【 tulaoshi.com - ps入门教程 】
作者制作图标的方法非常不错。思路:先构思,最好能画出稿图;然后由图标的底部开始制作,用矢量工具或钢笔勾出轮廓,填色后用图层样式增加颜色和质感,局部区域用纹理素材或滤镜等增加纹理即可。
最终效果

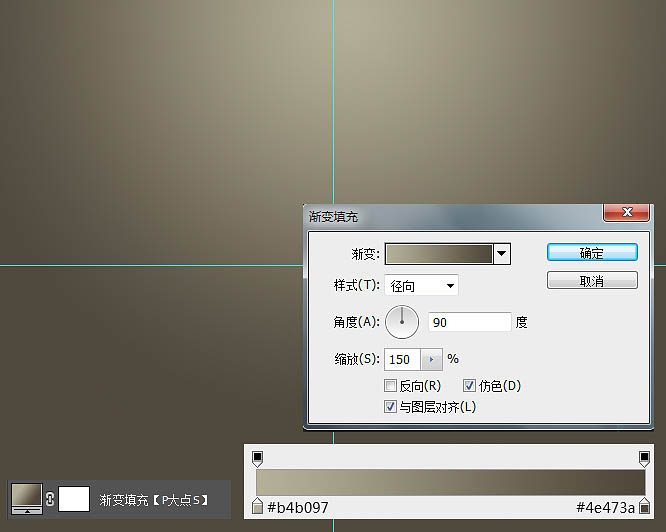
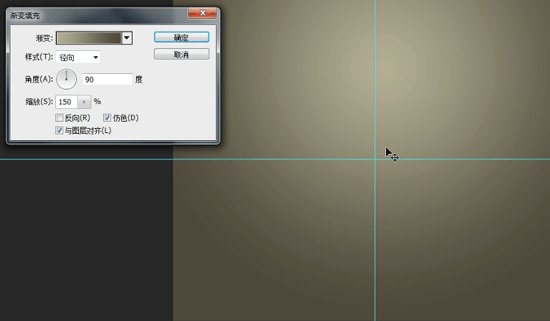
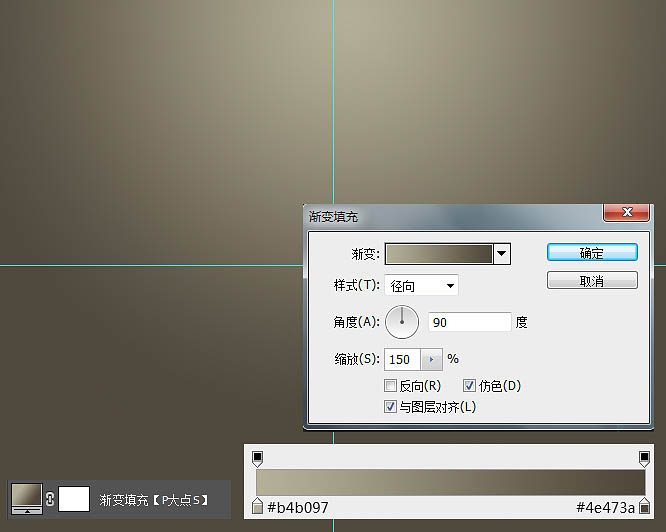
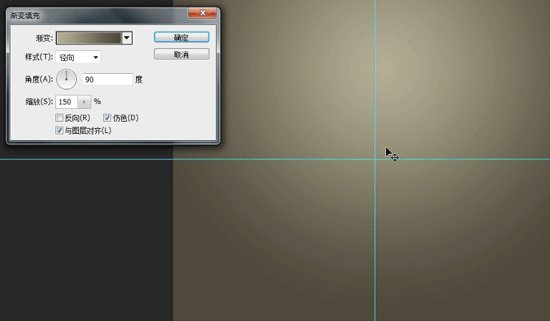
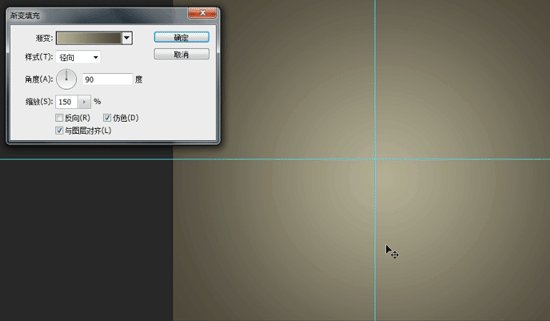
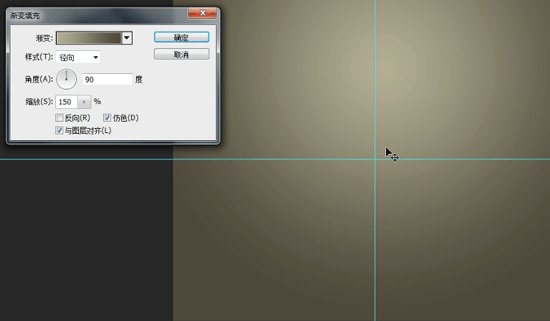
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 1、新建一个1000*800的文档,添加一个渐变调整层,做一个#b4b097到#4e473a的90度的径向渐变,设置缩放为150%,勾选仿色,防止出现色块。

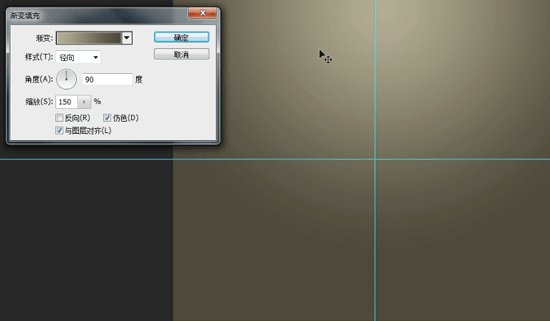
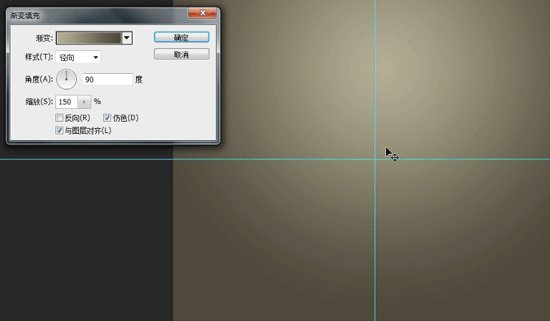
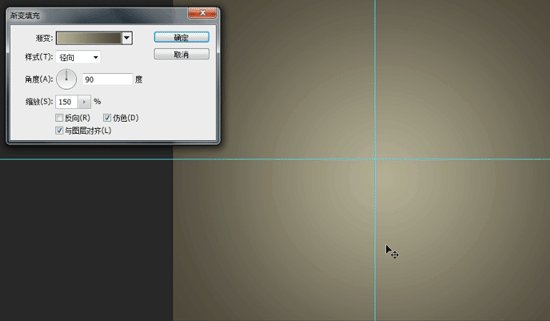
我想大家一定很好奇,我的截图径向渐变中的浅色为何不居中,而是位于中部居上,看我们的GIF演示。
在渐变填充的状态下,我们把鼠标指针放置到屏幕上,出现那个移动工具的图标时,我们拖动,渐变的位置也跟着动,这一个操作方法,在图层样式中一样可用。

