Photoshop教程:教你制作cool 3d logo!,Photoshop教程:教你制作cool 3d logo!
【 tulaoshi.com - PS 】
在这篇教程里,我将向你展示如何制作完整的3D logo,当然,所有的操作都是在photoshop里完成的。这是我最喜欢的特效之一。好了,我们开始吧。
先看下效果:

[next]
首先,新建一个灰色背景的图象,尺寸大小随你的意,我使用了相当大的尺寸。(图01)
新建一个新图层。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

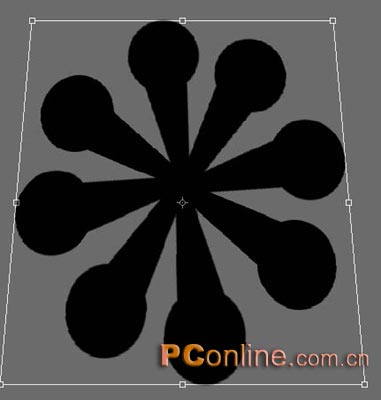
在新图层中,绘制你的logo图形,前景色使用黑色,logo 图形形状随你的喜好而定。注意一定要让绘制logo图形在同一个层中。

绘制完成logo图形后,执行菜单"edittransformskew(编辑变换扭曲),将底部的两个控制点向外拖动,如图所示。

[next]
接下来,执行菜单"edittransformscale(编辑变换缩放),只需向下拖动顶部的控制点,将logo压缩,如图所示。

现在我们来给logo增加一点浮雕效果。执行菜单" filterstylizeemboss(滤镜风格化浮雕效果),参数设置如下:

完成后,你的图象看起来应该像下面的这个一样:

接下来的效果制作就容易了。在图层面板上选中logo图层,按住Ctrl和Alt键不放,再按住上方向键头键。这时,logo图层就被一遍遍的复制,而且各个复制的logo都会轻微的向上偏移,让人看起来像是三维立体图象。
你的图象应该像下图所示那样:

[next]
现在我们已经完成了logo图形的制作,接下来我们将要给它上色。首先,点击图层面板上的三角按钮,在弹出的菜单中选择"向下合并,合并除背景层以外的所有图层(译者注:使用作者所说的方法,需要不断的执行"向下合并,直到完成所有图层合并。我们可以使用一个更便捷的方法:点击背景图层的眼睛图标,令其不可视,然后再点击图层面板上的三色按钮,选择"合并可见图层,这样就一次性完成了合并)。按住Ctrl键,点击logo图层,加载选区。

将选定logo之后,新建一个图层,然后使用你喜欢的颜色填充选区。执行菜单" layerlayer style(图层图层样式),改变图层样式的颜色叠加。
现在你的图象看起来应该和我的相似。

现在只需要改变背景颜色,使其与logo相称即可。至此,你的logo制作已经全部完成。剩下的工作,就是随心所欲的改变它,使之合乎你的口味。下面是我将logo制作得更加漂亮的几个步骤。

[next]
首先,我降低了logo图层的"不透明度,使得它更与背景更协调。

然后执行菜单"imageadjustbrightness/contrast(图象调节亮度/对比度),调节图象的亮度和对比度,直到得到我满意的结果为止。

紧接着加载logo选区,选择"喷枪工具,前景色设为白色,将光线照射处使用"喷枪喷涂,使得变得明亮些。

在没有使用任何3D制作软件的情况下,我们的酷3D logo完成了。:)
来源:https://www.tulaoshi.com/n/20160130/1521581.html
看过《Photoshop教程:教你制作cool 3d logo!》的人还看了以下文章 更多>>