今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop打造简洁的新闻栏目网页设计教程,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - PS 】
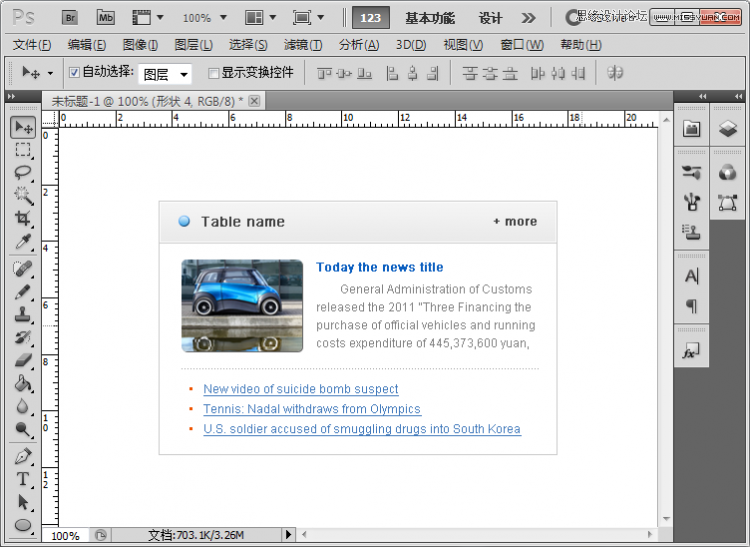
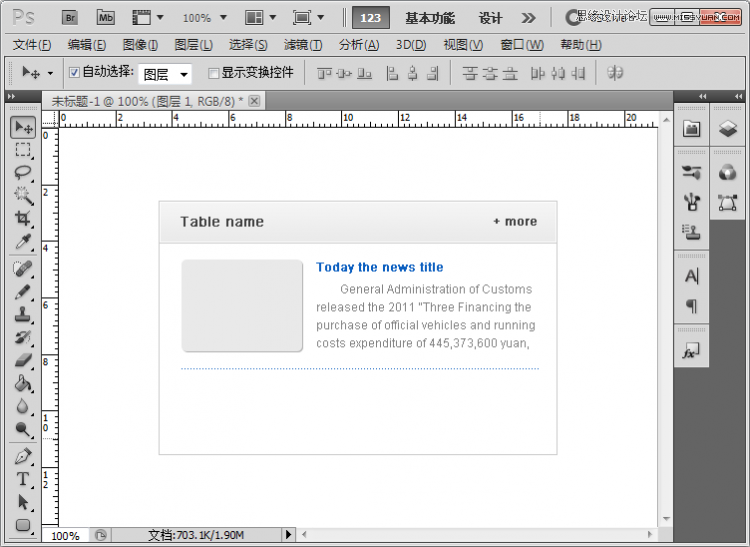
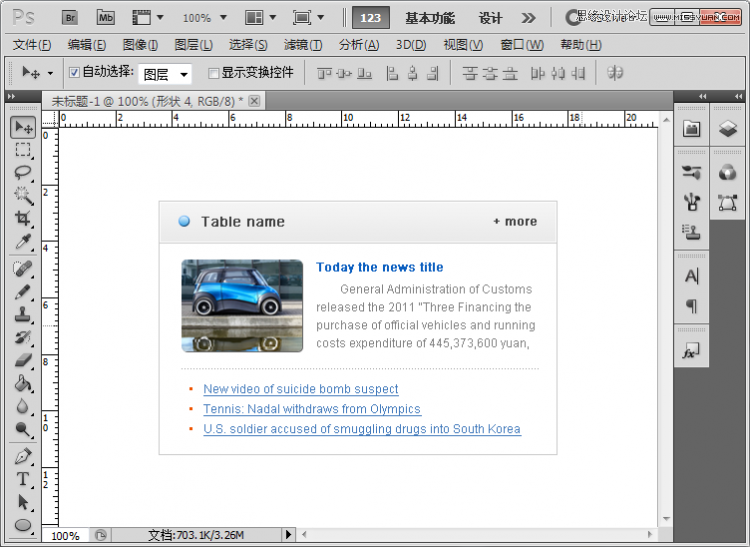
效果:

