下面,图老师小编带您去了解一下Photoshop设计可爱风格的糖果字,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
效果图:

Step 1
首先你必须先下载素材文件(点此下载) 。
Step 2
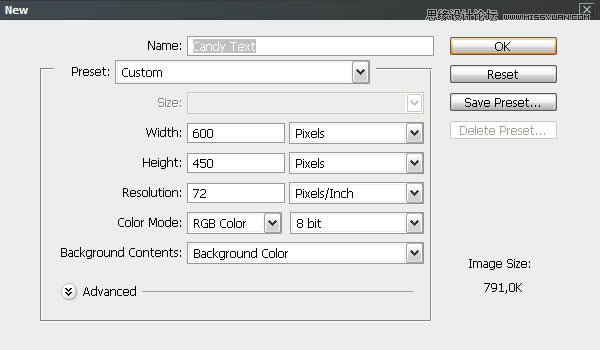
创建一个新的文档。设置宽度为600 px和高度450。决议必须是72 DPI。

Step 3
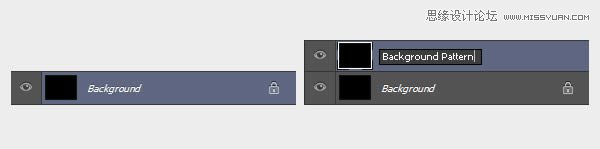
复制背景(去层复制图层 OK)和重命名新的层作为背景图案。

Step 4
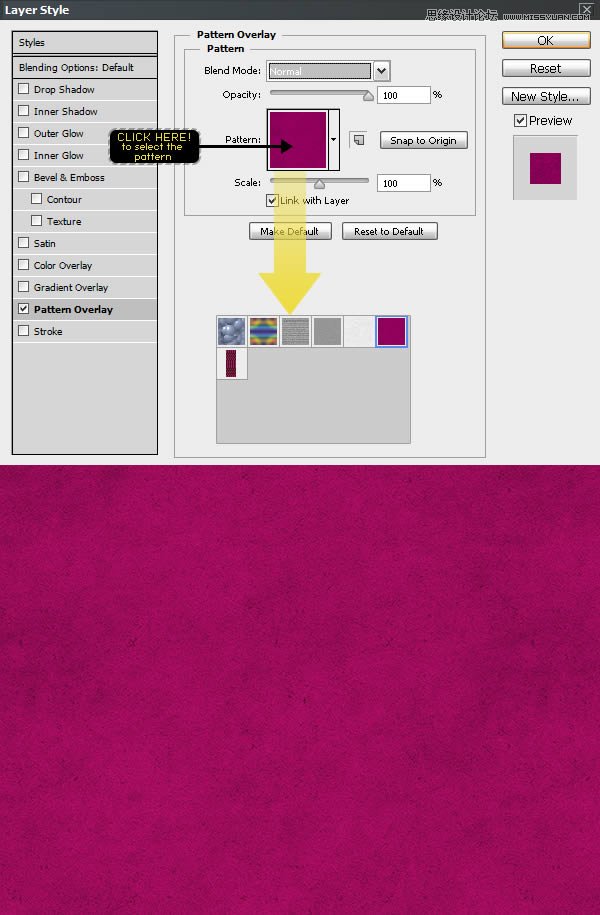
现在,我们要添加一些肌理。双击背景图案和图层样式窗口将会出现。去图案叠加,选择从列表中Cherry01′和按下OK。

