【 tulaoshi.com - ps入门教程 】
本教程介绍Ipad电脑的绘制方法。其中包括电脑的框架及操作界面两个大的部分。制作的时候可以先从电脑部分做起,利用图层样式等来增强质感。界面部分制作比较简单,图片及桌面等都可以选用其它素材。
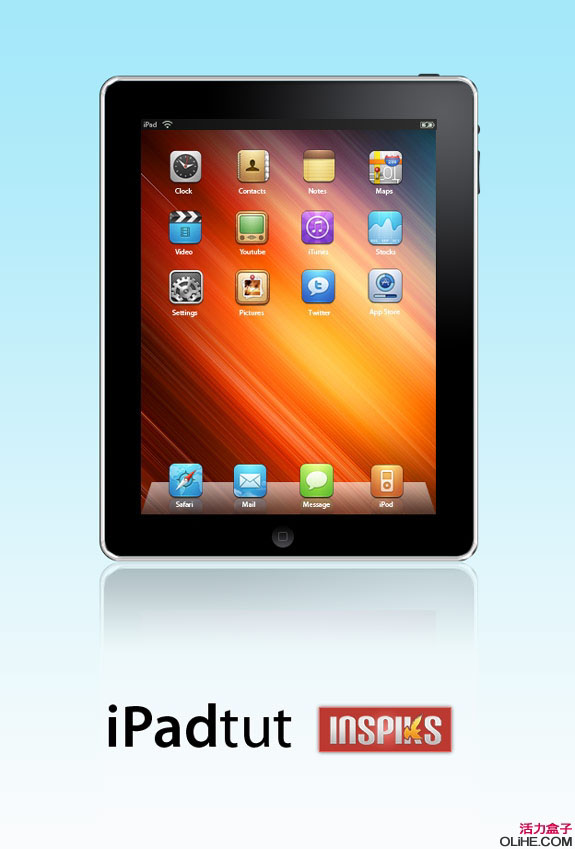
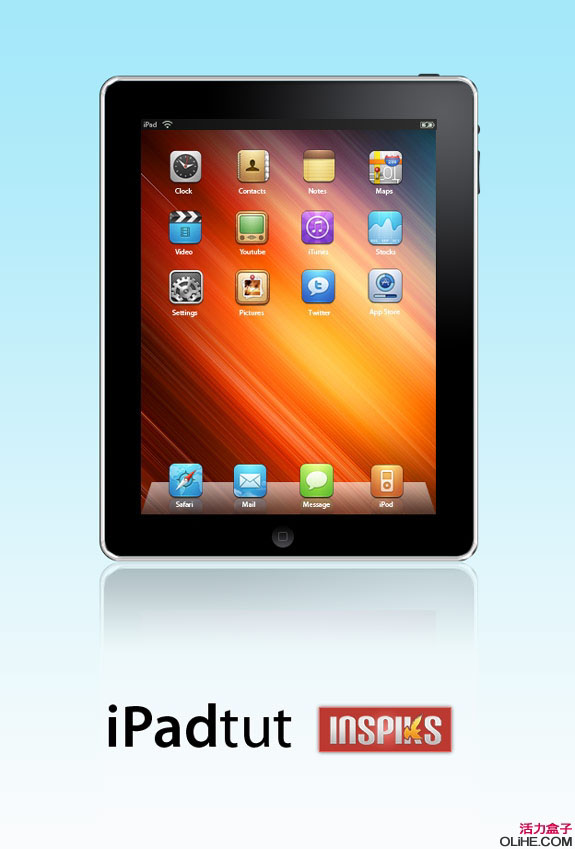
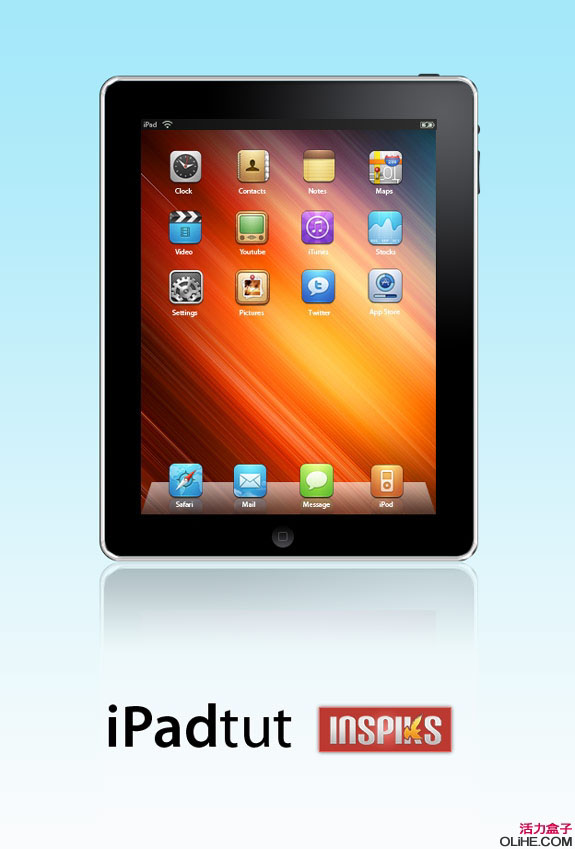
最终效果