2、使用圆角矩形工具画一个600*600像素的圆角矩形,设置圆角为140像素,设置水平居中,垂直居中。

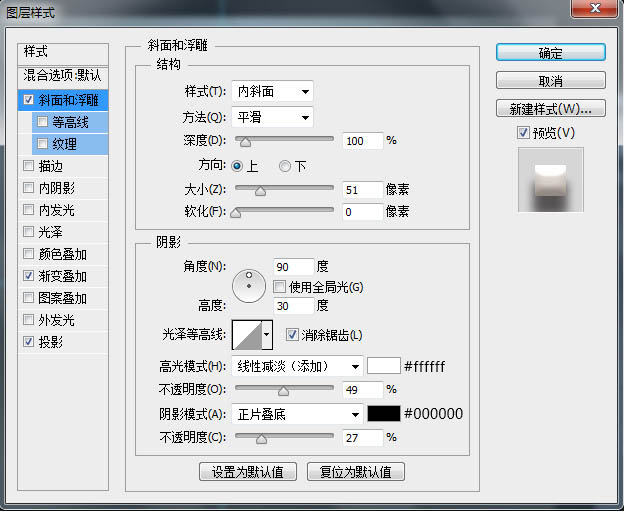
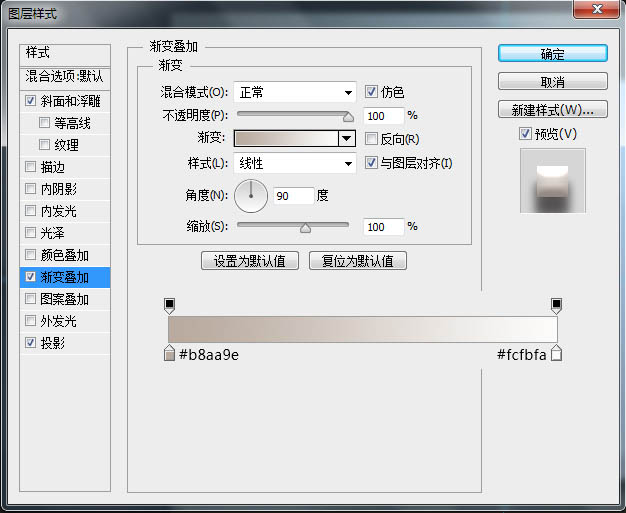
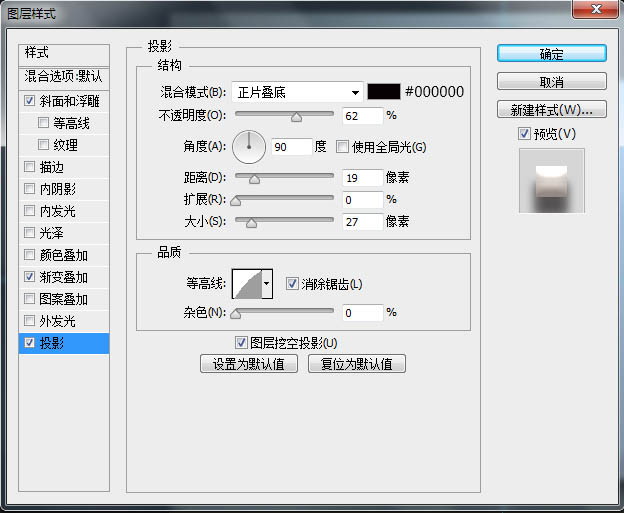
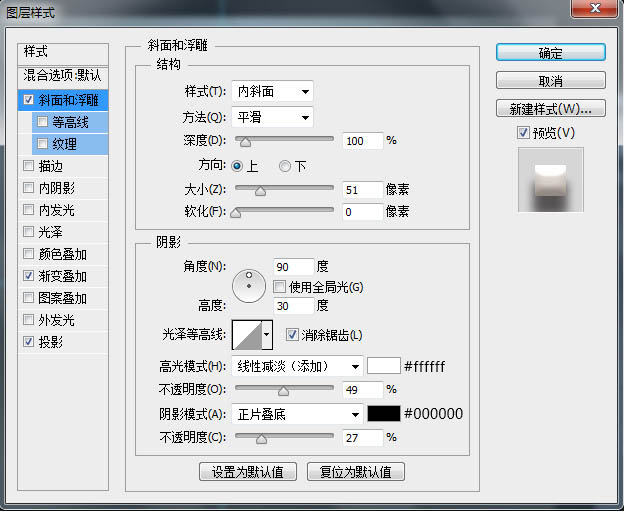
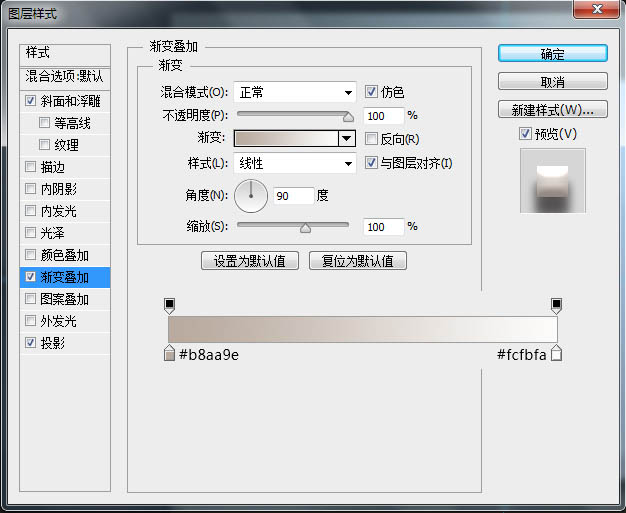
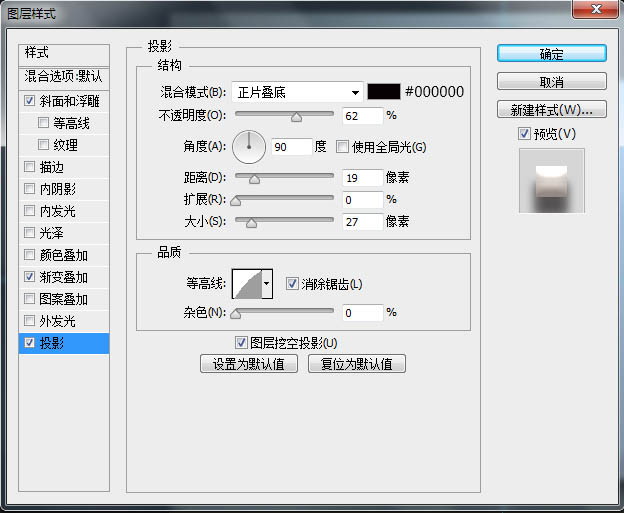
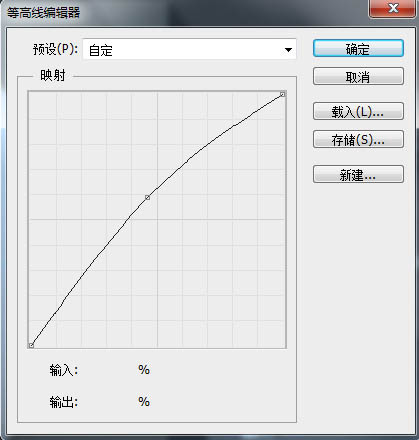
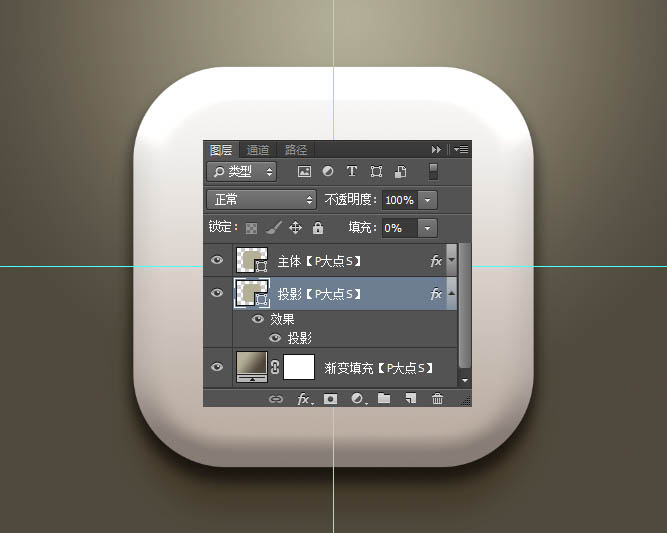
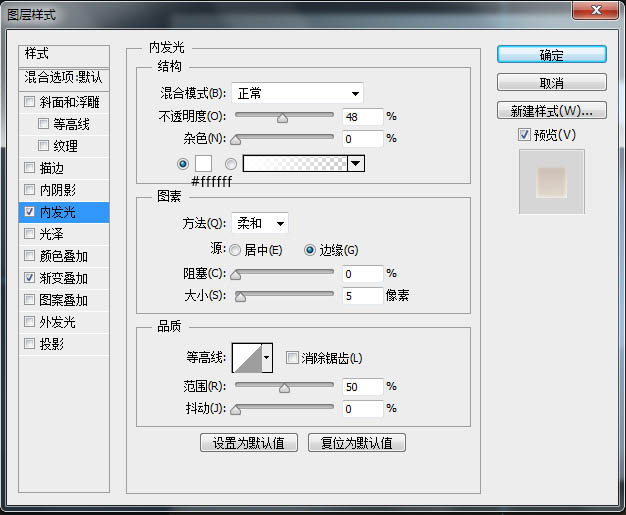
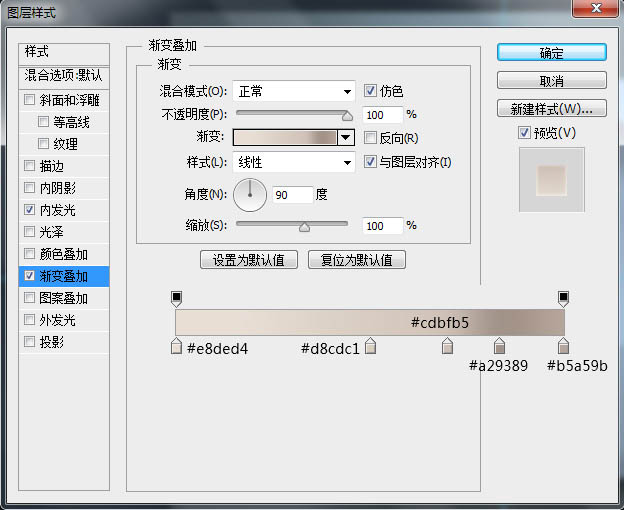
3、我将这个圆角矩形命名为“主体”,并为其添加了一个图层样式。