制作开始:
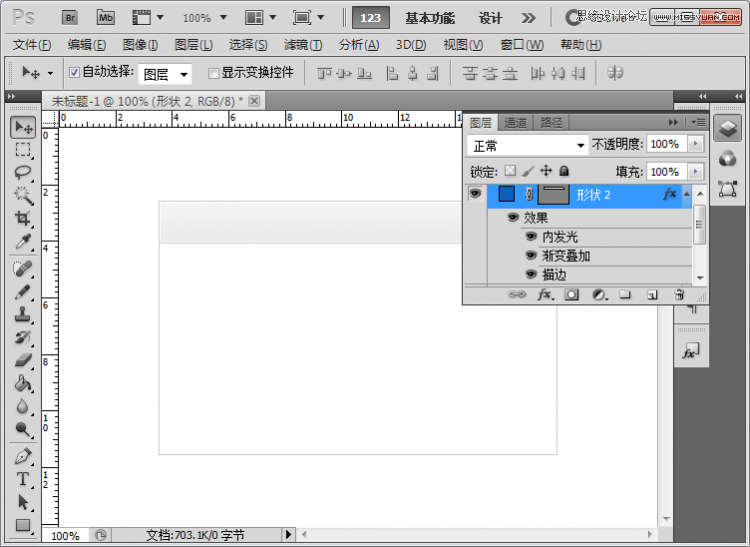
绘制一个矩形框。

给矩形框增加样式:描边。

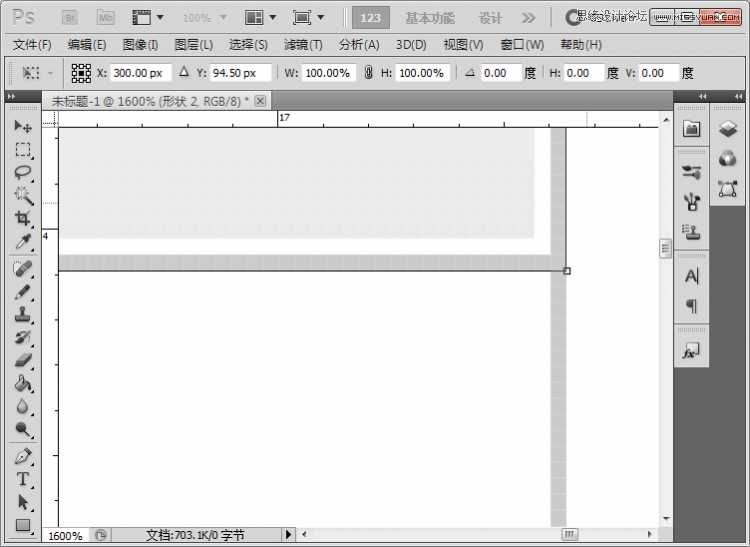
在底部矩形上再绘制一个长形矩形。用来承载栏目名。

给这个载体矩形增加样式。
如:渐变叠加配合描边与内发光。

每个边缘细节,都要将画布放大,像素化处理。

