今天图老师小编给大家展示的是Photoshop样式教程:制作多彩的水晶胶囊按钮,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - PS 】
本期教程中我们将设置图层样式效果来制作一个胶囊状的水晶按钮效果,制作中主要使用了外发光、内发光、渐变叠加等图层样式效果。具体的方法读者可跟随教程同步制作并逐步了解。
开始实例的学习之前,可以先下载实例的配套素材,然后跟随操作步骤进行学习。
下载素材:MissYuan_蓝色背景.rar

(1)运行Photoshop CS5,执行文件→打开命令,打开素材文件蓝色背景.psd文件。

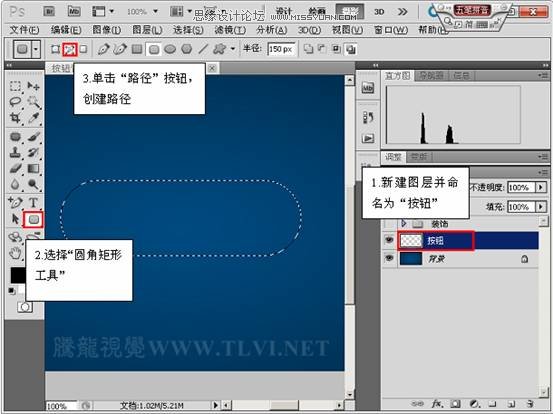
(2)新建图层并命名为按钮,选择圆角矩形工具,单击工具选项栏中的路径按钮,创建路径并将路径载入选区。

(3)选择渐变工具填充选区,效果如图所示。

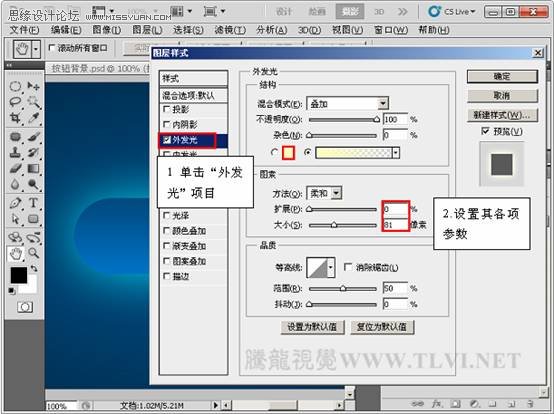
(4)为按钮图层添加图层样式,单击外发光项目,设置其各项参数。

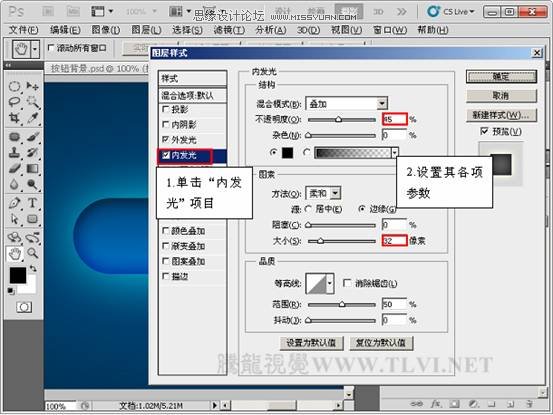
(5)单击内发光项目,设置其各项参数

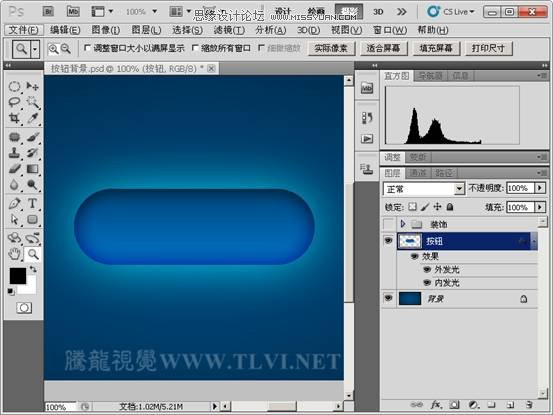
(6)按下确定按钮,关闭图层样式对话框,效果如图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
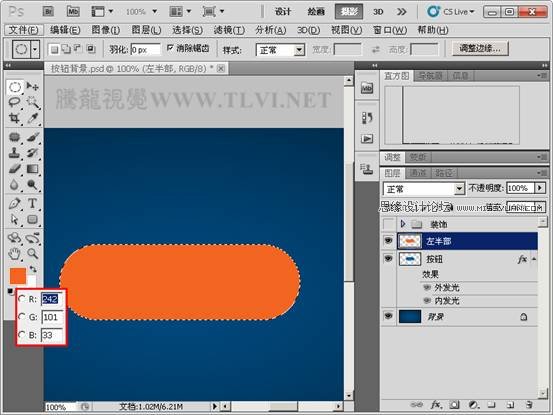
(7)新建图层并命名为左半部,按下键的同时单击按钮图层,将按钮图层其载入选区,并为选区填充前景色。

