今天图老师小编给大家介绍下Photoshop设计创意风格的立体字教程,平时喜欢Photoshop设计创意风格的立体字教程的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作在墙面上挂着的3D立体字,整体的3D效果非常的漂亮,类似于挂在墙上的效果,大家可以自己扩展制作出霓虹效果,喜欢的朋友让我们一起来学习吧,教程要求PS是CS6完全版,必须有3D功能的。
教程素材背景:超酷的3D立体字PS教程素材
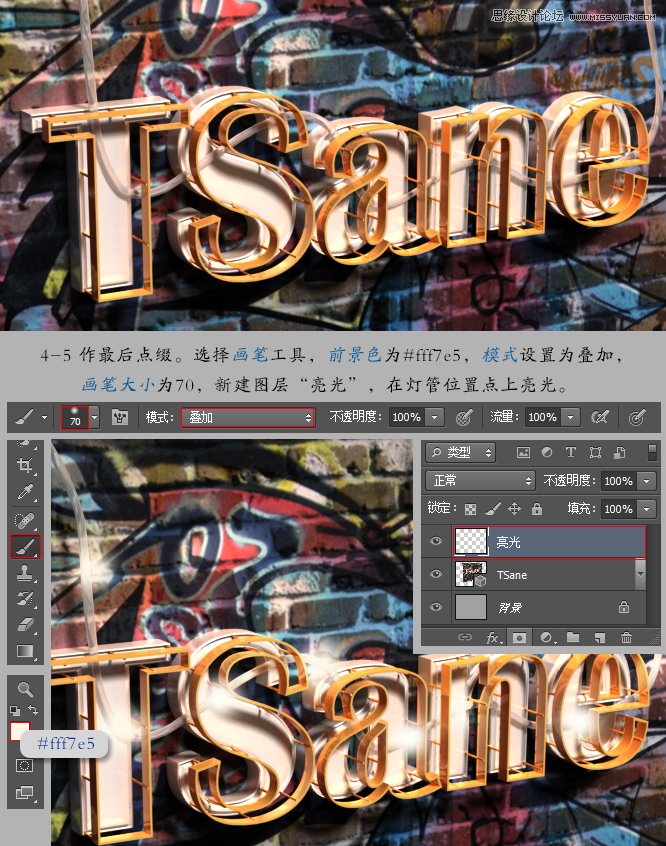
先看看效果图

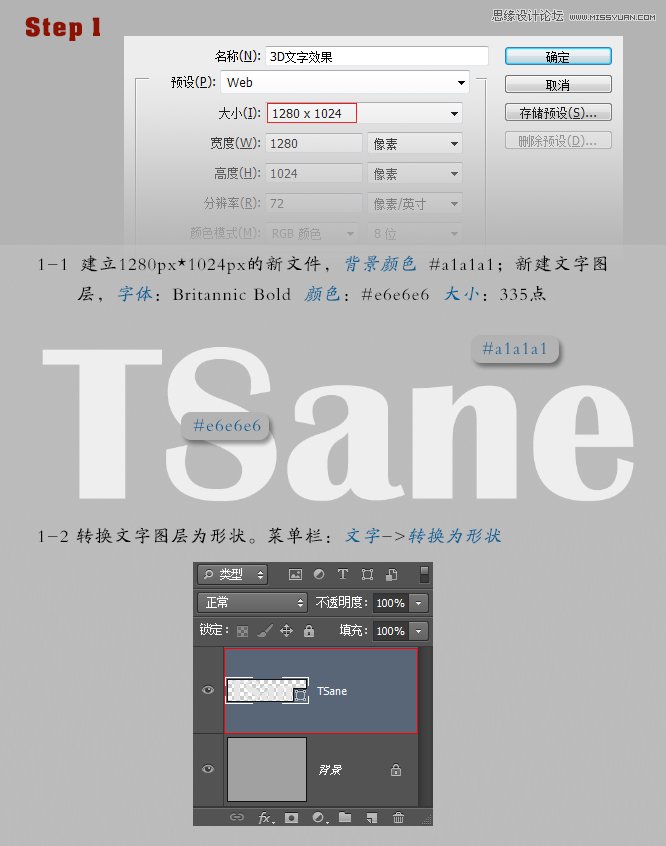
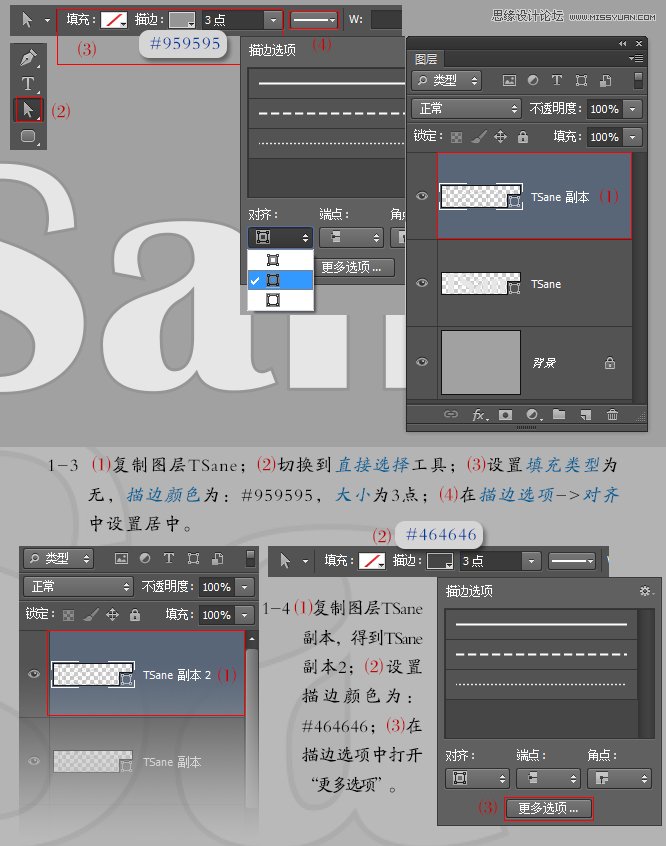