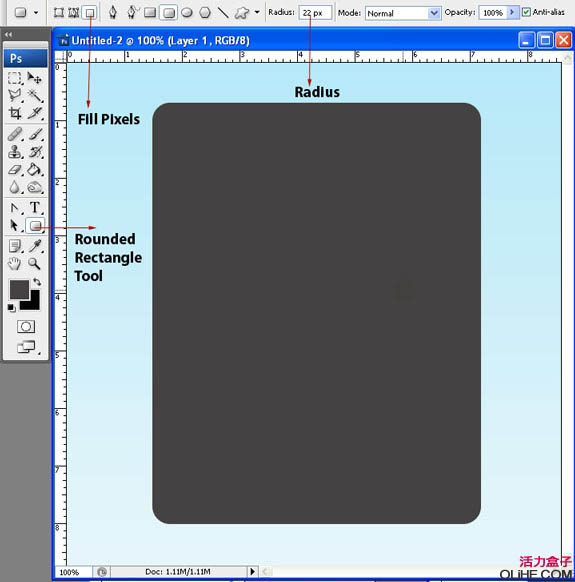
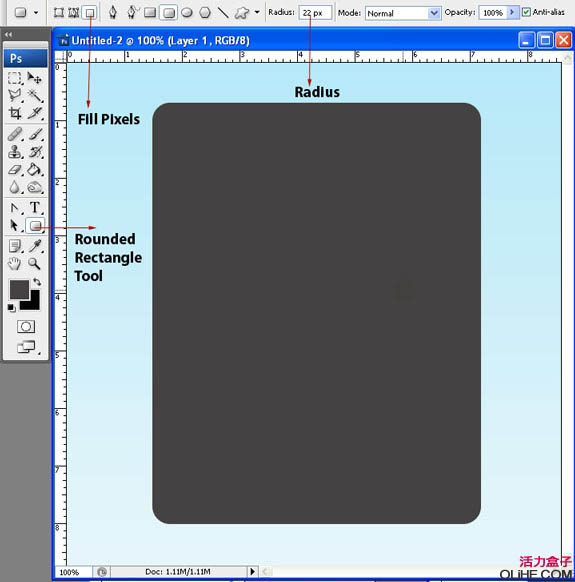
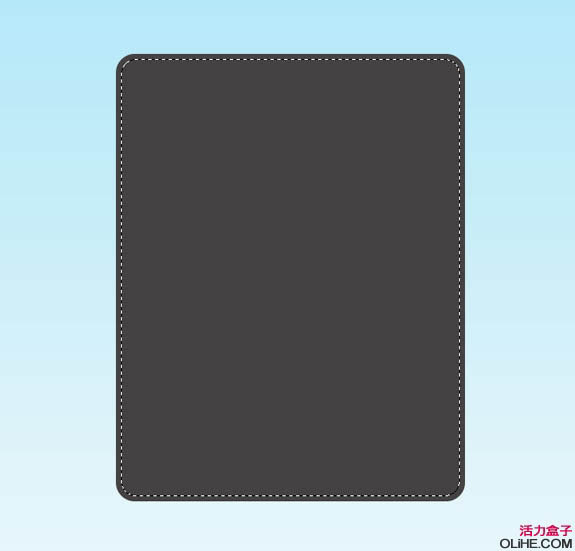
1、在Photoshop中新建文件宽624px、高921px,背景色设为白色,分辨率72dpi。添加从上到下,蓝到白渐变。选择“圆角矩形工具”,圆角半径设为22px,绘制如下图所示的形状,把该图层重命名为“border”。

