今天图老师小编要跟大家分享Photoshop设计粗糙质感效果的网页,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - PS 】
Photoshop是网页设计往往是正确的工具, 特别是如果你正在创建一个设计和大量使用图像 画笔效果。在本教程中, 我会告诉你如何建立一个完整的具有质感的主页设计。我们将设计的头部,侧栏,正文,页脚, 一切工作联系在一起,制造出一个粗糙质感的网页设计。
最终效果图

第1步
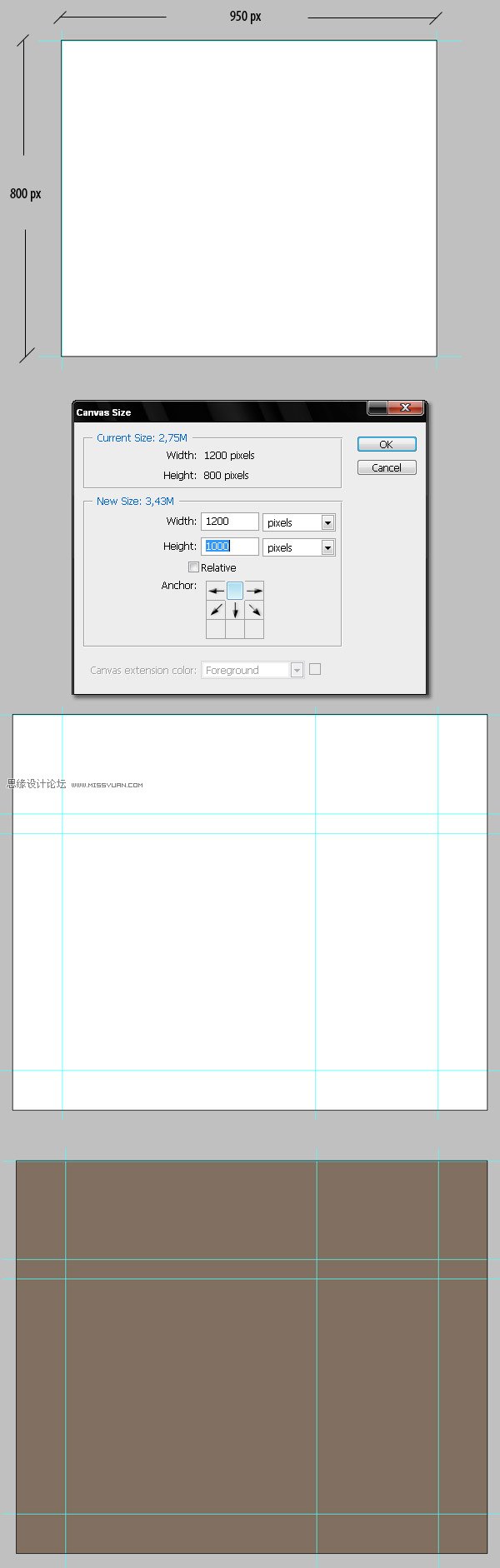
这一次,我们要创建一个完整的网页设计风格的步骤,使用Photoshop和制作图像的人很多。 由于这是一个中级到高级的教程。我会跳过一些基本的步骤说明。 在RGB 72dpi首先创建一个新文件,800像素*950像素。 显示标尺和参考线拖动四个边界的文件, 这将是最佳的设计领域。 我打算保持一个固定宽度的布局。
图像画布大小在,增加了很多的宽度和高度 此外,1200 1000像素PX是好的, 这样,我们将设计更广泛的屏幕分辨率。 再添加更多的指导,你打算加入容器(标题,导航栏,侧边栏,页脚)。

第2步
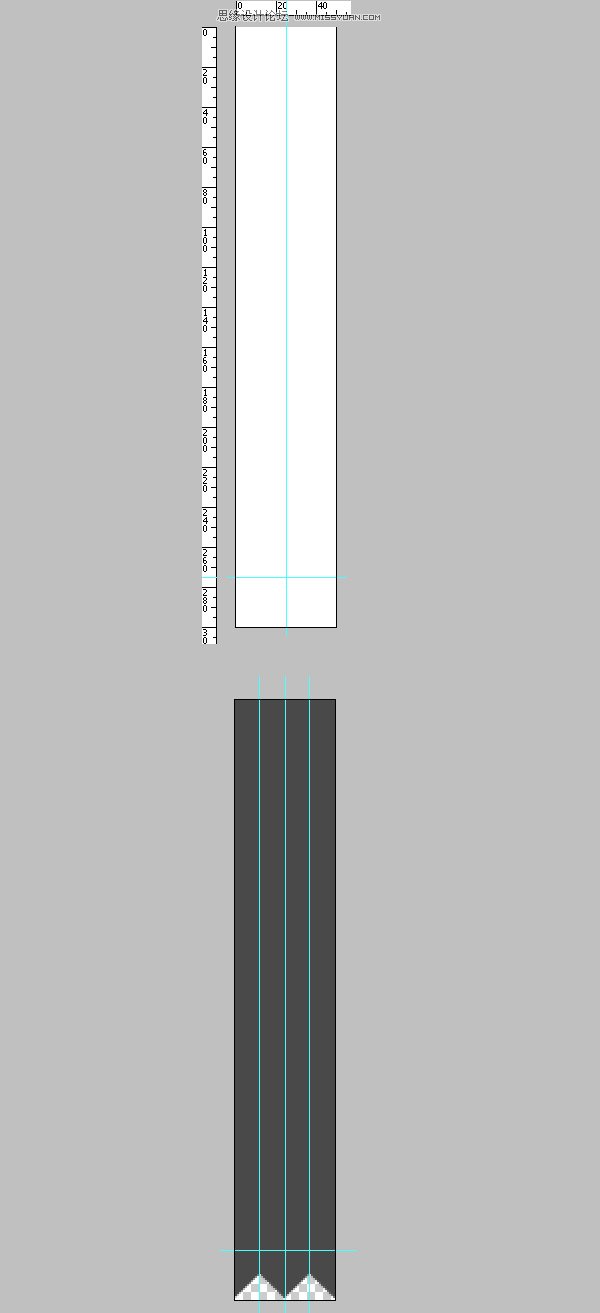
现在我们要创建一个标题的背景图案, 这是相当简单的。 创建一个新的文件300像素*50像素。参考下面的图片。 然后进入编辑定义图案保存为模式1的形状。

第3步
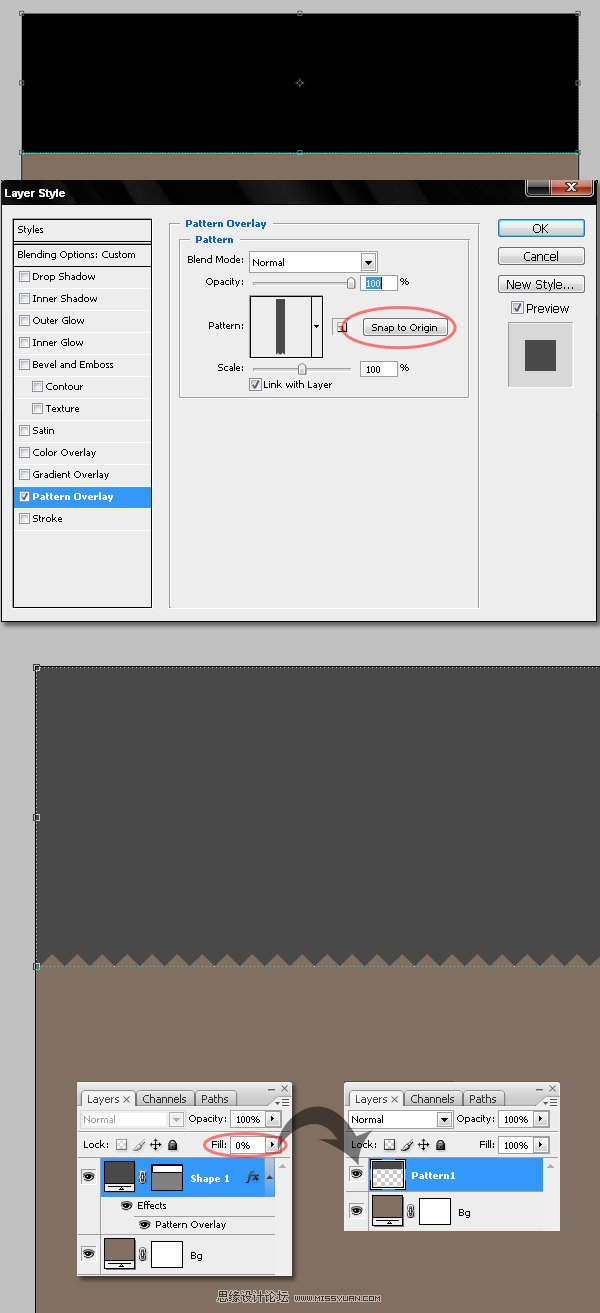
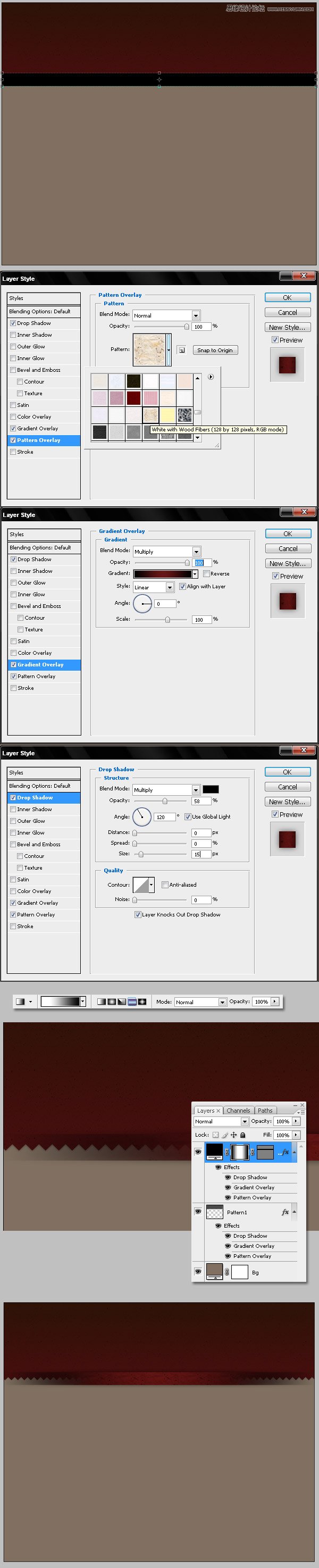
接下来在我们的设计文件里建议一个新层,绘制矩形的高度为300像素使用矩形工具。 前往过滤器,并添加图案叠加, 为您的全新模式搜索和应用它。为了使它看起来纠正你必须按一下按钮,捕捉到原点。 更改图层填充为0%, 创建一个新的形状图层上面空白层,合并两者,这种方式,您将有准备的模式给它添加一些效果。 名称层模式1。

