Photoshop教程:打造漂亮的光影vista壁纸,本例介绍了用PS来制作漂亮的Windows vista壁纸,通过对选区做各种透明调整、自由变换和画笔涂抹等办法做出光影效果,然后通过图层样式和自由变换的网格工具完成windows 图标的制作,对质感和光影的制作有一定的帮助,希望朋友们喜欢~~
【 tulaoshi.com - PS 】
让我们先看看最终效果:

背景制作过程:
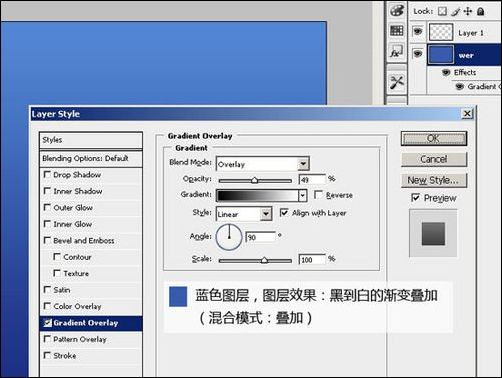
一、蓝色图层,图层效果:黑到白的渐变叠加(混合模式:叠加)

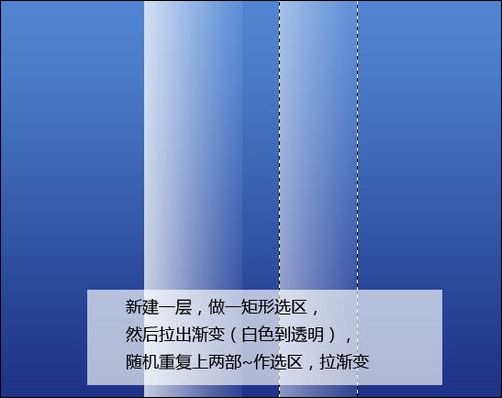
二、新建一层,做一矩形选区,然后拉出渐变(白色到透明),随机重复上两步作选区,拉渐变

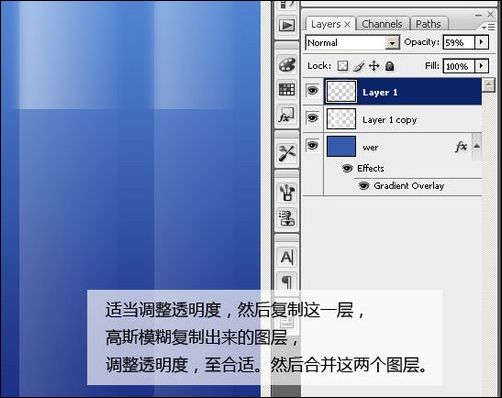
三、适当调整透明度,然后复制这一层,高斯模糊复制出来的图层,调整透明度至合适。然后合并这两个图层

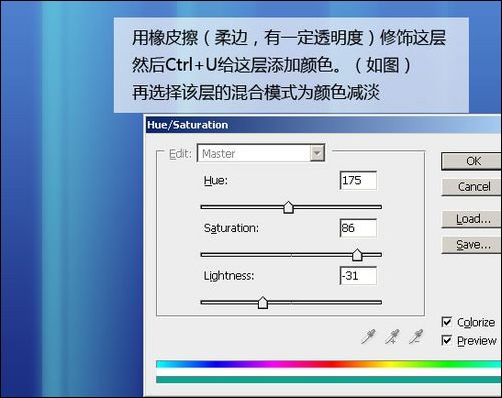
四、用橡皮擦(柔边,有一定透明度)修饰这层然后Ctrl+U给这层添加颜色(如图),再选择该层的混合模式为颜色减淡
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

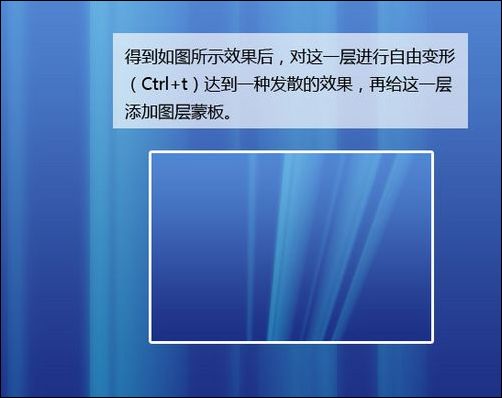
五、得到如图所示效果后,对这一层进行自由变形(Ctrl+T)达到一种发散的效果,再给这一层添加图层蒙板