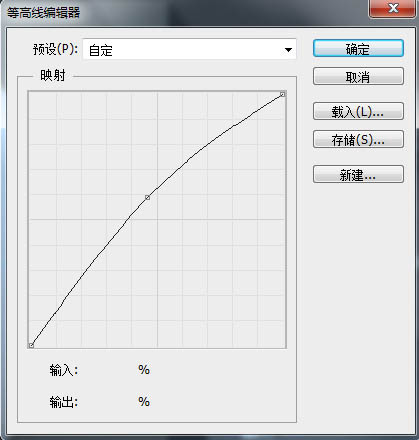
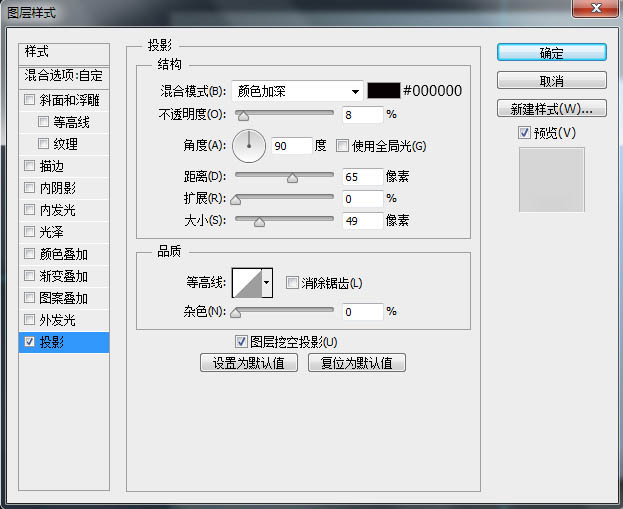
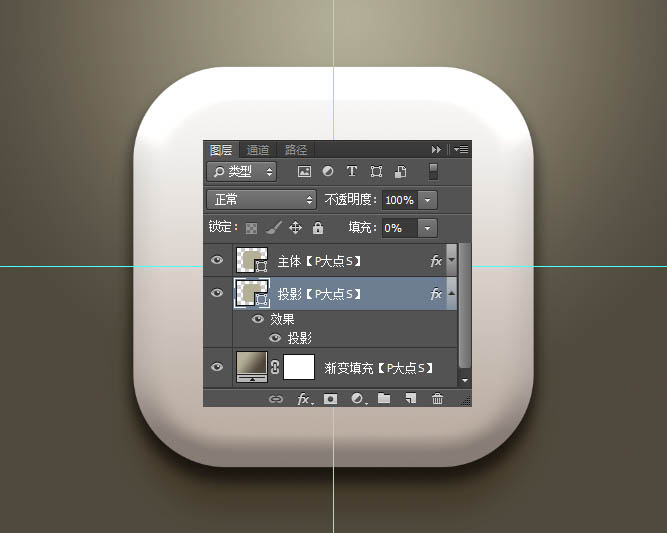
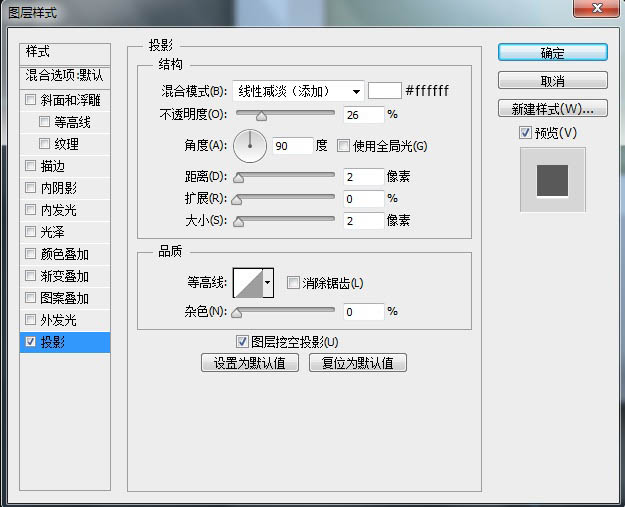
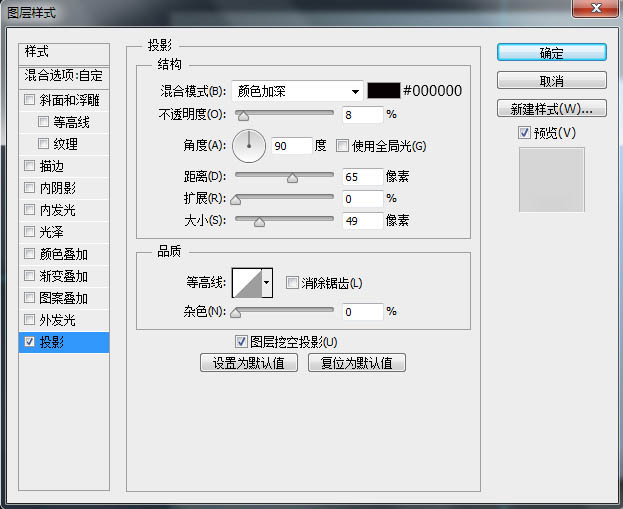
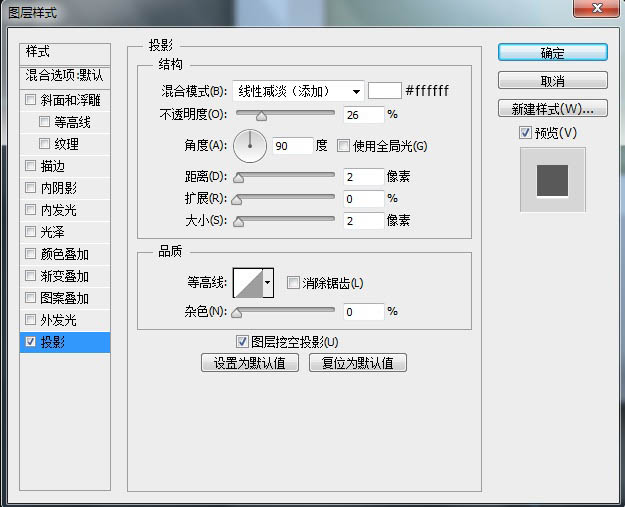
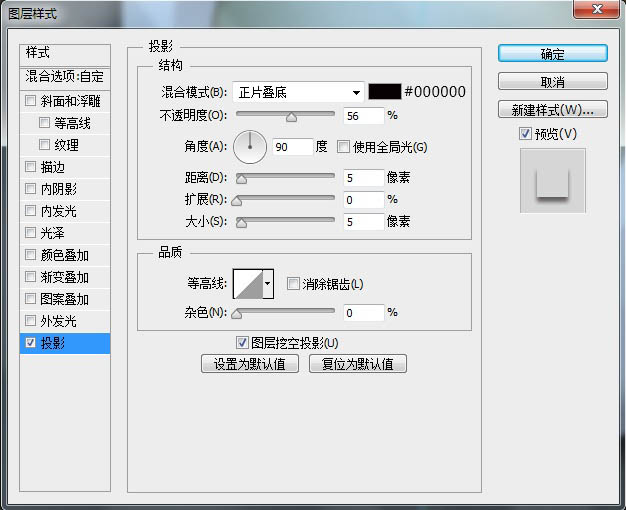
4、复制一层“主体”图层,更改图层名为“投影”,将“投影”图层置于“主体”图层下层,将图层填充设置为0,再添加一个图层样式,我们来增强一下投影效果。