第4步
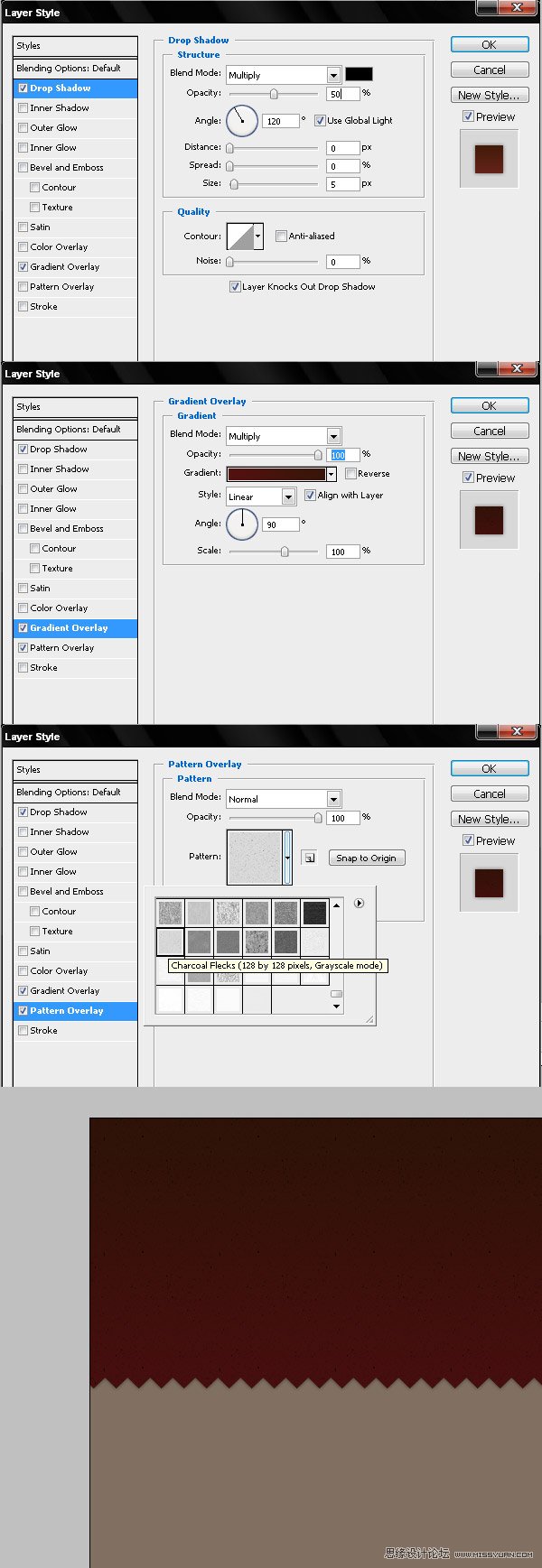
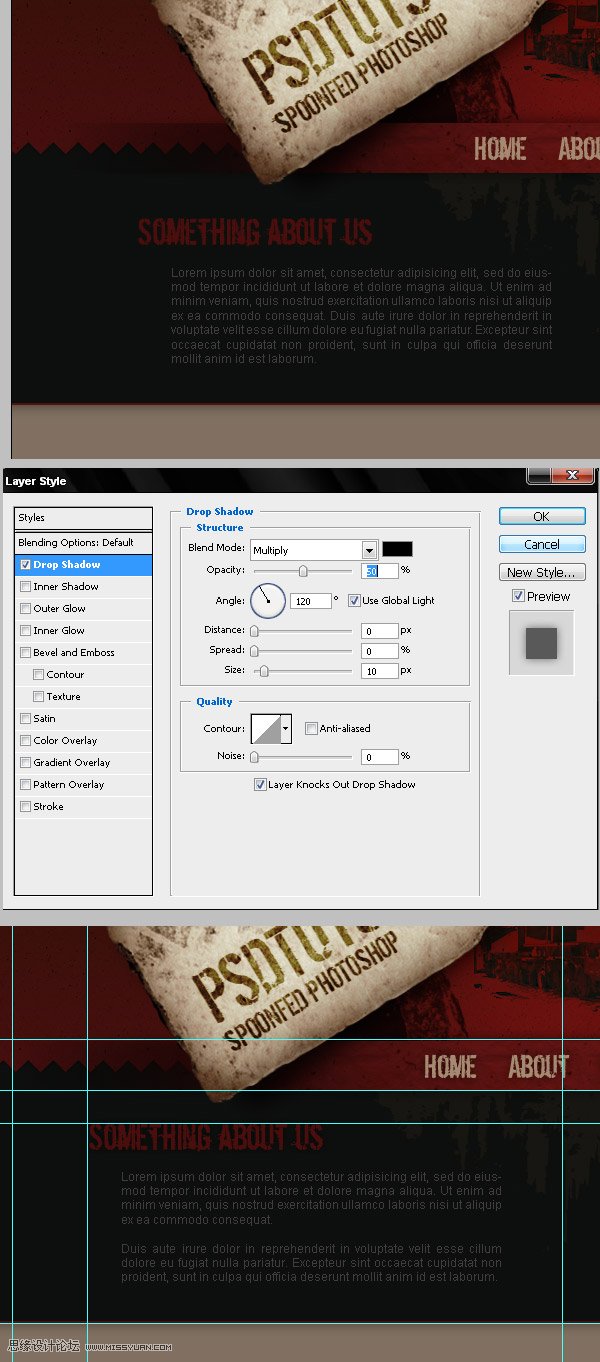
选择模式1,并运用这一层的层风格:阴影效果,梯度涂层和模式叠加。尽量让类似的底部下面的图像,利用以下的价值观。

第5步
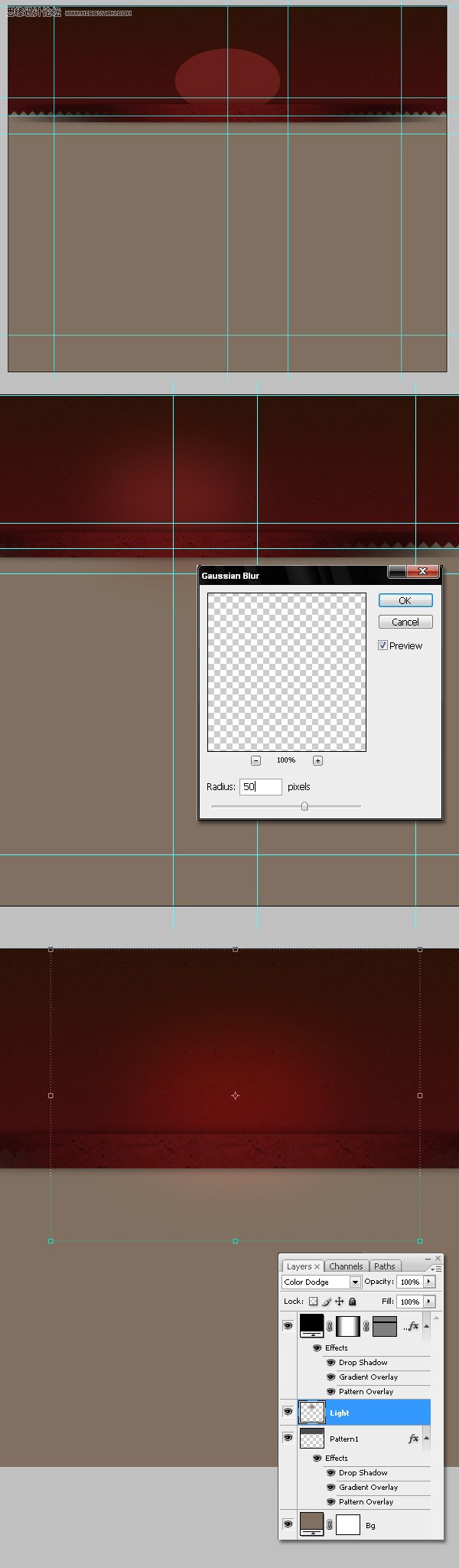
再次在我们的设计文件里建议一个新层, 绘制矩形的高度为300像素使用矩形工具。 前往过滤器,并添加图案叠加,乐一模式覆盖,黑色红色黑色渐变叠加, 和软阴影。 作为参考使用下面的图像的值。下一步, 添加一个隐藏所有图层蒙版, 并绘制一个黑色到白色到黑色反射层上的梯度 口罩,你会得到类似下图的底部。

