【 tulaoshi.com - ps入门教程 】
泡泡看似非常简单,里面包含的高光也很少,不过刻画起来还是要非常用心的。每一部分都需要处理自然,细一点的高光需要刻画清晰,厚重一点的高光需要用多层高光叠加,这样出来的效果才细腻。 最终效果

1、新建一个800 * 800像素,分辨率为72的画布,确定后把背景填充深蓝色:#1A487C,如下图。

图12、新建一个组,选择椭圆选框工具,按住Alt + Shift键拉一个正圆选区,然后给组添加图层蒙版,如下图。

图2 3、在组里新建一个图层,填充白色,把不透明度改为:20%,如下图。

图3 4、载入当前组的蒙版选区,把选区往上移动2个像素,在把选区羽化2个像素,然后按Delete键删除选区部分的色块,取消选区后效果如图5。

图4

图5 5、新建一个图层,填充白色,用椭圆选框工具拉出下图所示的椭圆选区,羽化4个像素后按Delete键删除选区部分的色块。

图6 6、取消选区后按住Alt键添加图层蒙版,用白色画笔把左侧局部擦出来,效果如下图。

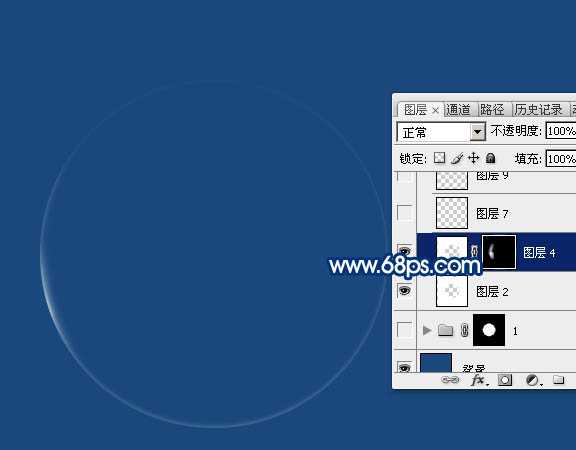
图7 7、右侧部分也是同样的方法增加一点高光,效果如下图。

图8 8、底部也用同样的方法增加高光。

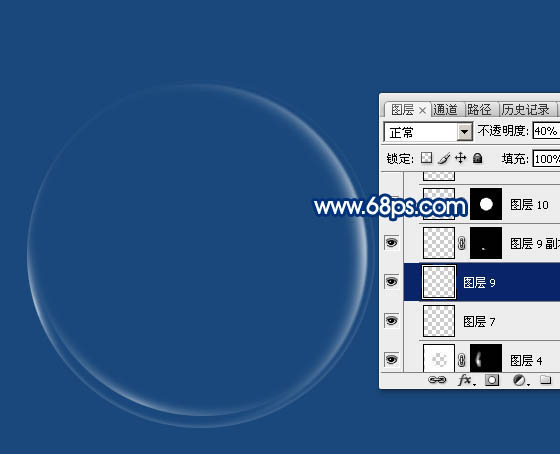
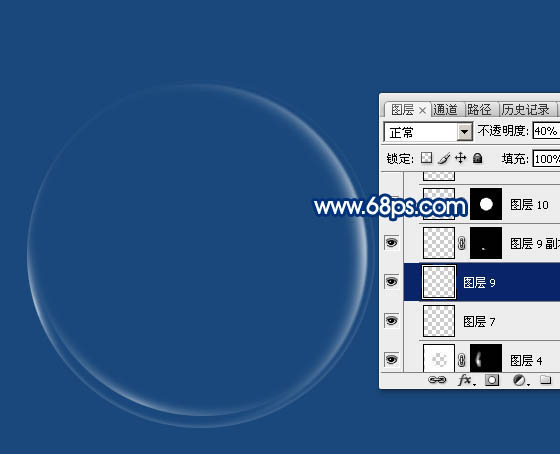
图9 9、新建一个图层,给顶部增加一点高光,效果如下图。

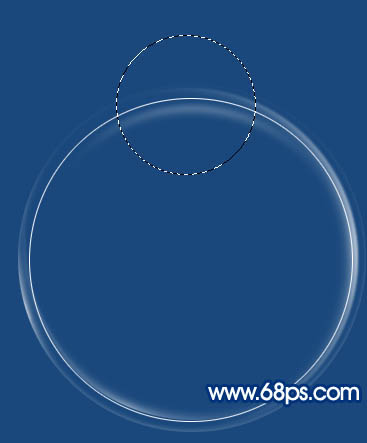
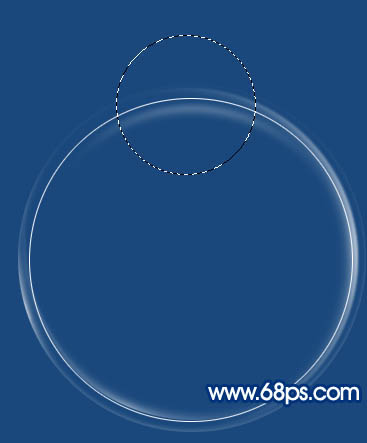
图10 10、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区。

