下面请跟着图老师小编一起来了解下Photoshop制作绿色3D立体字教程,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - PS 】
最终效果

1、首先创建一个新文档,在这里我使用了500*300px的尺寸,填充颜色#74a103

2、创建一个新图层,椭圆选框工具创建一个圆形选区,填充颜色#b6e100,如图所示

3、按下Ctrl+D取消选择,选择滤镜模糊高斯模糊,如图所示。

效果如图所示。

4、按下来我们可以在图片中输入文字了,使用横排文字工具输入你喜欢的文字吧,如图所示。

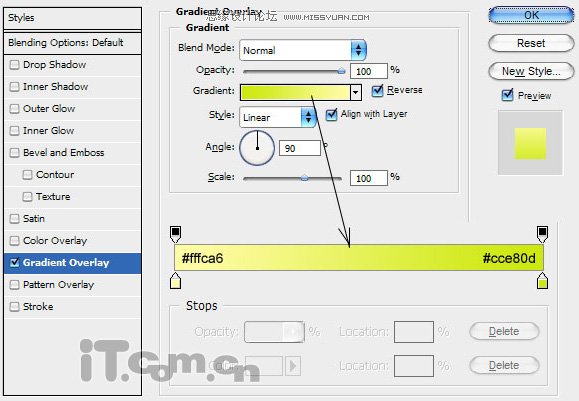
5、在图层面板中右键单击文字图层,选择栅格化文字,然后按Ctrl+J复制一层,单击把原来的文字图层的眼睛,选择复制出了的文字图层并设置渐变叠加图层样式,如图所示

效果如图所示。

6、执行编辑变换斜切,变换文字的形状,使文字变得倾斜,如图所示。

7、接下来我们要为文字添加一些眩目光效,创建一个新图层,使用矩形选框工具创建一个矩形并填充白色,如图所示

8、按下Ctrl+D取消选择,执行高斯滤镜,如图所示。

效果如图所示。

9、再创建一个新图层,使用矩形选框工具创建一个更宽的矩形,填充白色,如图所示

10、对新建的矩形执行高斯模糊效果,如图所示。

如图所示。

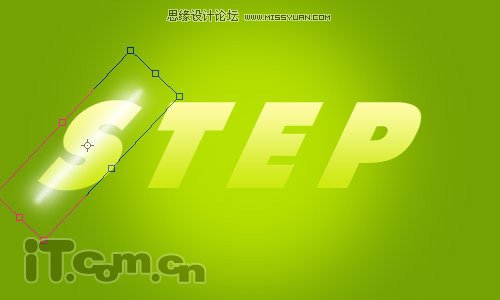
11、合并两个矩形图层,按下Ctrl+T进入自由形换状态,调整矩形的角度,与文字的倾斜角度一致,如图所示。

12、复制矩形图层,然后移动到每个字母上面,如图所示。

13、合并所有矩形图层,然后按着Ctrl键单击文字图层的缩略图载入文字选区,接着按下Ctrl+Shift+I反选,按下Delete键删除,如图所示
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
14、按下Ctrl+D取消选择,显示之前隐藏了的文字图层,然后执行斜倾变换,如图所示

15、再使用自由变换命令,调整文字的高度,如图所示

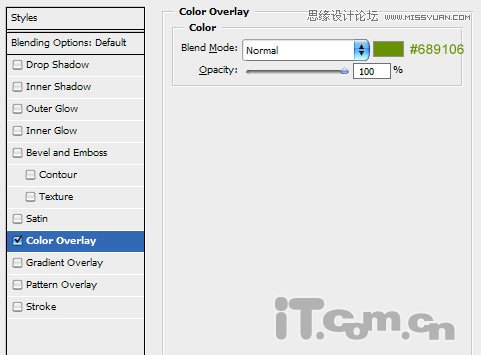
16、添加颜色叠加图层样式(选择民图层图层样式颜色叠加),如图所示

效果如图所示

17、创建一个新图层,然后使用多边形套索工具创建连接投影和字母的选区,然后填充颜色#689106,如图所示。

效果如图所示

18、合并相关的文字图层和阴影图层,使用减淡工具和加深工具(曝光:30%)涂抹浮雕文字的侧面,制作出光影的效果,如图所示

19、使用相同的文字处理其它文字,如图所示

来源:https://www.tulaoshi.com/n/20160216/1570030.html
看过《Photoshop制作绿色3D立体字教程》的人还看了以下文章 更多>>