岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop制作多层次感的3D艺术字教程,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS 】
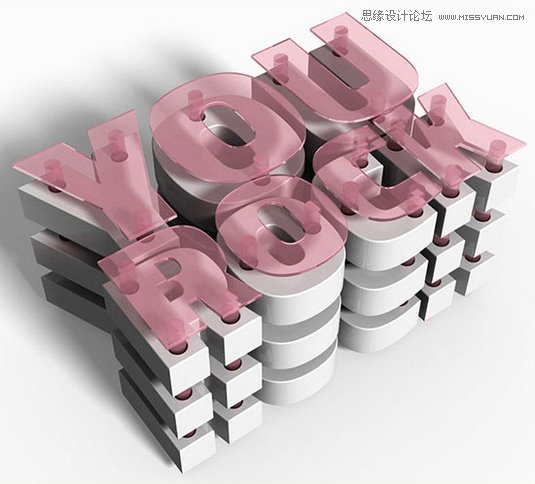
最终效果

1、创建一个新的1360 * 1240像素的文件,背景填充颜色:#fcfcfc。
然后,使用titillium字体创建全部大写字体的文本。如果你创建多行文本,确保为每一行调整字体大小,以及比例。这里使用的字体大小为467和360。

2、右键单击文字层,并选择转换为形状。然后复制图层,点击它旁边的眼睛图标,隐藏图层。

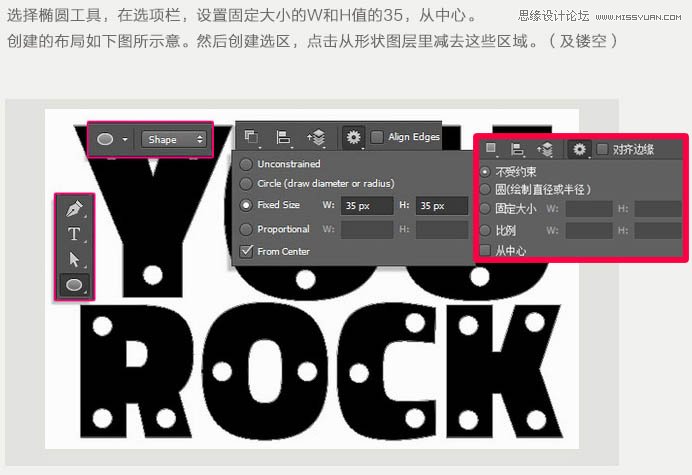
3、选择椭圆工具,在选项栏,设置固定大小的W和H值的35,从中心。
创建的布局如下图所示。然后创建选区,点击从形状图层里减去这些区域。

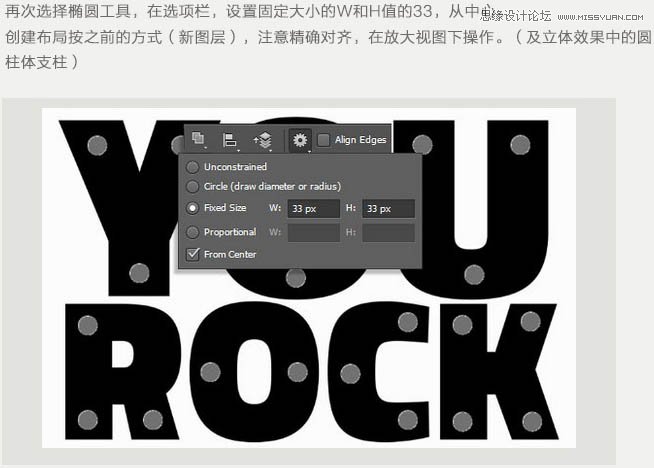
4、再次选择椭圆工具,在选项栏设置固定大小的W和H33,从中心。
创建布局按之前的方式(新图层),注意精确对齐,在放大视图下操作。(及立体效果中的圆柱体支柱)。

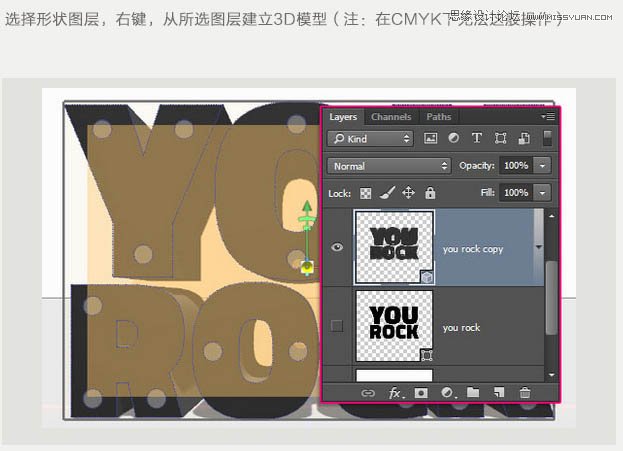
5、选择形状图层,右键从所选图层建立3D模型(注:在CMYK下无法这般操作)。

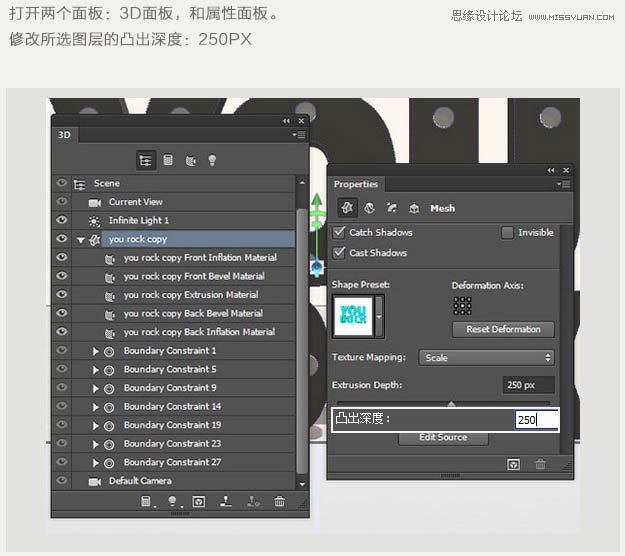
6、打开两个面板:3D面板,和属性面板。修改所选图层的凸出深度:250PX。

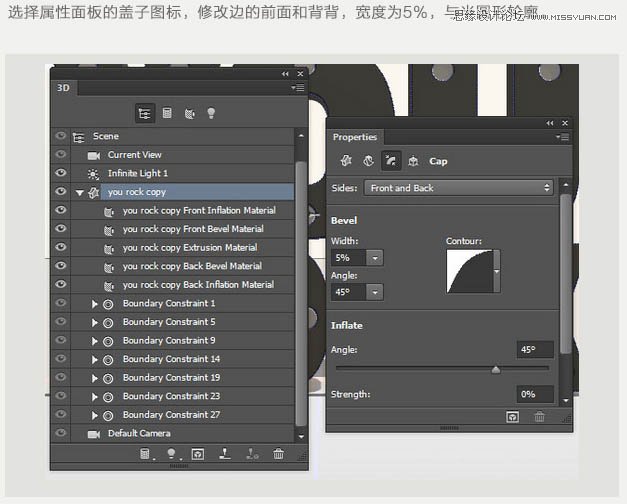
7、选择属性面板的盖子图标,修改边的前面和背面,宽度为5%,与半圆形轮廓。

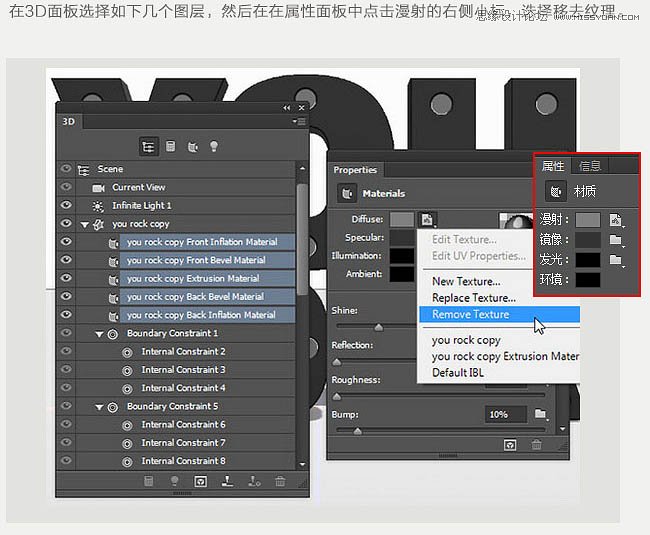
8、在3D面板选择如下几个图层,然后再在属性面板中点击漫射的右侧小标,选择移去纹理。

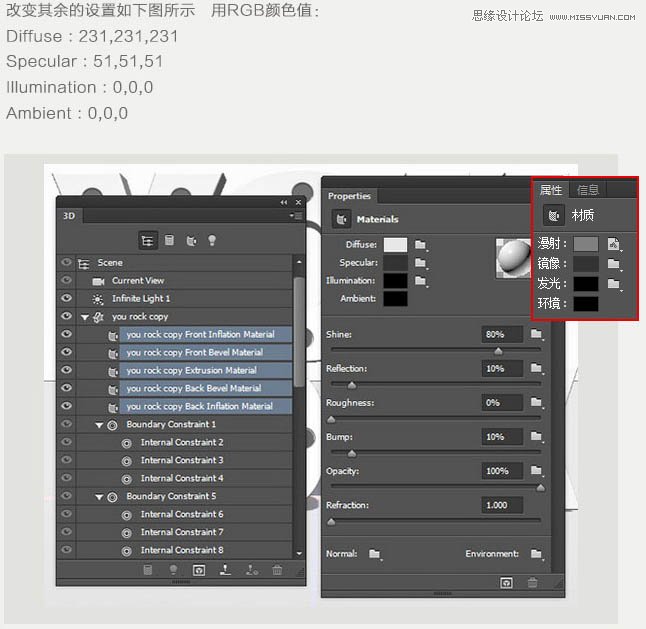
9、改变其余的设置如下图所示,用RGB颜色值。

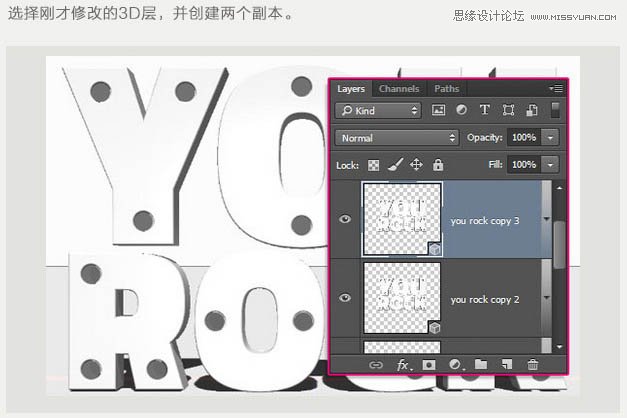
10、选择刚才修改的3D层,并创建两个副本。

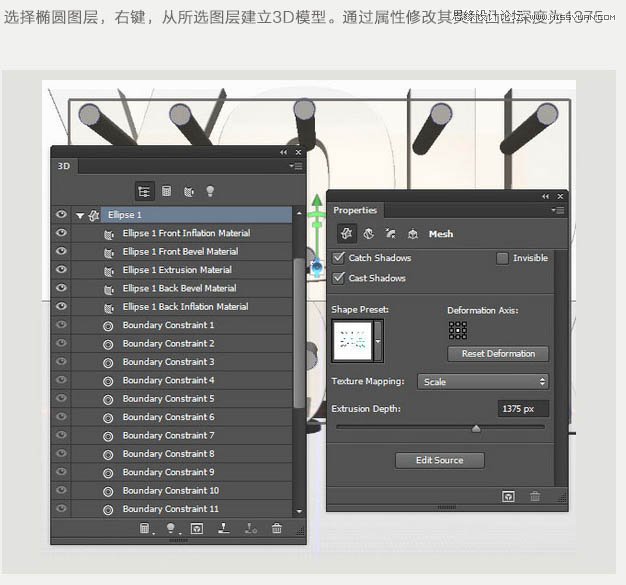
11、选择椭圆图层,右键从所选图层建立3D模型。通过属性修改其凸出深度为1375。

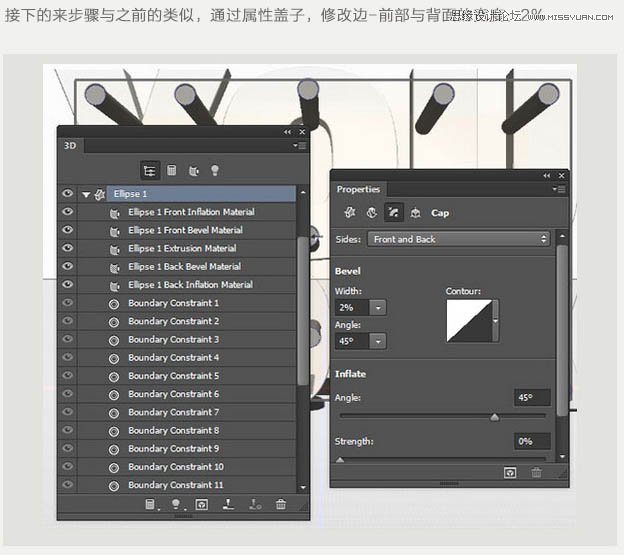
12、接下来步骤与之前的类似,通过属性盖子,修改边-前部与背面的宽度:2%。

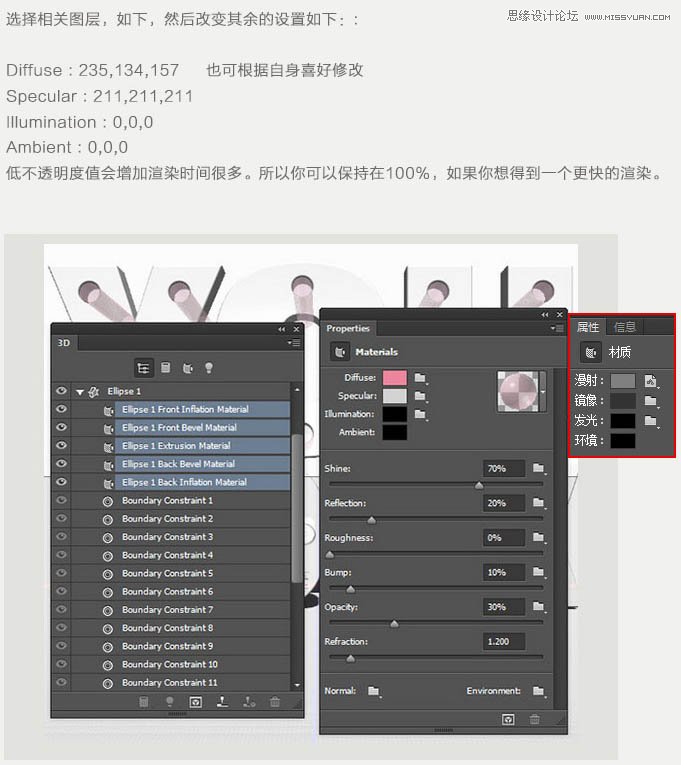
13、选择相关图层,如下,然后改变其余的设置如下。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
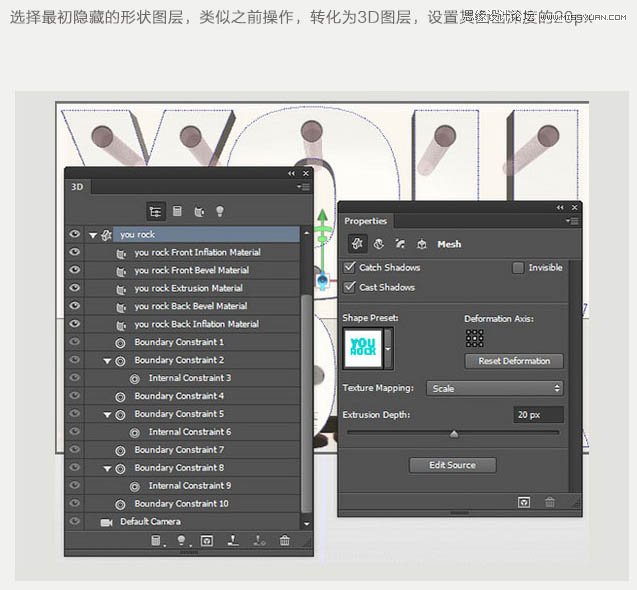
14、选择最初隐藏的形状图层,类似之前操作,转化为3D图层,设置其凸出深度为20PX。

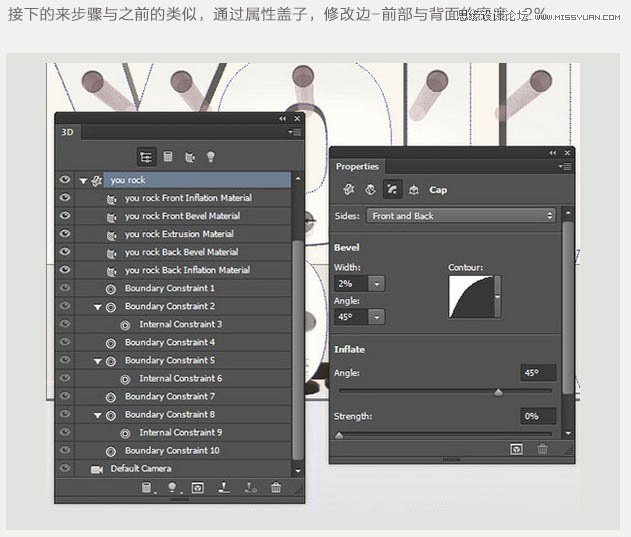
15、接下来步骤与之前的类似,通过属性盖子,修改边-前部与背面的宽度:2%。

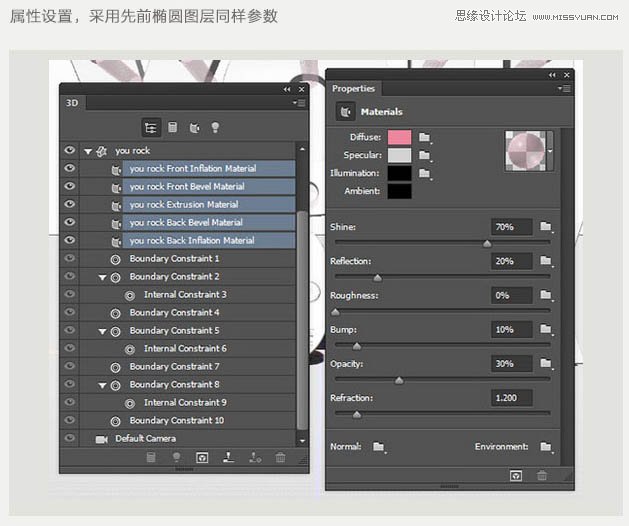
16、属性设置,采用先前椭圆图层同样参数。

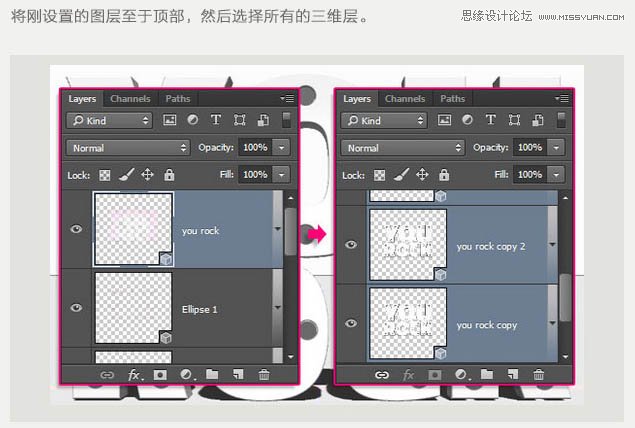
17、将刚设置的图层至于顶部,然后选择所有的三维层。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
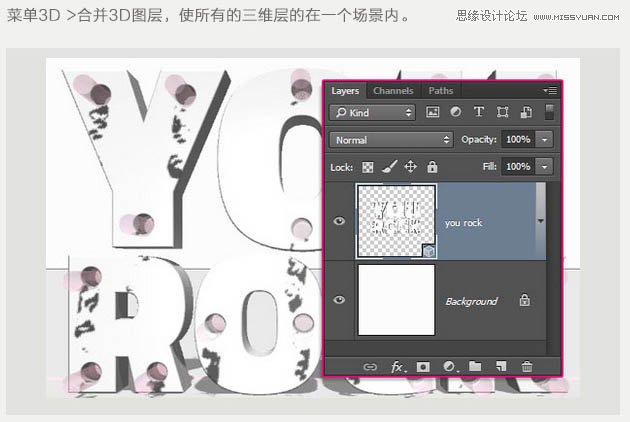
18、菜单3D 合并3D图层,使所有的三维层在一个场景内。

19、选择移动工具,并检查其选项栏。你会发现一个设置栏的右刀具的三维模式。当你选择其中一个,然后你可以单击并拖动以执行任何变化。

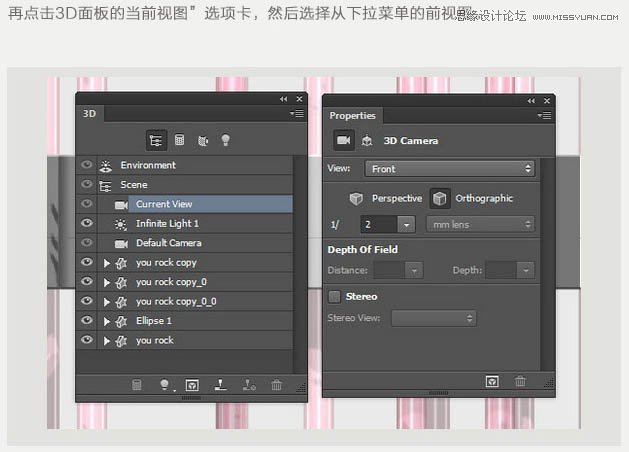
20、再点击3D面板的当前视图选项卡,然后选择从下拉菜单的前视图。

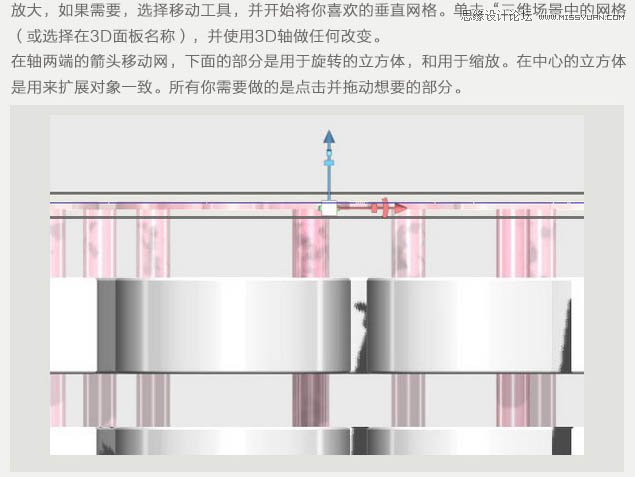
21、放大,如果需要,选择移动工具,并开始将你喜欢的垂直网格。单击三维场景中的网格,并使用3D轴做任何改变。

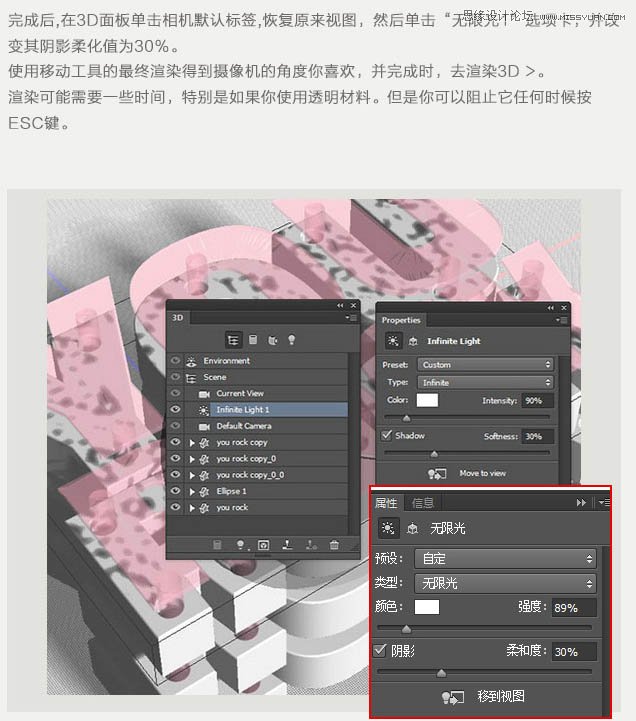
22、完成后,在3D面板单击相机默认标签,恢复原来视图,然后单击无限光1选项卡,并改变其阴影柔化值为30%。

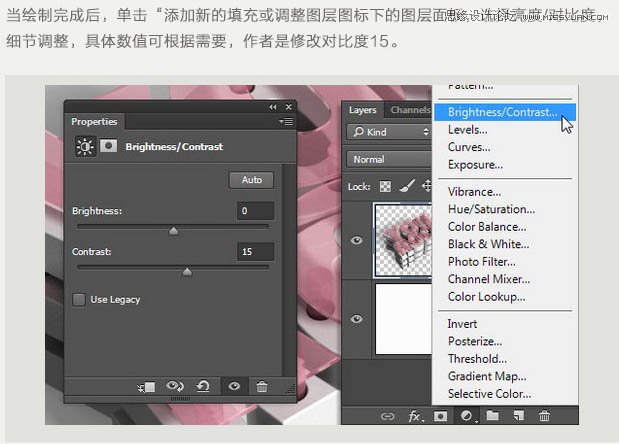
23、当绘制完成后,单击图层面板下的添加新的填充或调整图层图标,选择亮度/对比度,细节调整,具体数值可以根据需要,作者是修改对比度15。

最终效果:

来源:https://www.tulaoshi.com/n/20160215/1564690.html
看过《Photoshop制作多层次感的3D艺术字教程》的人还看了以下文章 更多>>