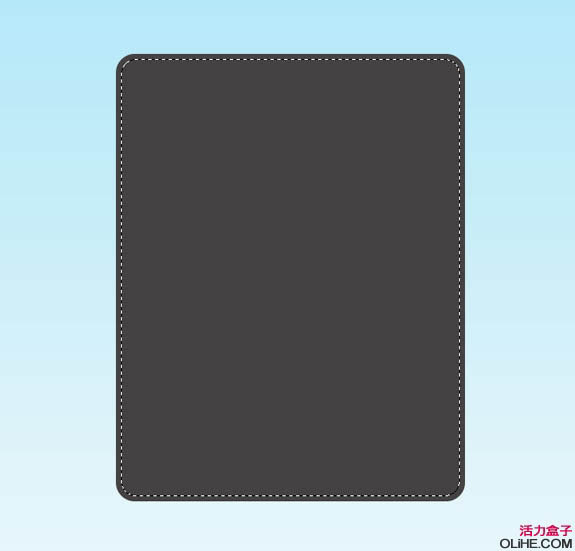
2、在“border”图层上抠出边框来。按住Ctrl键单击“border”图层缩略图,取得选区,执行“选择-修改-缩减”,缩减6px,按Delete删除。

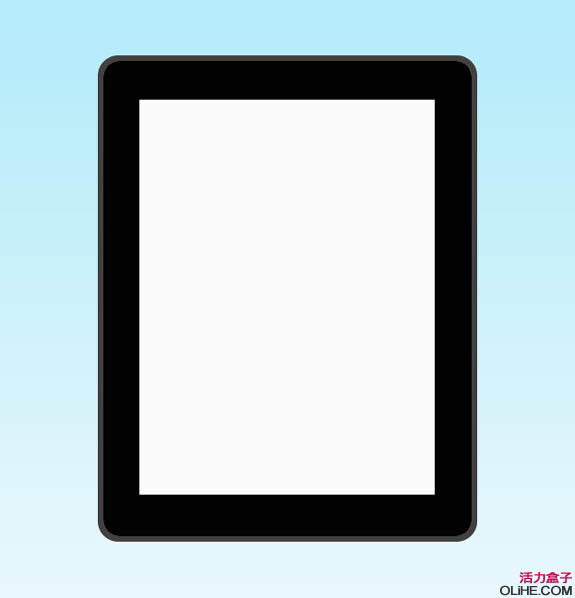
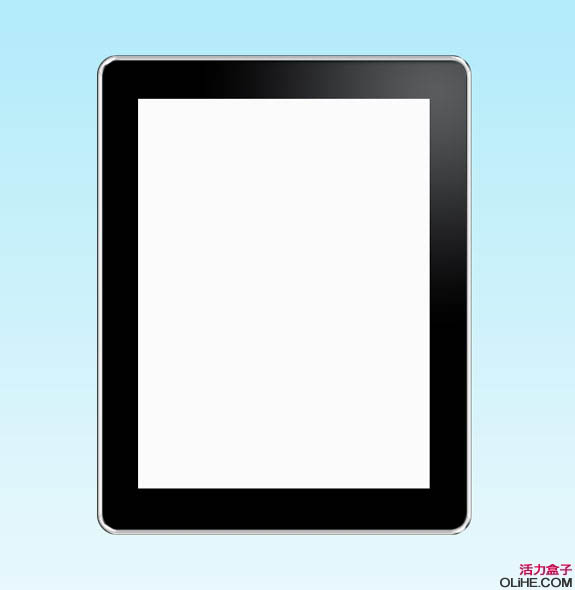
3、使用索讨工具单击“border”内部取得选区,新建图层填充黑色,把该图层重命名为“Black Glass”。新建图层,重命名为“screen”,使用矩形工具绘制屏幕,到目前为止我们得到4个图层,background、border、black glass、screen。

