有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Photoshop制作简单的立体像素图吧。
【 tulaoshi.com - ps入门教程 】
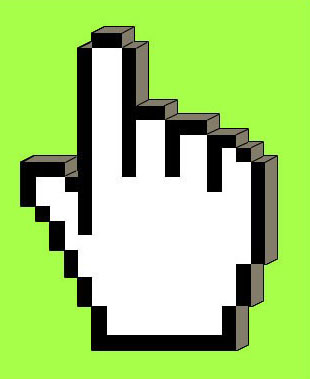
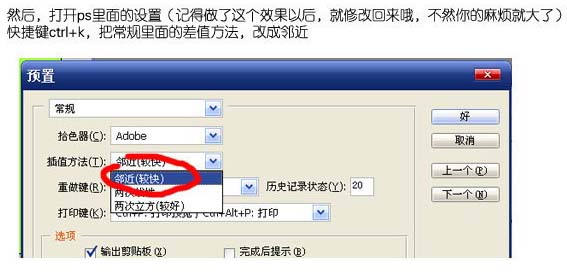
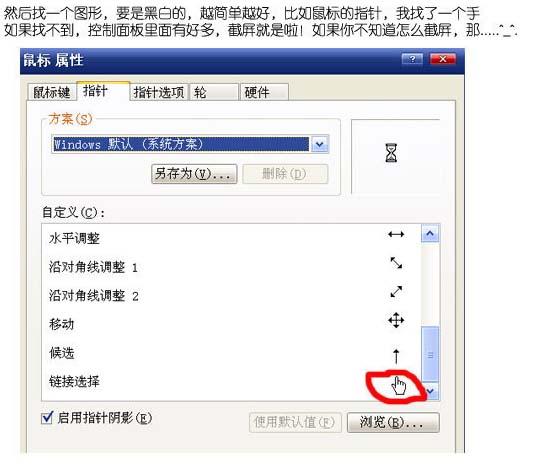
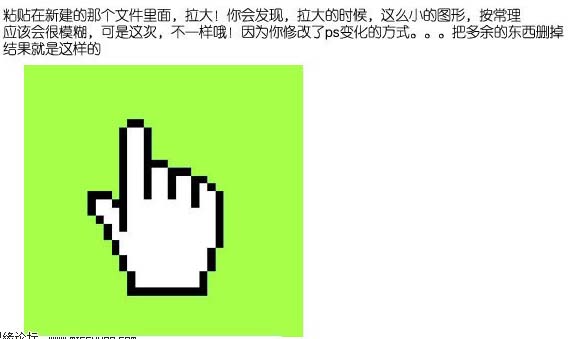
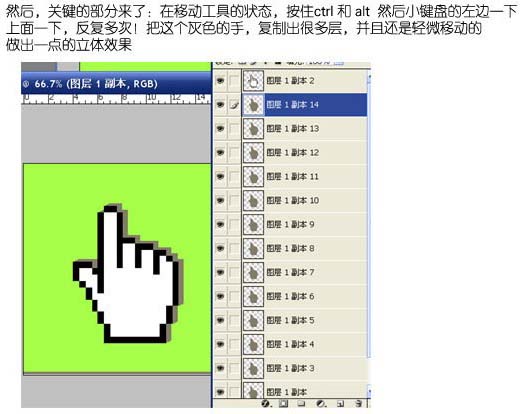
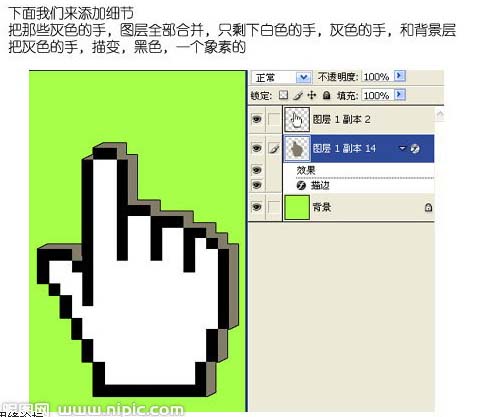
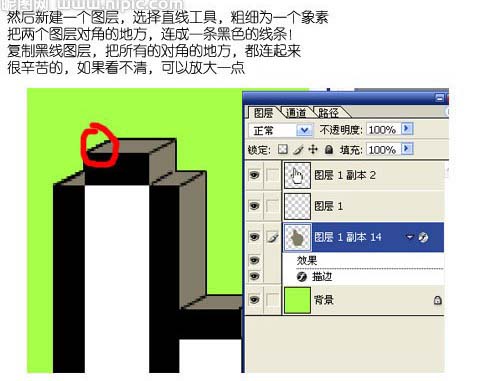
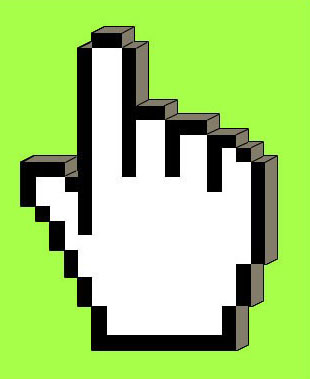
本教程制作之前需要把PS的部分差数设置一下。制作方法非常简单,先找一些简单的图形,适当的描边,由于之前设置好的参数,图形会有像素的边线。有了像素的效果后面再加上立体部分效果就出来了。










来源:https://www.tulaoshi.com/n/20160202/1530608.html
看过《Photoshop制作简单的立体像素图》的人还看了以下文章 更多>>