第6步
命名为轻,并应用高斯模糊半径为50像素到它。 我创建了一个额外的指南,画中的光中心 头。 下面的导航栏上的删除一切,改变层的 混合模式为颜色减淡。

第7步
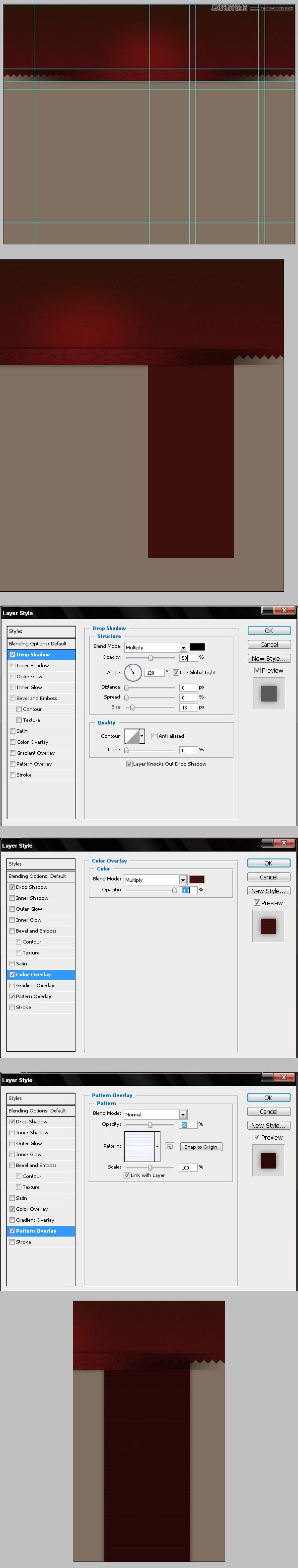
一个颜色叠加,和图案叠加。
在这一点上,你必须考虑你要的方式 切 将HTML图像的CSS; 这就是为什么我使用远程0px大多数阴影 当时,只有水平或垂直梯度。 在这种情况下,纹理有许多水平线。 它需要很容易转换成一个重复的背景本 许多地区。此外,这是一个很好的人来休息一下,在您的组织层 文件夹,让一切组织。

第8步
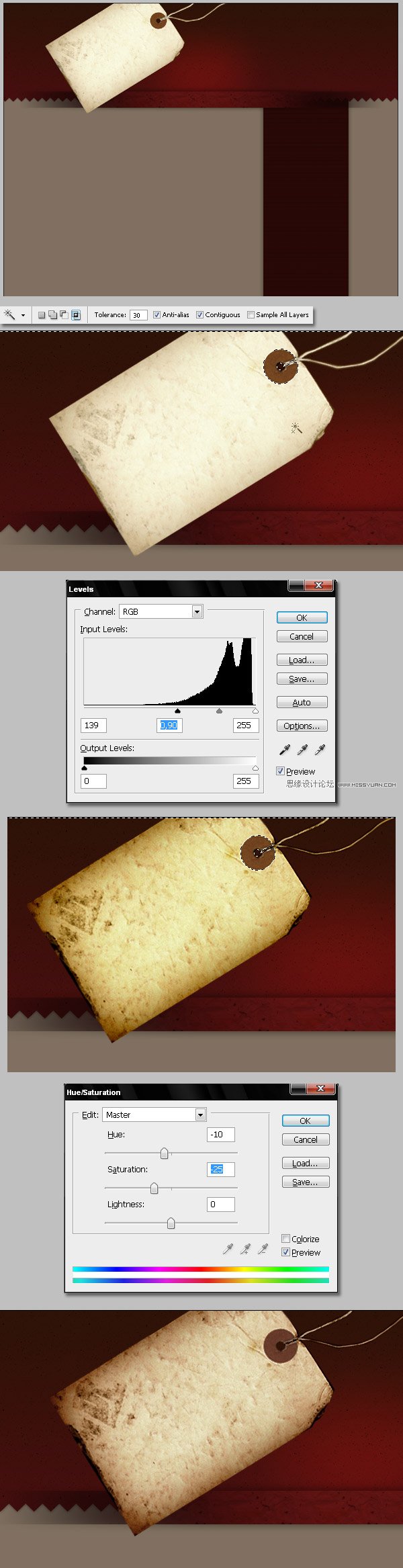
现在开始的细节, 我想补充一个显眼的地方,在网站的名称, 这就是为什么我会用 这 漂亮的垃圾标签形象。 显然,你必须提取的标签,并放置在左侧的顶部 角落我们的设计。尝试得到像第一张图片下面的东西。 接下来,使用魔术棒工具选择棕色小圈, 然后命令移一逆选择。 调整的水平和色相/饱和度使用下面的值。

第9步
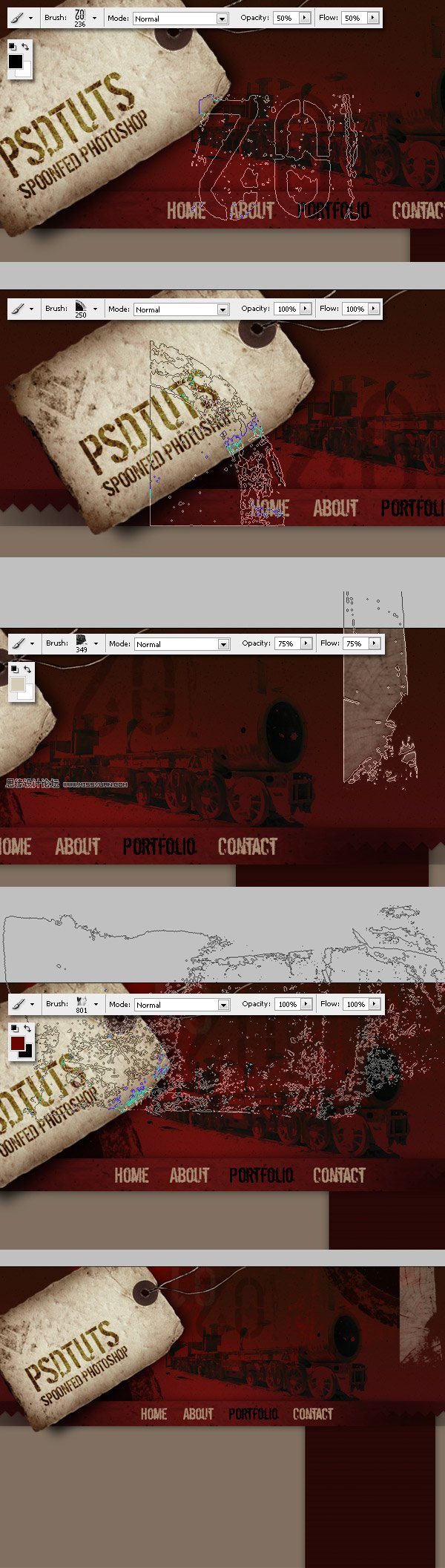
现在使用橡皮擦工具和一个不规则的刷子, 删除标签的边境部分地区。 要添加 剪纸 实际上, 选择减淡工具,并使用相同的画笔形状应用 道奇到标签的边框。