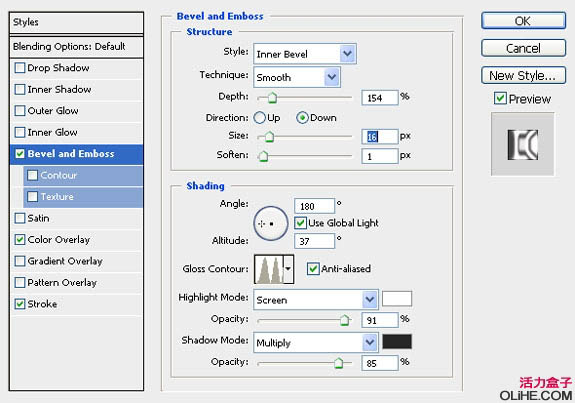
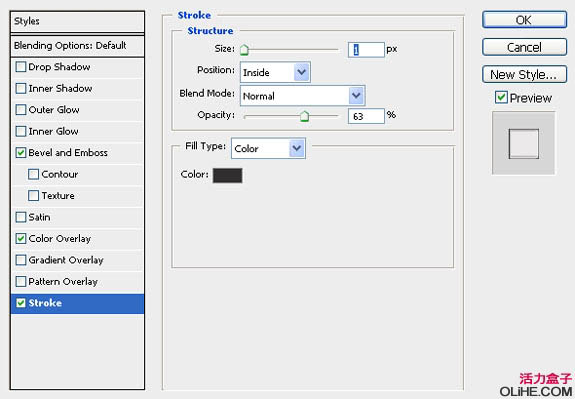
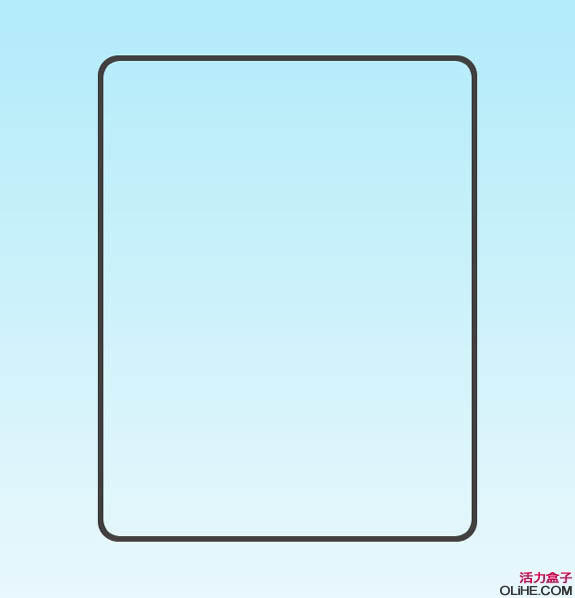
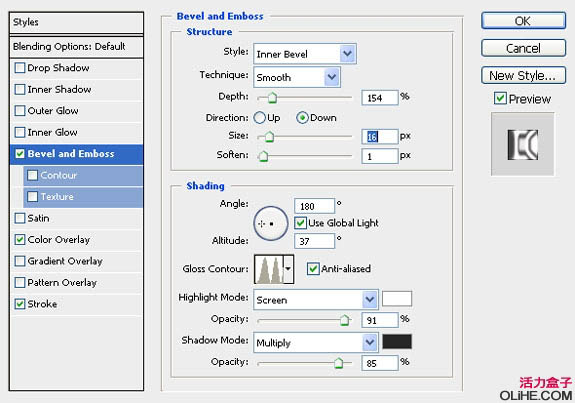
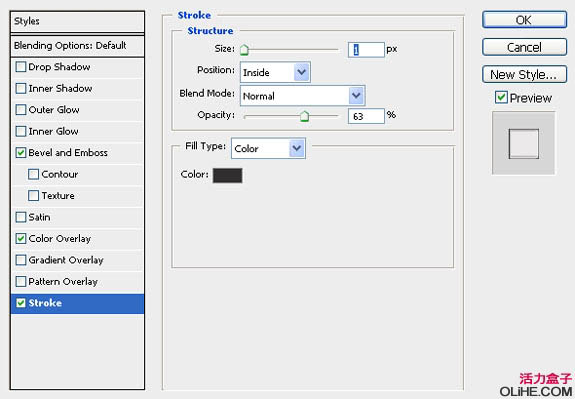
4、我们回过头来处理“border”图层。选中图层,添加图层样式。斜面/浮雕、颜色叠加和描边。





