下面图老师小编跟大家分享一个简单易学的Photoshop制作绿色水晶按钮教程教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - ps鼠绘 】
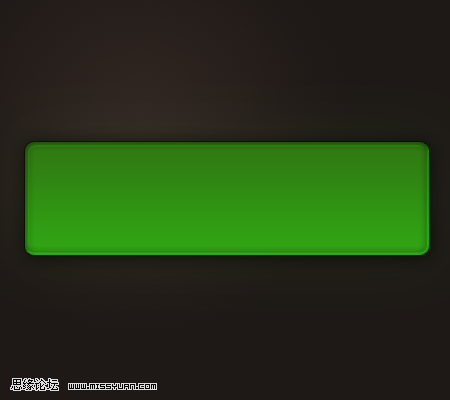
1.在photoshop中新建文件背景黑色;使用圆角矩形工具,圆角半径为10px;填充颜色绿色,

tulaoshi
photoshop教程
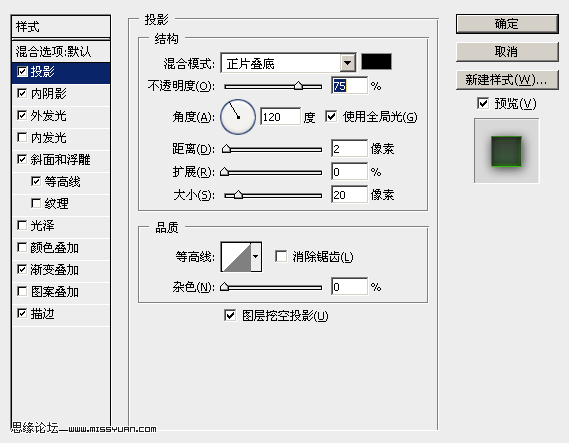
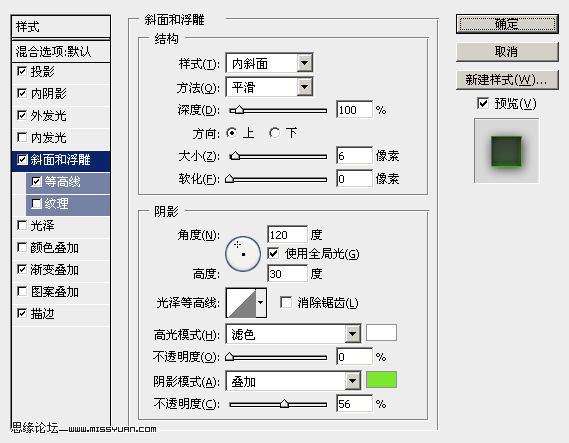
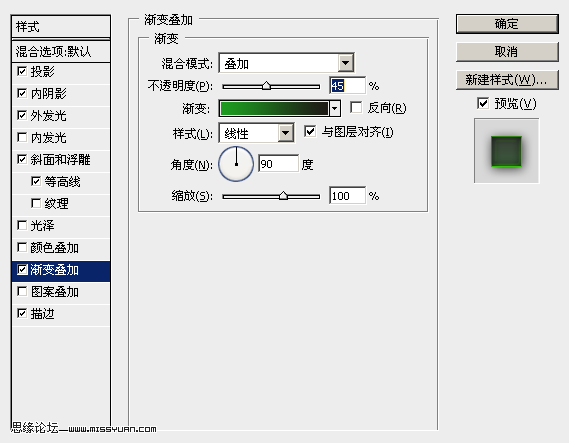
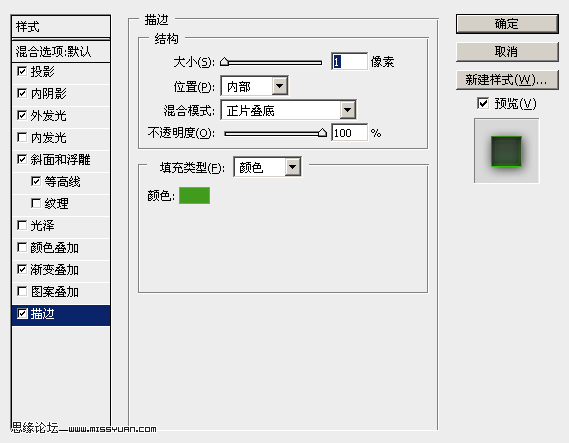
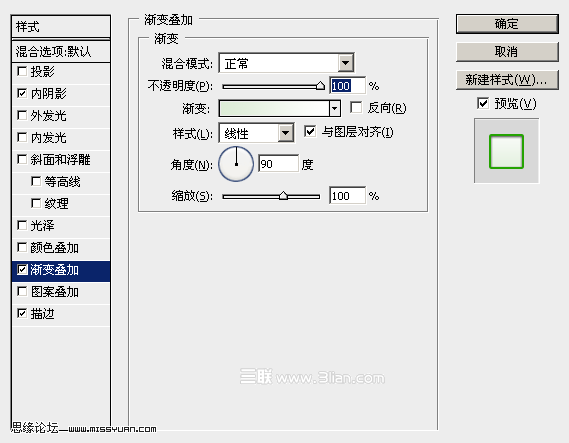
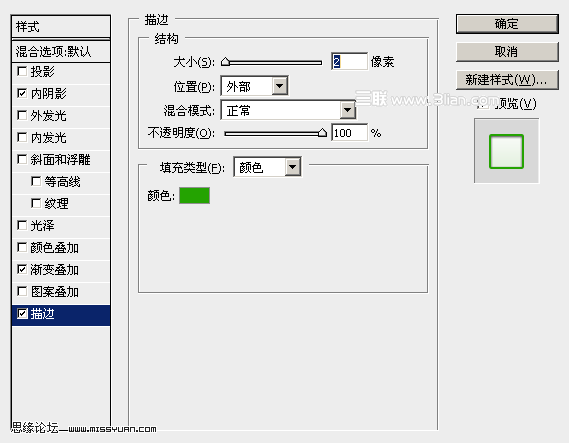
2.设置图层混合模式如下:








3.按住ctrl选择图层;并新建图层;

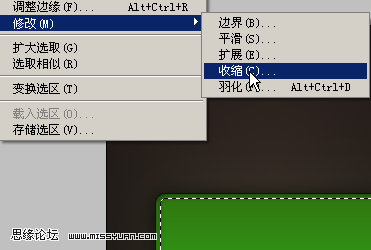
4.在顶部菜单中的选择修改缩小选区5px;

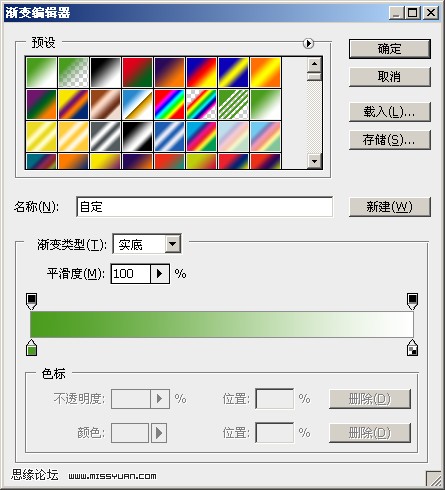
5.绘制白色到绿色渐变;

6.使用椭圆选区工具画,如下选框,并按del删除选区图像;做出高亮效果
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
7.新建文字如(www.tulaoshi.com)下;
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
8.设置图层混合样式;
9.效果完成,




来源:https://www.tulaoshi.com/n/20160405/2124473.html
看过《Photoshop制作绿色水晶按钮教程》的人还看了以下文章 更多>>