【 tulaoshi.com - ps入门教程 】
单色光束制作要容易很多,不需要设置颜色渐变。只需要控制好一种颜色的不透明度,慢慢把光束的高光渲染出来即可。
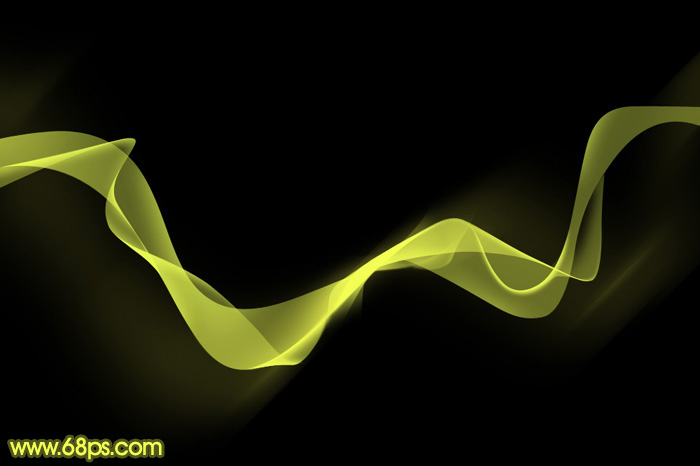
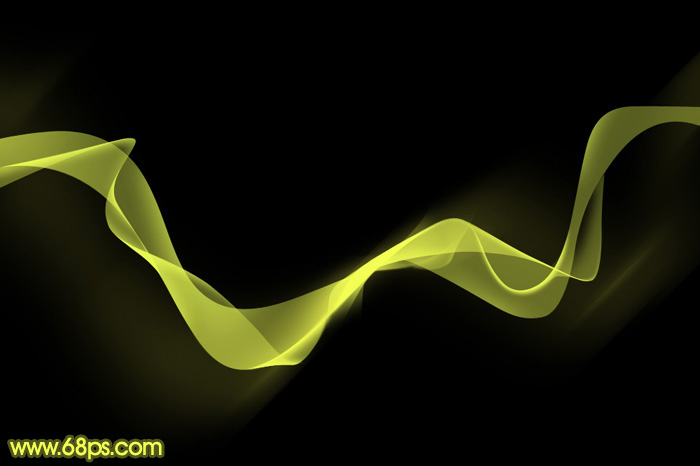
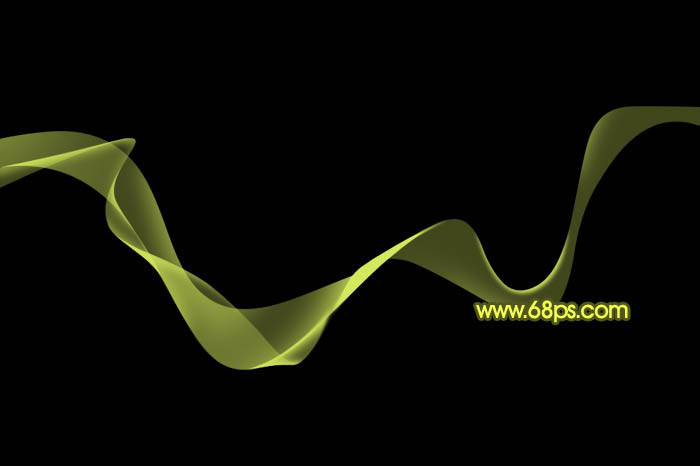
最终效果