第10步
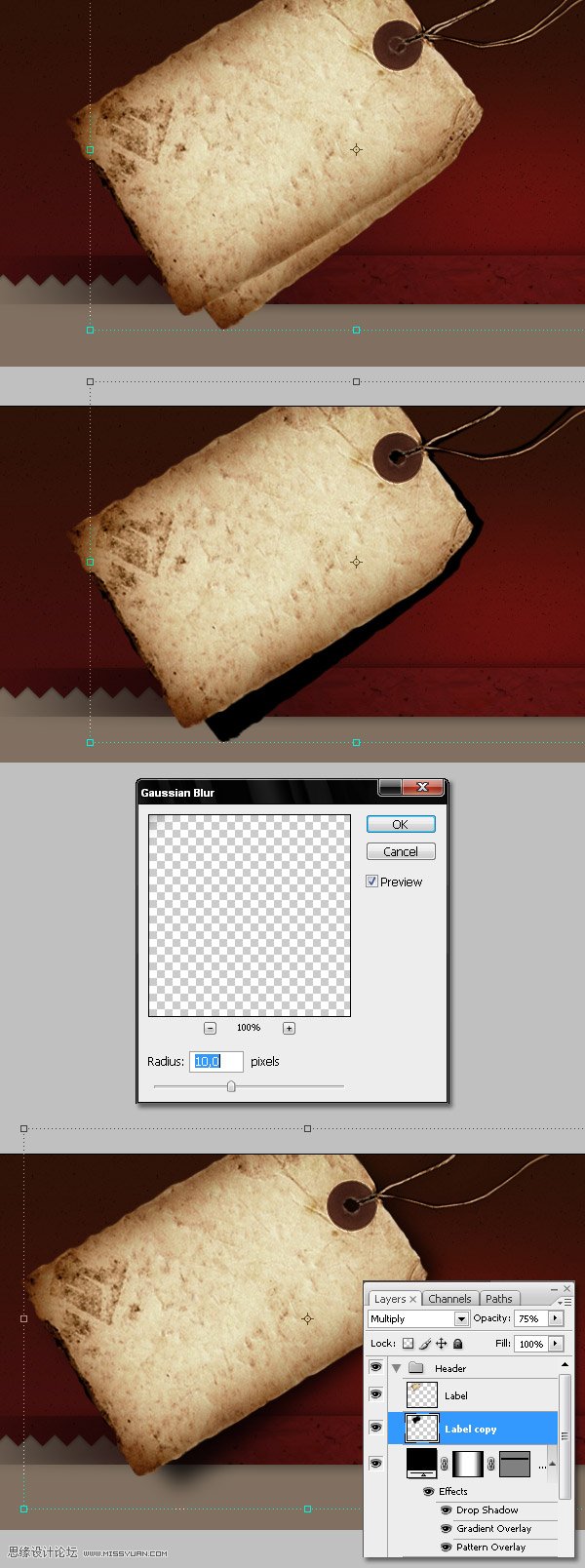
我们将阴影添加到我们的标签下。为此, 重复的标签层, 改变色相/饱和度亮度为-100, 并应用半径为10像素的高斯模糊。下一步, 改变标签副本混合模式为正片,并设置 不透明度为75%。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
第11步
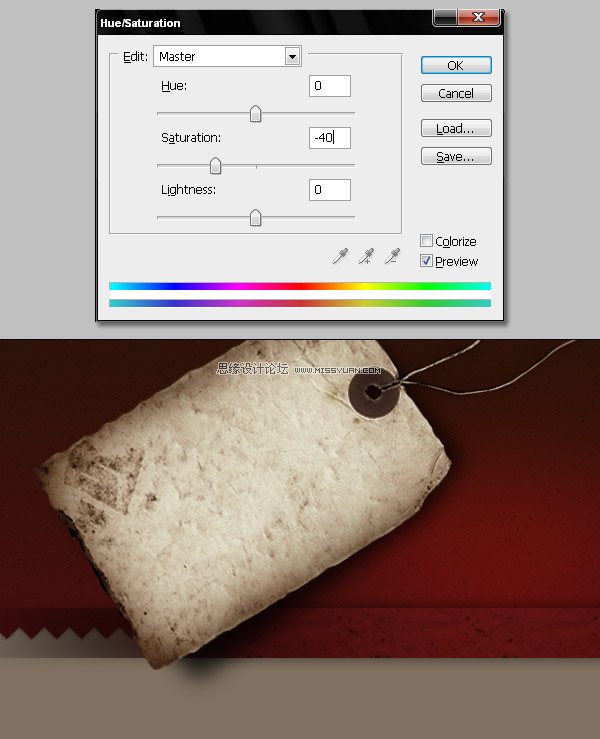
为标签的最后修整, 改变饱和度为-40,使其更加灰色。

第12步
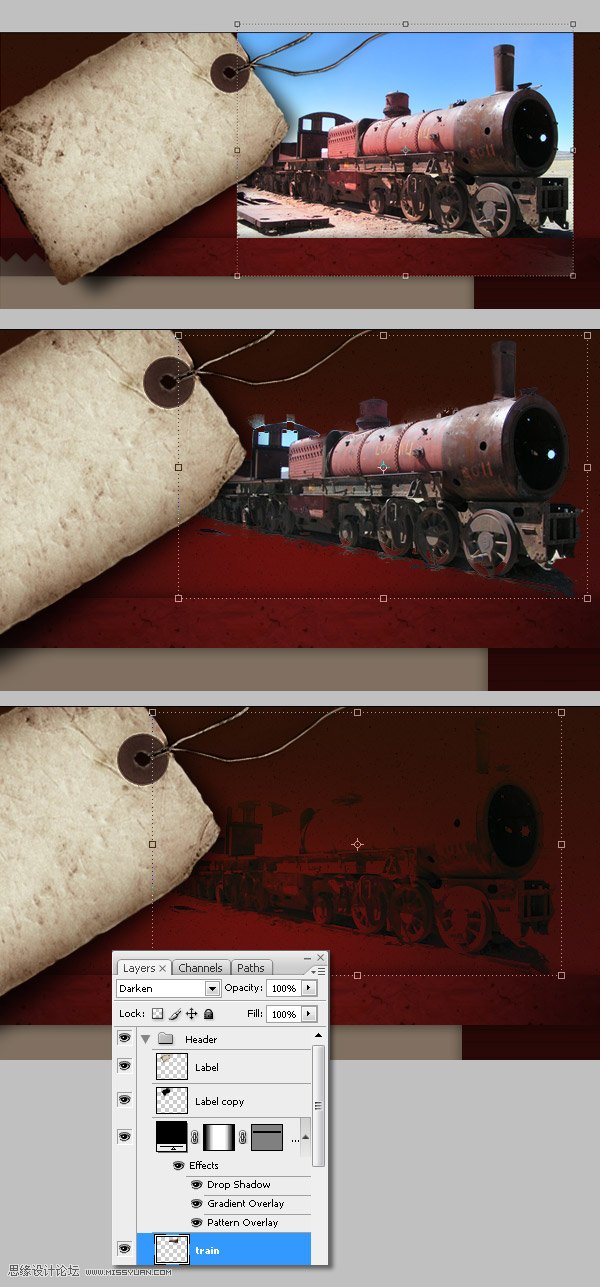
现在我们将添加一些支持图像, 试图找到图像周围的一个概念, 但由于这是一个关于技术教程, 我选择一个随机的。 这一个 是一个美丽的图画老式火车在这里高地 玻利维亚。提取形状的火车不过你想要的。 然后改变一条龙图层的混合模式为变暗。

第13步
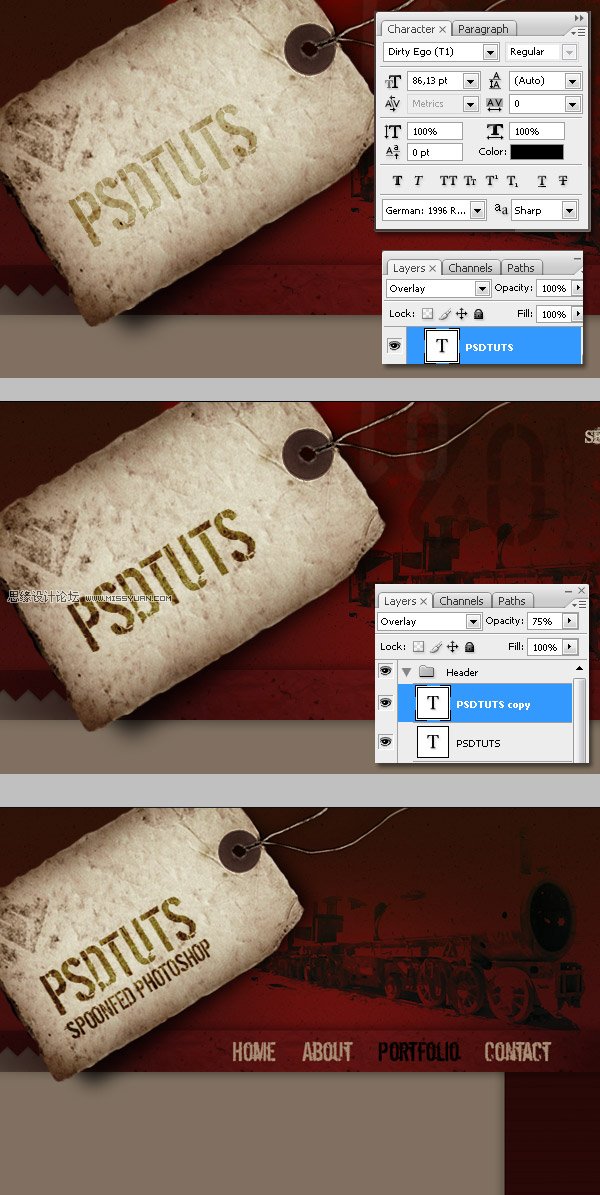
让我们添加一些文字,第一页面的名称。使用类型的东西 垃圾字体,你可以找到一些有趣的东西了 这里。为标题用黑色的类型,改变图层的混合模式 覆盖, 然后复制该层,改变副本的不透明度为75%。 为了得到一个微小的模糊效果, 复制层移动一个或两个像素左或右。 添加更多的文本使用的东西就像一个口号或这种技术。此外, 这是一个很好的时机,添加导航链接,以及。