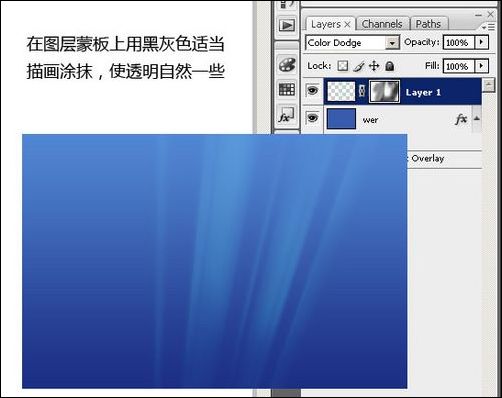
六、在图层蒙板上用黑灰色适当描画涂抹,使透明自然一些

背景制作完成,开始绘制背景上的亮线
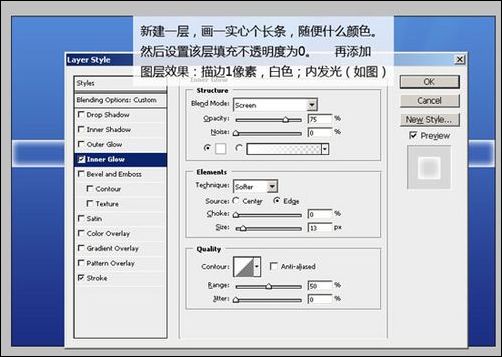
七、新建一层,画一实心长条,随便什么颜色,设置该层填充不透明度为0,再添加图层样式:描边1像素,白色,内发光(如图)

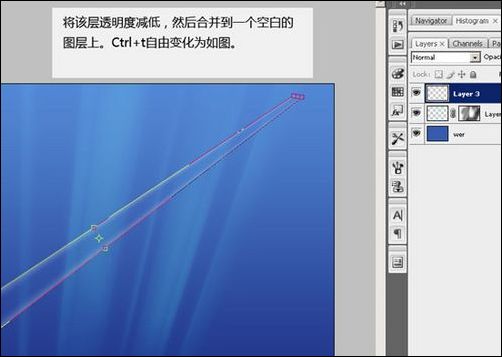
八、将该层透明度减低,然后合并到一个空白的图层上,Ctrl+T自由变换为如图效果

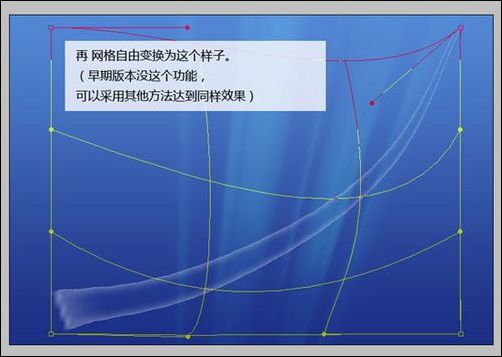
九、再网格自由变换为如图效果(早期版本没这个功能,可以采用其他方法达到同样效果)

网格变换似乎效果不好,建议采用 环形区域+自由变形的方式。
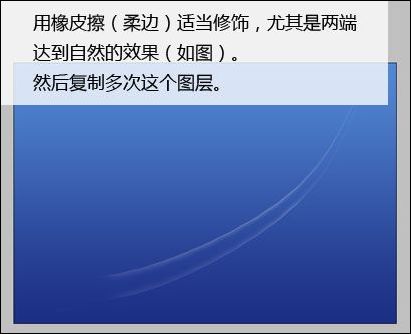
十、用橡皮擦(柔边)适当修饰,尤其是两端达到自然的效果(如图)。然后复制多次这个图层

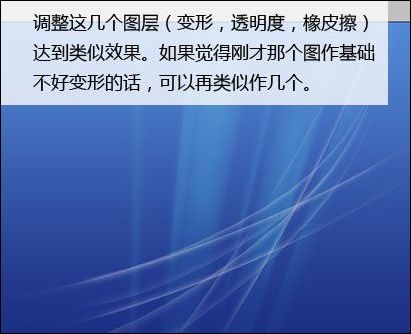
十一、调整这几个图层(变形、透明度、橡皮擦)达到类似效果。如果觉得刚才那个图作基础不好变形的话,可以再类似做几个