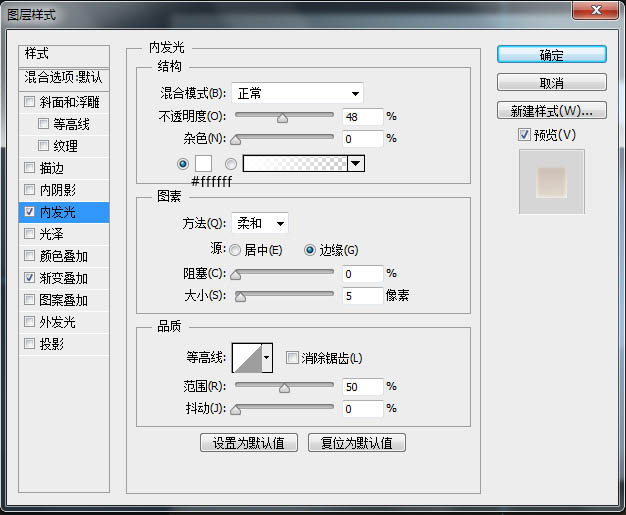
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)5、原图画的是一个类似椭圆的形状,我这里偷懒一下,还是画的圆角矩形,大小为500X360像素,圆角半径为130像素,添加一个图层样式。



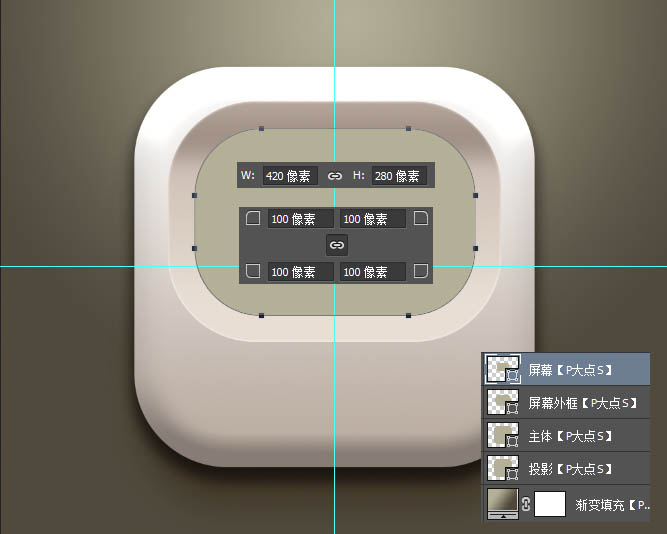
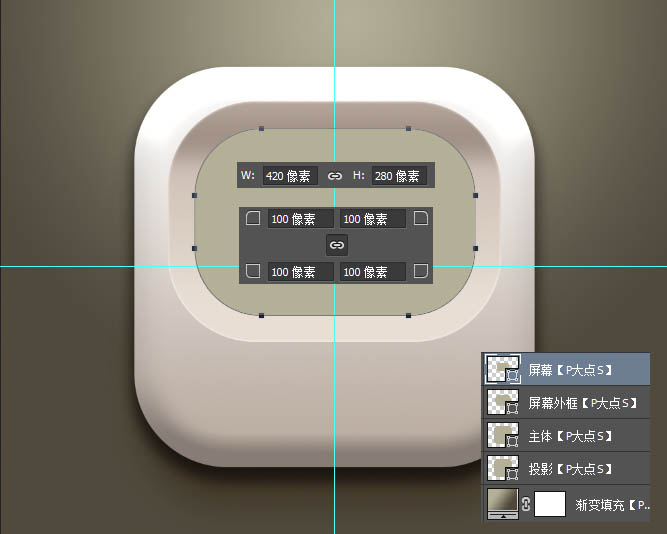
6、下面,我们创建屏幕,设置前景色为#b4b097,使用圆角矩形工具,画一个大小为420*280像素,圆角半径为100像素的圆角矩形。

