下面图老师小编跟大家分享Photoshop设计情人节淘宝店海报教程,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
开淘宝店的店家最重要的就是要把握住每一个商机,其中针对各种节日进行的各种促销活动必不可少,而在淘宝店铺装修中,各类商品有针对性的处理变得相当重要,门面装饰为重中之重,促销装饰图片单纯的依靠自己进行处理有难度,但完全依靠现成的图片并不一定能找到合适的,所以要学会学习致用,利用PS在现有的素材基础上进行适当的修改使之变为己用为上上策,本例就以一个情人节德芙巧克力的商品促销装饰图片的PS处理过程来进行讲述,有兴趣的朋友可以一看!

效果图

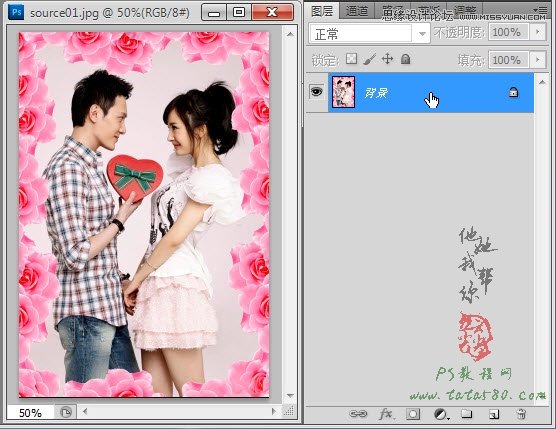
原图一

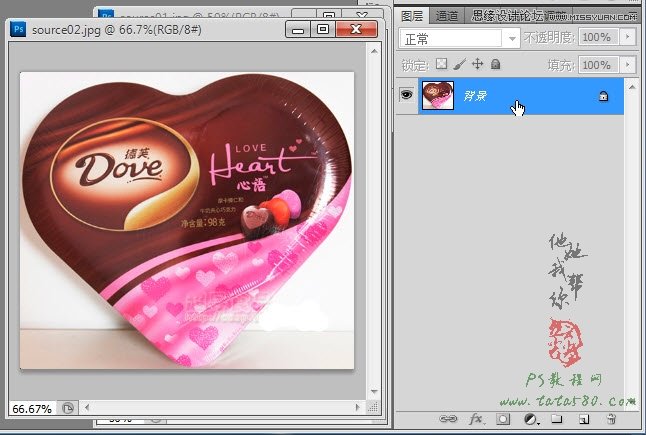
原图二

原图三

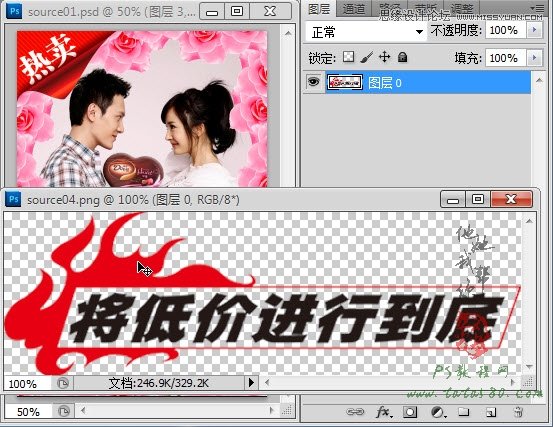
原图四
1、本实例教程采用photoshop CS5制作,其它PS版本基本通用,先打开PS,然后将原图一打开(本处从网上找一张与你所卖商品有针对性的图片,这里选用一张冯绍峰给杨幂送巧克力的图片^_^),如下图所示:

2、接着打开原图二(淘宝卖家一般拍摄淘宝商品的效果大都如此),我们首先要做的就是把男主角手中的巧克力替换成淘宝店家自己所卖的巧克力,如下图所示:

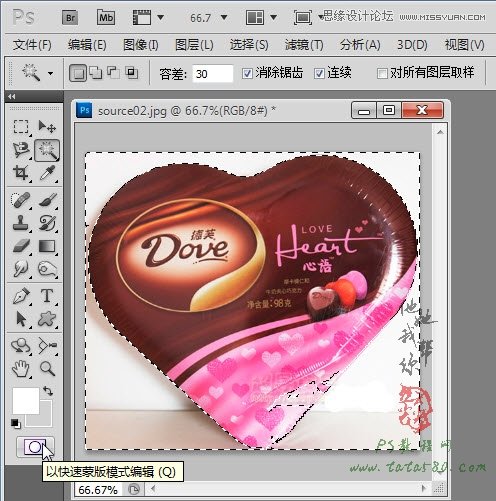
3、单击选中常用工具栏中的魔棒工具,设置容差为30左右,勾选连续,如下图所示:

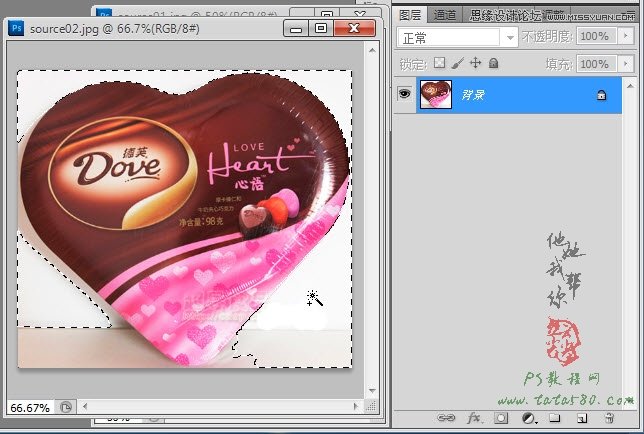
4、将设置好的魔棒工具在原图二中巧克力盒外的空白处单击,可按住Shift键进选区叠加,如下图所示:

5、利用魔棒并不一定能够得到完整的选区,这时可以通过单击以快速蒙版编辑模式按钮进行修改,如下图所示:

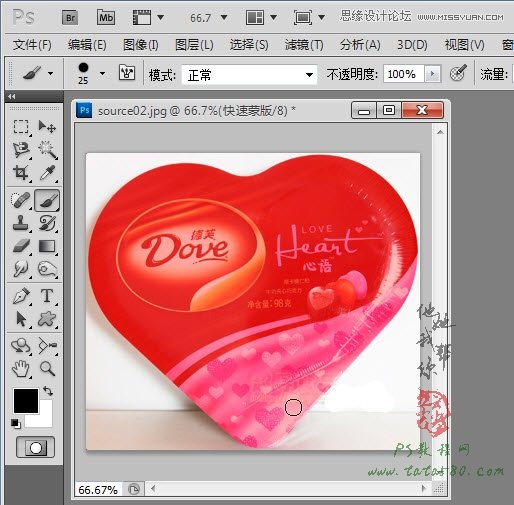
6、在快速蒙版编辑模式下,未选中的选区一般以粉红色表示,可以通过画笔工具对选区进行修改,如下图所示:

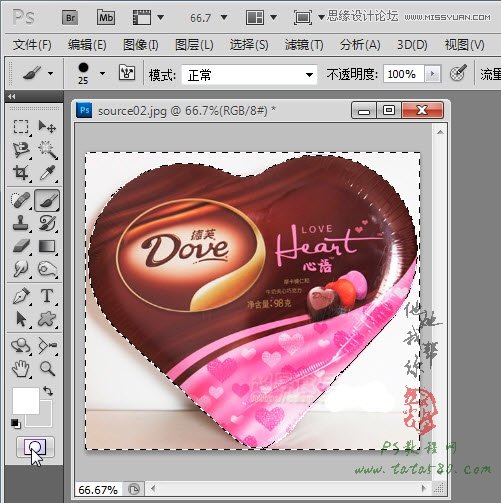
7、修改完毕后可以再次单击快速蒙版按钮返加标准模式,如下图所示:

