Photoshop CS4调色教程:打造浪漫意境的红叶林,本例为PS CS4调色实例教程,通过本教程我们将学习到如果将一片绿色的森林变成具有浪漫意境的红色森林,处理过程中使用到的部分工具只有CS3或者以上版本有。请使用CS3或以上版本学习。
【 tulaoshi.com - PS 】
在学习中遇到问题可以到 论坛PS求助研讨 发贴交流!
相关PS数码后期教程阅读:Photoshop数码后期教程专题
本教程使用Photoshop CS4来处理图片,处理过程中使用到的部分工具只有CS3或者以上版本有。请使用CS3或以上版本学习。
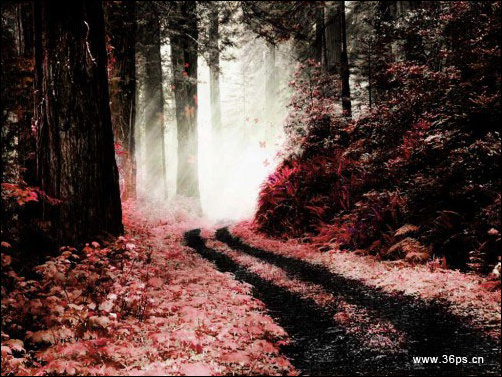
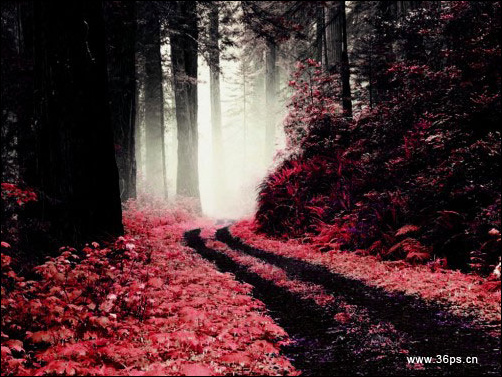
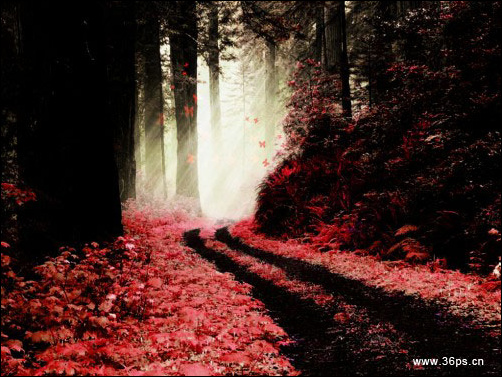
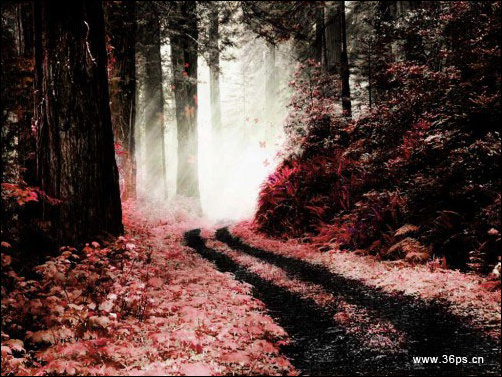
最终效果图:

效果图

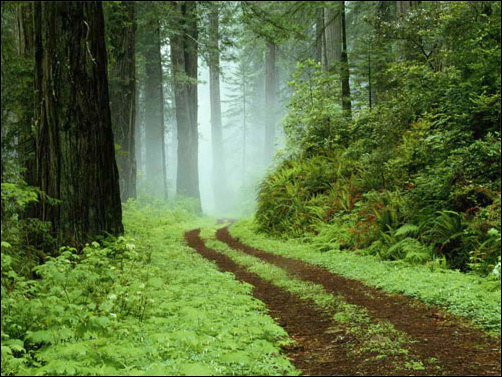
原图
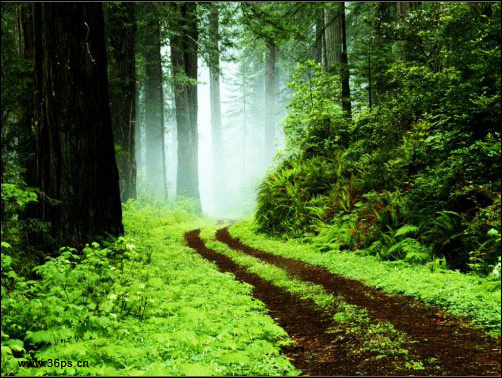
1、打开原图,复制一个图层,并将复制图层的图层混合模式设置为强光,效果如下:

图1
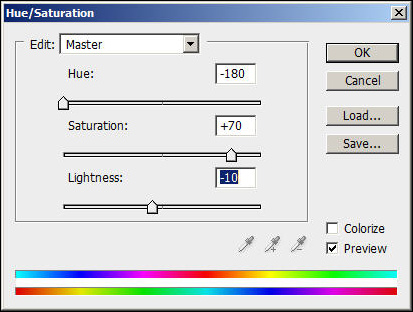
2、再复制一个原始图片,放到顶层,打开色相饱和度选项(编辑—调整—色相饱和度),设置如下:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
图2
3、将这个图层(刚调节完色相饱和度的)图层混合模式设置为柔光。效果如下:

图3
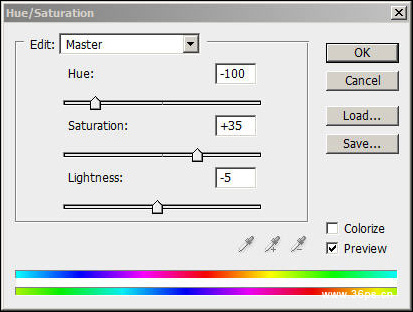
4、新建一个色相饱和度图层,新建方法是点击图层菜单—点击新调整图层—色相饱和度,点击确定后你会发现图层面板多了一个新图层,并弹出一个设置窗口,按照以下参数设置。

图4
点击确定后看到效果:

图5
12
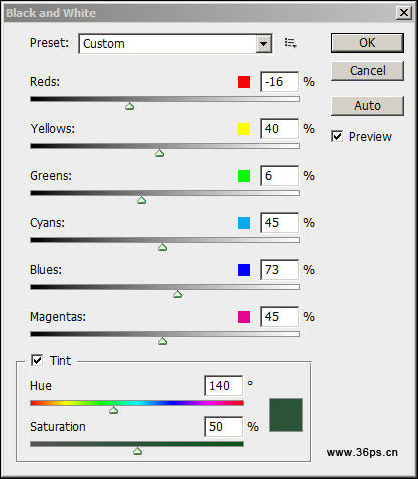
5、下面这步根据你自己的需求考虑是否需要了,这里因为觉得图像比较生硬,所以我们在色彩上调整一下。复制一下上面我们图层模式为柔光的那个图层,打开黑色调节器(编辑—调整—Black and white,快捷键是Ctrl+shift+alt+B),设置参数如下:

图6
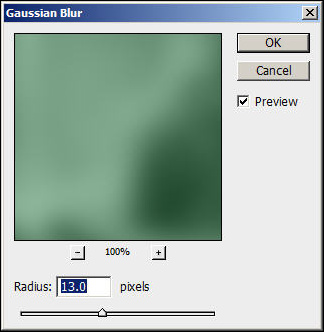
然后在这个图层上点击滤镜菜单——高斯模糊,设置如下:

图7
点击确定后看到效果:

图8
6、下面我们给图片加一些意境!使用自定义形状工具给图片添加一些小的蝴蝶。
随便添加一些,并降低透明度以及变形一个角度和大小,具体根据你的喜好来制作:

图9
7、新建一个图层,在图像中间画一个长方形选区,大小任意,,位置大约在树中间的空白处,填充为黑色:

图10
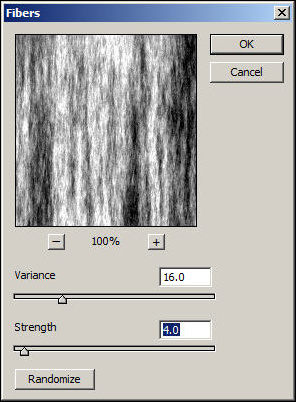
8.对这个黑色长方形执行滤镜效果。点击滤镜菜单——渲染——纤维,设置如下:

图11
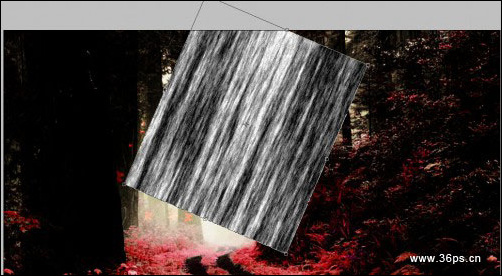
9、调整一下长方形的角度,根据你的喜好任意调节。

图12
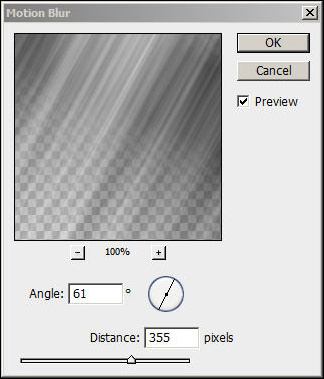
10、点击滤镜菜单——模糊——动感模糊,设置如下:

图13
11、将这个长方形的图层混合模式改为叠加,看到如下效果:

图14
12、上面已经算完工了,追求完美的你可以再对图像进行一些色彩调节、添加光晕等效果的处理。这里为你提供一个参考:

图15
在学习中遇到问题可以到 论坛PS求助研讨 发贴交流!
12来源:https://www.tulaoshi.com/n/20160129/1505687.html
看过《Photoshop CS4调色教程:打造浪漫意境的红叶林》的人还看了以下文章 更多>>