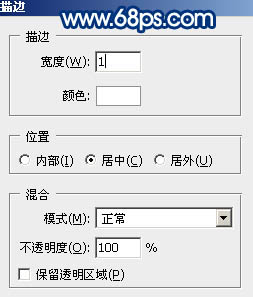
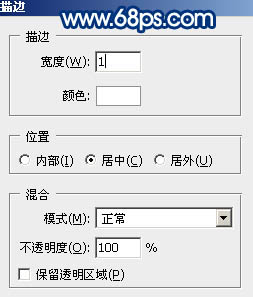
图11 11、选择菜单:编辑 描边,参数设置如图12,确定后效果如图13。

图12

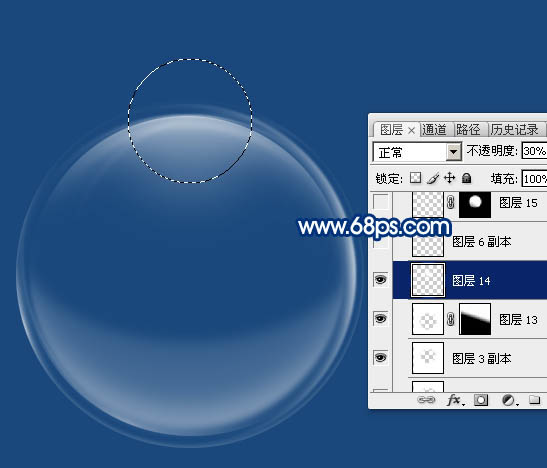
图13 12、用椭圆选框工具拉出下图所示的椭圆选区,羽化35个像素后按Ctrl + J 把选区部分的线条复制到新的图层,再把原图层隐藏。

图14 13、选择模糊工具把线条的两端模糊处理,效果如下图。

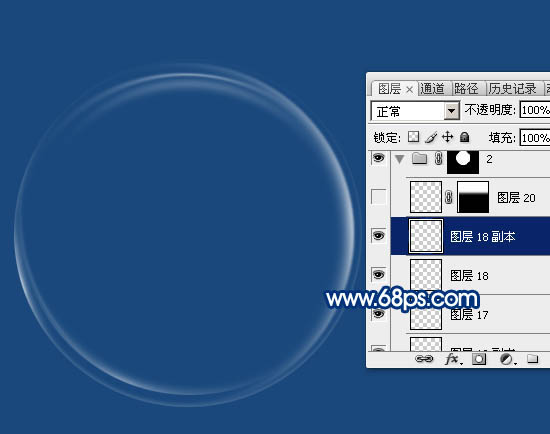
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图15 14、按Ctrl + J 把当前图层复制一层,效果如下图。

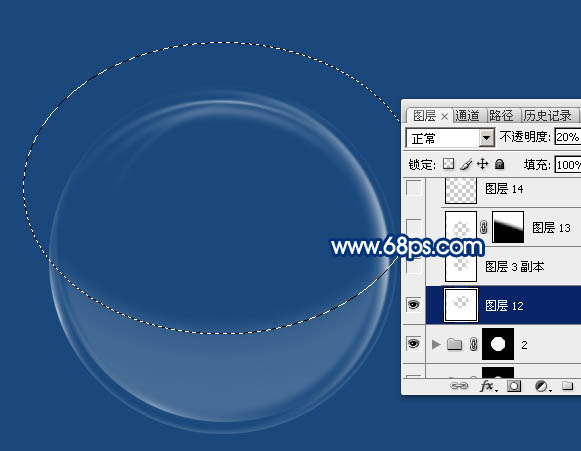
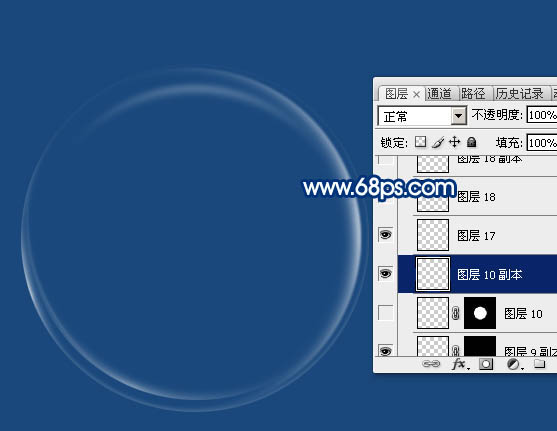
图16 15、新建一个组,用椭圆选框工具拉出下图所示的椭圆选区,给组添加图层蒙版,用模糊工具把底部稍微模糊处理,如下图。

