图老师电脑网络栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享用Photoshop制作火焰3D字的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - PS文字特效 】
最终效果图

1、首先打开素材图片,全选图片(Ctrl + A)或根据需要使用选框工具(M)选取图片中的一部分,复制(Ctrl + C)。将工具栏中调色板前景色和背景色分别设置为白色和黑色。再新建一个 Photoshop 图像文档,背景色为黑色,宽度和高度比素材图片宽度和高度大一些,以便在后面的步骤中调整。将刚复制的图片粘贴(Ctrl + V)到新建的图像文档中,并将该图层重命名为素材。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
2、在图层面板中,点击素材图层前的眼睛图标,将素材图片隐藏起来。然后选择横排文字工具(T),并选择合适的字体和字号,输入文字。在这里,我们选择了 Arial Black 字体及 150 像素字号。

3、现在我们要对文字进行变换,使之具有三维透视效果。首先在文字图层上右击鼠标,从右键菜单中选栅格化文字,将矢量文字变成像素图像。然后从菜单中选择编辑 变换 扭曲,拖动控制手柄,调整和扭曲文字,使之平躺在水平面上。

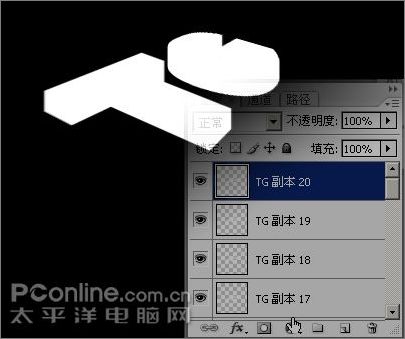
4、选中文字图层,按住 Ctrl + Alt 键,再按向下(或向上)的箭头键,复制图层。每按一次箭头键,即复制一次文字并将文字向下(或向上)平移一个像素。复制的次数越多,3D 文字高度也就越大。这里我们复制了20 次,效果如下图。

5、选中TG 副本图层,再按住 Shift 键,点击TG 副本 20图层,全选 20 个副本图层。然后从菜单中选择图层 向下合并(Ctrl + E),合并刚选定的图层,并将该图层拖动移到TG文字图层之下。

6、现在我们来制作 3D 文字顶部的表面。点击素材图层的眼睛图标处,使该图层由隐藏变为可见。执行编辑 变换 垂直翻转,翻转图片,使用移动工具移动素材图片至合适位置,以便得到满意的 3D 文字顶部表面。

7、调整好位置后,按住 Ctrl 键不放,鼠标左键点击TG文字图层的图层缩览图图标,加载该层文字的选区。然后点击选中素材图层,按 Ctrl + J 键,Photoshop将复制选区中的图像并粘贴到新图层中。重命名该图层为顶部表面,并拖www.Tulaoshi.com动该图层到所有图层的最顶部。

8、使用鼠标拖动素材图层到图层面板底部的创建新图层按钮上,复制该图层,并将副本命名为旋转素材。从菜单中选择编辑 变换 旋转90度(逆时针),旋转素材图片。接着再移动素材图片到合适的位置,以便得到满意的 3D 文字竖直表面。

9、调整好位置后,按住 Ctrl 键不放,鼠标左键点击TG 副本 20文字图层的图层缩览图图标,加载该层文字的选区。然后点击选中旋转素材图层,按 Ctrl + J 键,Photoshop将复制选区中的图像并粘贴到新图层中。重命名该图层为竖直表面,并拖动该图层到顶部表面图层之下。

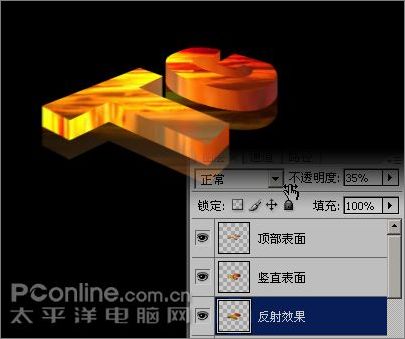
10、下面我们来制作文字的反射效果。按住 Ctrl 键不放,鼠标左键点击TG 副本 20文字图层的图层缩览图图标,加载该层文字的选区。再选中素材图层,按 Ctrl + J 键,复制选区到新图层。现在将TG、TG 副本 20、旋转素材、素材图层都隐藏起来。将刚复制的图层重命名为反射效果,拖动到竖直表面图层之下,然后使用移动工具将其向下移动到合适位置,并将其图层不透明度降低至30%左右。

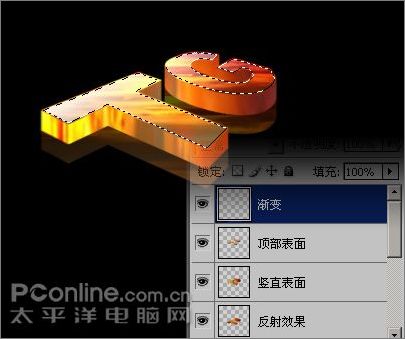
11、在顶部表面图层之上新建一个空白图层,命名为渐变。按住 Ctrl 键不放,鼠标左键点击TG文字图层的图层缩览图图标,加载该层文字的选区。再从菜单中选择选择 修改 收缩,将选区收缩1像素。选中渐变图层,选择渐变工具(G),选择白 - 透明的渐变色,拖动鼠标,给选区绘制一个渐变效果。

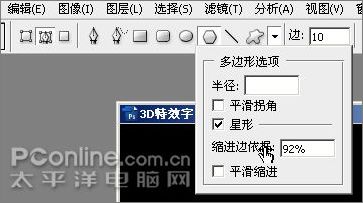
12、最后,我们可以再给文字高光处加上闪光效果。选择多边形工具(U),从选项栏中指定边数(本例设置为10),并点击下拉三角箭头,勾选星型复选框,将缩进边依据设置在90%-99%之间,配合设置为92%。

现在新建一个图层,命名为闪光。然后在文字高光处拖动鼠标绘制多边形,按 Ctrl + 回车键,将多边形路径转化为选区,使用白色填充,适当调整图层不透明度,即得到闪光效果。至此,一个剔透的 3D 效果字就完成了。


注:更多精彩教程请关注图老师photoshop教程栏目,图老师PS群:311270890欢迎你的加入
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)来源:https://www.tulaoshi.com/n/20160405/2122474.html
看过《用Photoshop制作火焰3D字》的人还看了以下文章 更多>>