第14步
现在,添加更多的东西,它的垃圾风格!我下载了一些 和Jenn B的 拨开 这里这些刷子有限制。 使用这些笔刷添加一些数字,角落, 胶带和诸如此类的东西, 随意做任何你想要在这一步。 只要记住下面都添加所有的标签和标签层 复制图层。

第15步
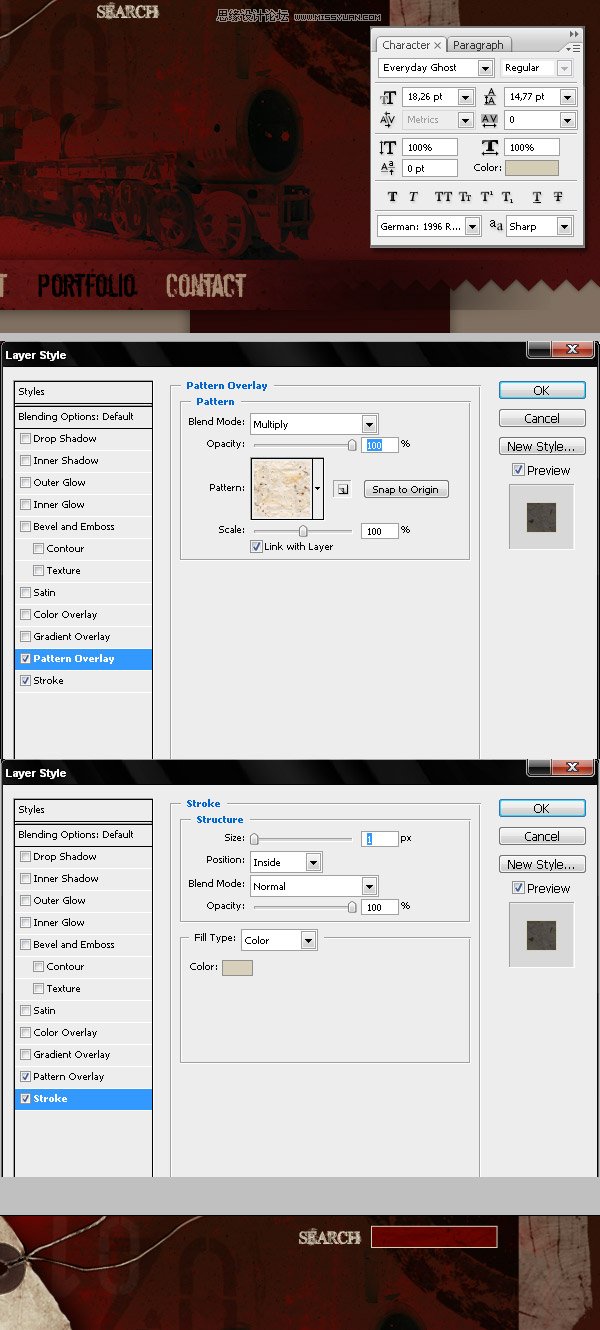
然后应用中风和模式覆盖层的影响。

第16步
我创建了四个文件夹,以保持版面组成:一种一 头高于一切,为侧栏下方的头一,一内容下面的页眉和补充工具栏,和最后一个注脚。
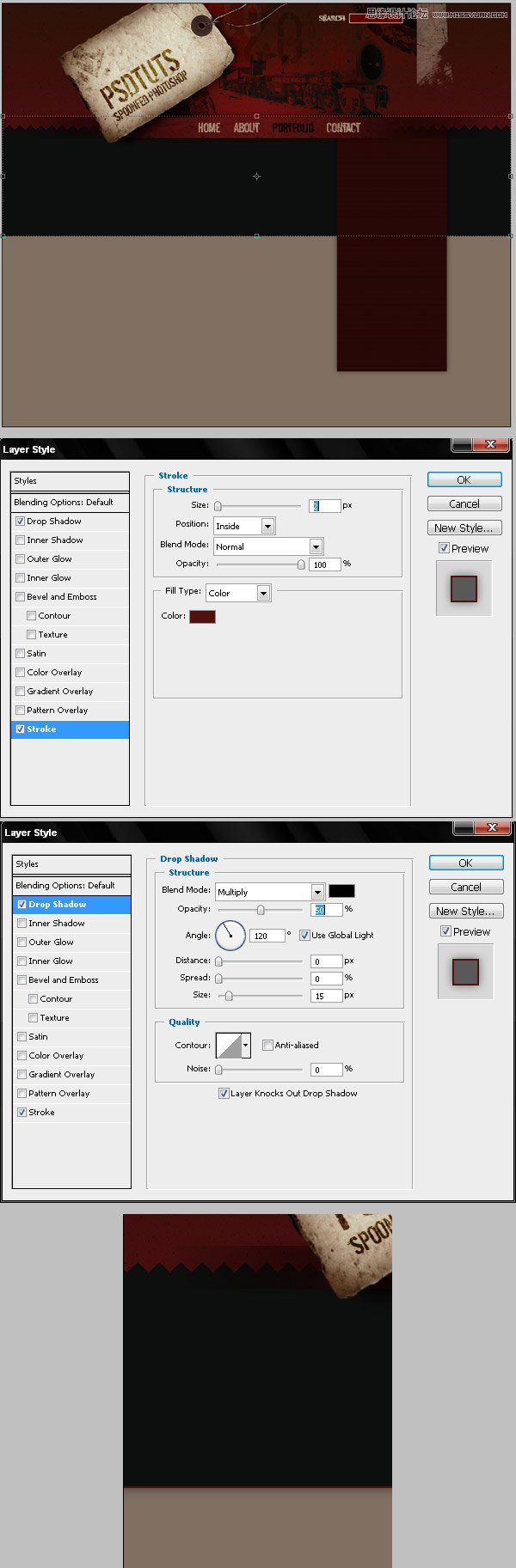
您可以添加到内容层这个矩形, 你也可以添加多个文件夹,里面这四个文件夹需要。 一旦你放置在一个适当的位置矩形, 申请阴影及中风效果使用以下值。

步骤17
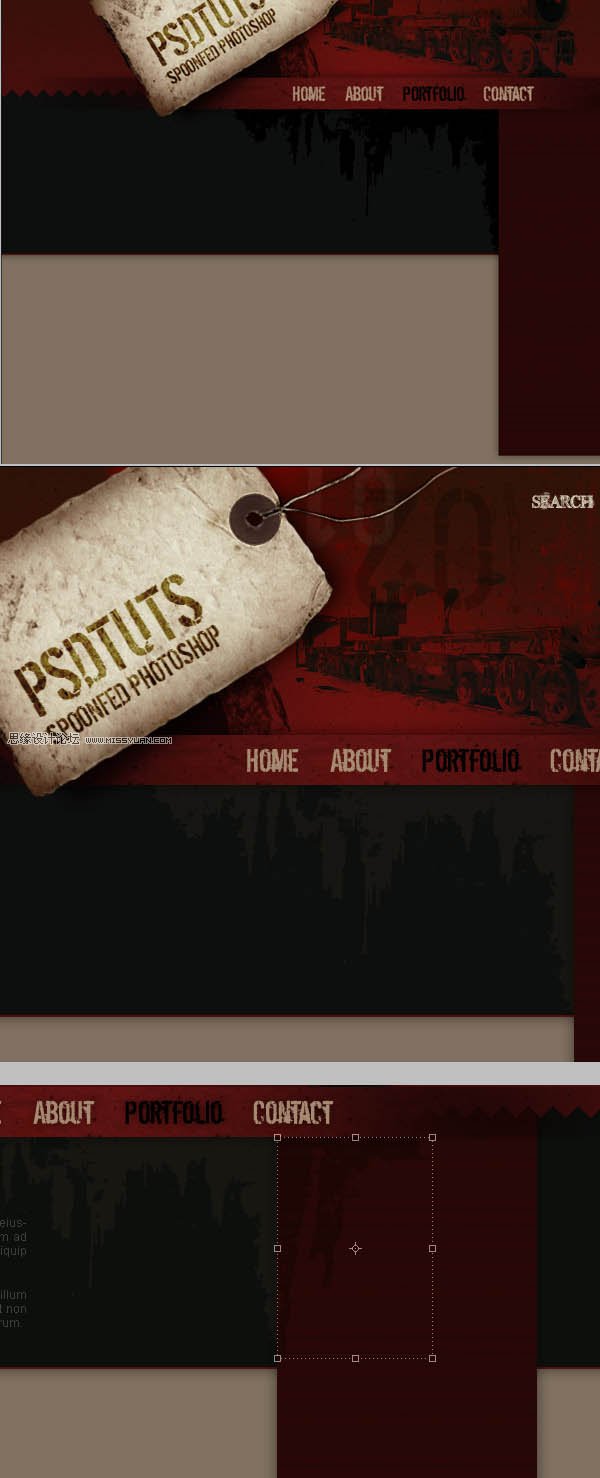
下载一些垃圾死角,从边界 这里 此外,添加上的另一侧栏的背景角落, 但是这也带来了它的不透明度低于25%。