1、新建一个1024 * 768像素的文档,背景填充黑色,如下图。

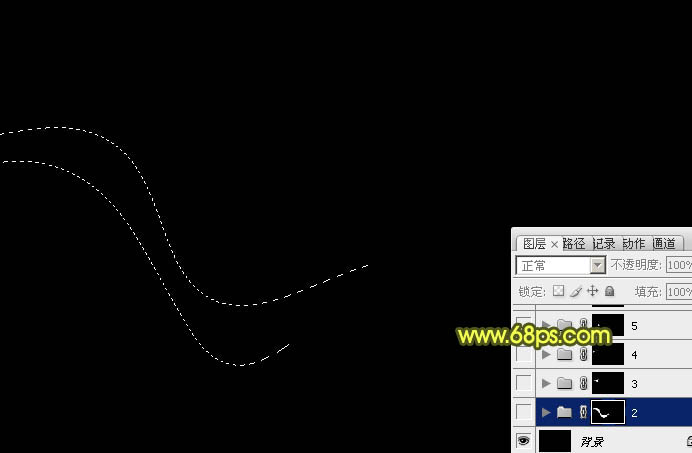
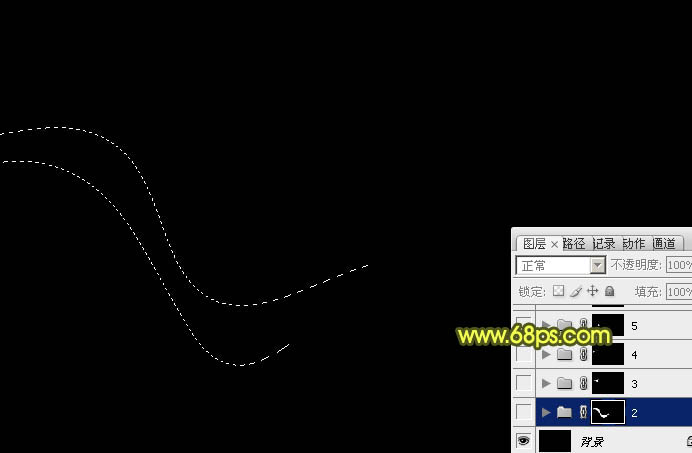
图1 2、光束虽然是整条的,不过制作的时候需要分段来完成。先来制作第一段。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

图2 3、在组里新建一个图层,把前景颜色设置为黄绿色:#D6E85F,然后填充前景色(后面填充的颜色都一样),图层不透明度改为:30%,效果如下图。

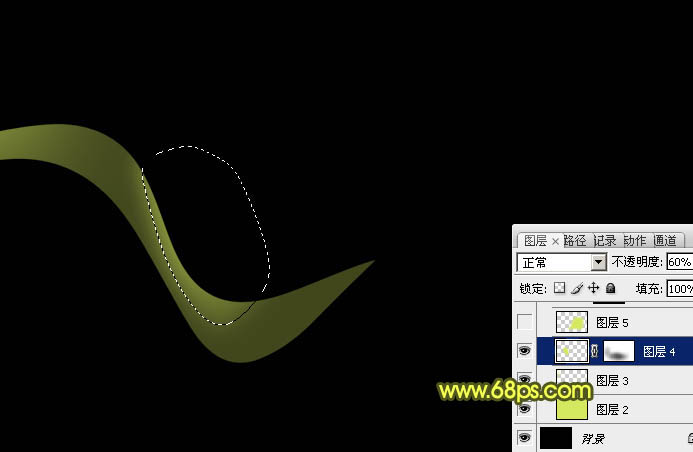
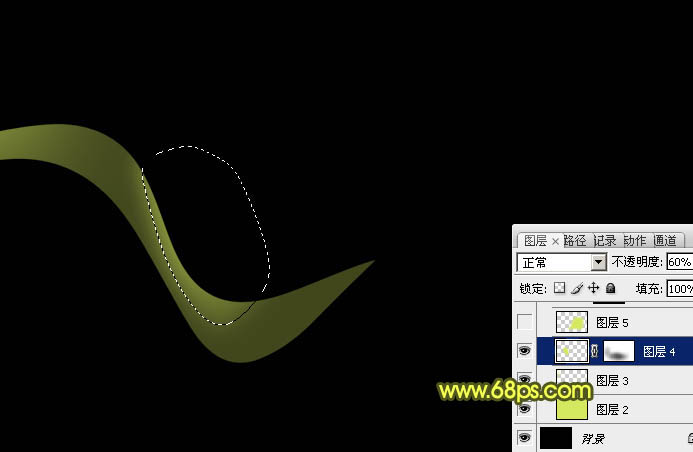
图3 4、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充同上的黄绿色,再把图层不透明度改为:60%。左部顶端也同样的方法填色。

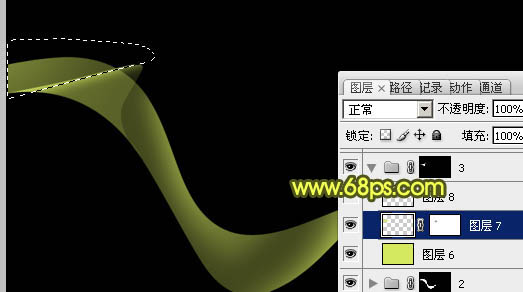
图4 5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化10个像素后填充前景色。

