清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐Photoshop创建一个俏皮的玻璃文字效果,无聊中的都看过来。
【 tulaoshi.com - PS 】
先看看最终效果图

步骤1
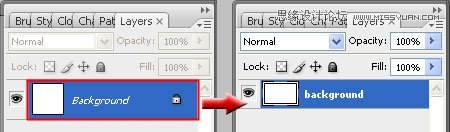
创建一个新文档,大小为600*500像素,如果背景图层被锁定,那就双击它解锁,新图层就会出现,重命名这个图层为背景。

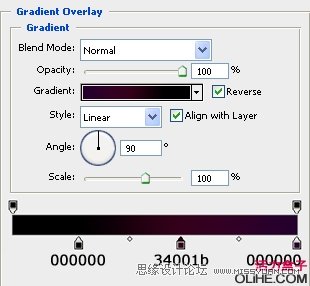
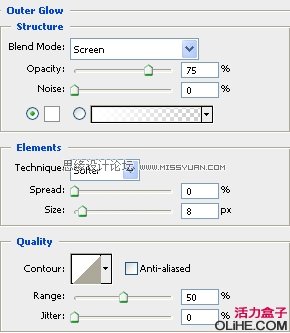
打开混合选项,设置:


步骤2
在顶端创建一个新图层,命名为G text,在这个图层上,使用水平文字工具(字体: Anja Eliane, 大小: 210pt,光滑),输入G。

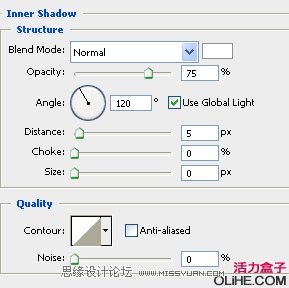
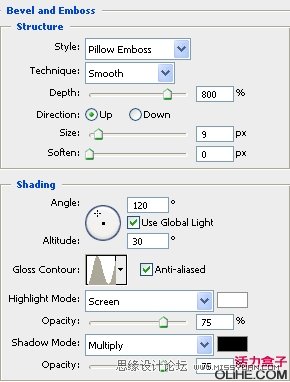
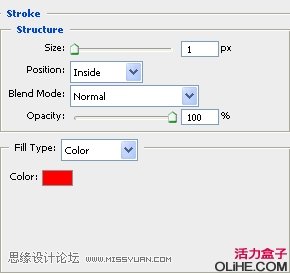
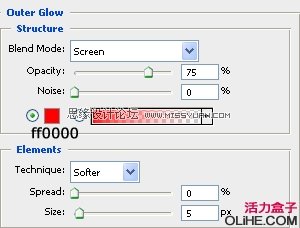
改变填充为0%,然后打开混合选项设置:






步骤3
按 Ctrl + J 复制G text图层,重命名新图层为G glass,删除之前的混合选项,改变不透明度为100%,右击图层(图层面板里)选择栅格化文本。
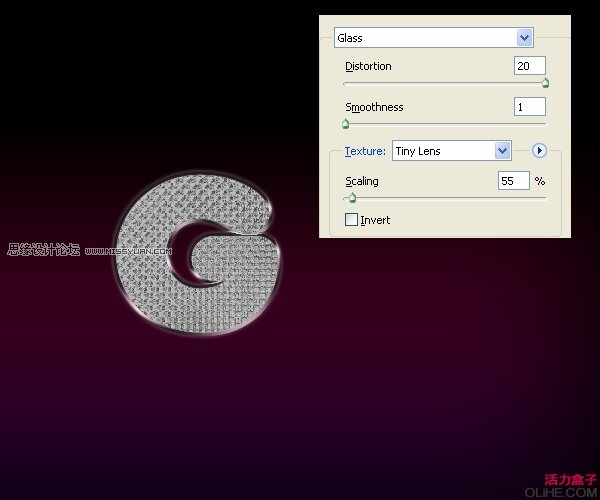
按住Ctrl键点击图层获得选区,然后去滤镜渲染云。

下一步去滤镜扭曲玻璃,设置:

按Ctrl + J复制G text图层,更改图层的混合模式为叠加,新图层命名为 G text copy。
复制这个图层2或3次,然后合并所有玻璃图层为一层,重命名这层为G glass。

把这层放到G text的下方,更改填充为5%。(上面这几步好好琢磨一下)

步骤4
对其他字母重复这些步骤:

步骤5
在顶部创建一个新层,命名为 light line。使用椭圆选框工具画一个选区。

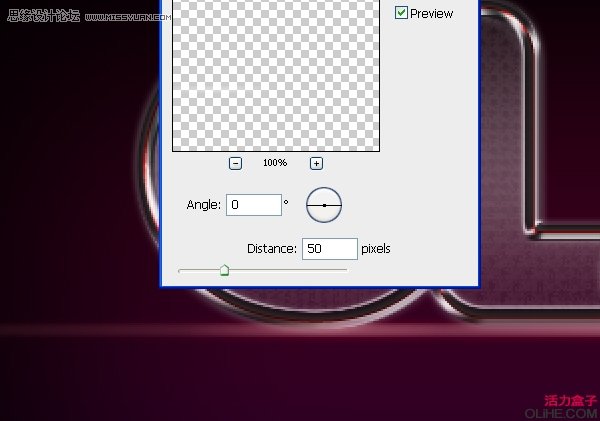
用白色填充它,然后去滤镜模糊动感模糊,设置:

继续按Ctrl + F,直到线条如下图。

移动线条到文本底部,然后打开混合选项,设置:

更改图层的混合模式为叠加,不透明度为60%
步骤6
选择light line 图层,在文本的底部,使用矩形选框工具做一个小椭圆。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
按Ctrl + J复制线条,重命名新图层为light G。去滤镜模糊动感模糊,设置:

更改图层的混合模式为叠加,复制它3到4次。

步骤7
对其他的字母重复这些步骤:

步骤8
按Ctrl + J复制背景层,重命名新层为Clouds bg。去滤镜渲染云。然后使用矩形选框工具做出选区。

按Ctrl + Alt + D,设置羽化半径为3,按Delete键。然后更改混合模式为颜色减淡,改变不透明度为80%。

步骤9
在A text层顶部创建一个新层,命名为Text shadow。选择Text shadow和所有的文字层,然后按Ctrl + Alt + E合并这些层。
移动Shadow text到文字图层下。按Ctrl + T,右击鼠标选择垂直翻转。
在Text shadow层上,使用矩形选框工具做出选区。

按Ctrl + Alt + D,羽化半径为30,点击删除,改变不透明度为30%。然后将它移到文本底部。
最终效果:

来源:https://www.tulaoshi.com/n/20160216/1570514.html
看过《Photoshop创建一个俏皮的玻璃文字效果》的人还看了以下文章 更多>>