今天小编又跟大家见面啦,今天带来的大家平时在使用ps过程中会遇到的一些小问题,既然是小问题,既然是小问题,我们当然可以自己利用小技巧解决,自己就可以搞定,不用麻烦别人,赶紧跟着小编往下看吧!
【 tulaoshi.com - PS教程 】
Stylize(风格化) 滤镜主要作用于图像的像素,可以强化图像的色彩边界,所以图像的对比度对此类滤镜的影响较大,风格化滤镜最终营造出的是一种印象派的图像效果。
1、Find Edges(查找边缘滤镜)
作用:用相对于白色背景的深色线条来勾画图像的边缘,得到图像的大致轮廓。如果我们先加大图像的对比度,然后再应用此滤镜,可以得到更多更细致的边缘
调节参数:无
图解效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)


原图像 查找边缘


原图像增加对比度后 查找边缘
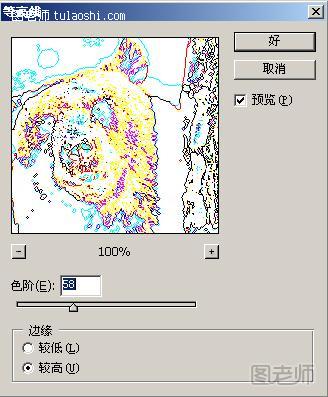
2、Trace Contour(等高线滤镜)
作用: 类似于查找边缘滤镜的效果,但允许指定过渡区域的色调水平,主要作用是勾画图像的色阶范围。
调节参数:

色阶:可以通过拖动三角滑块或输入数值来指定色阶的阀值(0到255)。
较低:勾画像素的颜色低于指定色阶的区域。
较高:勾画像素的颜色高于指定色阶的区域。
图解效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)


原图像 等高线(较低)

等高线(较高)
3、Wind(风滤镜)
作用:在图像中色彩相差较大的边界上增加细小的水平短线来模拟风的效果。
调节参数:

风:细腻的微风效果。
大风:比风效果要强烈的多,图像改变很大。
飓风:最强烈的风效果,图像已发生变形。
从左:风从左面吹来。
从右:风从右面吹来。
图解效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)


原图像 风效果


大风效果 飓风效果
4、Emboss(浮雕效果滤镜)
作用:生成凸出和浮雕的效果,对比度越大的图像浮雕的效果越明显。
调节参数:

角度:为光源照射的方向。
高度:为凸出的高度。
数量:为颜色数量的百分比,可以突出图像的细节。
图解效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)


原图像 浮雕效果
5、Diffuse(扩散滤镜)
作用:搅动图像的像素,产生类似透过磨砂玻璃观看图像的效果。
调节参数:

正常:为随机移动像素,使图像的色彩边界产生毛边的效果。
变暗优先:用较暗的像素替换较亮的像素。
变亮优先:用较亮的像素替换较暗的像素。
图解效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)


原图像 正常模式


变暗优先模式 变亮优先模式
6、Tiles(拼贴滤镜)
作用:将图像按指定的值分裂为若干个正方形的拼贴图块,并按设置的位移百分比的值进行随机偏移。
调节参数:

拼贴数:设置行或列中分裂出的最小拼贴块数。
最大位移:为贴块偏移其原始位置的最大距离(百分数)。
背景色:用背景色填充拼贴块之间的缝隙。
前景色:用前景色填充拼贴块之间的缝隙。
反选颜色:用原图像的反相色图像填充拼贴块之间的缝隙。
未改变颜色:使用原图像填充拼贴块之间的缝隙。
图解效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)


原图像 拼贴效果
7、Solarize(曝光过度滤镜)
作用:使图像产生原图像与原图像的反相进行混合后的效果。(注:此滤镜不能应用在Lab模式下)
调节参数:无
图解效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)


原图像 曝光过度效果
8、Extrude(凸出滤镜)
作用:将图像分割为指定的三维立方块或棱锥体。 (注:此滤镜不能应用在Lab模式下)
调节参数:

块:将图像分解为三维立方块,将用图像填充立方块的正面。
金字塔:将图像分解为类似金字塔型的三棱锥体。
大小:设置块或金字塔的底面尺寸。
深度:控制块突出的深度。
随机:选中此项后使块的深度取随机数。
基于色阶:选中此项后使块的深度随色阶的不同而定。
立方体正面:勾选此项,将用该块的平均颜色填充立方块的正面。
蒙版不完整块:使所有块的突起包括在颜色区域。
图解效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)


原图像 块


金字塔 立方体正面
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)9、Glowing Edges(照亮边缘滤镜)
作用:使图像的边缘产生发光效果。 (注:此滤镜不能应用在Lab,CMYK和灰度模式下)
调节参数:

边缘宽度:调整被照亮的边缘的宽度。
边缘亮度:控制边缘的亮度值。
平滑度:平滑被照亮的边缘。
图解效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)


原图像 照亮边缘效果
来源:https://www.tulaoshi.com/n/20150202/137923.html
看过《photoshop风格化滤镜技巧》的人还看了以下文章 更多>>