Step 5
要创建装饰图案风格你必须双击背景图案层,一旦层风格窗口出现,设置以下值。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
Step 6
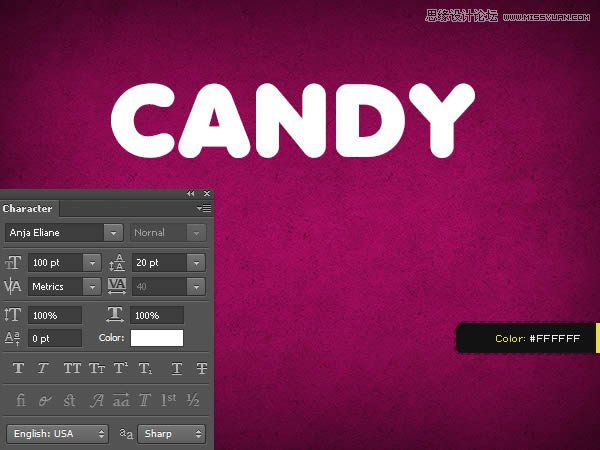
输入单词糖果或一个文本的选择使用安雅?卡依莲的字体。设置字体大小100 pt和跟踪到40。为了达到最佳的质量,改变反锯齿模式锋利。

Step 7
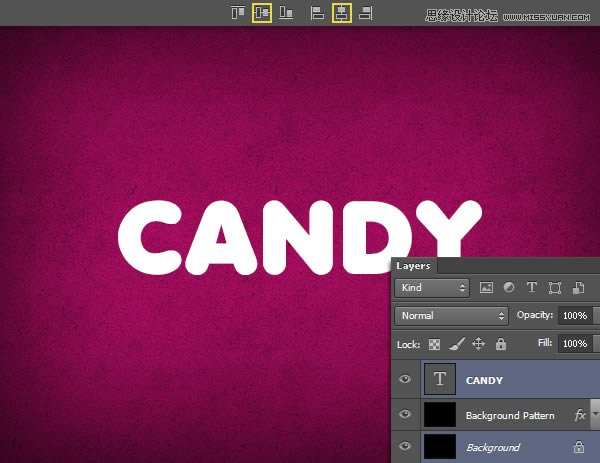
使用’移动工具,选择文本和背景层,然后单击对齐命令:把水平中心和把垂直中心在顶部菜单中心,见下图。

Step 8
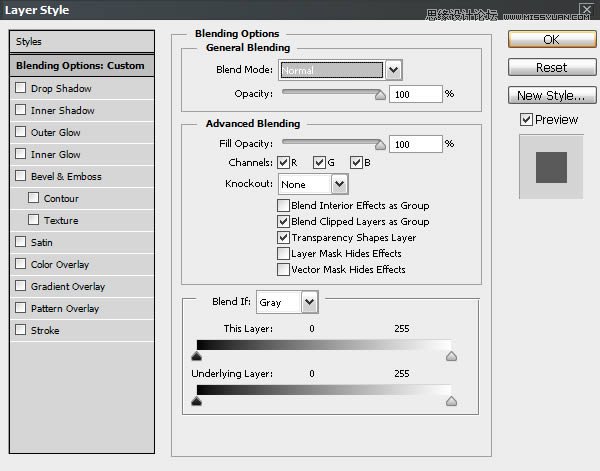
添加一个图层样式的文本,你必须右键单击层在图层菜单,选择混合选项。使用这个设置下面的图片和按下OK。

Step 9
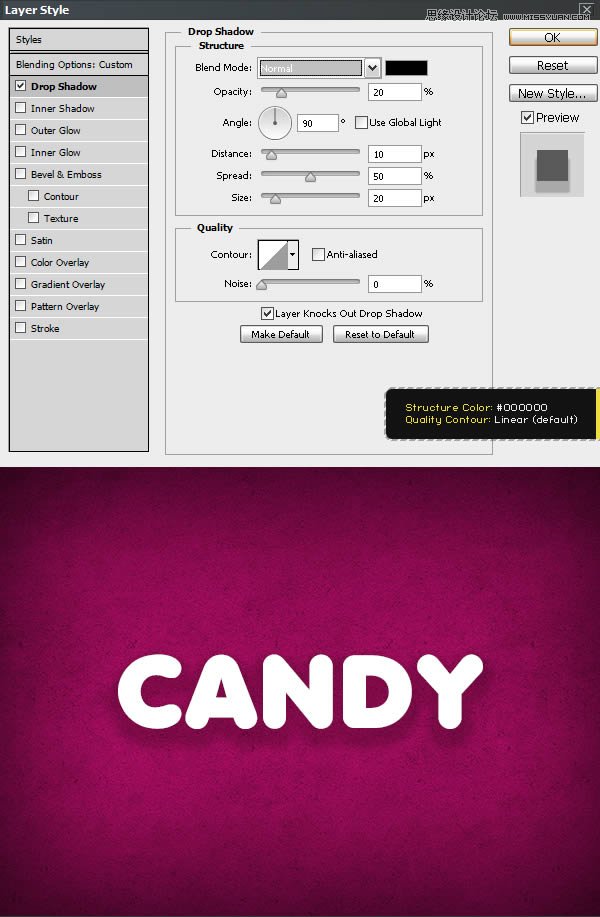
让我们先从文字效果!首先,我们要添加一些阴影将文本与背景。去图层样式阴影所示的值,并使用下面的图片。