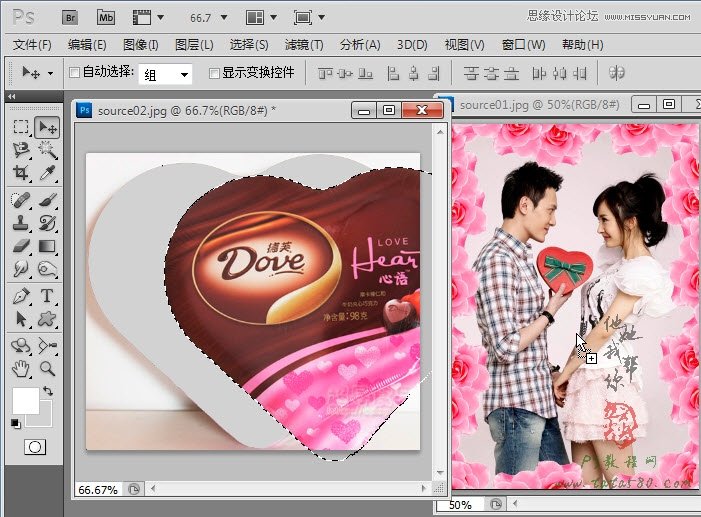
8、按Ctrl+Shift+I键将选区进行反选,然后单击选择移动工具,将选区内容拖入到原图一中,如下图所示:

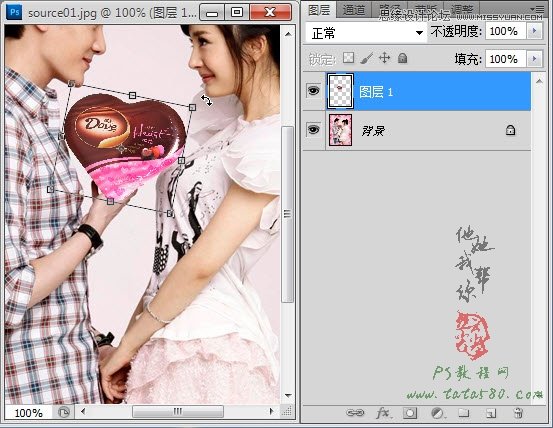
9、拖入原图一的选区生成图层一,按Ctrl+T键进行自由变换,修改巧克力盒大小及方向使之与原图一中的巧克力盒重叠,效果如下图所示:

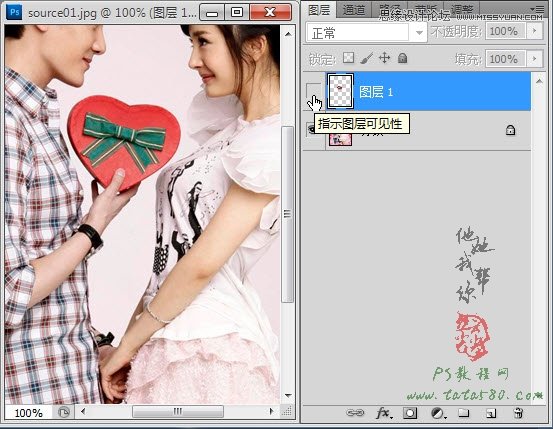
10、按回车应用自由变换后,先暂时将图层1的眼睛点掉,如下图所示:

11、利用魔棒或钢笔等工具将男主角的手掌部分选中,效果如下图所示:

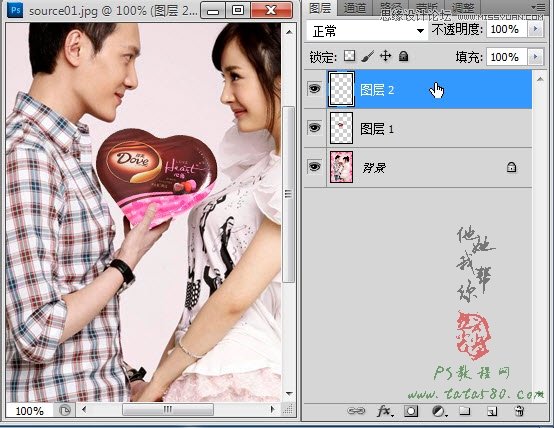
12、按Ctrl+J键将选区部分生成图层2并将图层2置于图层1上方,这样就形成了手握巧克力盒的效果,如下图所示:

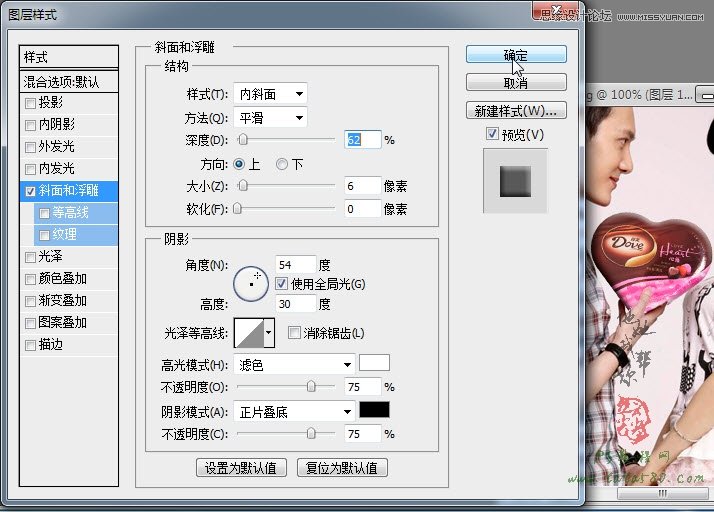
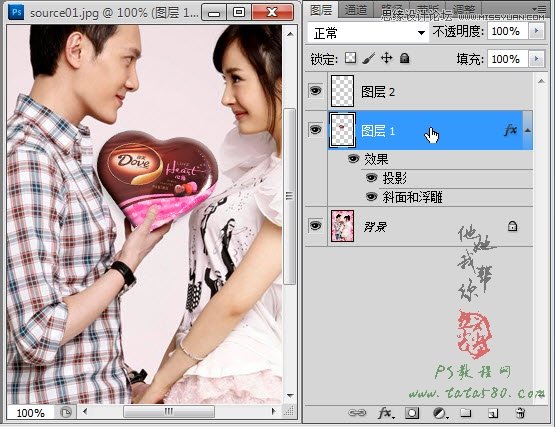
13、接下来处理一下巧克力盒的立体效果,单击选中图层1,选择菜单图层-图层样式-斜面和浮雕,适当设置深度,这样可以让巧克力盒的边缘产生斜面,立体感更好,效果更真实,如下图所示:

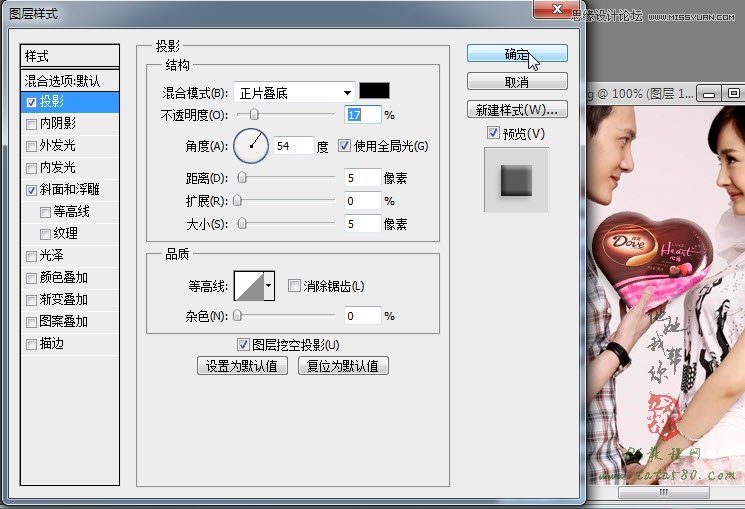
14、另外再勾选投影,适当设置不透明度,使巧克力盒有些许阴影,参数设置及效果如下图所示:

15、设置好的巧克力盒的效果如下图所示:

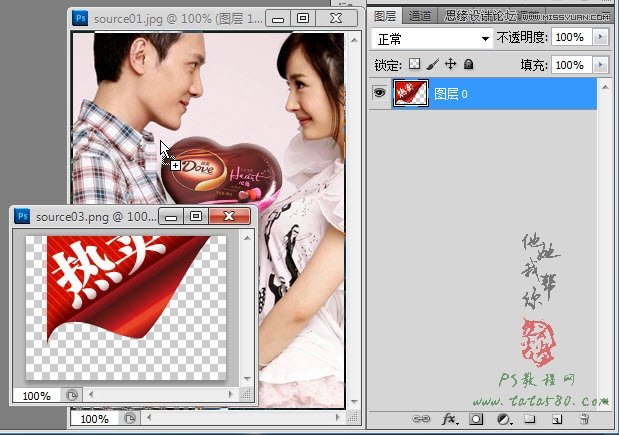
16、接下来处理画面热卖促销效果,可以手动处理,也可以利用现成的png素材,这里采用一现成的素材,打开原图三,利用移动工具将其拖入到原图一中,如下图所示:

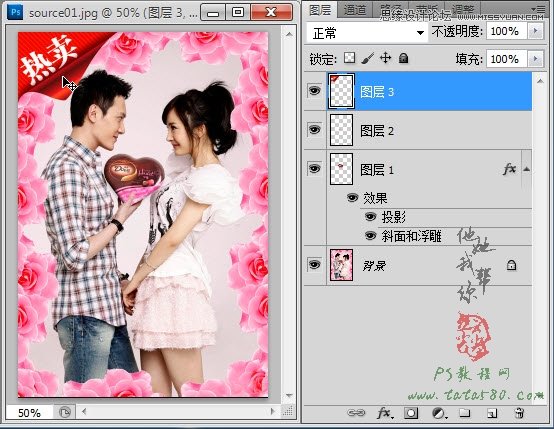
17、拖入后会生成图层3,将其移动到左上角位置,这样整个画面就产生一种立体感,效果如下图所示:

18、接着再打开原图四,这也是一个低价处理的素材图片,如下图所示:

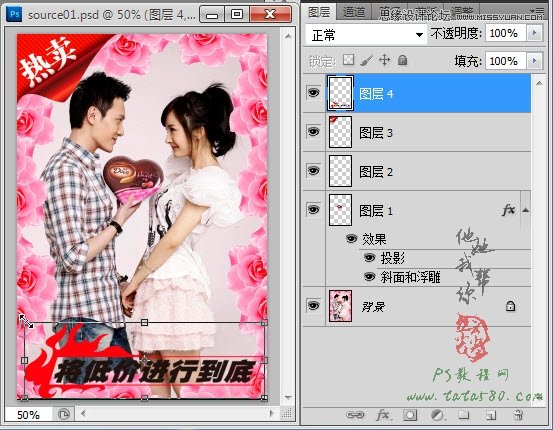
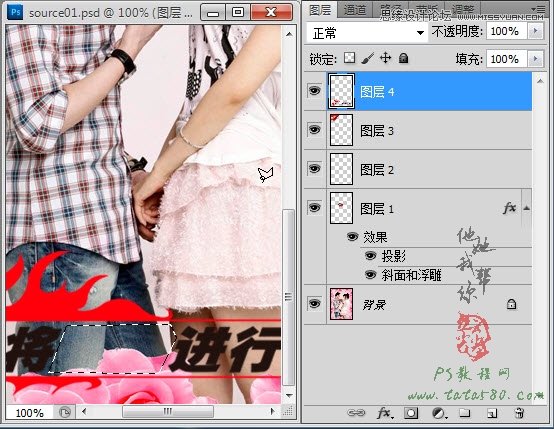
19、将原图四拖入到原图一中生成图层4,按Ctrl+T键进行自由变换,适当改变大小及位置,如下图所示:

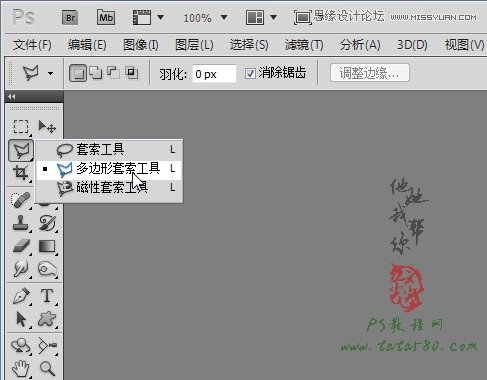
20、接下来对图层4中的文字进行修改处理,这不是必需的步骤,根据需要选择,本例主要是为了讲述如何修改图片文字,单击选择常用工具栏中的多边形套索工具,如下图所示:

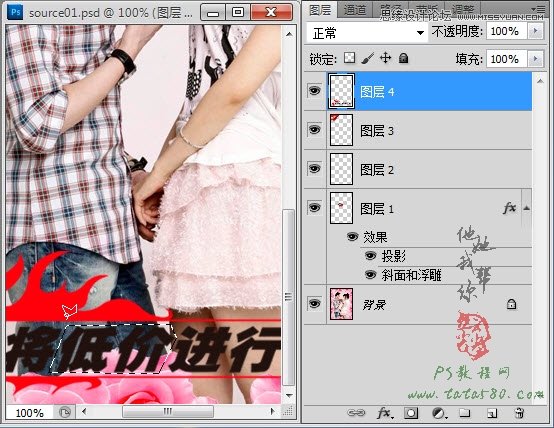
21、将低价两个字选中,效果如下图所示:

22、按Del键将选区内容删除,如下图所示:

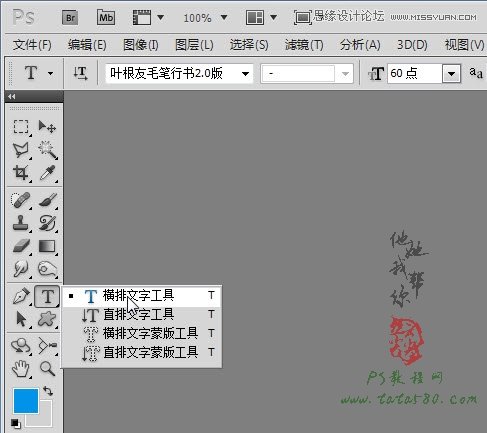
23、单击选择横排文字工具,选择字体为叶根友毛笔行书2.0版,大小为60点,如下图所示:

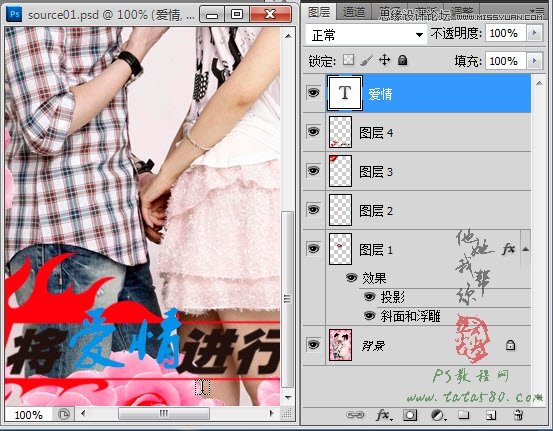
24、在删除的相应位置打上爱情两个字,字体颜色自行设定,本处为浅蓝色,效果如下图所示:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
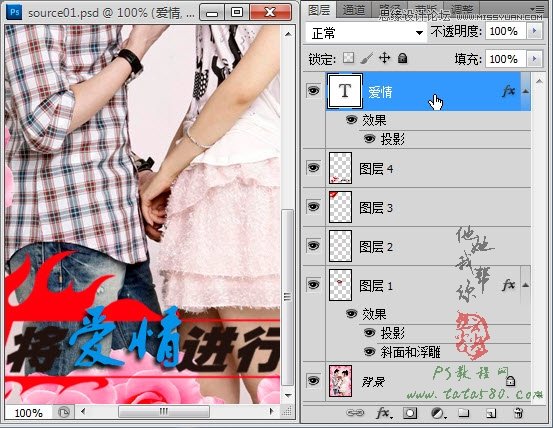
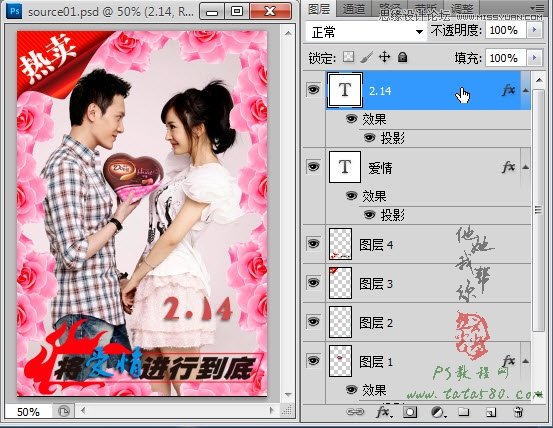
25、根据需要可以适当设置一下爱情两个字的投影效果,如下图所示:

26、最后再打上2.14字样等,或者再加上一些白色光线效果,总之要充分发挥想象力和创作力,但一定要记得画面要尽量对称,不要太花,这是淘宝店铺装修的核心,有兴趣的朋友可以自己选择一些案例进行处理,有疑问及需要帮助的可以进行本网站的PS技术交流群咨询。

来源:https://www.tulaoshi.com/n/20160216/1567649.html
看过《Photoshop设计情人节淘宝店海报教程》的人还看了以下文章 更多>>