下面图老师小编跟大家分享Photoshop创意科技感十足的网页背景教程,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
在这个教程中,我将向你演示如何利用滤镜去创建一个具有现代性抽象风格的背景,你可以用于表现科幻类的海报或者其他需要的地方,教程简单详细,关键是可以教会您一种打造自定义背景的方法,而且效果利落,快喊上你的小伙伴来学一学吧。
颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。如下图。
来最终效果先:

第一步:
创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72dpi快捷键「D」设置前景色与背景色分别为黑色与白色,新建一个图层,命名为「背景」

第二步:
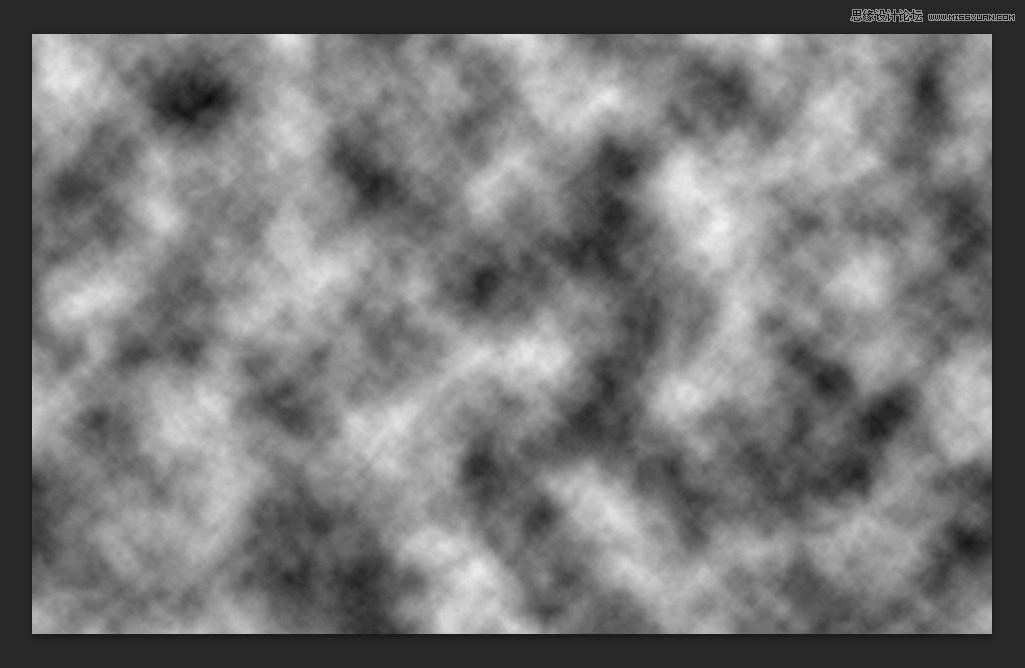
现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→ 滤镜 → 渲染 → 云彩

第三步:
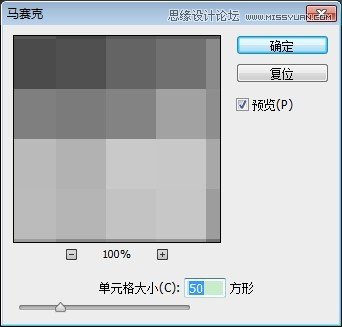
恩,很有成就感了,这一步更简单,→ 滤镜 → 像素化 → 马赛克,参数就这样!

第四步:
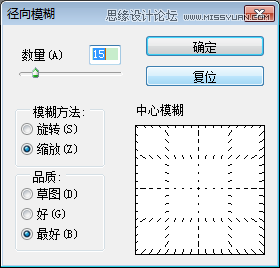
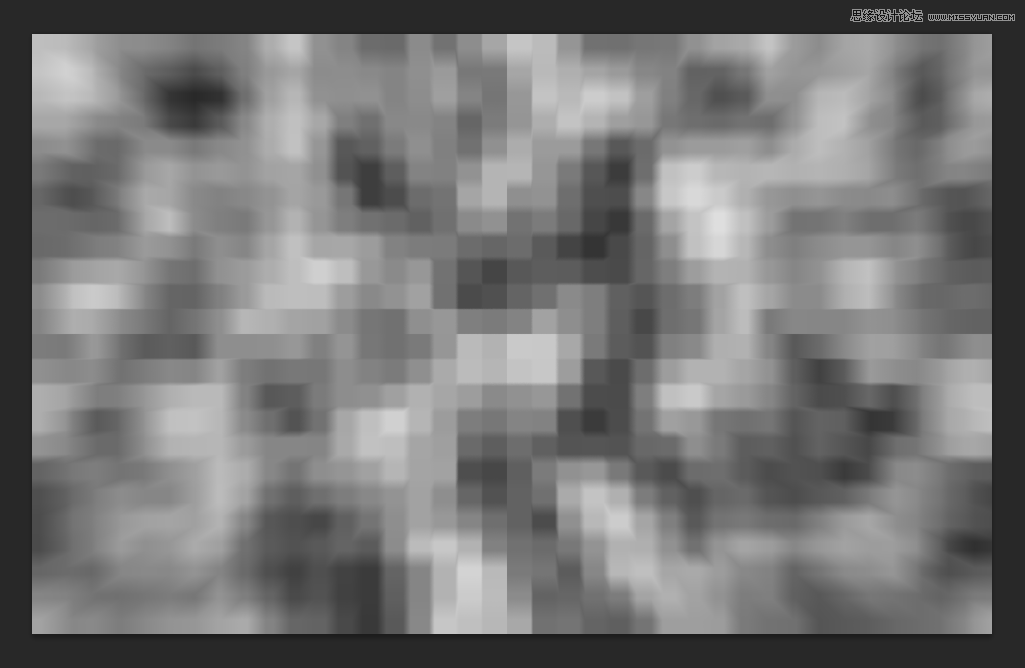
滤镜 → 模糊 → 径向模糊,参数设置如下:


第五步:
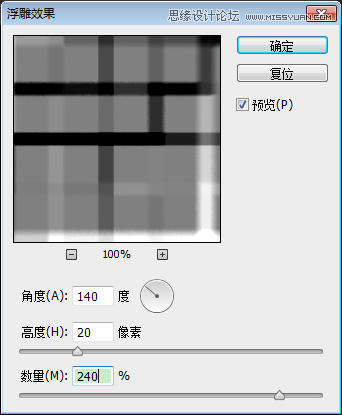
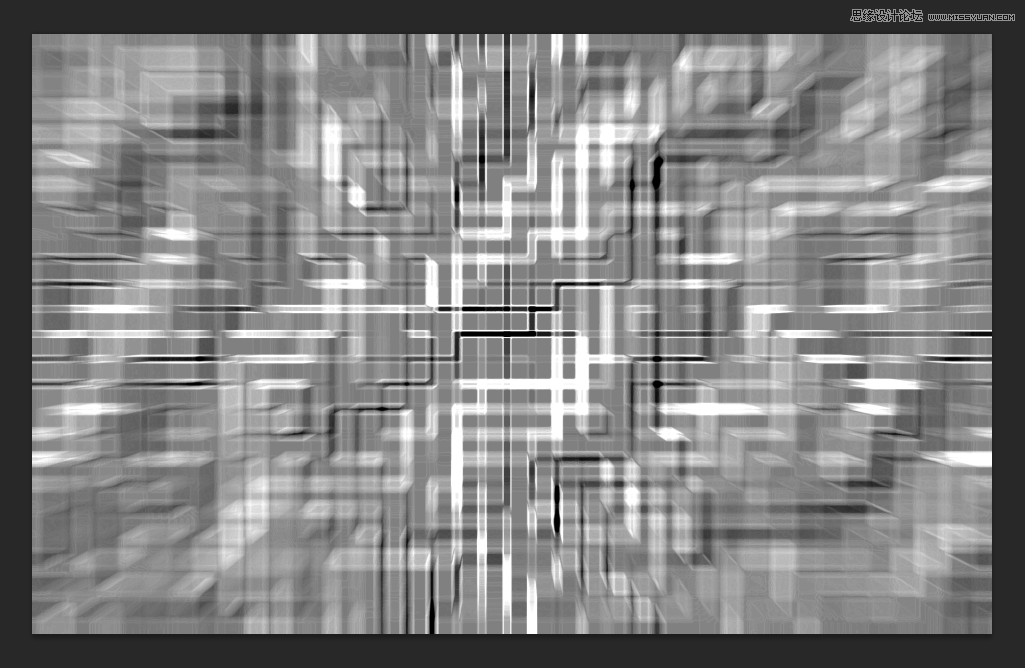
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜 → 风格化 → 浮雕效果,跟着我,这样来设置参数~

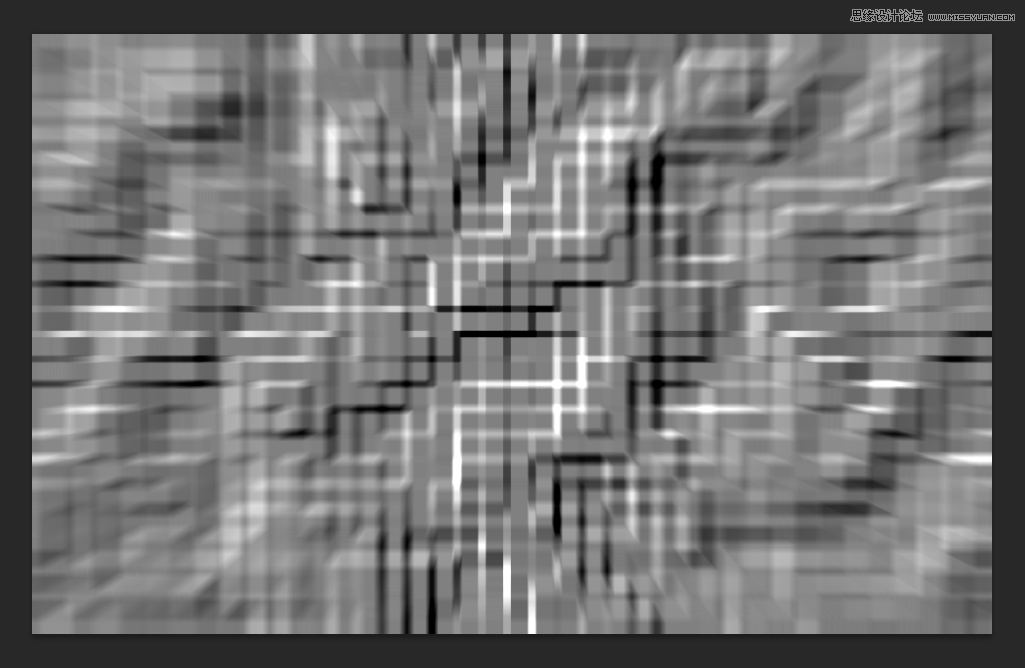
哎哟,效果不错哦

第六步:
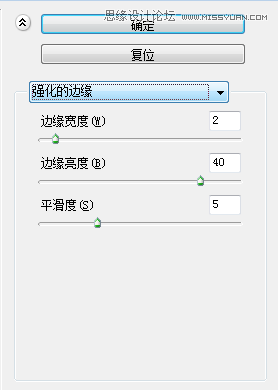
滤镜 → 滤镜库 → 画笔描边 → 强化边缘,参数设置,看图嘿哟


第七步:
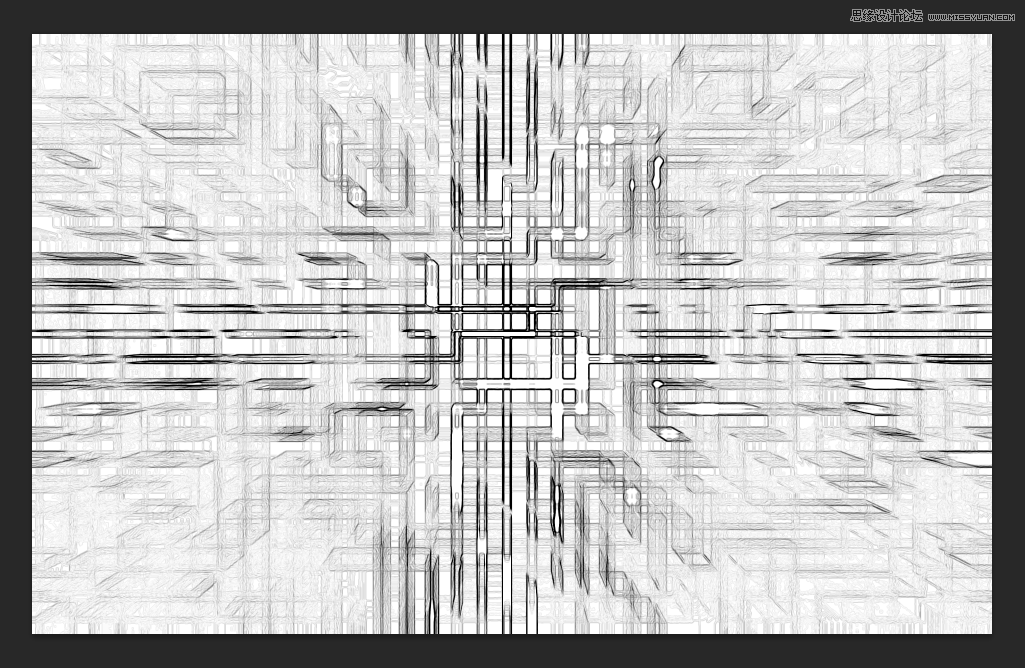
风格化 → 查找边缘

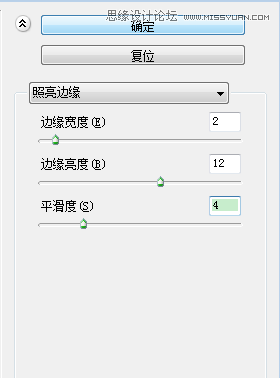
最后一个滤镜咯,→ 滤镜库 → 风格化,照亮边缘,参数看图不说话:

第八步:
图像,调整,色相/饱和度,参数在这儿:

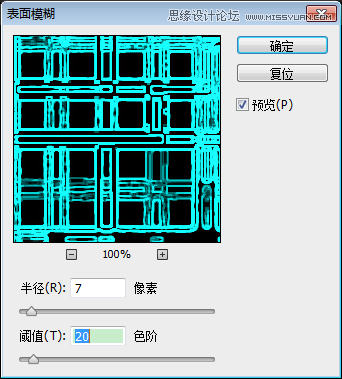
效果惊呆了!哎,其实还有一个滤镜,我们需要把它修改得锐利一点,滤镜 → 模糊 → 表面模糊,参数如下:


至此,一个帅气简约不明觉厉的现代派抽象风格背景已经修炼完成,欢迎各位同我一起来完成这八步~
来源:https://www.tulaoshi.com/n/20160216/1565926.html
看过《Photoshop创意科技感十足的网页背景教程》的人还看了以下文章 更多>>