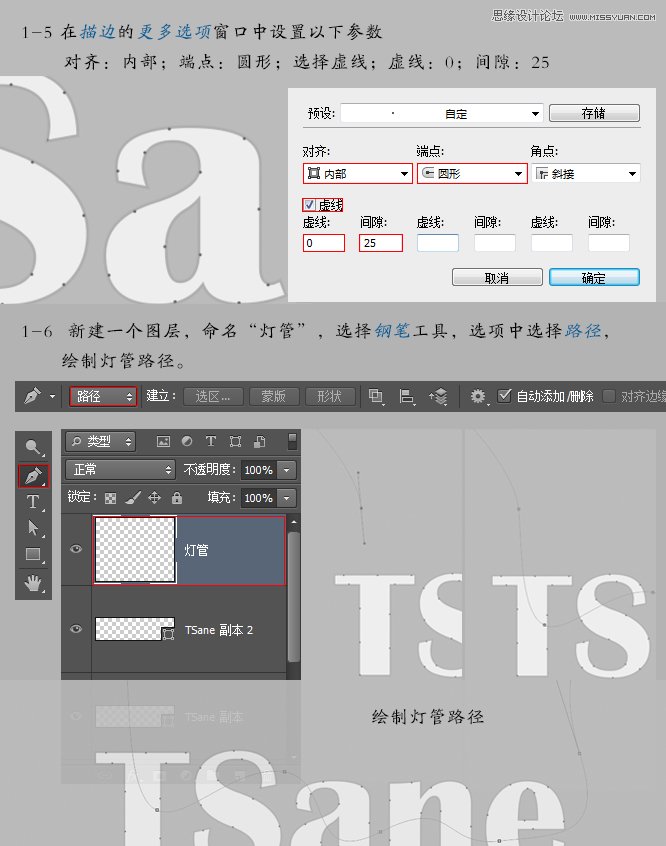
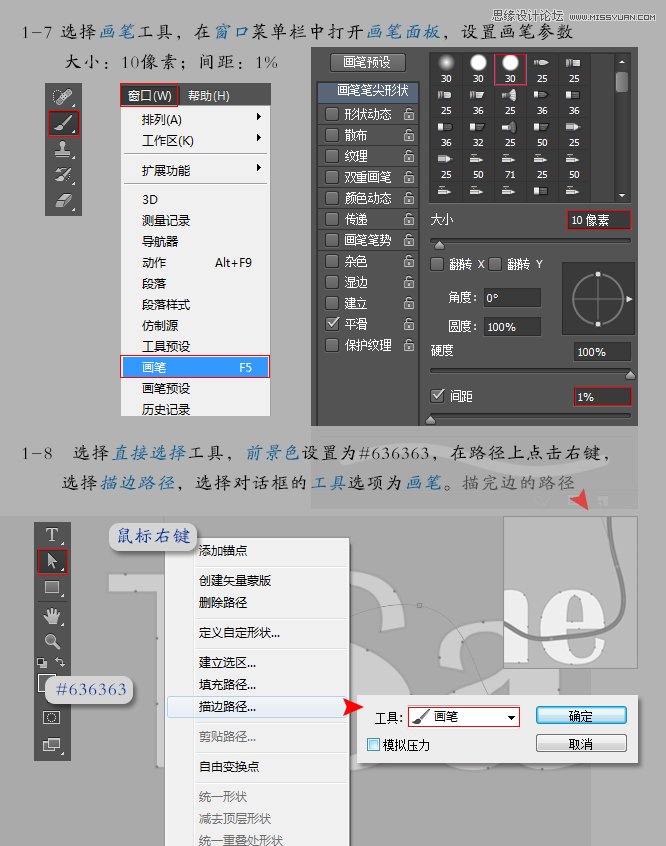
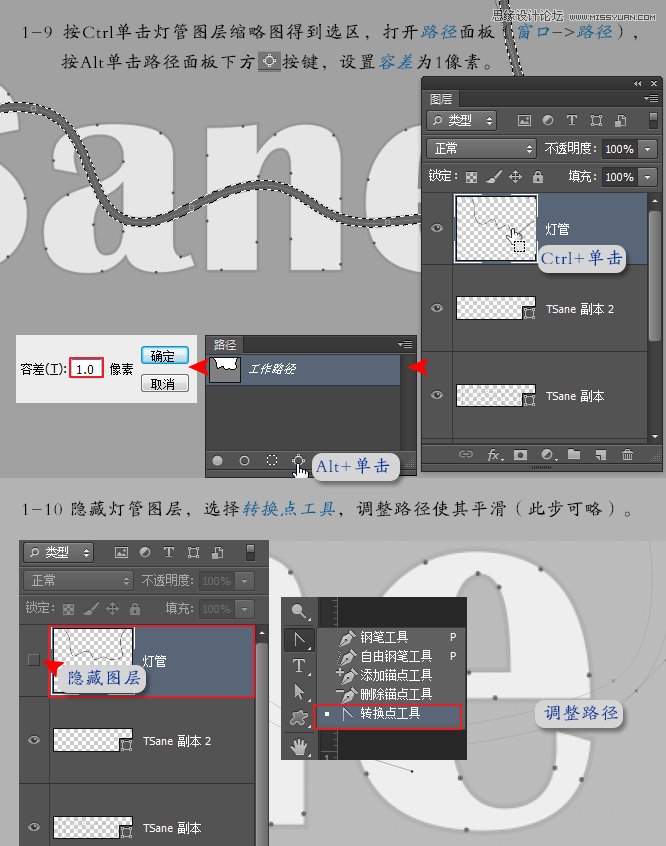
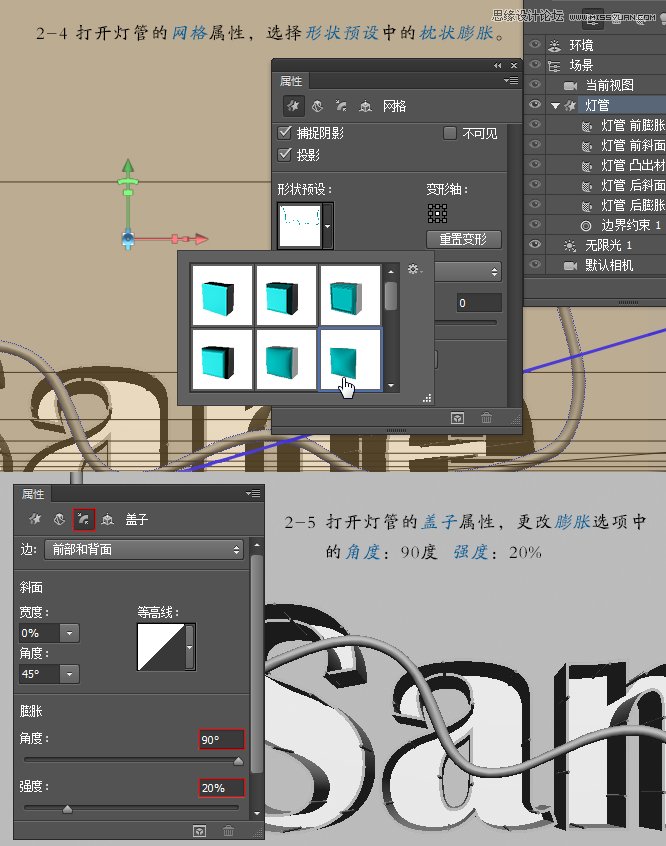