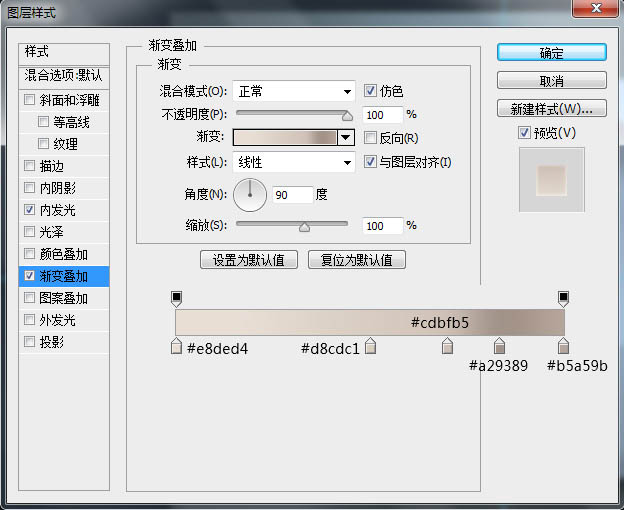
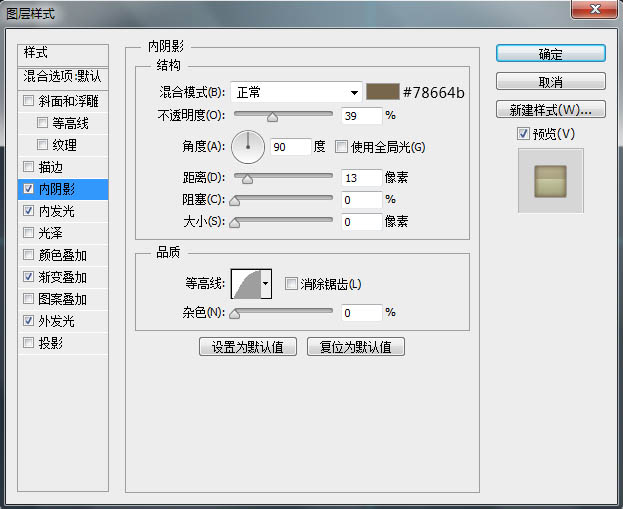
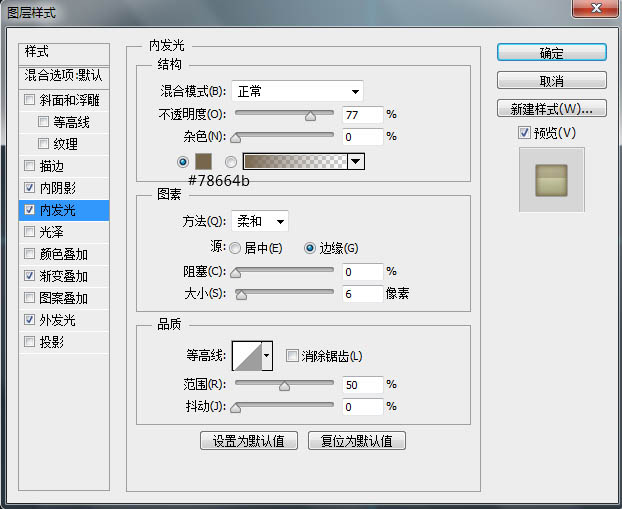
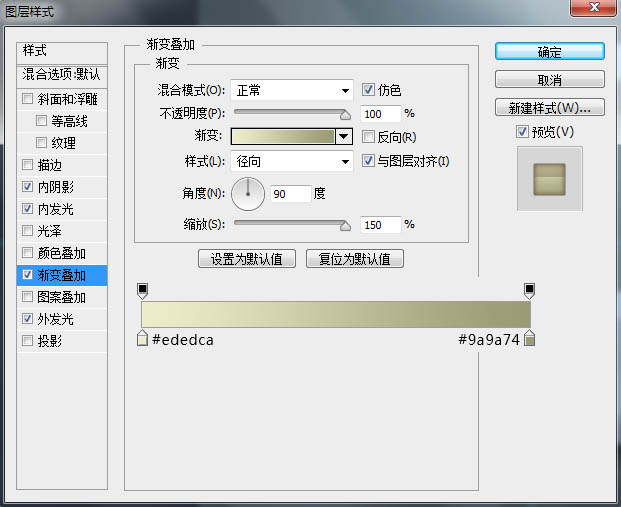
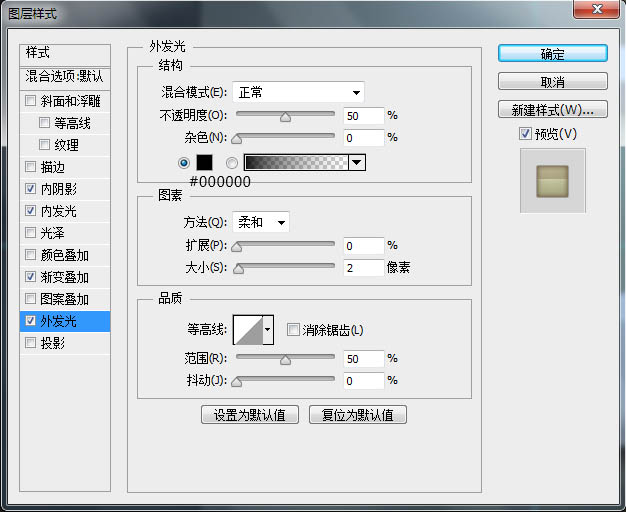
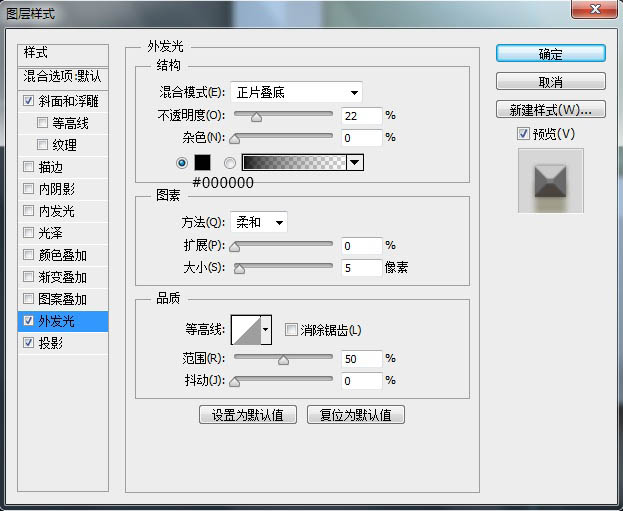
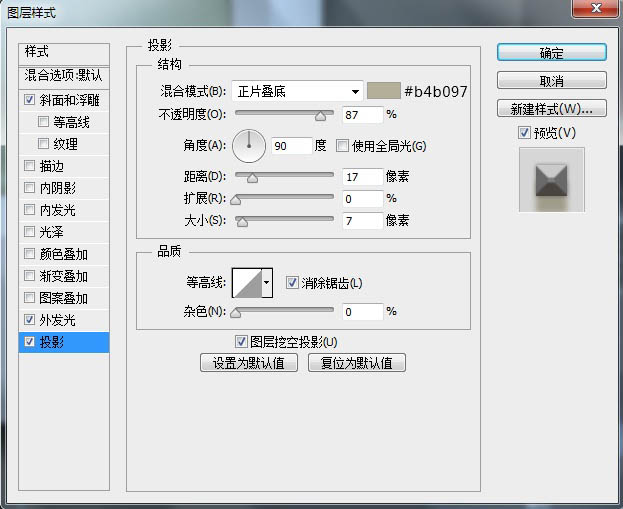
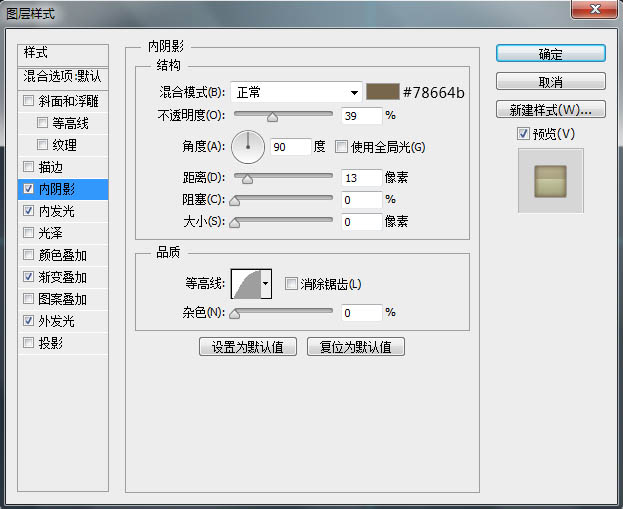
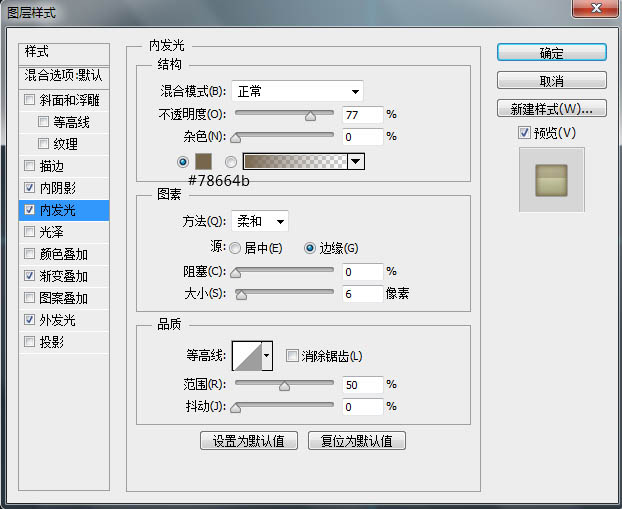
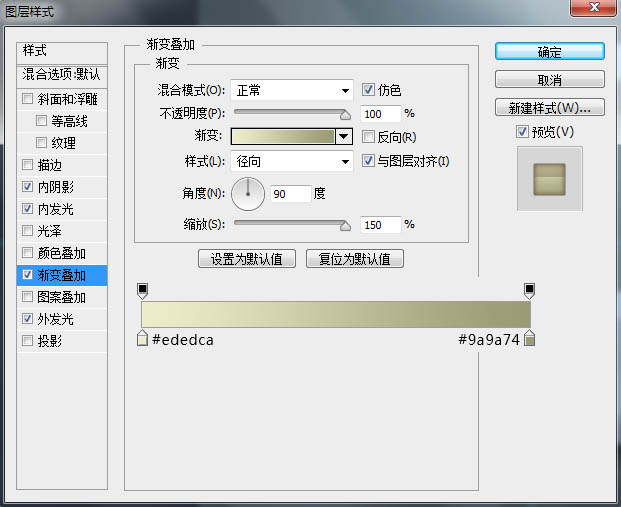
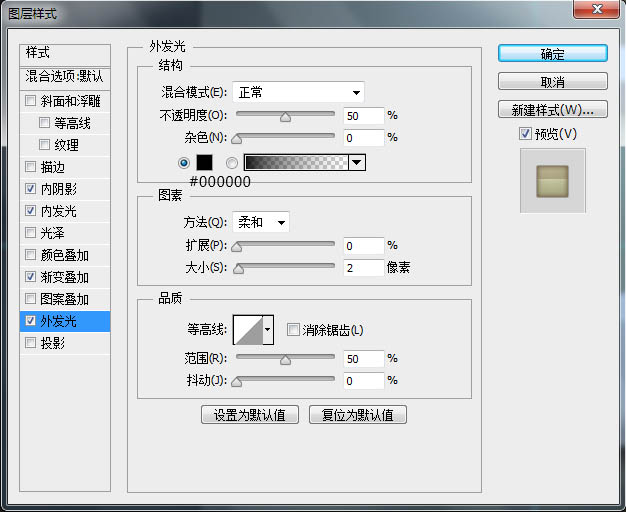
7、为这个“屏幕”图层添加一个图层样式。