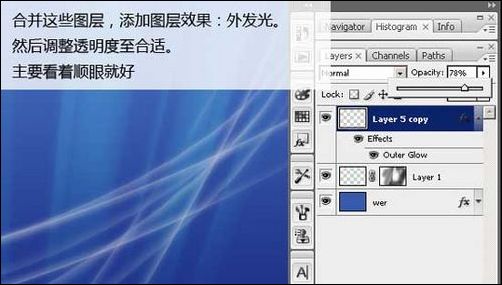
十二、合并这些图层,添加图层样式:外发光,然后调整透明度至合适,看着顺眼就好

十三、Ctrl+Alt+Shift+E合并一个新图层出来(盖印图层),将这个层的混合模式调整为叠加,再适当减低透明度,这样颜色会艳丽一些

触类旁通,不多讲了,你可以再加点其他效果修饰背景。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)比如再增加一些必要的半透明的东西来表现光感。
接下来讲那个windows 图标制作
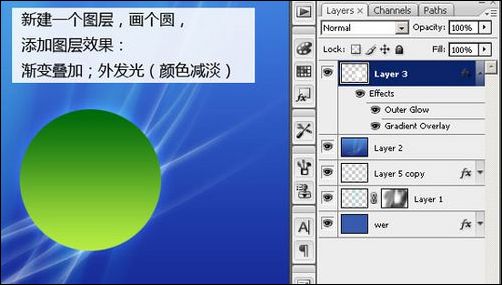
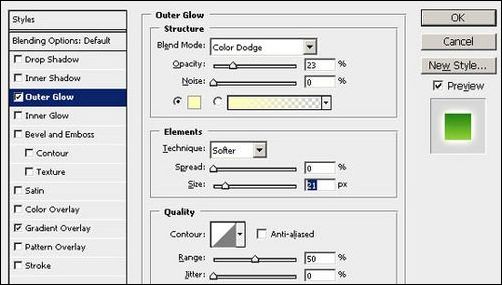
十四、新建一个图层,画个圆,添加图层样式:渐变叠加,外发光(颜色减淡)


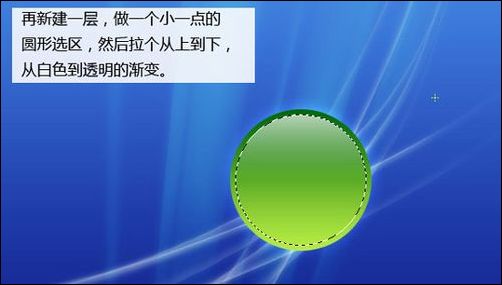
十五、再新建一层,估一个小一点的圆形选区,然后拉个从上到下,从白色到透明的渐变

十六、绿色大圆那层的图层样式再加上一个内发光,这里是当内边的暗圈用的,注意模式改为加深,颜色用深色

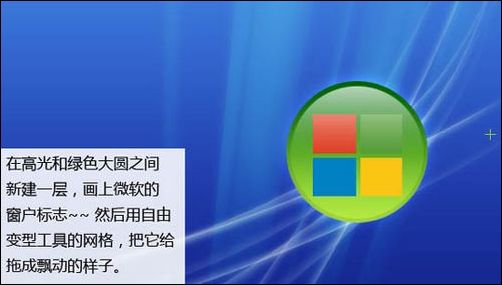
十七、在高光和绿色圆之间新建一层,画上微软的窗户标志~~,然后用自由变换工具的网格,把它给拖成飘动的样子

十八、变形后(注意,变形容易产生行刺,有时间还是用路径)调整旗子层的图层效果,这里简单用了阴影;浮雕;渐变叠加(用辐射模式,白色到灰色,线形减淡)。效果不是很好,意思一下~

十九、把字添加上去,再修饰修饰(加了点光道儿作了一些调整、复制之类的),最后结果就出来了。
时间仓促,很粗糙,只是说明一下做法罢了,希望有所启发

来源:https://www.tulaoshi.com/n/20160129/1510706.html
看过《Photoshop教程:打造漂亮的光影vista壁纸》的人还看了以下文章 更多>>