第18步
套用阴影效果的名称和添加相同效果 导航项以及。 当您转换成HTML的CSS文件中的PSD, 你需要这些书籍的转换到图像, 所以它的行,如果你想添加更多的样式给他们。最后, 使用一些导游把它放入一个适当的位置的文字层。

步骤19
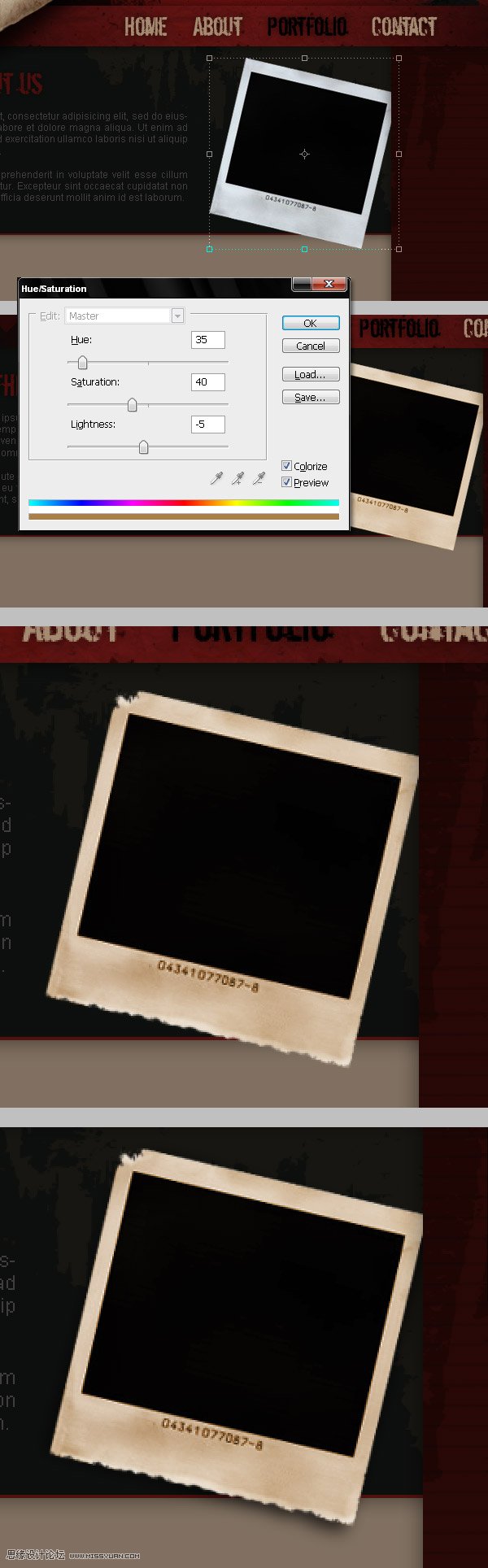
我们的特色酒吧是寻找一个小空, 所以让我们添加一个支持图像。在这种情况下,我用宝丽来拍摄。 你可以下载图片,从宝丽 这里。提取宝丽来, 粘贴到上面一层灰色的背景和它的垃圾 角落里的内容的文件夹, 然后改变色相/饱和度,使宝丽多一点 深褐色(选择着色选项)。
使用标签层的边缘(步骤9)相同的技术。 擦除和道奇的宝丽来照片的边缘。最后, 添加阴影使用相同的技术,如用10步 本教程。

步骤20
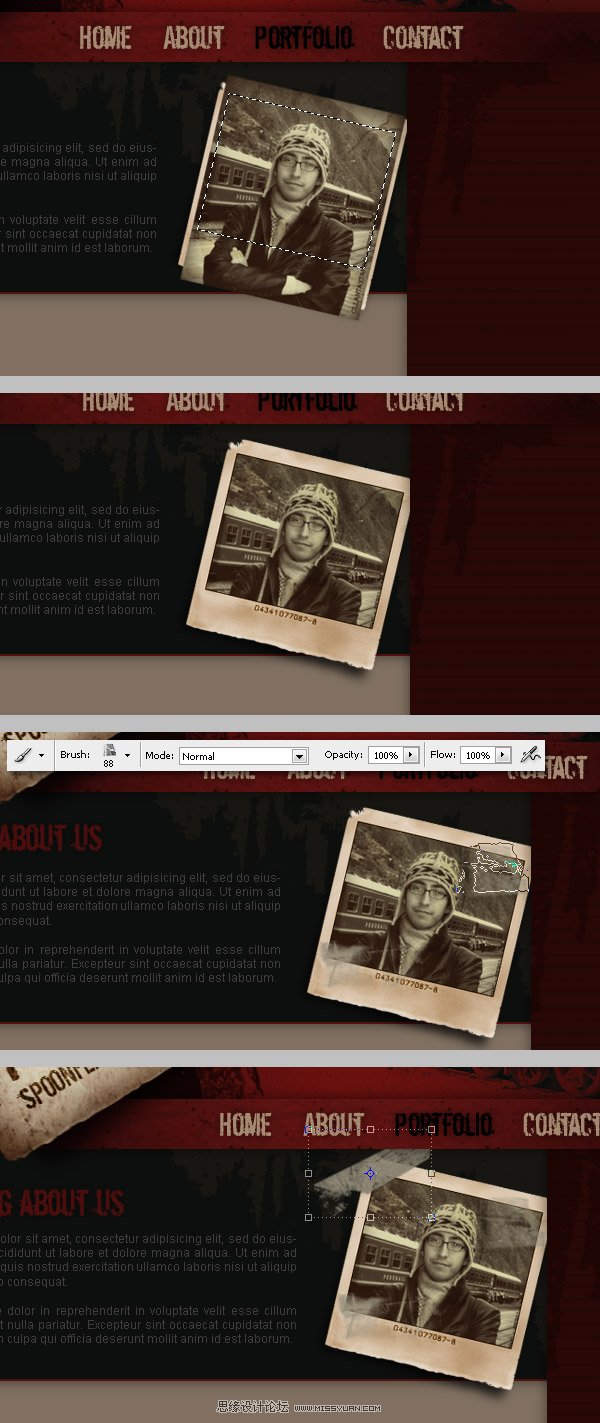
本人有过这样的自己,所以我将它添加到深褐色的设计图片。 加入一个以上的宝丽来层新层的任何图像, 选择黑色正方形的宝丽来, 然后命令移一逆选择。 选择图像层,并删除所有额外费用。下一步, 你可以添加更多的垃圾细节, 像一些在图片胶带, 列在下面的图片。 我申请1px的阴影效果,以及添加的磁带。

步骤21
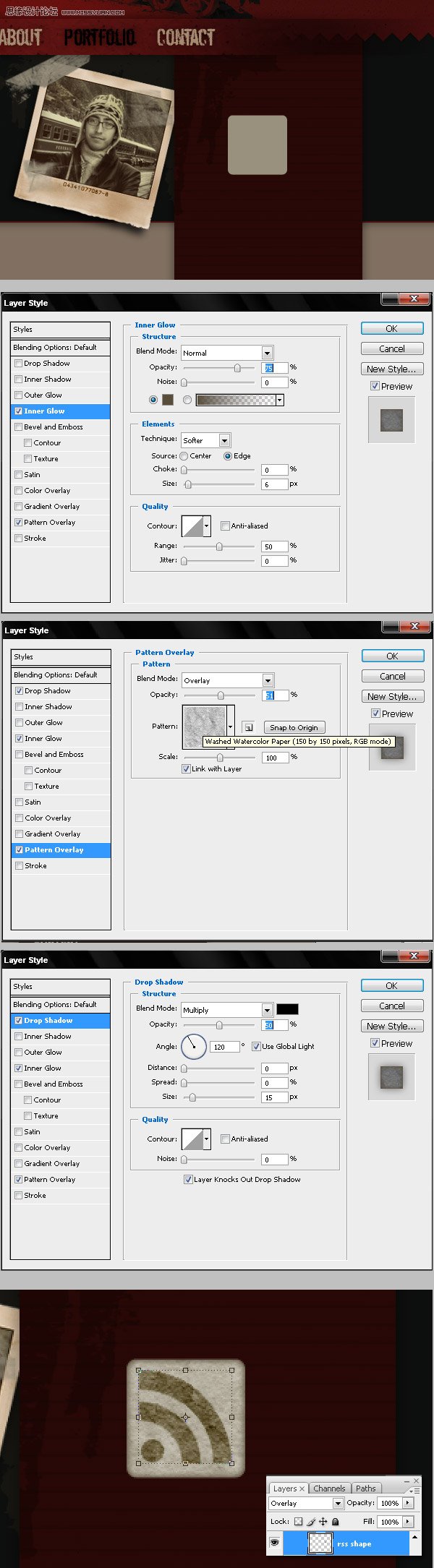
然后应用到了以下影响:内发光, 一图案叠加,一个阴影, 使用如下图所示的值。下一步, 上面绘制的矩形或粘贴到一个新的层标准的RSS 形状,并填充黑色。最后, 改变的RSS形状图层的混合模式为叠加。