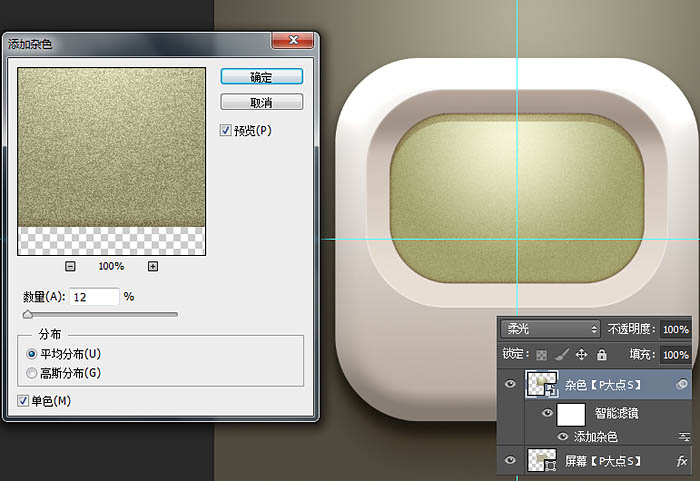
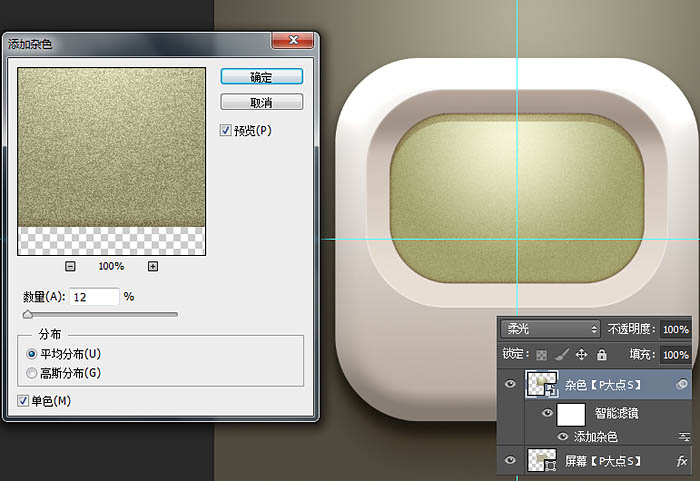
8、复制一层“屏幕”图层,转智能对象,添加一个杂色,并将图层混合模式更改为“柔光”。

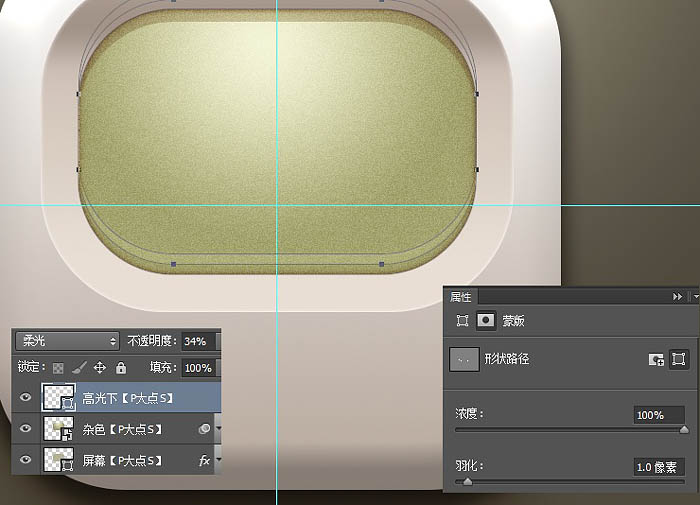
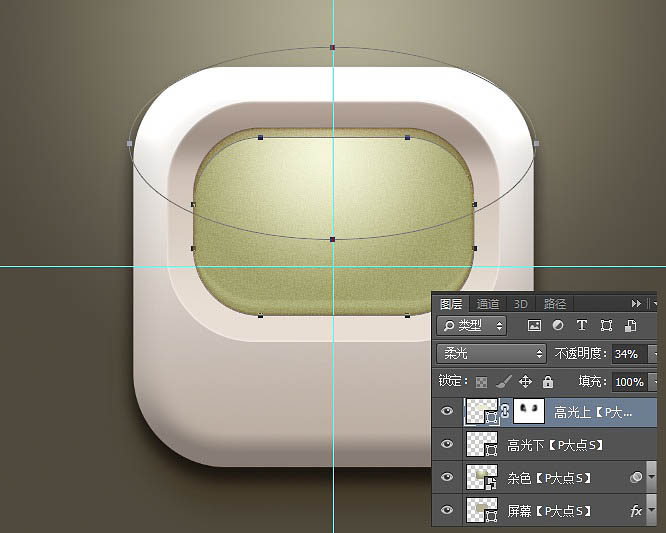
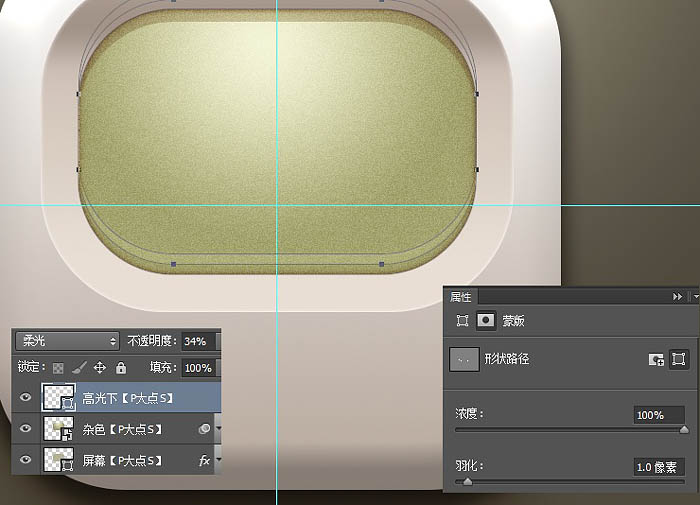
9、用两个屏幕的那个圆角矩形相减,得到我们需要的屏幕下部的高光形状,将这个形状的颜色设置为#eaead2,在属性面板中设置一个1像素的羽化,并将图层混合模式更改为“柔光”,不透明度34%。