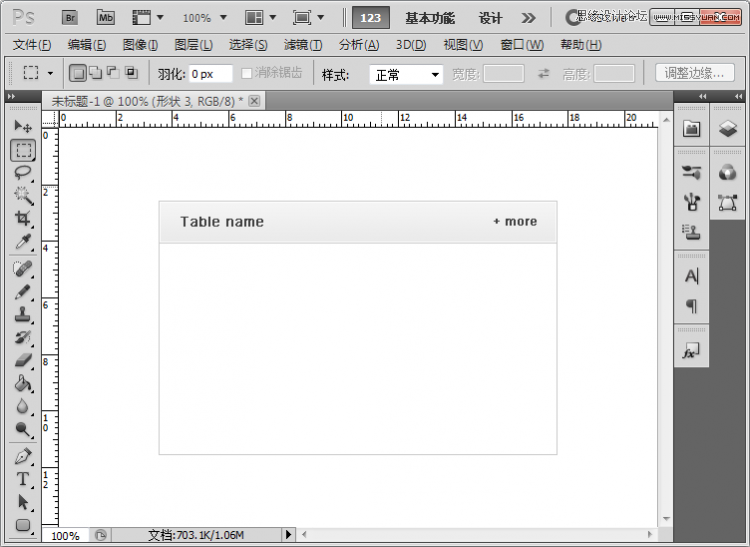
在栏目标题载体上写上所需名称及其他元素。

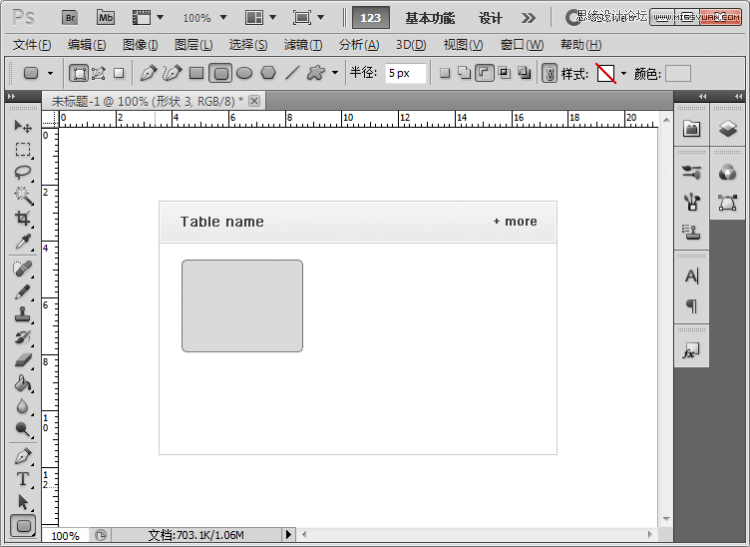
添加框架内的图片展示区域。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
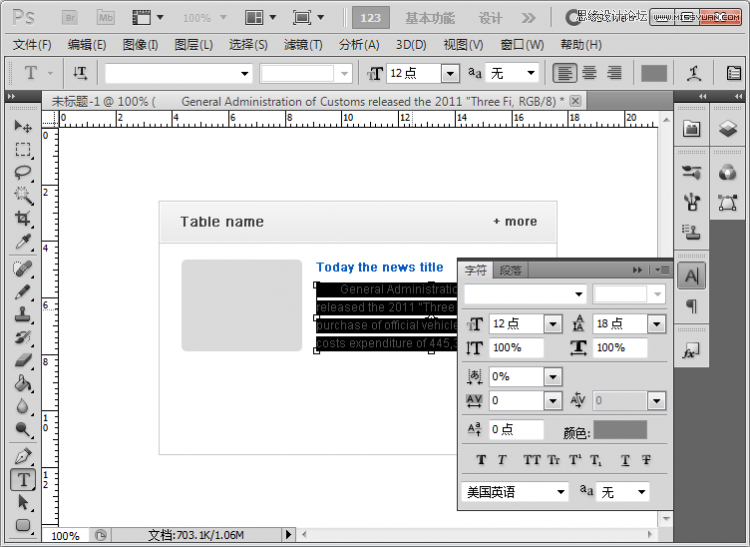
添加标题与摘要展示。