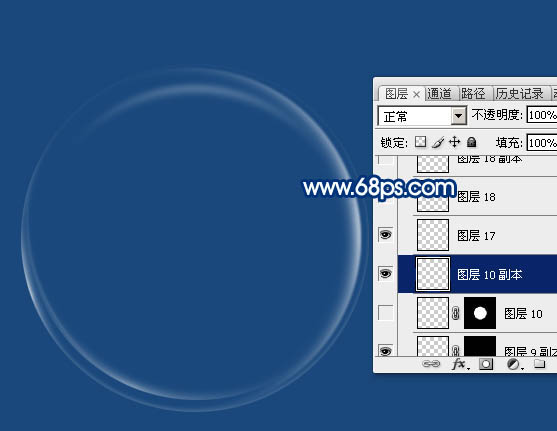
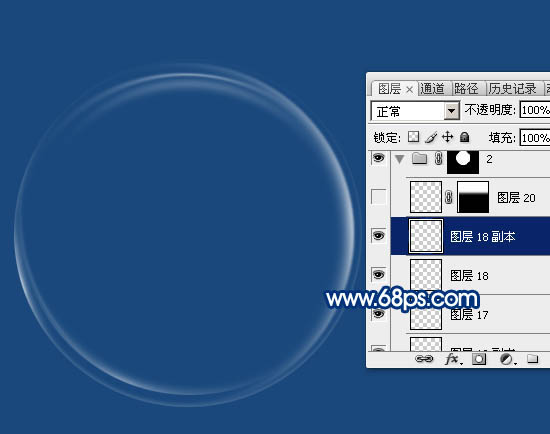
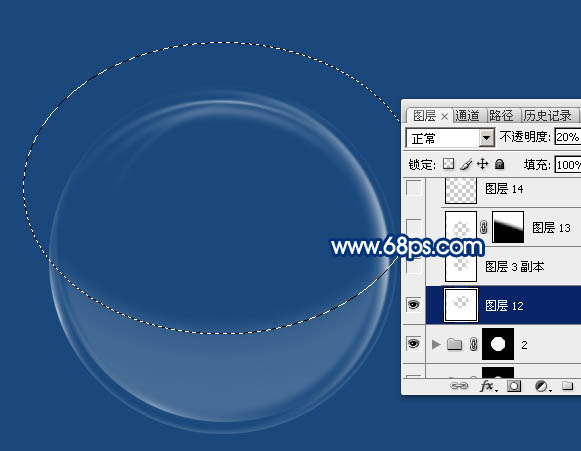
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图17 16、在组里新建一个图层,填充白色,把不透明度改为:20%,用椭圆选框工具拉出下图所示的椭圆选区,羽化15个像素后按Delete删除,然后取消选区。

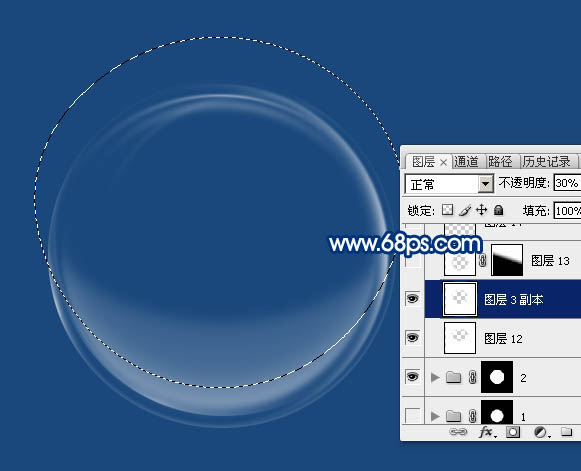
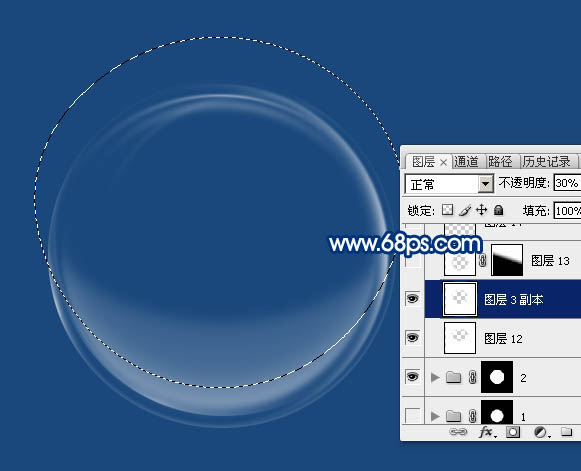
图18 17、新建一个图层,填充白色,不透明度改为:30%,用椭圆选框工具拉出下图所示的椭圆选区,羽化25个像素后按Delete删除。