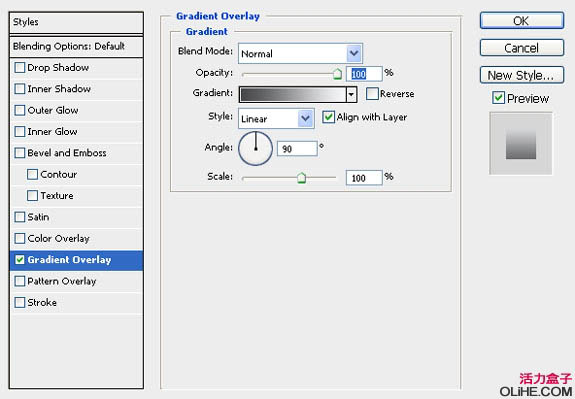
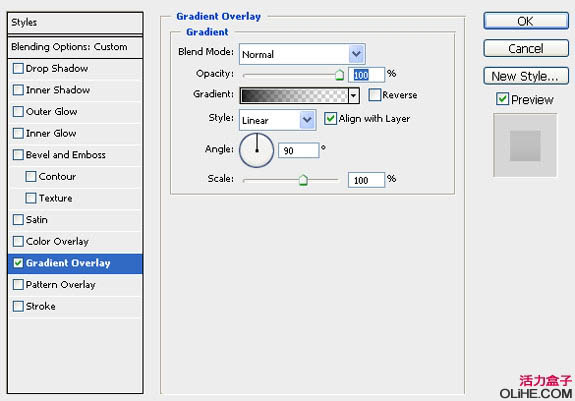
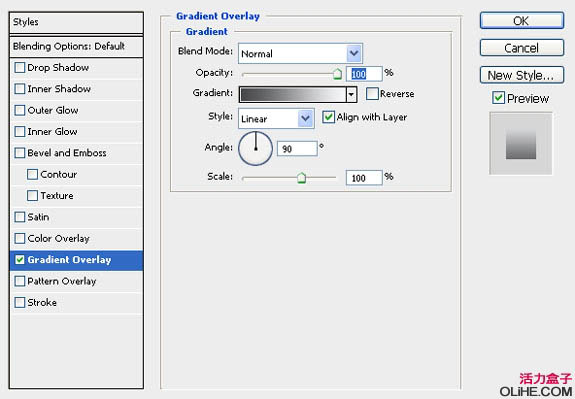
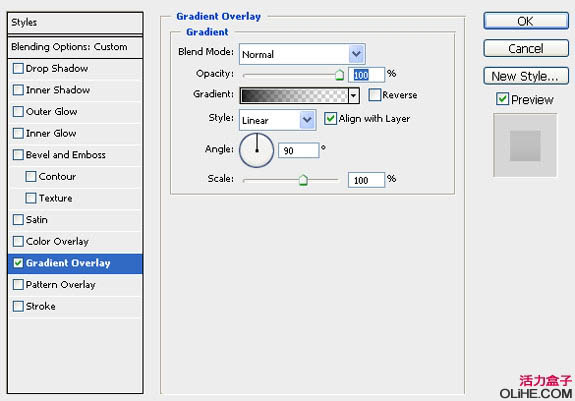
5、选中“black blass”图层,添加线性“渐变叠加”,颜色设置为:#5b5c60-# 000000。