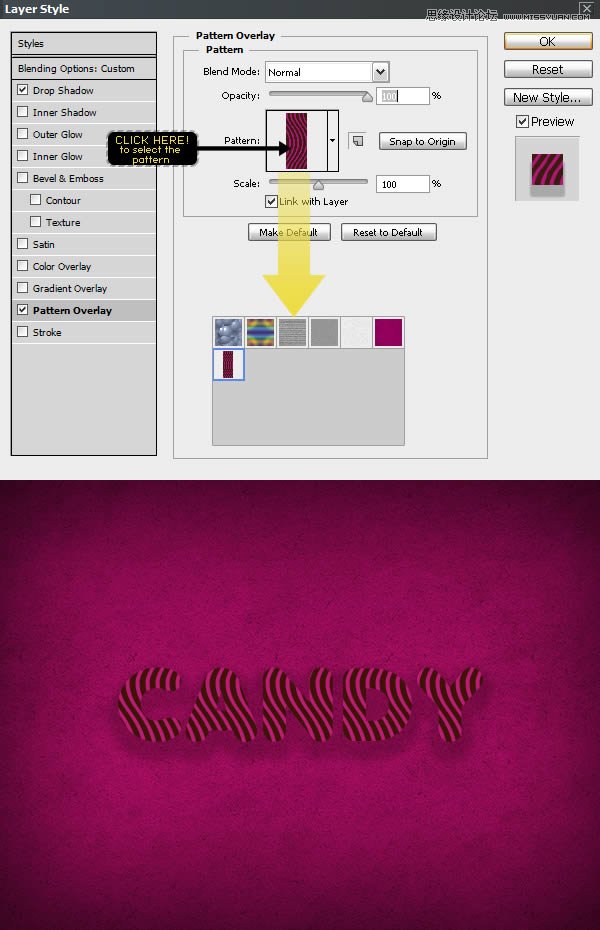
Step 10
现在我们开始用糖果纹理。去图层样式图案叠加,点击模式框,选择波浪模式的列表。