图19 18、顶部用同上的方法增加一点高光,如下图。

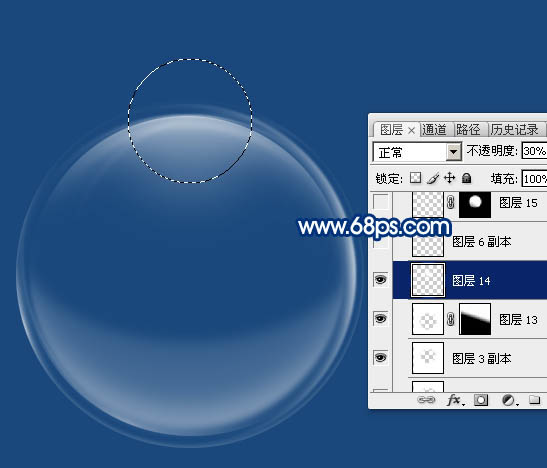
图20 19、新建一个图层,用椭圆选框工具在顶部拉出下图所示的椭圆选区,羽化20个像素后填充白色,不透明度改为:30%,如下图。

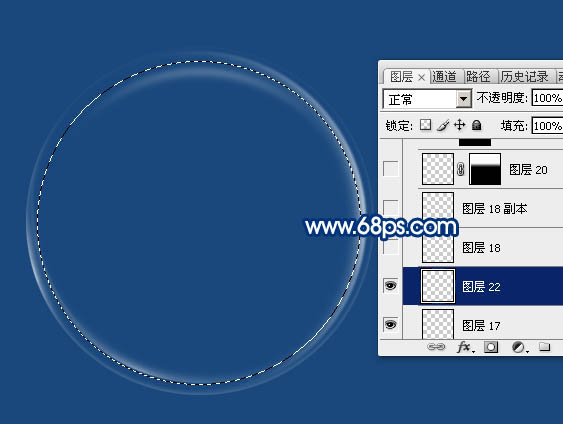
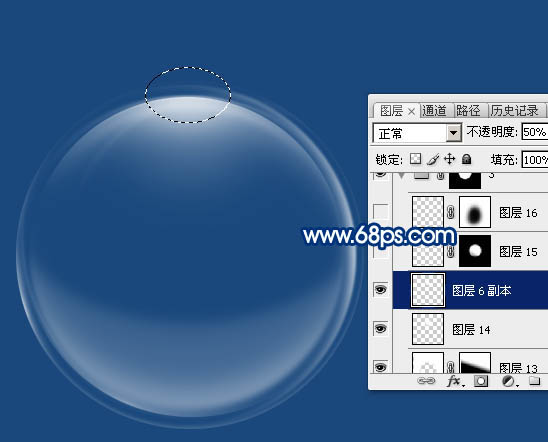
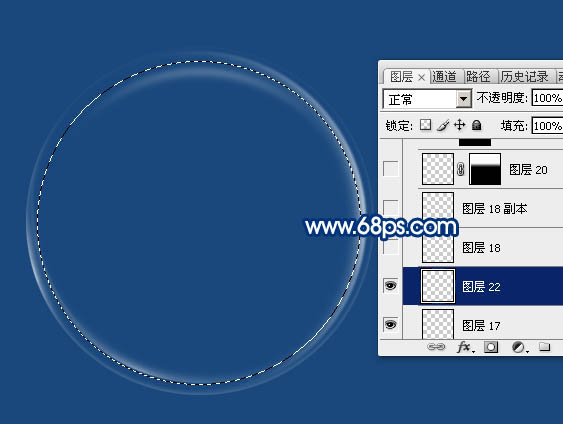
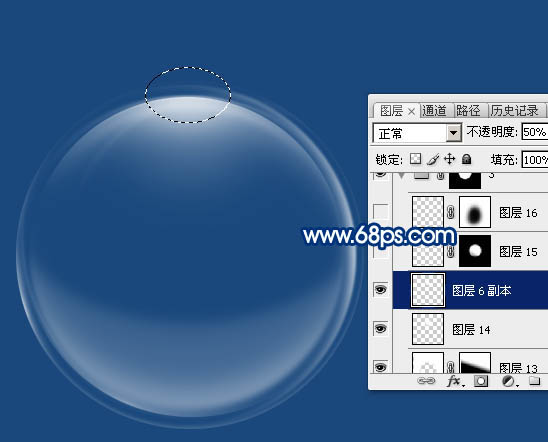
图21 20、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化10个像素后填充白色,不透明度改为:50%,如下图。

图22 21、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充白色,适当降低图层不透明度,如下图。

图23 22、新建一个图层,加强一下高光区域,如下图。

图24 23、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

图25

图26 最后调整一下细节,完成最终效果。

图27