【 tulaoshi.com - ps入门教程 】
本教程效果制作方法非常巧妙。主要是利用画笔来制作高光部分,先定义好笔刷,然后适当的设置好参数即可使用。上色部分作者用到了隐藏的图层。不过用渐变映射也可以。
最终效果

1、新建一个大小适当的文档,选择“灰色”来填充背景图层,记住是灰色,不是黑色,如果填充黑色最后就做不出效果了,我这里选择的灰色是#262626。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)2、新建一个图层1,隐藏背景图层,用椭圆工具按住SHIFT键画一个黑色的圆形,设置填充的透明度为50%,然后选择图层的混合选项描边,颜色设为黑色,位置为:内部,大小为3px,效果如下:

3、选择:编辑自定义画笔,将我们刚刚画好的圆形定义为画笔。
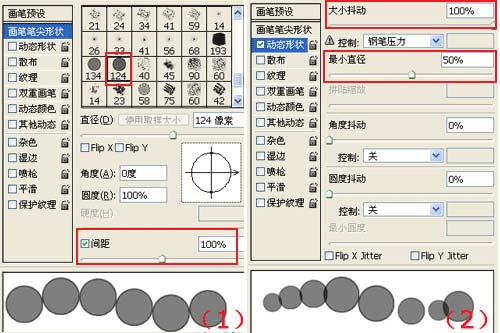
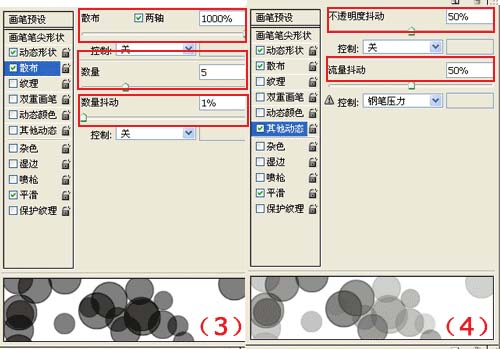
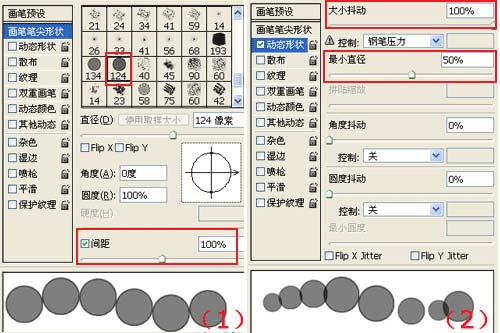
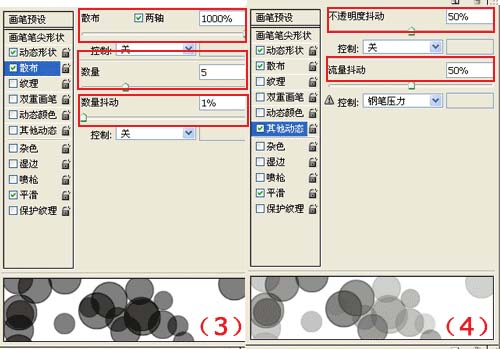
4、选择:窗口画笔,选择我们刚刚定义的画笔,并进行如下设置:

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

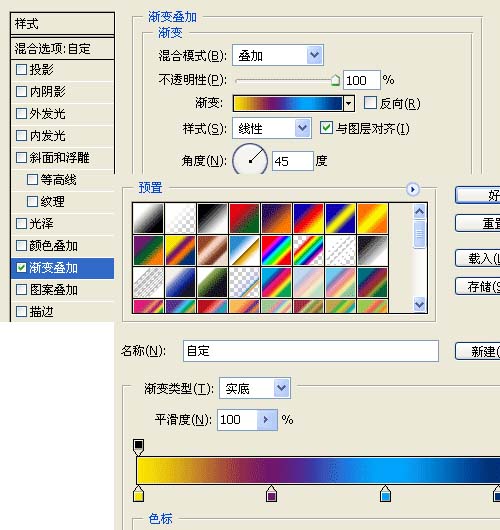
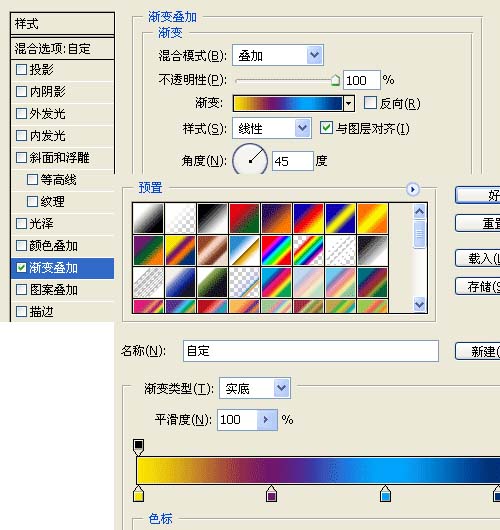
5、新建一个图层,填充任意颜色,并设置填充的透明度为0%,然后选择图层的混合选项线性填充,混合模式设为“叠加”,角度设为“45度”,样式选择“线性”,你可以任意定义你喜欢的渐变颜色,如下图所示:

最后得到这样的效果:

6、在背景图层上面新建一个图层,选择“画笔”工具,画笔大小可以设为100px,颜色选择白色,在图层上用“画笔”画一些圆形出来,然后执行高斯模糊半径为10px(滤镜模糊高斯模糊)

7、在新建一个图层,画笔大小要设的比刚才要小一些,比如70px,执行上一步的操作,高斯模糊半径设为3px;

8、继续新建一个图层,画笔大小要设的比刚才2次都小,比如50px,执行刚才的操作,高斯模糊半径设为1px,最终效果如下;