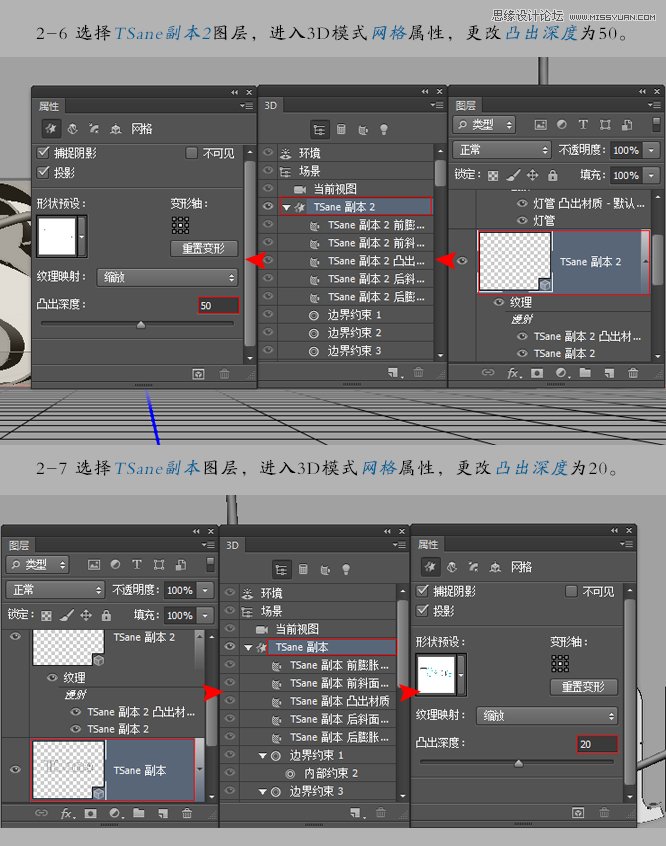
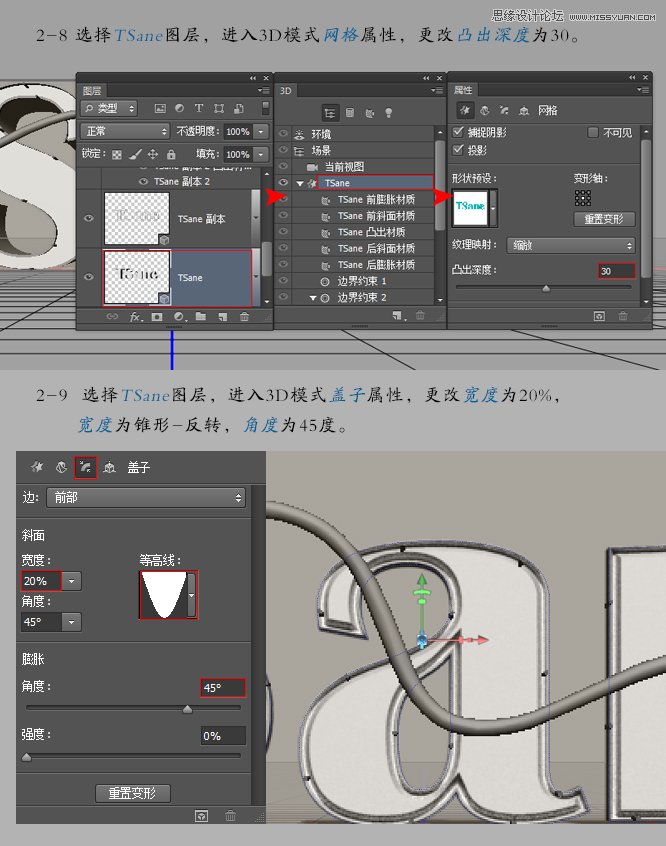
下面是教程:




















来源:https://www.tulaoshi.com/n/20160215/1564567.html
看过《Photoshop设计创意风格的立体字教程》的人还看了以下文章 更多>>