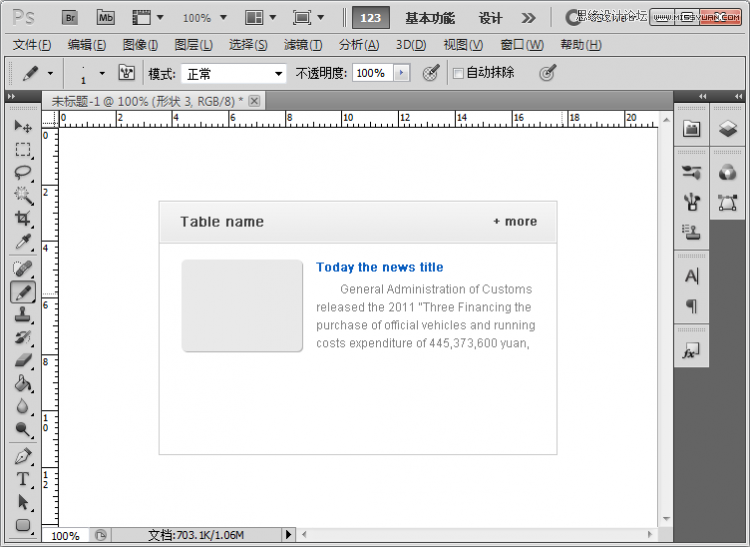
所看见的初步样式。

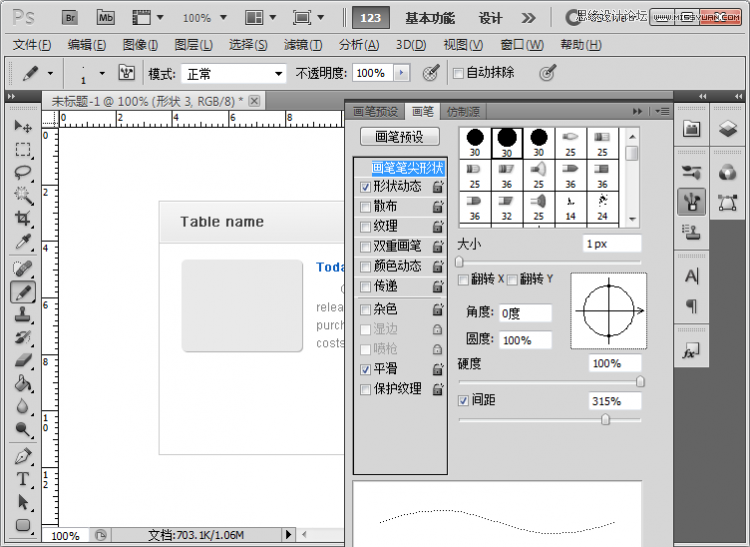
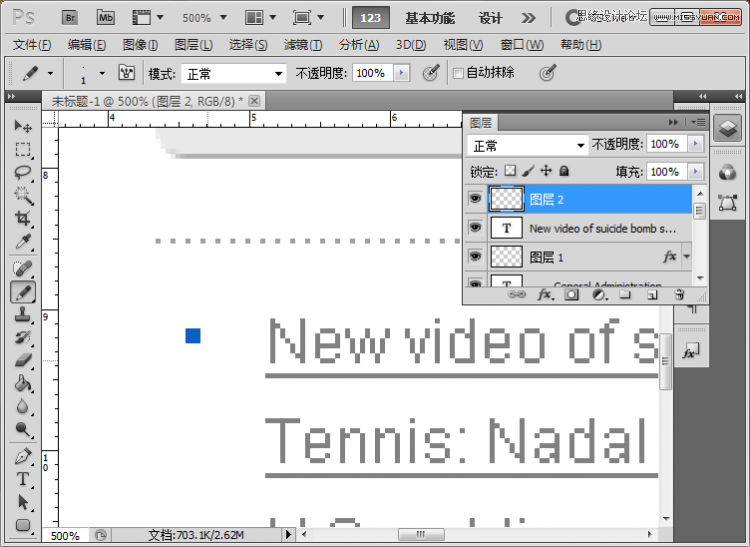
选择铅笔工具,展开画笔工具栏。调整间距。