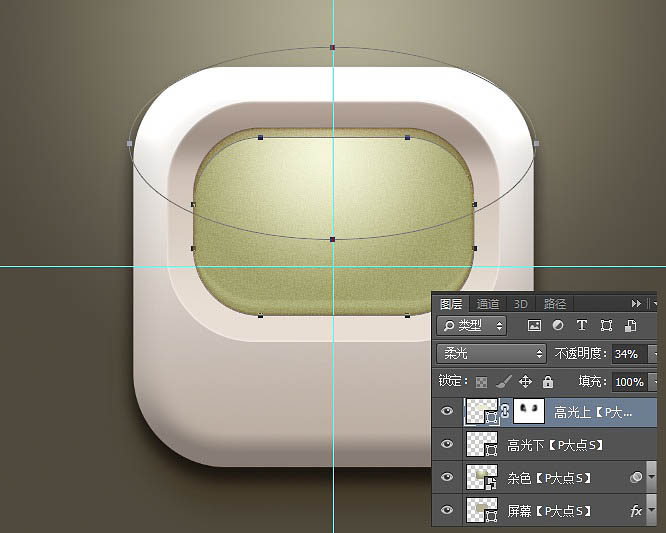
10、设置前景色为#eaead2,用屏幕的那个圆角矩形和一个椭圆相交,得到我们需要的屏幕顶部的高光形状,同样的将图层混合模式更改为“柔光”,不透明度34%,并添加一个图层蒙版,适当的擦拭左右两侧。

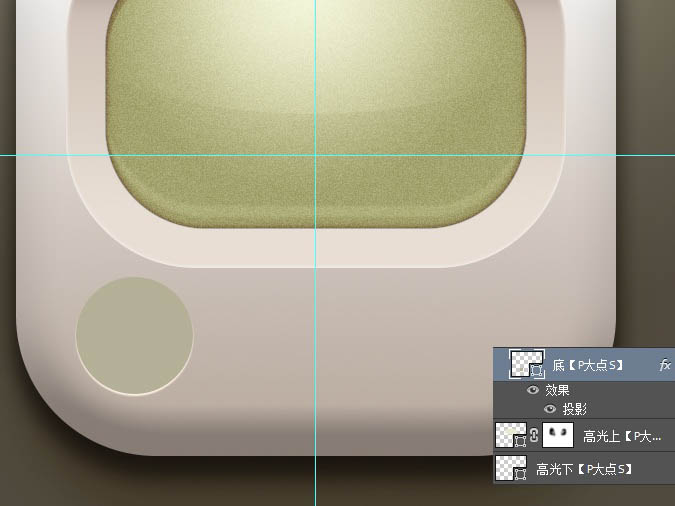
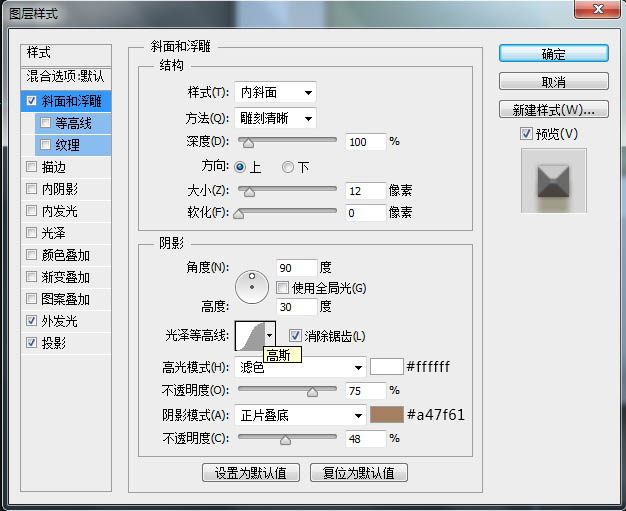
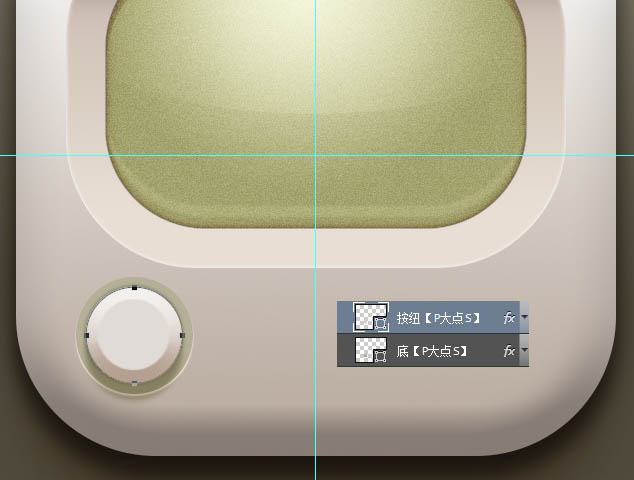
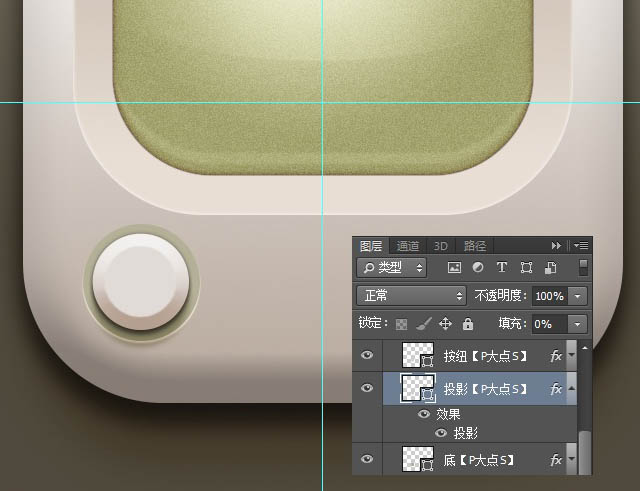
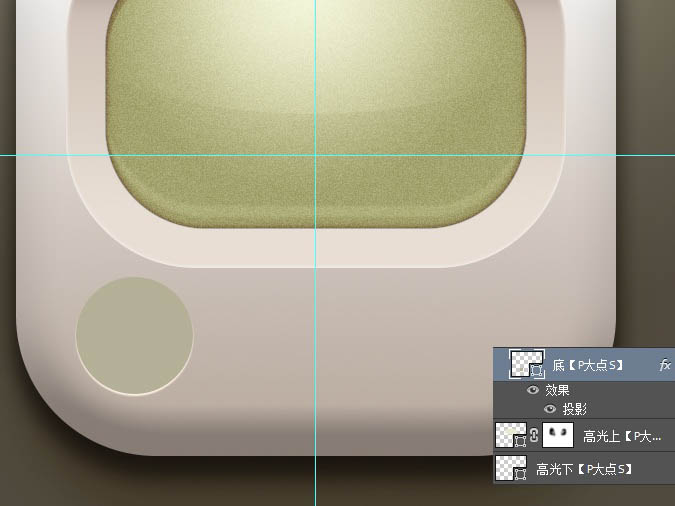
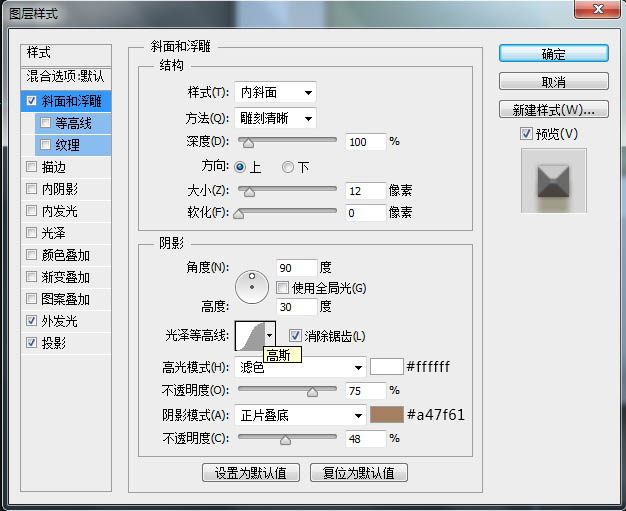
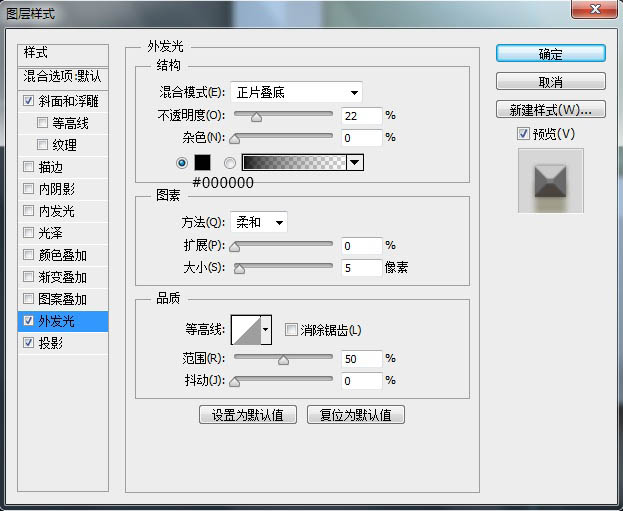
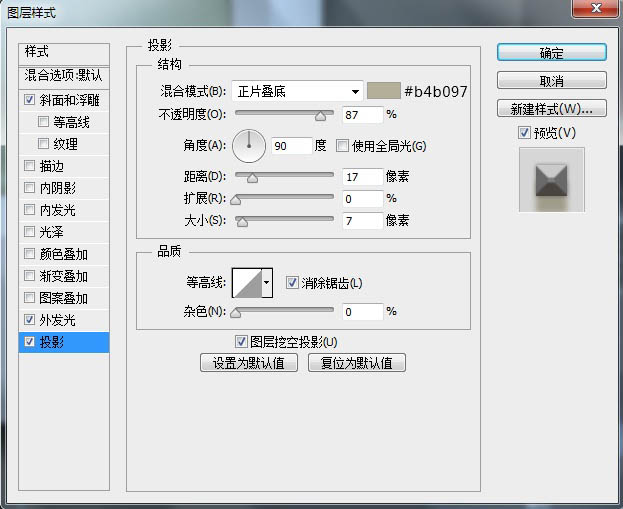
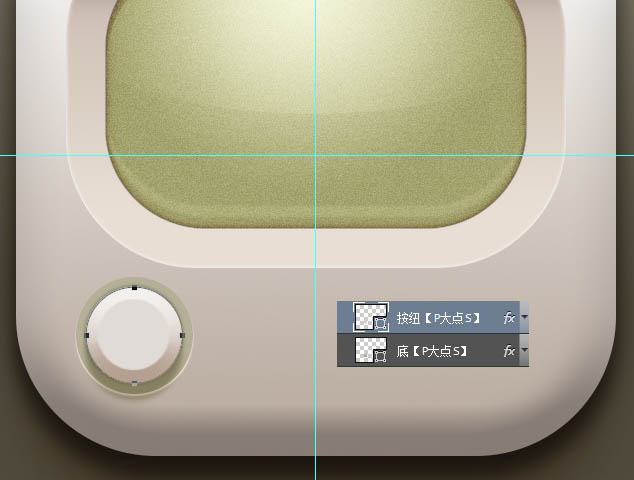
11、下面,我们来制作按纽,设置前景色为#b4b097,画一个正圆,并添加一个图层样式。