步骤22
现在放在侧边栏的左上角的RSS图标。 添加一些像文本RSS源。画出另一块胶带, 写在它的用户数量。记住, 现在,我们正努力在侧栏文件夹。

步骤23
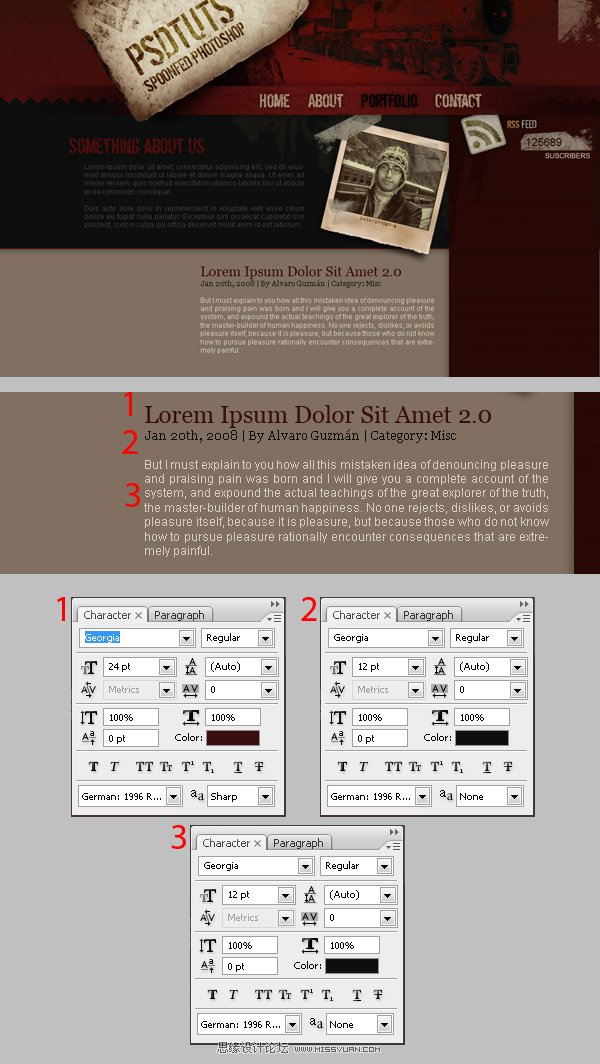
现在是时候增加一个职位,我们的设计。 只要写一些作为标题,日期变更线的另一项随机文本, 分类和作者。此外,由于该职位的一些文字的话。 印刷术是最重要的这一步。 我喜欢用的标题和对身体无衬线serif字体, 但就是我。决定你认为最适合你的设计最好的。

步骤24
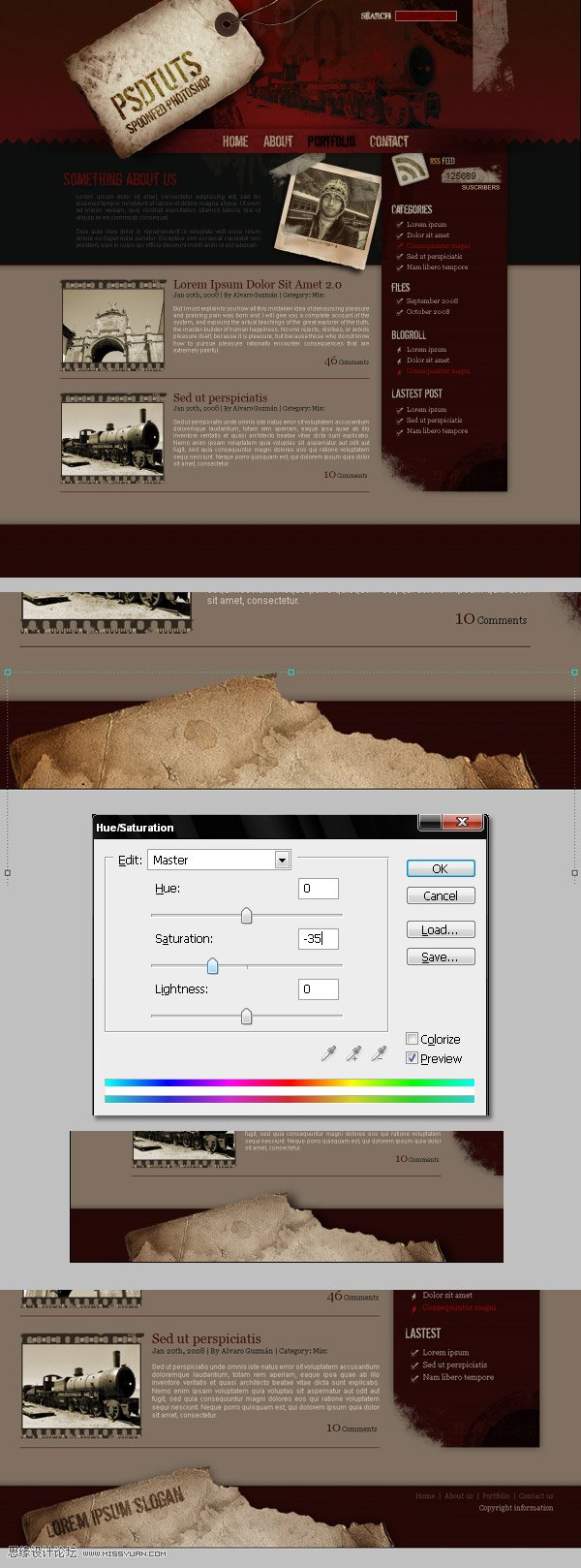
为了让我们的样品后多一点的态度, 我们要添加就像在塔茨网站预览图像, 但它是一个垃圾设计,我们需要添加一个背景,因为这垃圾 我们的形象。 这是因为,添加填充CSS的顶部和底部简单, 然后设置一个重复的背景图片。
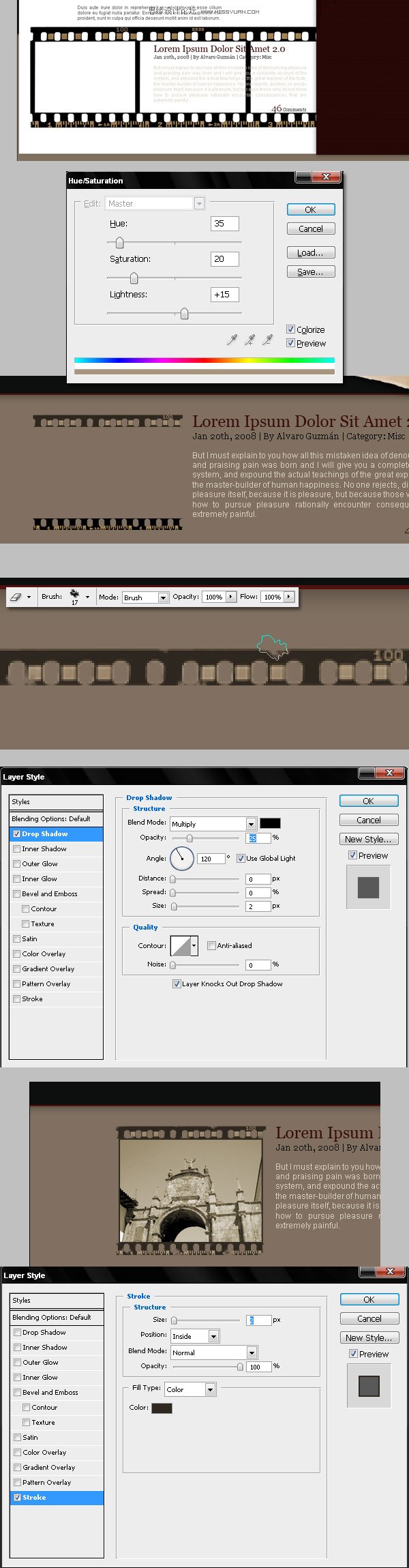
此图片将是 35毫米胶片. Extract two small stripes from the film, and change their Hue/Saturation using the values in the image below. Next, using an irregular Eraser, Delete some areas of the stripes. Finally, add a Drop Shadow to each stripe. When you have finish with the film, paste any image below the film layers. I’m adding a picture of one of my travels. Finally, apply a Stroke Effect (#2F261D) to that image.