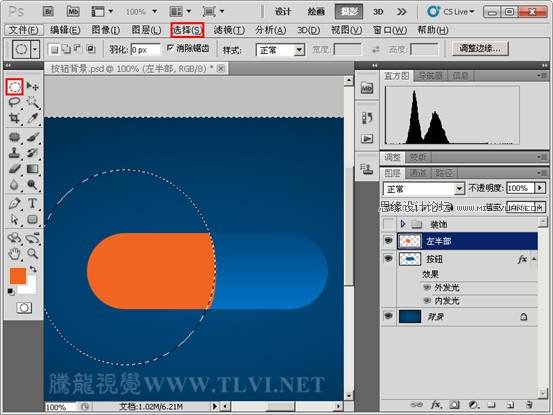
(8)选择椭圆选框工具创建选区,执行选择→反向命令,并删除选区内容,效果如图所示。

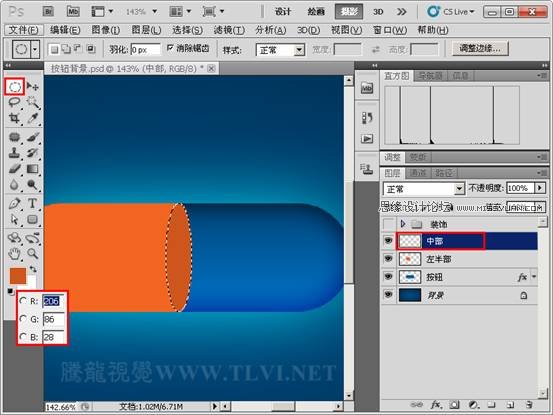
(9)新建图层并命名为中部,选择椭圆选框工具绘制选区并填充前景色

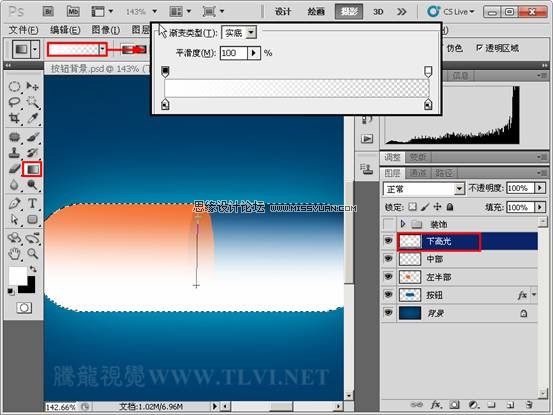
(10)新建图层并命名为下高光,按下键的同时单击按钮图层,将按钮图层载入选区,选择渐变工具填充选区。

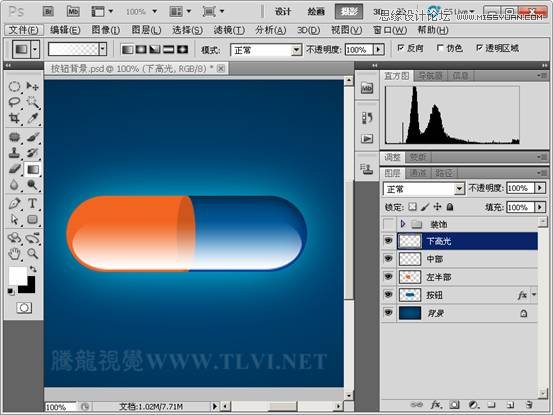
(11)按下组合键,执行自由变换命令,调整后效果如图所示。

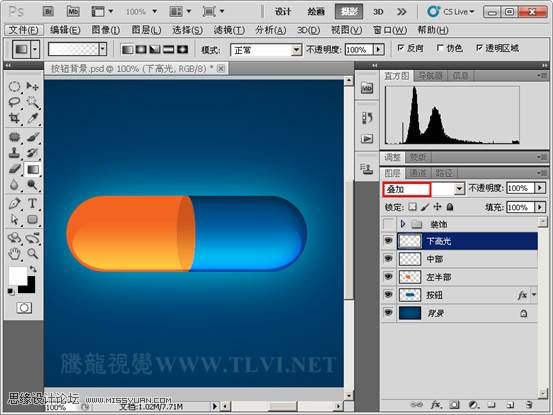
(12)更改图层混合模式为叠加,效果如图所示。

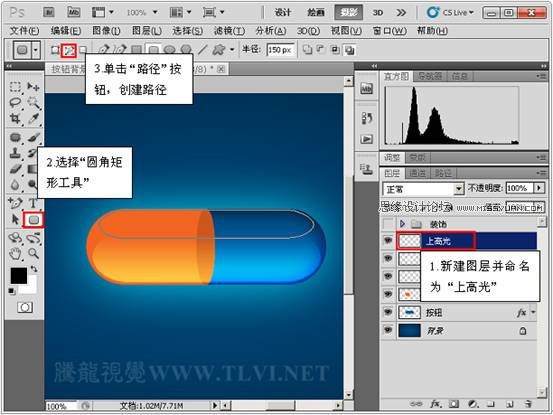
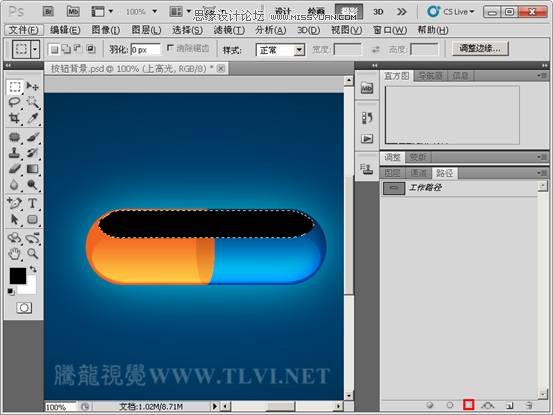
(13)新建图层并命名为上高光,选择圆角矩形工具,单击工具选项栏中的路径按钮,创建路径并修改路径。