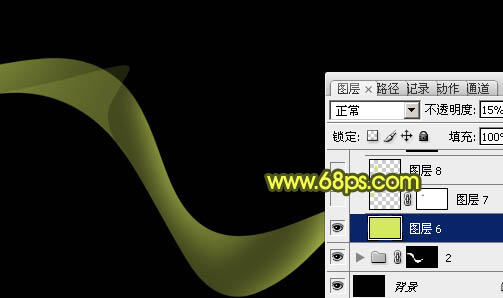
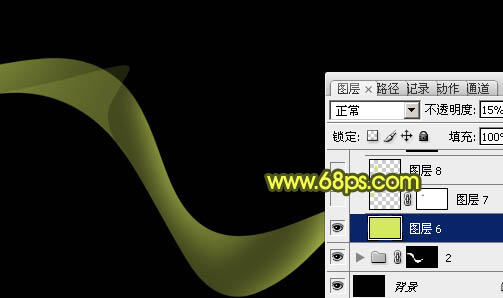
图5 6、底色基本已经做好,再来制作叠加部分的。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

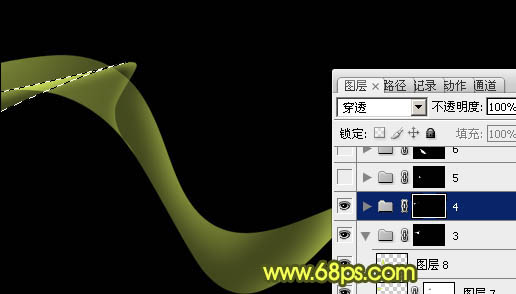
图6 7、在组里新建一个图层,填充前景色,不透明度改为:15%,效果如下图。

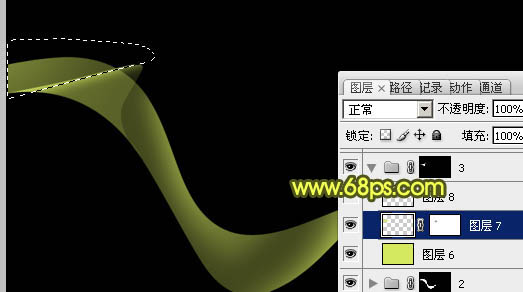
图7 8、用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充前景色。

图8 9、新建一个图层,用钢笔勾出底部高光选区羽化2个像素后填充前景色,不透明度改为:40%。

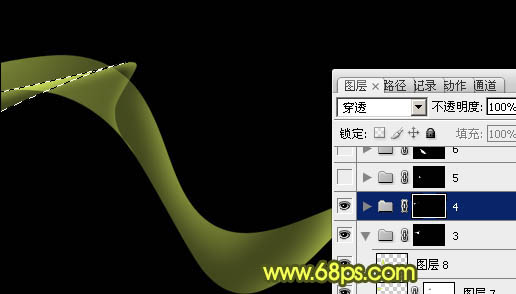
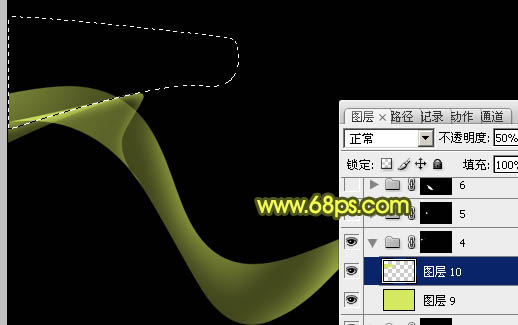
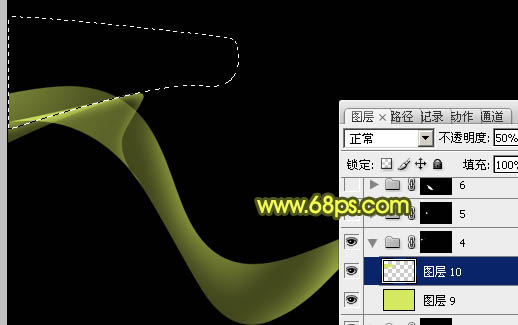
图9 10、新建一个组,用钢笔勾出第三段光束选区,给组添加蒙版。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图10 11、在组里新建一个图层,同上的方法添加底色再给顶部边缘增加一下高光,效果如下图。

图11

图12 12、新建一个组,用钢笔勾出下图所示的选区,注意好光束之前的衔接部分。给组添加图层蒙版。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图13 13、在组里新建一个图层,填充底色后再添加边缘部分的高光,过程如图14 - 16。

图14

图15

图16 14、新建一个组,同上的方法制作下图所示的光束。

图17

图18 15、同上的方法制作其他几段光束,过程如图19 - 21。注意好衔接部分过渡要自然。

图19

图20

图21 最后添加一些细节,完成最终效果。