用photoshop快速做一个凹凸文字效果,本Photoshop初级教程详细讲解如何用Photoshop制作凹凸文字效果,涉及到了的图层混合选项,特别适合Photoshop初学者和新入行的设计师。
【 tulaoshi.com - PS 】
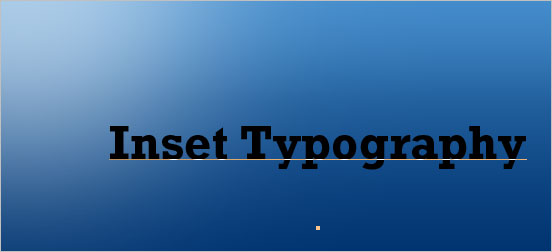
这篇Photoshop初级教程教一些新的设计师朋友如何简单轻松制作一个漂亮的凹凸文字效果(inset text effect),又叫凸版印刷(letterpress)文字效果。下图是最终效果:

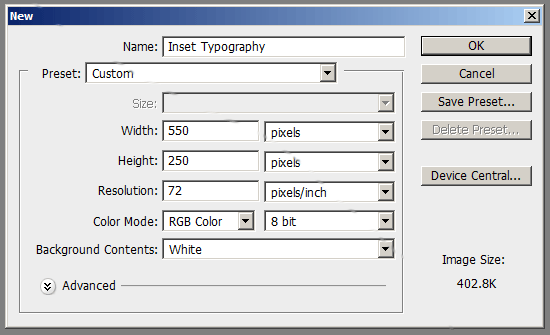
首先创建一个Photoshop空白文档。打开Photoshop,按Ctrl+N新建文档,这里我们用小画布,设成550px×550px,当然可以随时调节画布大小。

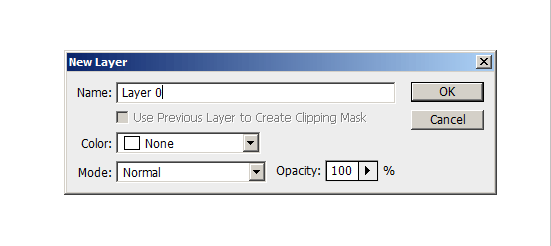
1)我们要创建一个用渐变做的背景。新建图层,或者将原来的背景图层解锁(只要双击原来的背景图层),接着弹出如下图的对话框,将它名字改成background,点击确定。

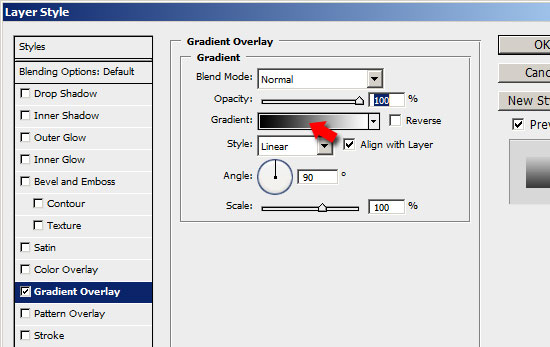
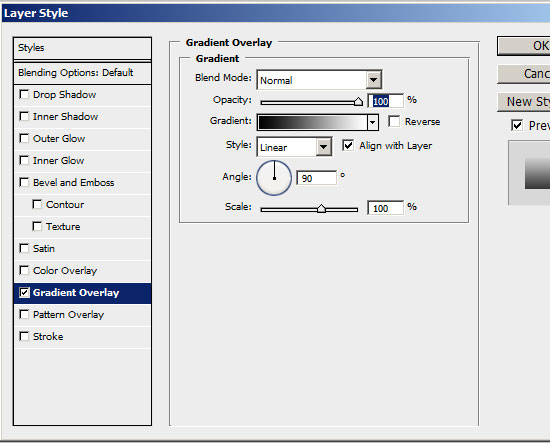
2)双击刚才的背景图层,打开Photoshop图层混合选项。用图层混合选项做渐变比直接用Photoshop渐变工具要方便许多,而且可以很容易地更改效果。
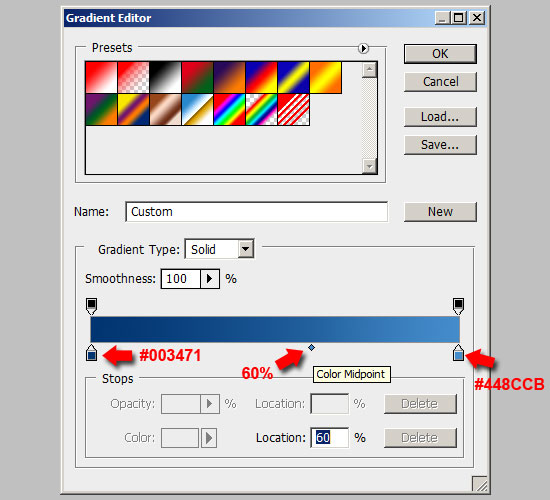
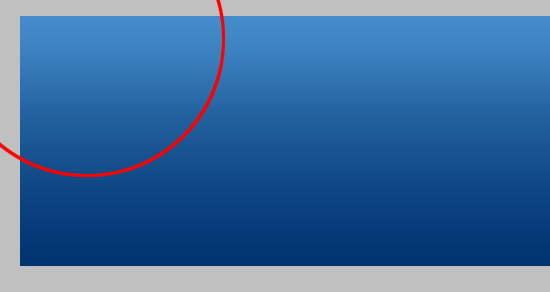
我们想要创建一个从亮到暗的垂直渐变,参考颜色:亮蓝(#448CCB),暗蓝色(#003471)。如下图:

点击颜色条,弹出如下图的选择颜色的对话框,选择我们的参考颜色,你可以通过拉动中间的滑块控制明暗的比例。

3)渐变完成了,但色彩不够丰富,我们要为背景增加一盏“灯”来丰富色彩。
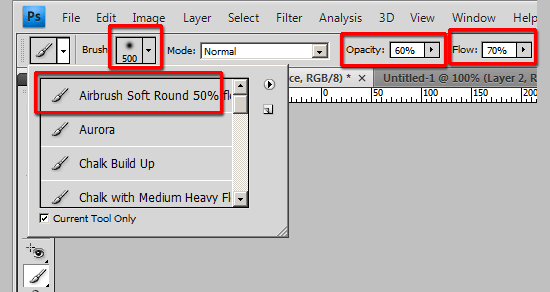
选择Photoshop的画笔工具,选择一个大的笔刷,降低硬度、透明度和流量(如果你有数位板更好控制),如下图:

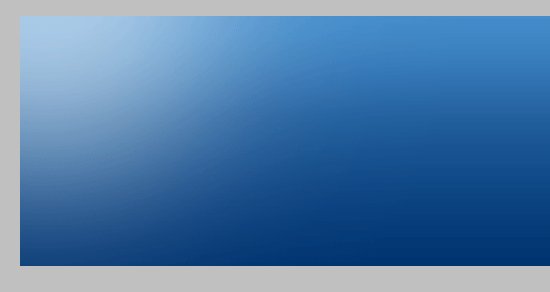
按住Ctrl+Shift+N来创建一个新的图层,命名为background light。将前景色设为白色,用笔刷在左上角点击。效果如下图:


1)用Photoshop的文字工具创建一些示例文字,选择一些比较粗的字体效果会更好。而且文字尺寸也要大一些,这里设置成30px(Photoshop默认文字单位是pt,可以通过选项更改成px)。

2)现在我们要将文字和Photoshop画布对齐起来(译者:令我惊奇的是,很多使用经常使用Photoshop的人甚至不知道如何对齐。)
确保先选择文字图层,然后按Ctrl+A选中所有,接着到Photoshop菜单 :图层(Layer) 对齐图层( Align Layers to Selection) 垂直居中(Vertical Centers),垂直对齐后,在同样菜单下点水平居中(Horizontal Centers)。或者可以直接点击Photoshop菜单栏下的几个对齐图标,这样操作更快捷。

3)下面我们开始为文字做凹凸效果,同样还是用Photoshop的图层混合选项。这里会用到三种效果:投影、内阴影和渐变叠加。双击文字图层进入Photoshop图层混合选项。

打开Photoshop图层混合模式后先在左边选中渐变叠加,同样我们要让文字也从上到下逐渐变暗,同时文字的颜色整体上要比背景稍微暗一些。渐变的使用方法和之前一样,这里提供两个参考的颜色值。亮蓝(#0F498C),暗蓝(#022854),效果见下图:

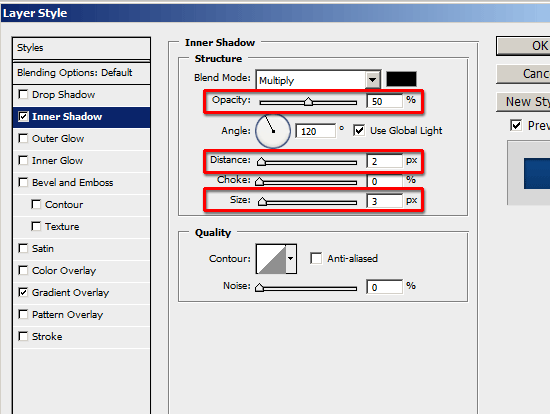
4)让文字有凹下去的效果关键在于内阴影,选中内阴影。将方向(Angle)设为120度,这样可以模拟左上角的灯光效果,并适当降低透明度(opacity)。
距离(distance)是控制内阴影的偏移量,这里设置为2px。大小(size)是控制内阴影的柔和程度,这里设置为3px。在Photoshop图层混合选项里,这两个参数非常重要,但是它们的作用都差不多。参数设置如下图,读者可以自己尝试一些不同的数值。


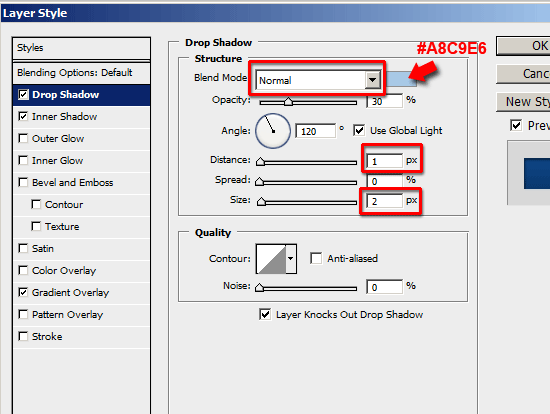
5)效果大致完成了,但是还不够真实,现在来增加一些倒角。倒角的是通过Photoshop的投影来模拟的,只要把投影的颜色更换成亮的颜色,就可以将投影变成高光了。
进入投影选项,除了将投影颜色改成一个亮蓝色(#A8C9E6)之外,还要把混合模式变成普通(normal)才能生效。距离设置为1px,大小设置为2px(这两个选项作用参照前面),这样就可以得到一个锐利的倒角了。同样要适当减低透明度。


如此,photoshop的凹凸文字效果就完成了。看上去步骤有点多,因为这是初级教程,熟练的朋友只需要两三分钟就能做出这个效果。虽然教程很简单,但是文字效果却不错,快去尝试一下吧。
原文链接:How to Create Inset Typography in Photoshop来源:https://www.tulaoshi.com/n/20160129/1499373.html
看过《用photoshop快速做一个凹凸文字效果》的人还看了以下文章 更多>>