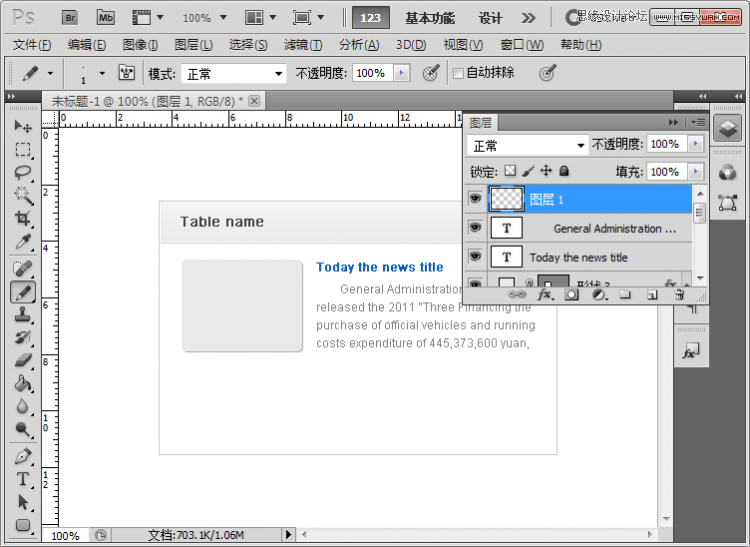
新建图层。

按住Shift键在如下区域绘制一根点状线。

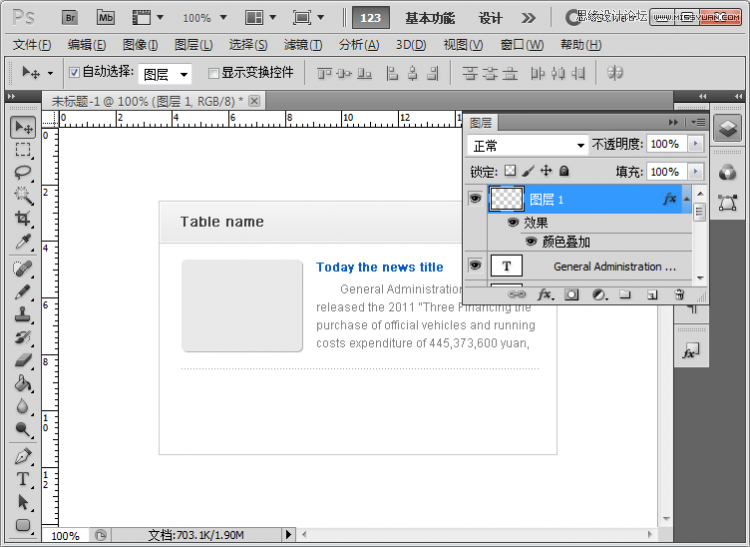
需要更改点状线的颜色是,增加颜色叠加即可。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
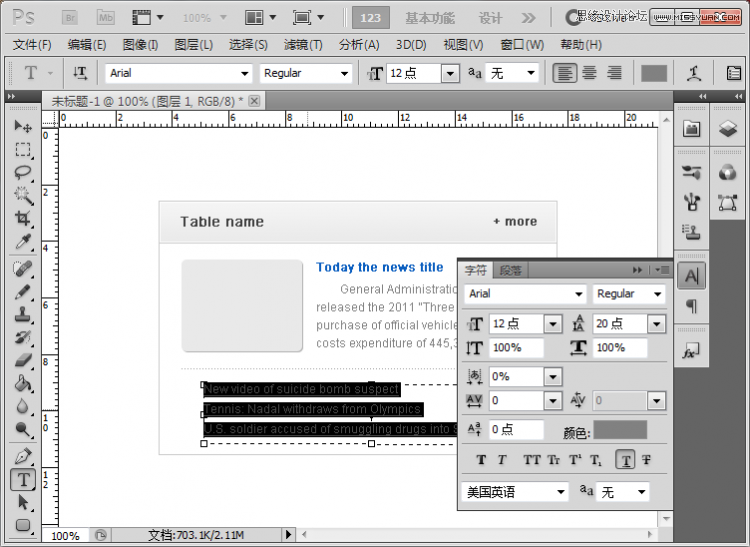
选择文本框工具绘制一个矩形文本框,并增加内容。

再新建一个图层。

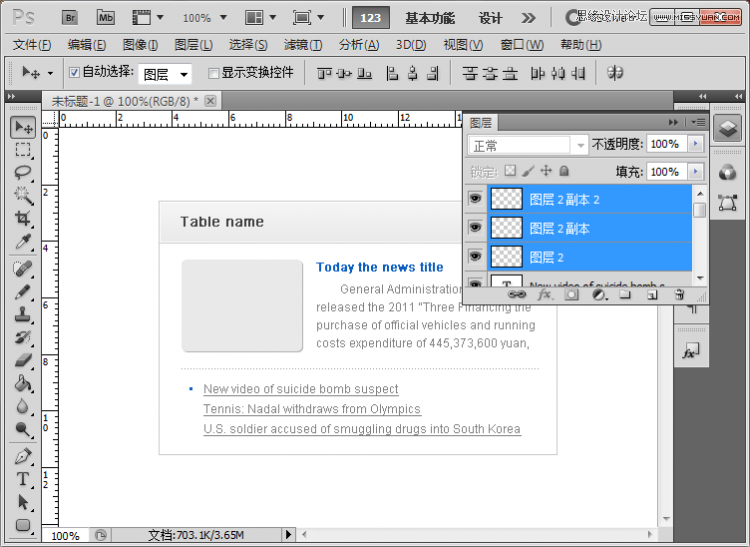
使用铅笔绘制一个小方点。

并使用ctrl+j复制这个图层。(当前我们三条文本链接,所以只需要三次)。

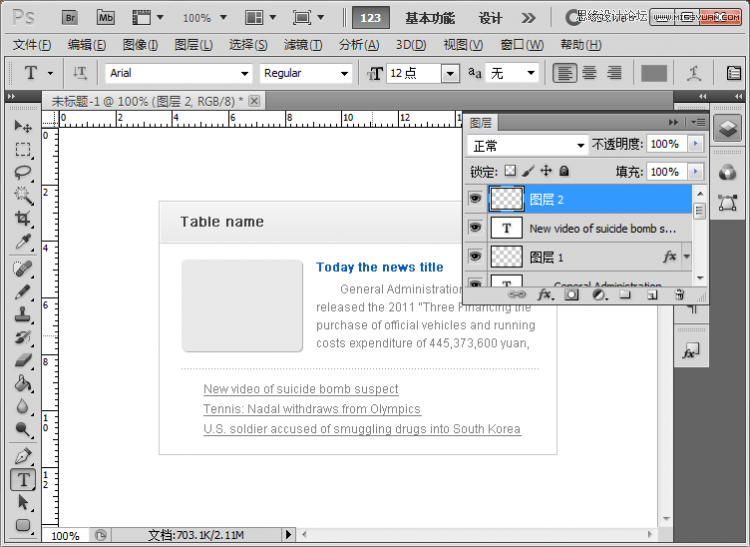
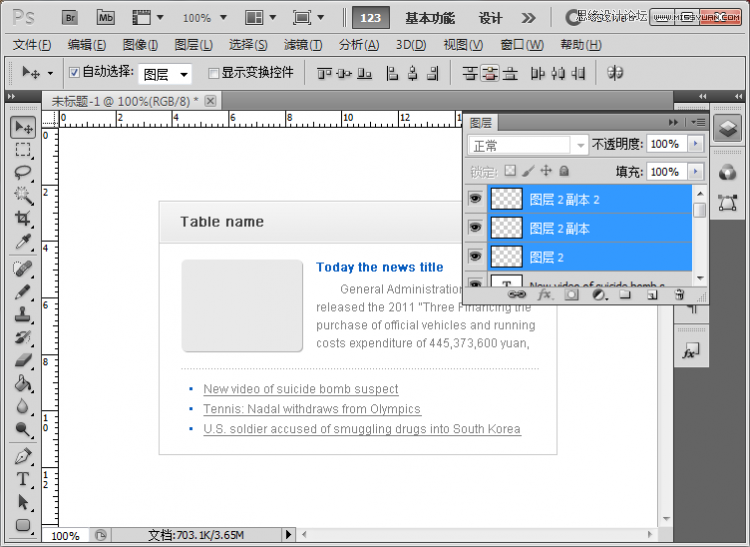
排列好头尾标题点时,使用垂直自动排列工具。

最终增加元素及调整颜色所看见的效果。

来源:https://www.tulaoshi.com/n/20160216/1567379.html
看过《Photoshop打造简洁的新闻栏目网页设计教程》的人还看了以下文章 更多>>