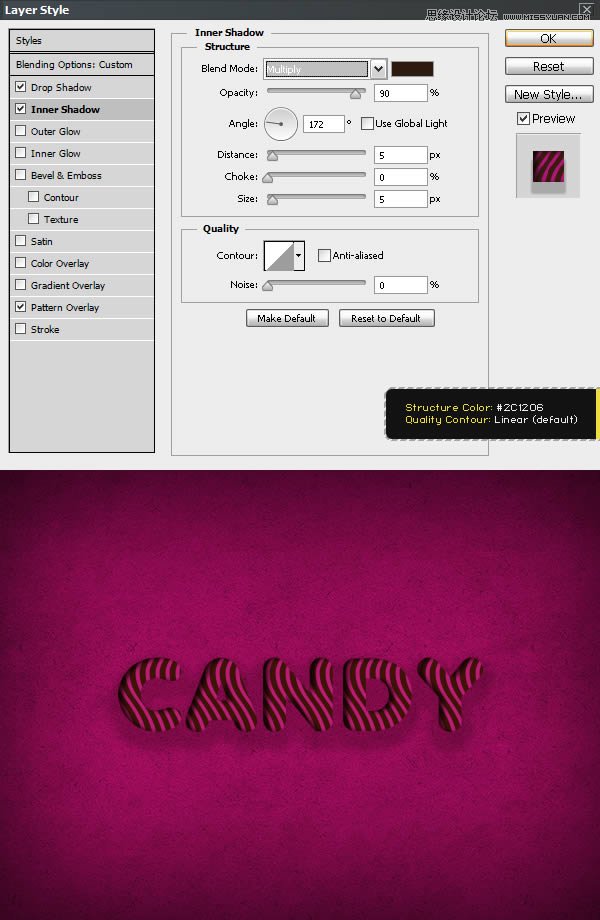
Step 11
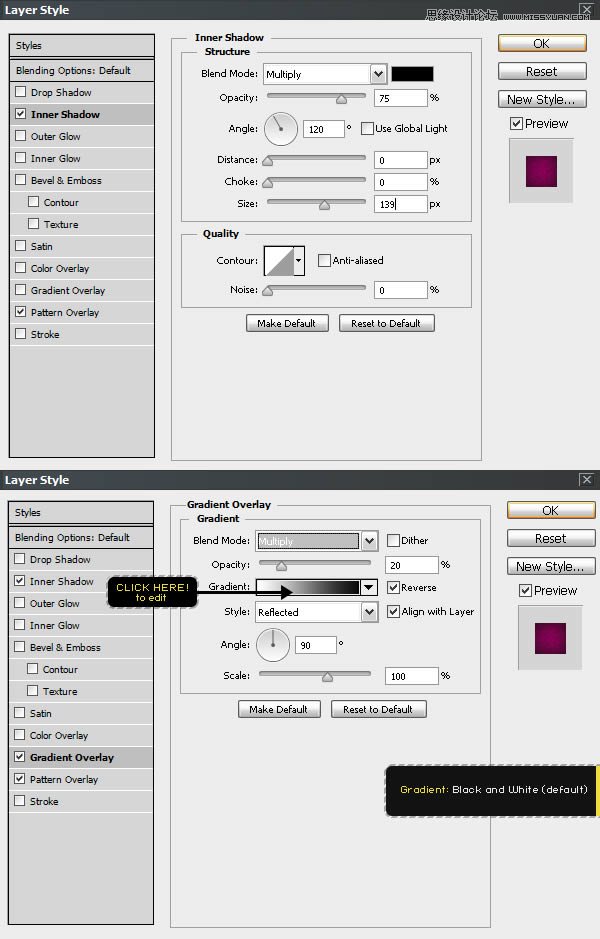
选择内阴影从层风格窗口并设置以下值。这将给一个深刻影响到文本