(14)将路径载入选区并填充前景色。

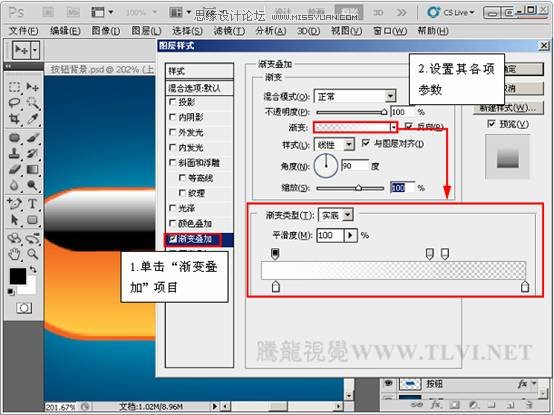
(15)为上高光图层添加渐变叠加图层样式,并设置其各项参数。

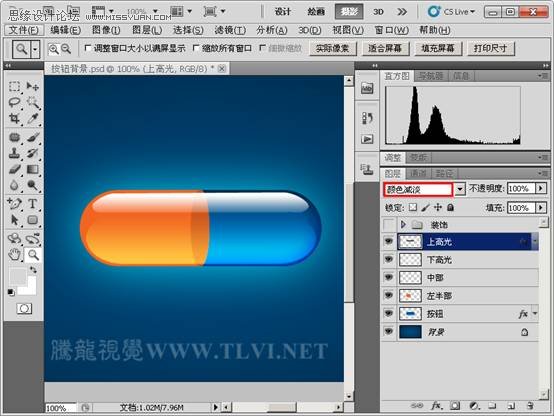
(16)按下确定按钮,关闭图层样式对话框,更改图层混合模式为颜色减淡,效果如图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
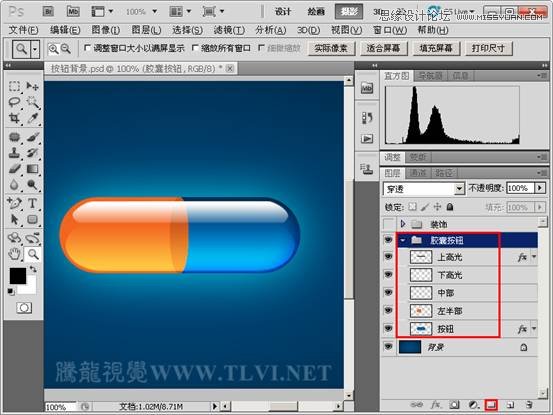
(17)创建图层组命名为胶囊按钮,并将按钮、左半部、中部、下高光、上高光拖入该图层组中。

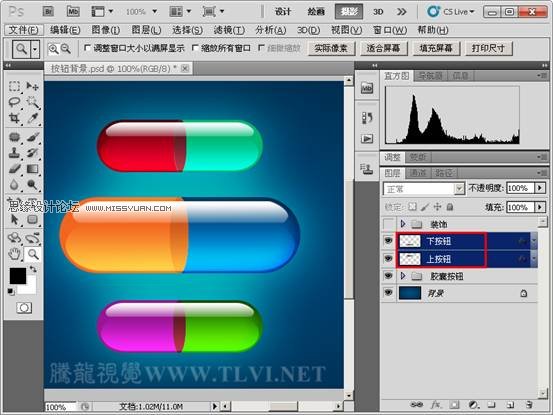
(18)参照制作胶囊按钮图层组的方法,制作出上按钮、下按钮图层,效果如图所示。

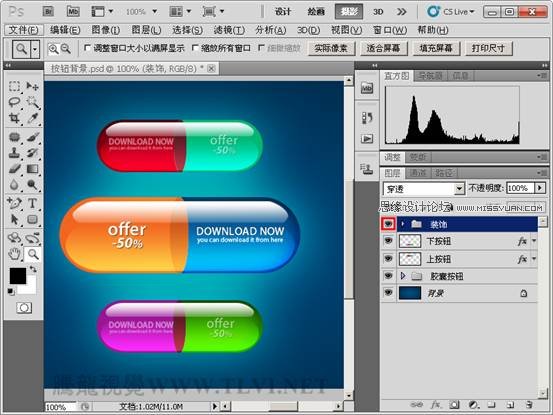
(19)将图层调板中隐藏的装饰图层组显示,完成本实例的制作。



来源:https://www.tulaoshi.com/n/20160216/1569847.html
看过《Photoshop样式教程:制作多彩的水晶胶囊按钮》的人还看了以下文章 更多>>