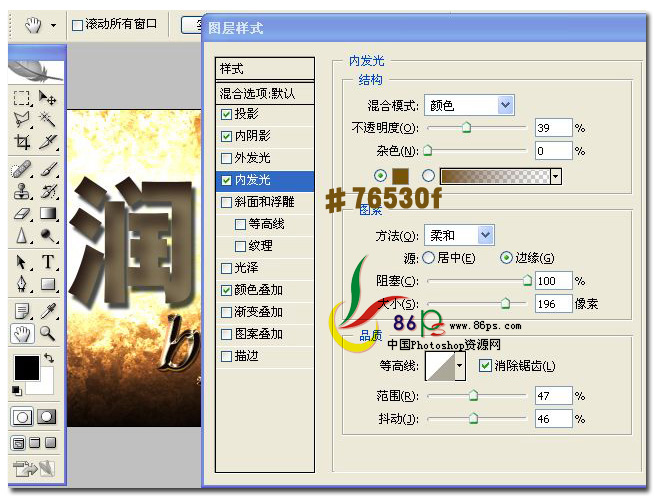
5、选择内发光,混合模式设置为:颜色,不透明度:39%,颜色代码为:#76530f,其他参数见图

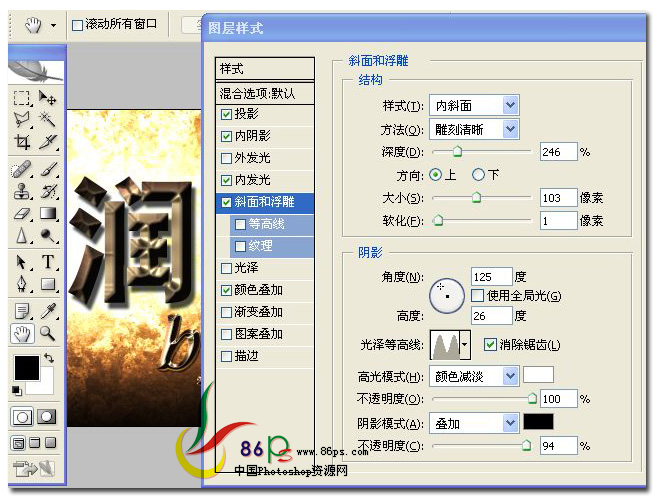
6、设置斜面和浮雕,其他参数见图(这一步注意要设置光泽等高线)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
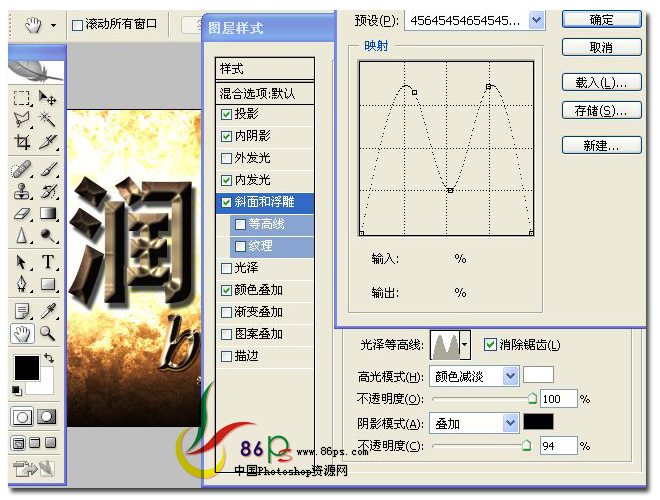
光泽等高线设置如图(双击其中的图就可以弹出这个窗口)

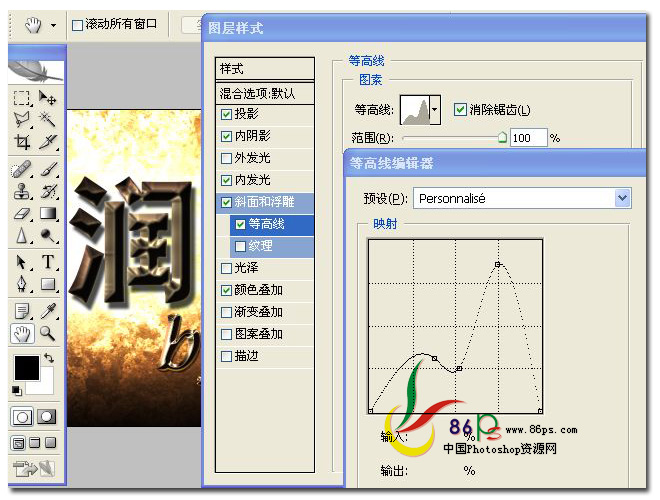
7、设置等高线,参数如图

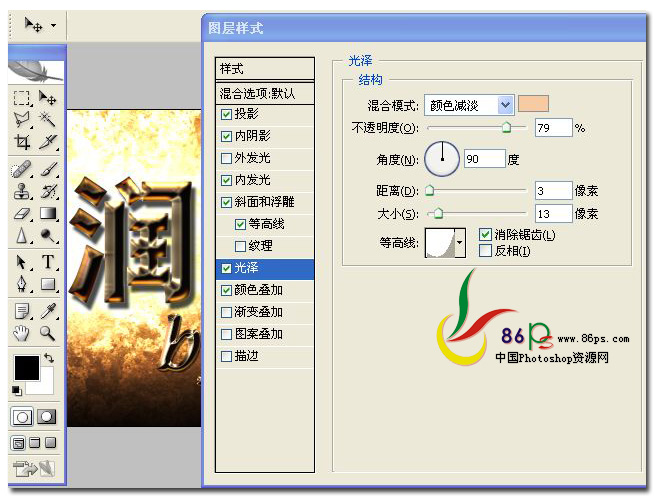
8、设置光泽,混合模式设置为:颜色减淡,颜色代码:# ,不透明度为:79%,其他参数见图

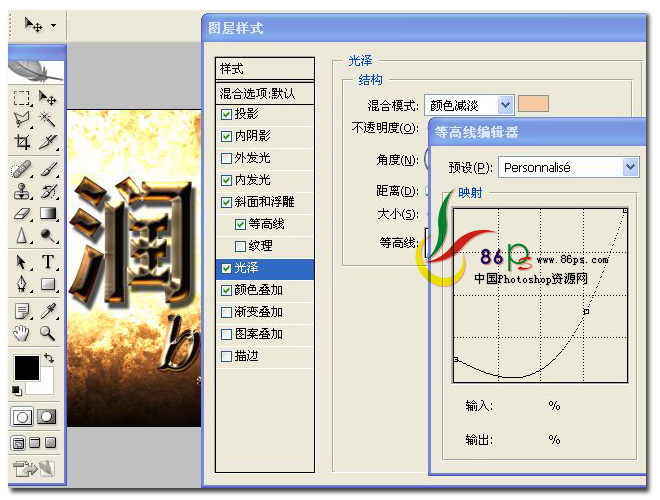
继续编辑等高线

最后完成最终效果如下:

点击可查看大图效果:

来源:https://www.tulaoshi.com/n/20160216/1568941.html
看过《Photoshop制作金属质感文字效果》的人还看了以下文章 更多>>