步骤25
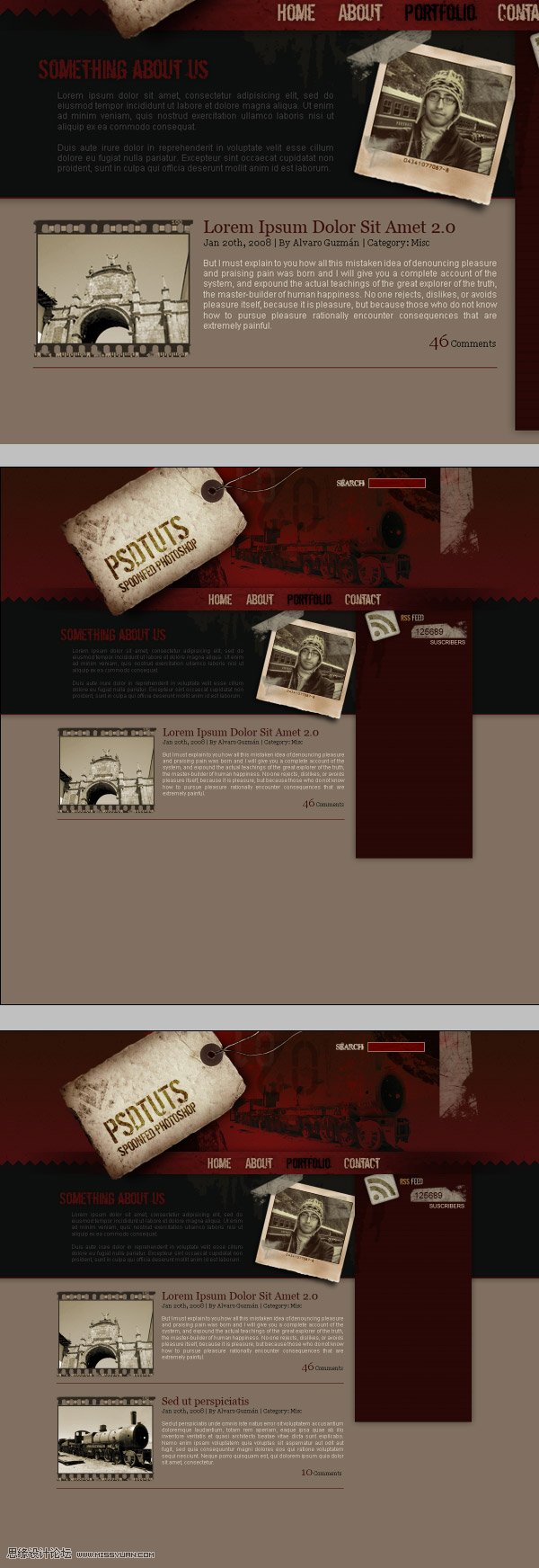
下面画一条红线后 2px的意见和一些文字, 这是一个好主意,将所有相关层后进入一个新 文件夹,名为后。然后增加文件的一点点的高度, 你可以通过使用裁剪工具, 这样做只是为了看看我们设计的外观,如果有两个或三个 职位就可以了。重复的邮报集团, 和更改文本和图像,如下图所示。

26步
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)其实这看起来相当不错, 现在添加补充工具栏的项目的冠军。 哟可以为每个项目的资料夹以及。

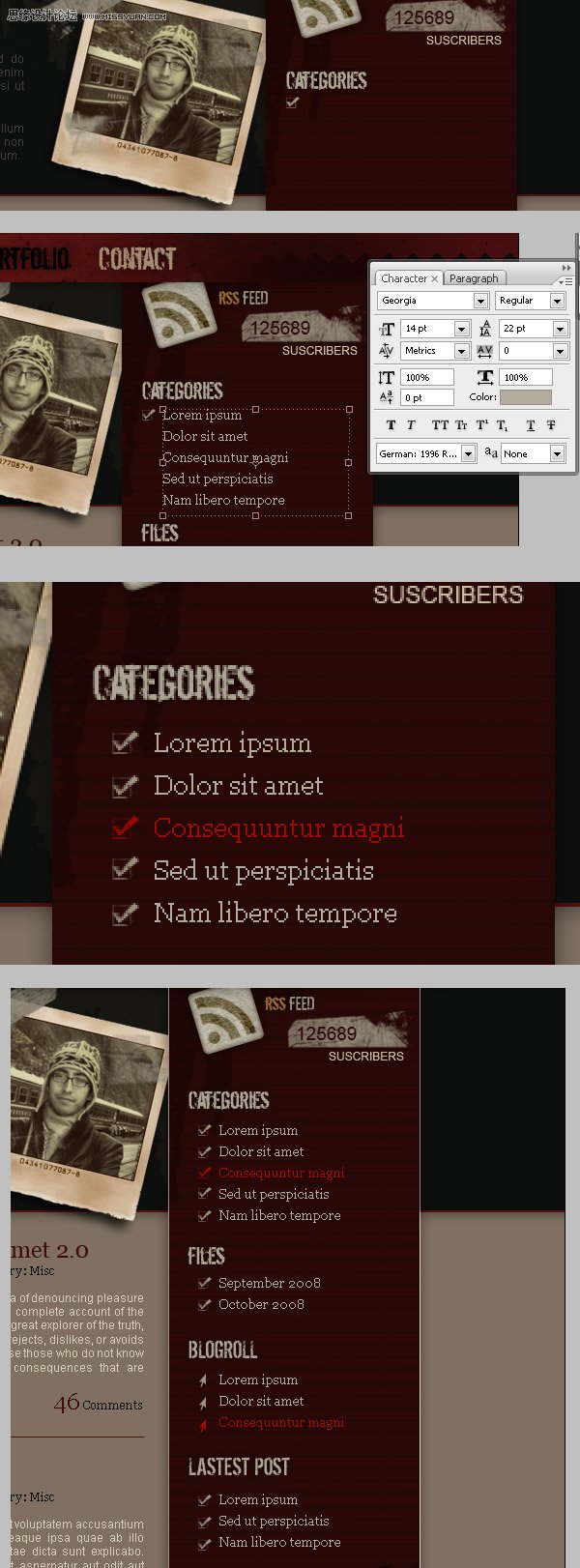
步骤27
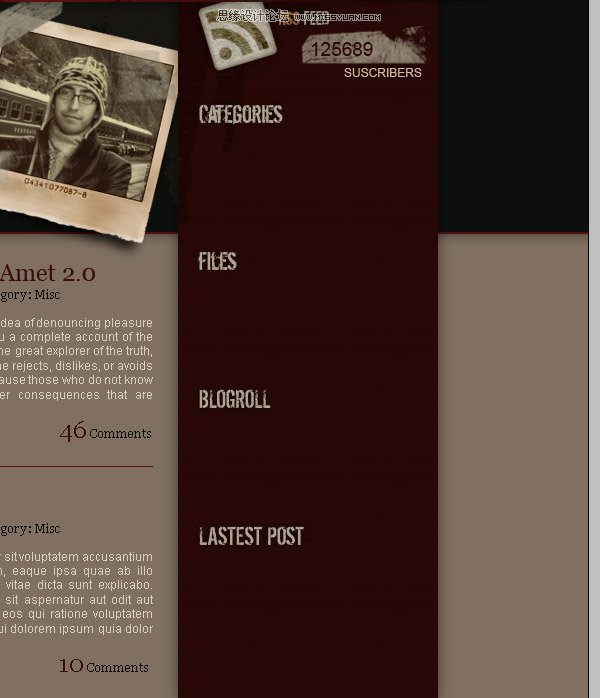
现在添加一个列表图标。你可以使用任何自定义形状。 添加一些随机文本,我使用的工具条格鲁吉亚。 重复的图标和编辑一个代表 徘徊 状态。对各个Sidebar的项目相同。

步骤28
我们正在接近完成。 在侧边栏添加一些垃圾底部的细节, 加入到一个新层以上的一些垃圾刷子补充工具栏的 背景层。选择补充工具栏的背景层, 然后到图层图层蒙版显示所有。下一步, 一些隐藏的底部边栏的背景左侧区使用 一个不规则的黑色画笔。

步骤29
最后, 选择补充工具栏的背景层,并复制它的图层样式。 绘制在底部设计里面的页脚一矩形 文件夹,将它粘贴图层样式。下一步, 提取并贴上 这 上图中的页脚的背景。
调整饱和度,使之成为多一点灰色。此外, 你可以申请到该纸重复阴影 技术步骤10。添加一些在纸上的文字, 也许一个口号或东西。并添加一些页脚文本, 就像一个快速导航栏,和版权信息。

结论
网页设计是不是一块蛋糕, 但我希望这个教程将帮助你提高你的技能。 这取决于你的现在,设计自己, 或注册 加 下载PSD源,并使用它。 我很想看到一些垃圾网页设计 PSDTUTS的Flickr的组。您可以查看下面的最终图像或查看 更大的版本在这里.

来源:https://www.tulaoshi.com/n/20160216/1569822.html
看过《Photoshop设计粗糙质感效果的网页》的人还看了以下文章 更多>>