6、现在我们添加屏幕壁纸。首先我们下载pkarwowski 提供的背景图,导入到Photoshop中,置于“screen”图层的上方,然后按住Alt+Ctrl+G创建剪贴蒙版。

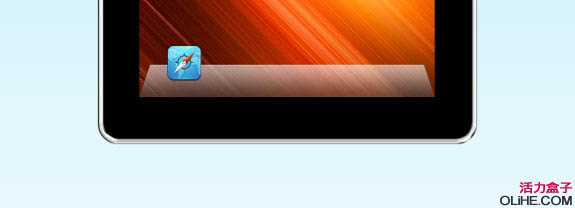
7、前景色设为白色,新建图层,重命名为“Dock”,画一个长方形,然后执行“编辑-变形-扭曲”,拖动上方的两个角点向中间移动如下图。

8、选中“Dock”图层,添加图层样式“渐变叠加”,颜色设置为#454637到#fafbfc的渐变。

9、把“dock”图层不透明度降低为58%。我们继续制作屏幕顶部的信息栏并且添加ipad图标。

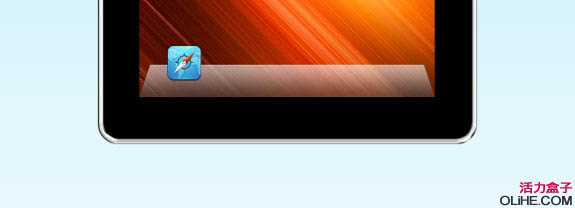
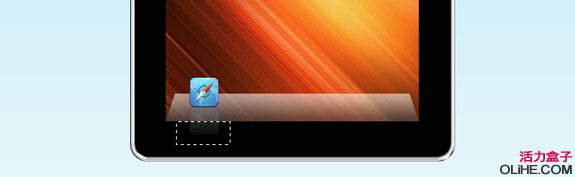
10、现在我们添加些Icon图标到桌面,下载本文所用图标(当然您可以使用谷歌搜索满意的图标)。打开下载好的 Safari 图标,把它导入Photoshop并且放置在“dock”层的上方,调整其大小。

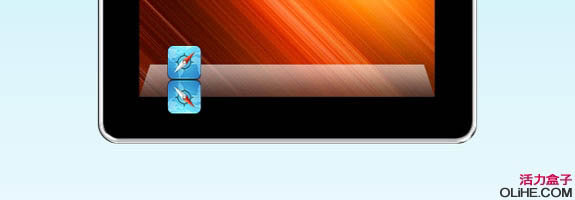
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)11、为 Safari 图标创建倒影。复制图标,然后执行“编辑-变形-垂直翻转”。

12、降低图层的不透明度为21%,创建黑色到透明的渐变叠加。

13、选取并删除溢出屏幕的倒影部分。

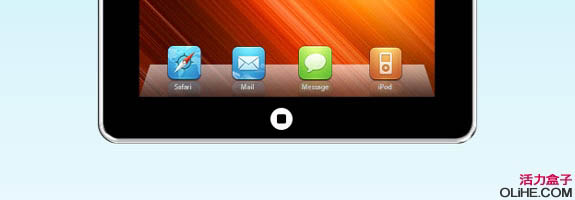
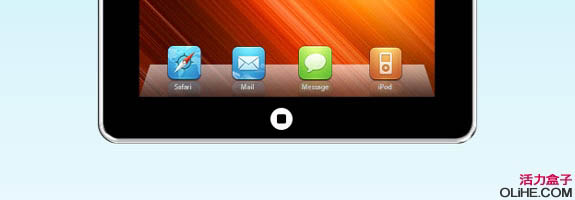
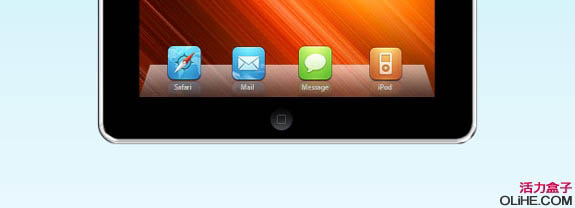
14、重复相同的过程,为桌面添加其他3个图标。