12、设置前景色为#d9d0ca,画一个小一点的圆,并添加一个图层样式。




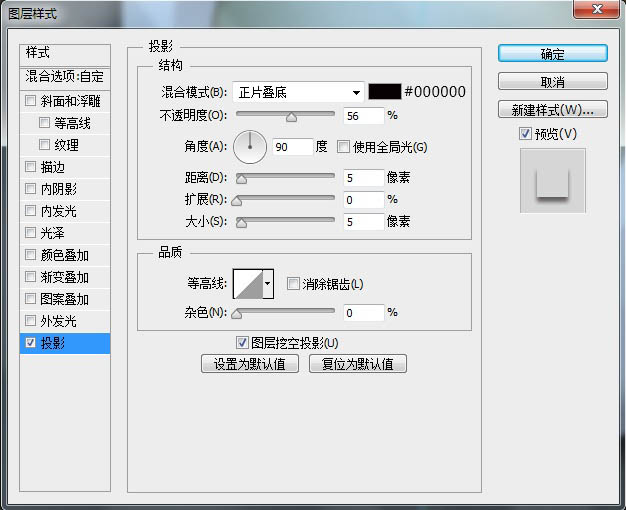
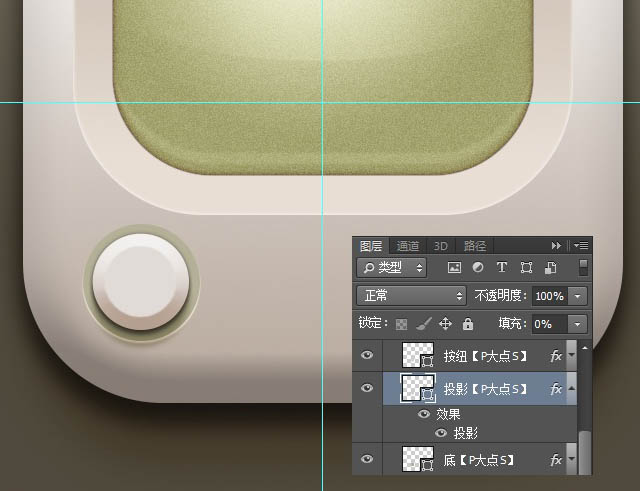
13、复制一层“按纽”图层,更改图层名为“投影”,将图层填充设置为0,再添加一个图层样式,我们来增强下投影效果。


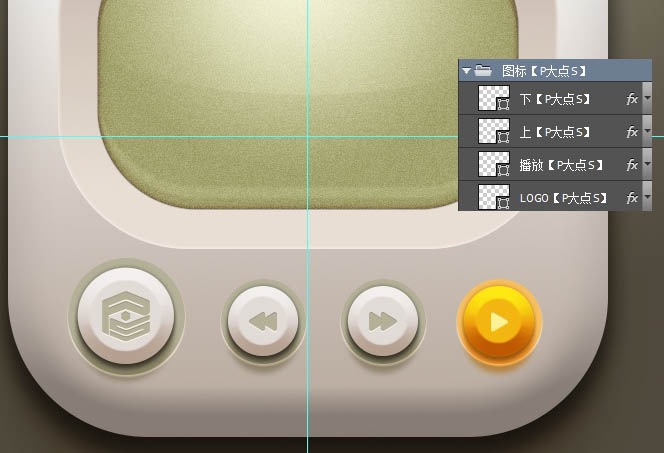
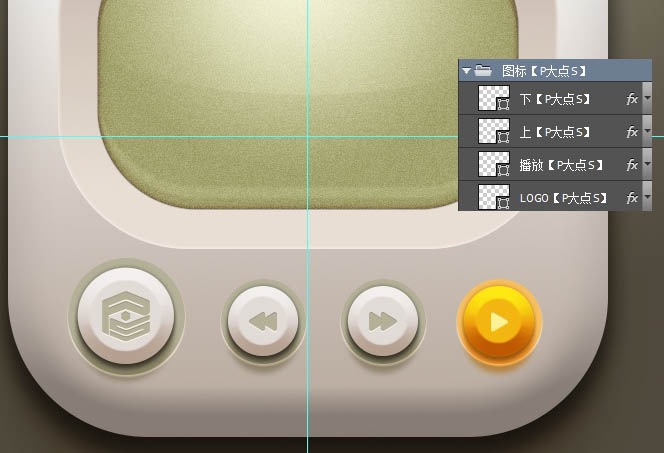
14、选择住按纽的这三个图层,CTRL+G,创建图层组,命名为“按纽1”,复制图层组,得到四个按纽,最右侧的一个按纽,我将颜色更改了,这里不再给参数了,如果你不懂得如何改,那么你看教程就是只是单纯的看,并没有真正的理解。

15、最后我添加了我们P大点S的LOGO和图标,设置了一个内阴影和投影,这个图层样式太经常用到了,我们的教程里太经常看到了,这里就不说了。

最终效果:

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)