给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop设计华丽的金色立体字教程,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - PS 】
最终效果

1、新建一个1000 * 700像素的文件,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景色。


2、先从上至下开始制作,顶部的文字效果如下图。

3、打开图4所示的素材,文件是PNG格式的,拖进来,解锁后移到合适位置。用套索工具把顶部文字选取出来,按Ctrl + J 复制到新的图层。

4、隐藏其它文字,把复制出来的文字锁定像素区域,再选择渐变工具,颜色设置如图6,拉出图5所示的线性渐变。


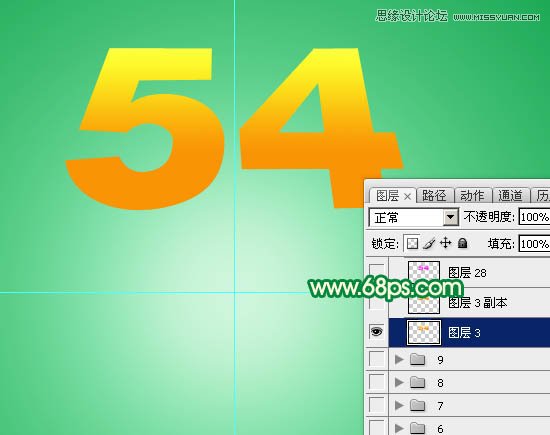
5、按Ctrl + R 调出标尺,然后拉两条相交的参照线,交点位置为透视中心点,后面会用到。

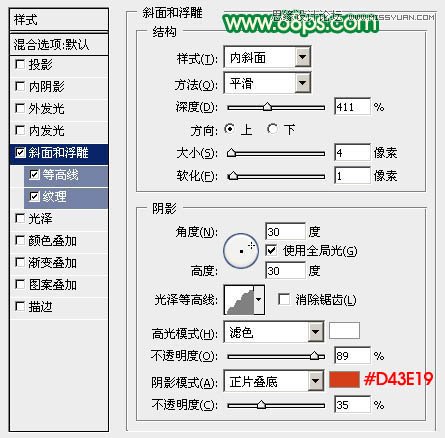
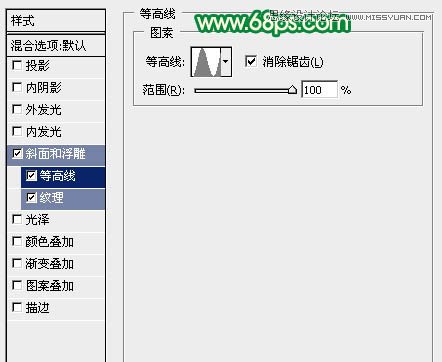
6、给当前图层添加图层样式,分别设置:斜面和浮雕、等下、纹理,纹理部分的图案可以任意,参数设置如图8 - 10,效果如图11。




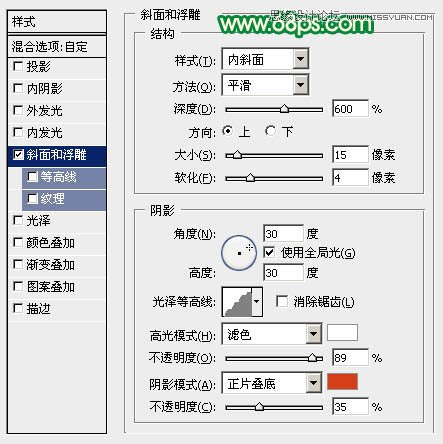
7、按Ctrl + J 把当前图层复制一层,然后双击图层缩略图调出图层样式,去掉等高线及纹理样式,斜面和浮雕的参数稍微修改一下,参数设置如图12,确定后把图层不透明度改为:50%,填充改为:0%,效果如图13。


8、在背景图层上面新建一个组,在组里新建一个图层,现在开始制作文字立体面。
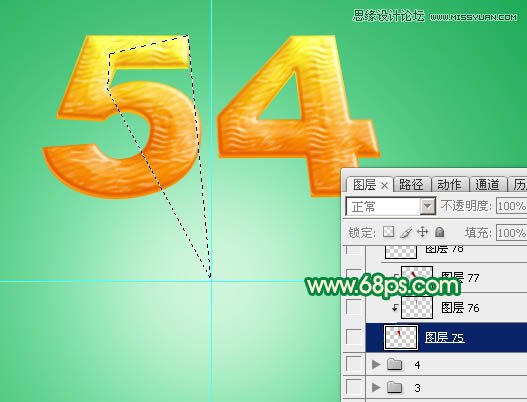
以参考线交点为起点,用钢笔勾出图14所示的选区,选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变作为立体面颜色。



9、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出图17所示的选区,加上同上的渐变色。

10、新建一个图层,创建剪贴蒙版,用钢笔勾出下图所示的选区,加上同样的线性渐变。立体面的渐变色设置都是一致的。

11、新建一个图层,用钢笔勾出下图所示的选区,加上渐变色。

12、其它立体面的制作方法相同,注意好渐变的方向,过程如图20,21。


13、其它文字立体面制作方法相同,如图22,23。


14、同上的方法制作中间文字效果,过程如图24 - 28。立体面较多,注意好层次关系。




15、底部的翅膀制作方法相同,效果如下图。

最后调整一下细节,完成最终效果。

来源:https://www.tulaoshi.com/n/20160216/1566295.html
看过《Photoshop设计华丽的金色立体字教程》的人还看了以下文章 更多>>