今天图老师小编给大家介绍下Photoshop简单制作扇形风格立体字教程,平时喜欢Photoshop简单制作扇形风格立体字教程的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - PS文字特效 】
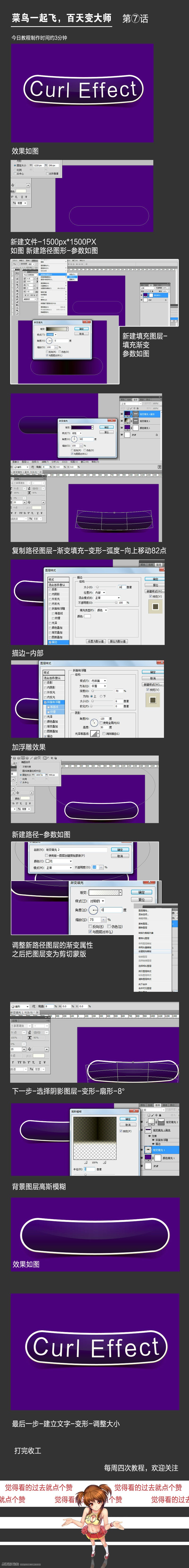
Photoshop简单制作扇形风格立体字教程
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
来源:https://www.tulaoshi.com/n/20160405/2122292.html
看过《Photoshop简单制作扇形风格立体字教程》的人还看了以下文章 更多>>