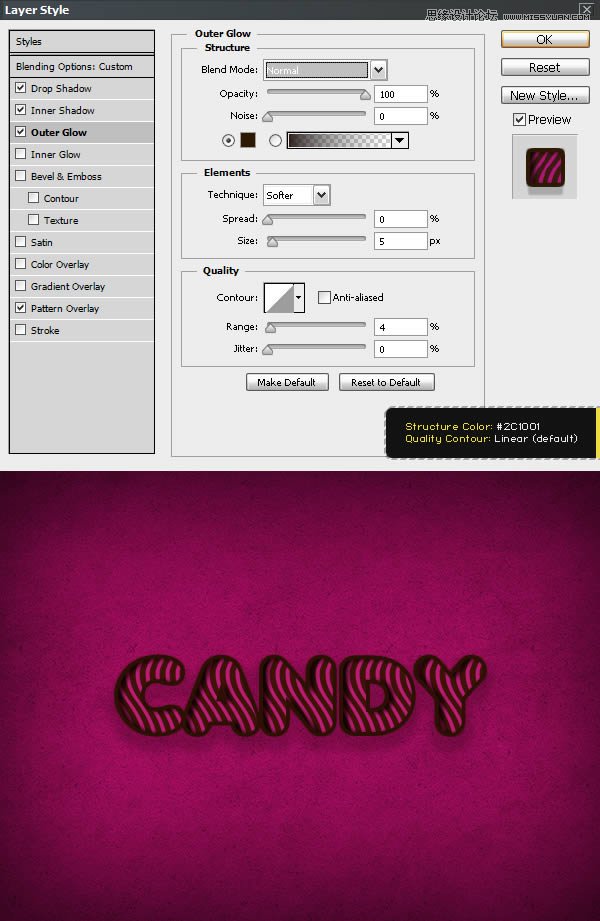
Step 12
去图层样式外发光和使用下面所示的设置添加阴影的文本。

Step 13
去图层样式外发光和使用下面所示的设置添加阴影的文本。

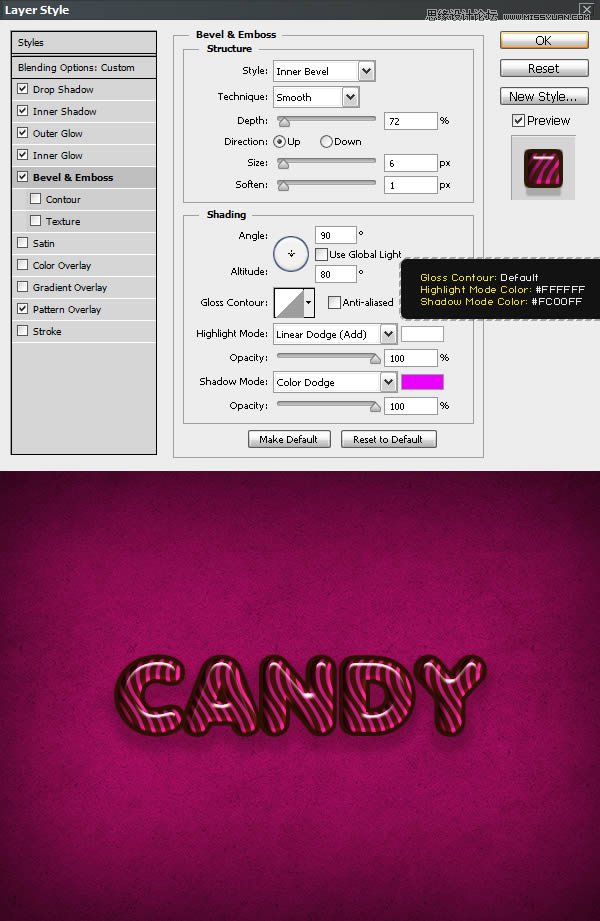
Step 14
现在,我们要使光滑的塑料效应。去图层样式斜角&浮雕。使用下面的值。