15、下面来添加按钮以完善我们的ipad界面。画一个白色的圆作为开始按钮,然后继续在其内部画一个圆角半径为2px的圆角矩形。

16、对小圆应用渐变叠加,颜色设置如下:#4c4d51-#060606。然后给小的圆角矩形添加描边和渐变叠加,同时降低图层不透明度到19%。

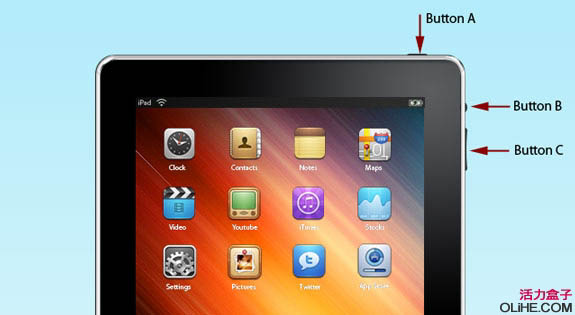
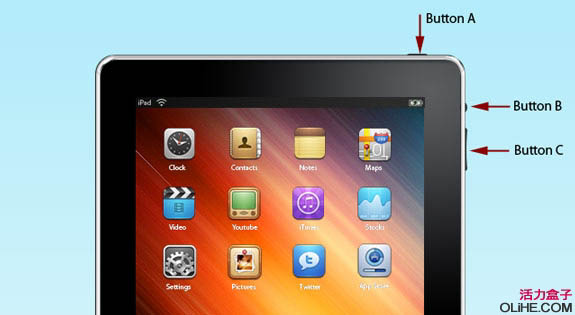
17、选择圆角矩形工具,圆角半径设为2px,然后分别绘制按钮A和按钮B。

18、制作按钮C时,首先在顶部-圆角矩形工具设置面板上选择“形状图层”(最左侧的一个),然后设置圆角半径2px 画出按钮C。

19、使用钢笔工具为按钮C增加锚点如下图所示,然后使用直接选择工具选中锚点,按左方向键向左侧移动3个像素。最后把所有按钮都置于“border”层的下方。

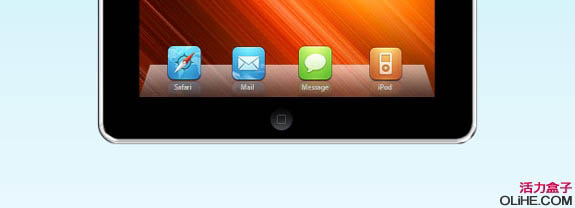
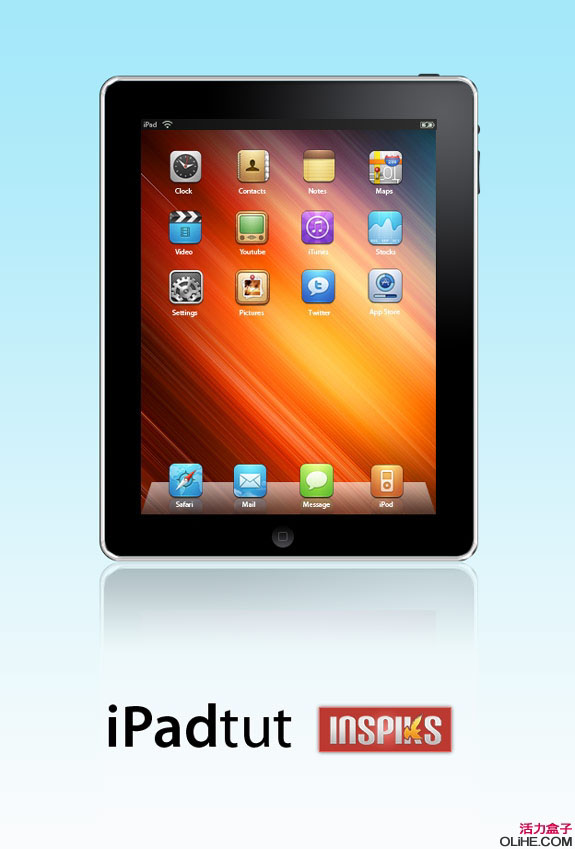
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)最终效果: