今天图老师小编给大家展示的是利用Photoshop制作可爱的像素立体字教程,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - PS文字特效 】
利用Photoshop制作可爱的像素立体字教程,像素立体字制作并不难,不过要掌握好方法。过程:先制作像素字,可以用像素字体,然后制作一个有透视的立方体,最后把文字像素换成立方体即可.
最终效果

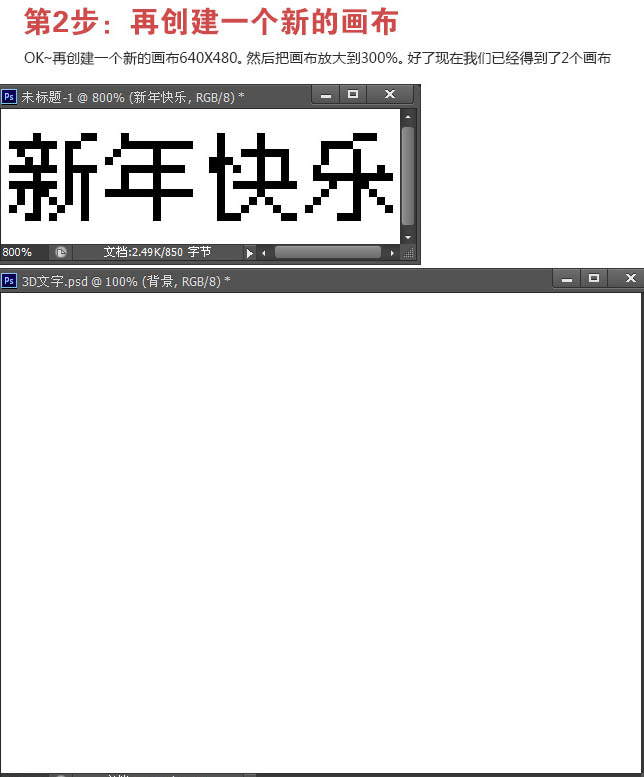
1、现在PS中新建一个50 * 17像素的画布。选择文字工具,选择宋体,12点,无。然后把画布放大到800%,这样就可以得到像素级别的文字效果。

tulaoshi 2、再新建一个640 * 480像素的文件,把画布放到到300%。好了现在我们已经得到2个画布。


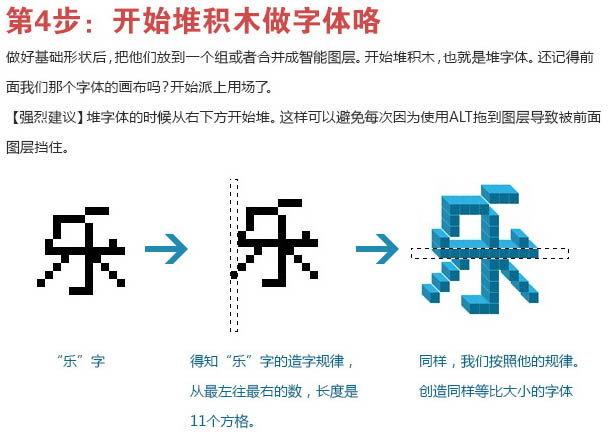
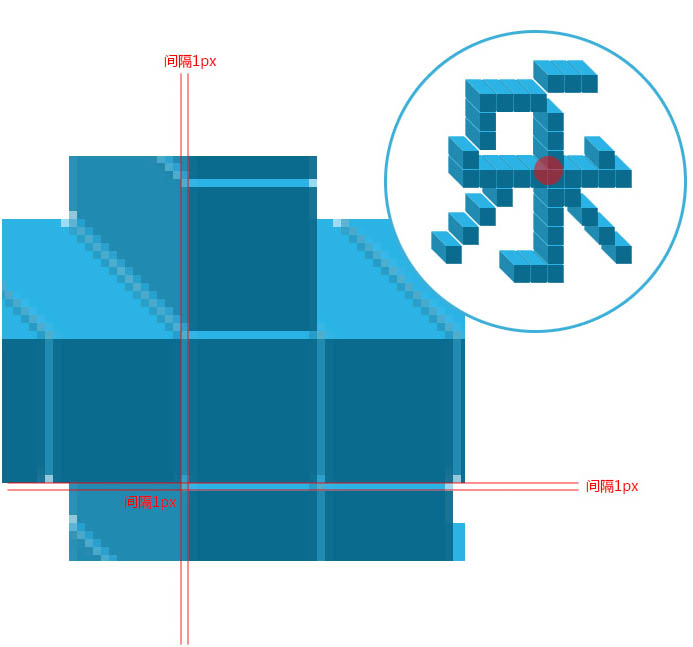
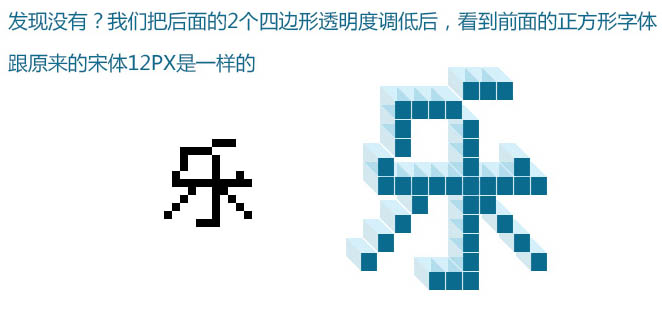
4、做好基础的形状后,把他们放到一个组或者合并成智能图层。开始堆积木,也就是堆字体。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)



5、用上面同样的方法继续做其它文字,效果如下图。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
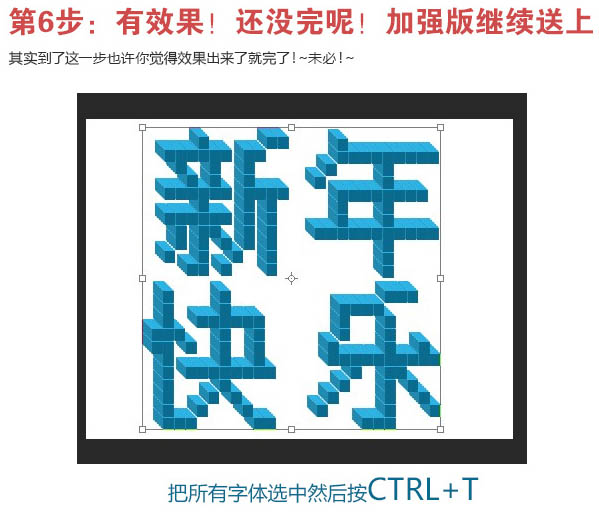
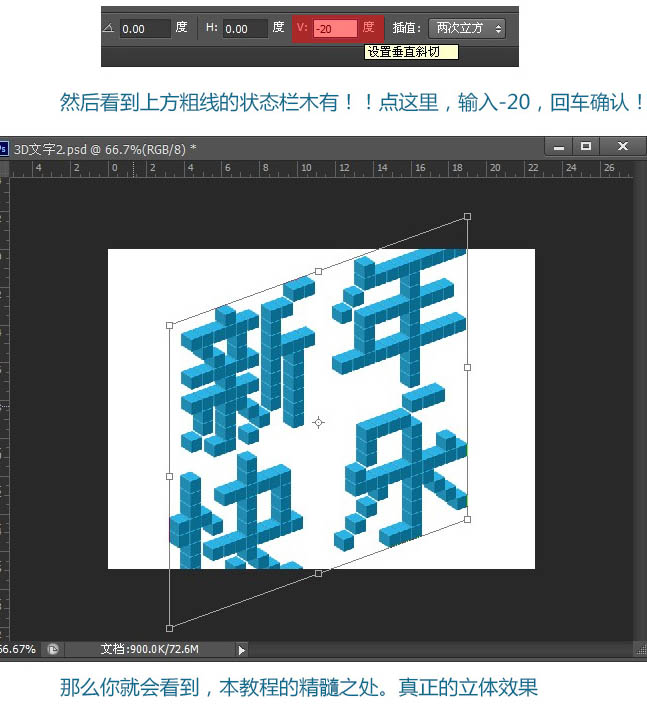
6、把所有的文字选中,然后按Ctrl + T 变形。


7、最后可以自己装饰一下,加强立体效果。

最终效果:

来源:https://www.tulaoshi.com/n/20160405/2122168.html
看过《利用Photoshop制作可爱的像素立体字教程》的人还看了以下文章 更多>>