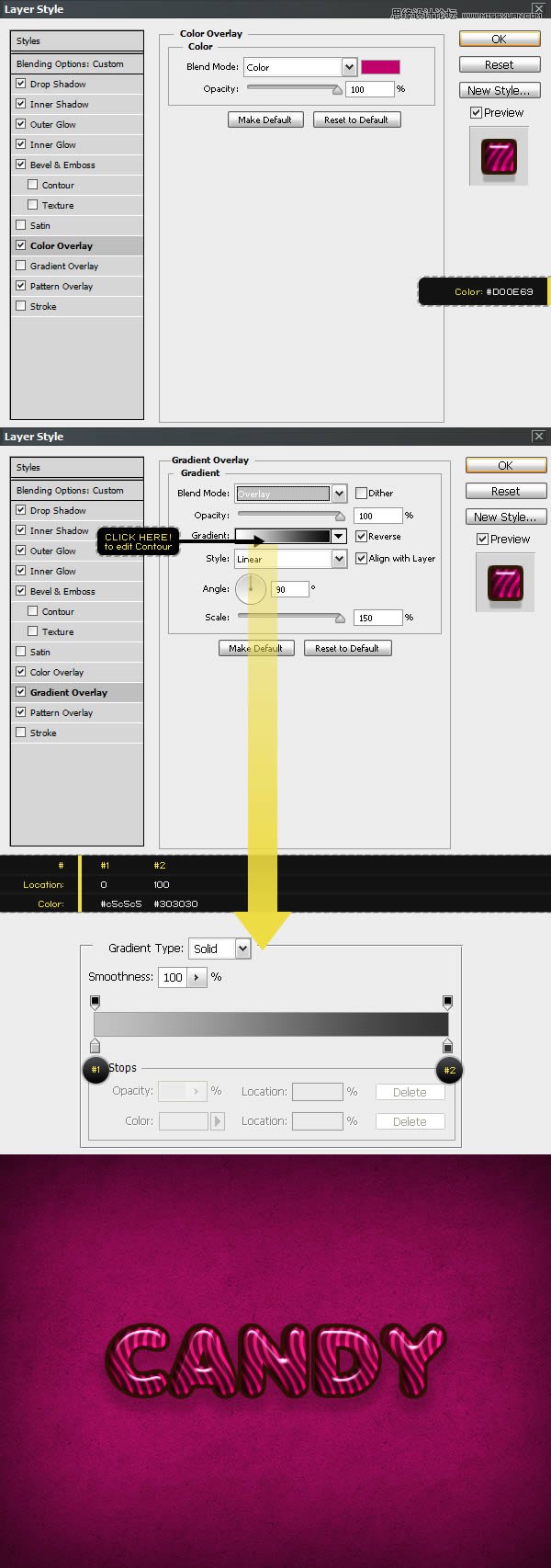
Step 15
在这一步我们要使色彩更丰富,强调灯光和阴影。去图层样式和修改的颜色叠加和渐变叠加设置以下值。

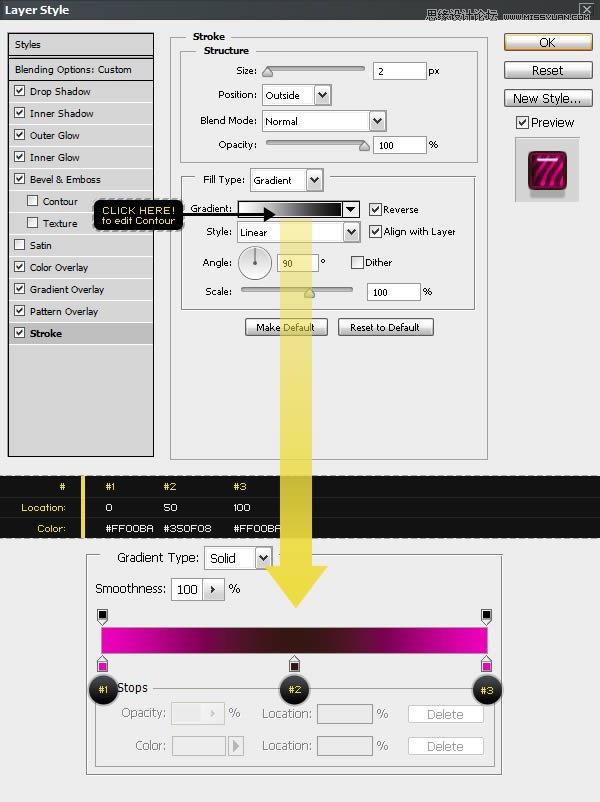
Step 16
这是最后的一步,但不是那么重要,我们要减轻边缘得到一个惊人的效果。去图层样式中风,并使用下图所示的值。
提示:要创建一个新的点在梯度你必须点击在梯度酒吧。点击每一个颜色停止允许您修改位置和颜色。设置他们的图片所示的值。

最终效果!

来源:https://www.tulaoshi.com/n/20160216/1567143.html
看过《Photoshop设计可爱风格的糖果字》的人还看了以下文章 更多>>