今天图老师小编要向大家分享个Photoshop使用滤镜制作颓废风格的描边字教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - PS 】
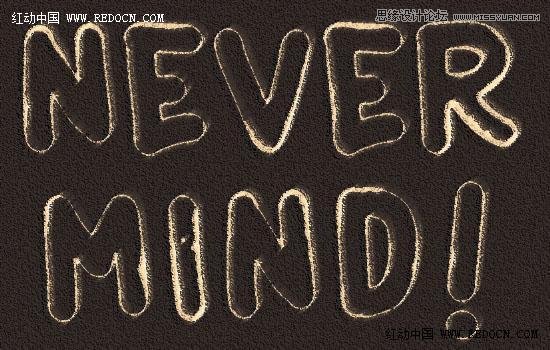
先看看效果图


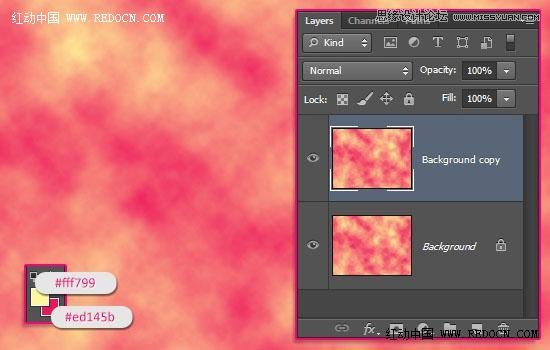
1、新建一个大小1152 X 864像素的文件。设置前景色#fff799,背景色#ed145b。去滤镜渲染云彩,并复制背景图层。

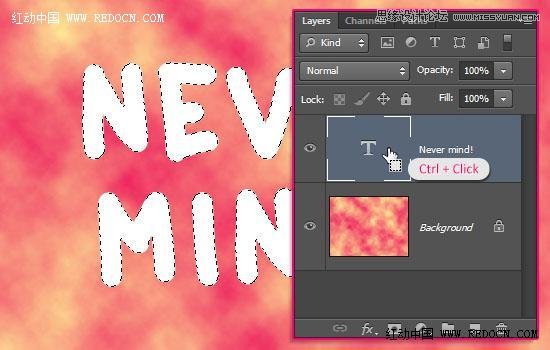
2、使用字体Catatan Perjalanan创建文本。字体大小350pt,而如果你要创建多行文字,行距设置为250。

3、按Ctrl+单击文字图层的缩略图来创建一个选择。

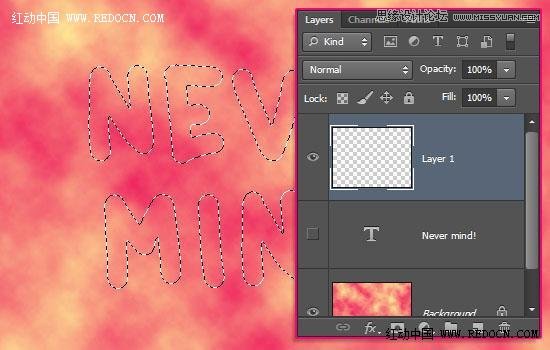
4、通过点击文字图层旁边的眼睛图标使其隐藏,然后创建一个新层。

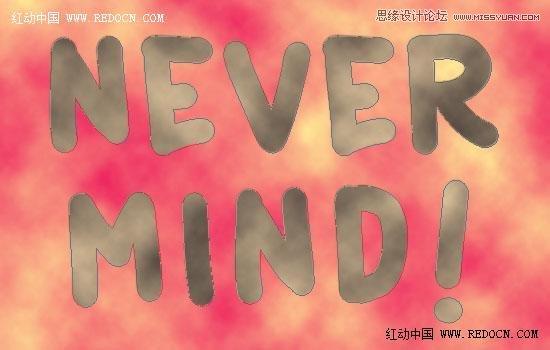
5、设置前景色#f7d9ad,背景色#362f2d,去滤镜渲染云彩。之后去选择取消。现在得到一个还不错的效果。

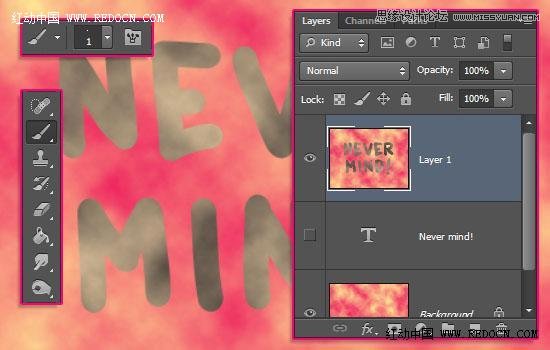
6、选择云文本层(图层1)和背景副本,合并这两个图层。选择画笔工具,大小1像素的圆形硬画笔笔尖。

7、右键单击原来隐藏的文字图层,然后选择创建工作路径。

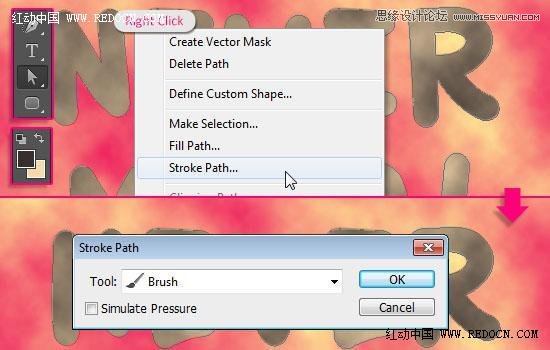
8、点击前景/背景颜色框上方切换前景色和背景色的小箭头,让暗棕色变成前景色。选择合并的图层并挑选直接选择工具,用鼠标右键单击工作路径,并选择描边路径。然后,从工具下拉菜单中选择画笔,不勾选模拟压力框。

9、按Enter键摆脱工作路径。再次切换前景色和背景色。这一步很重要,是为了后面的滤镜效果做准备。

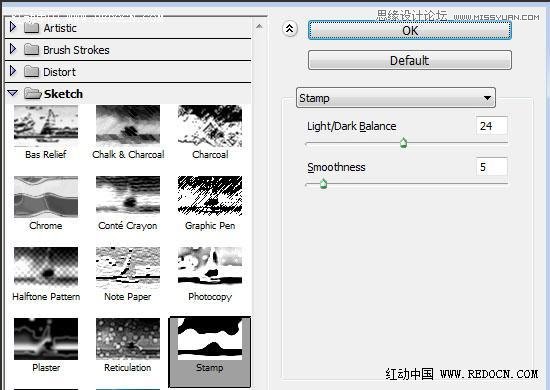
10、现在,最有趣的部分,使用滤镜。去滤镜库素描图章,数值设置如下。

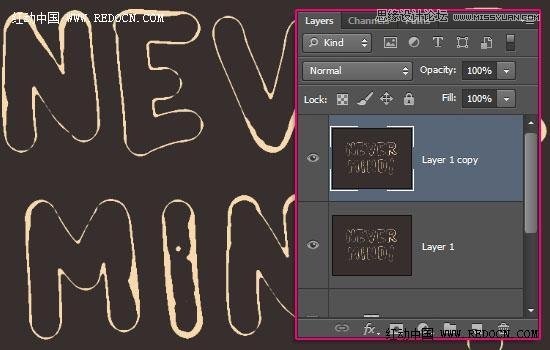
11、现在的效果大概是这样。复制你的图层。

12、注意:如果你没有切换前景/背景颜色,你会得到一个倒置的版本,效果如下。当然,这个可以依照个人喜好。

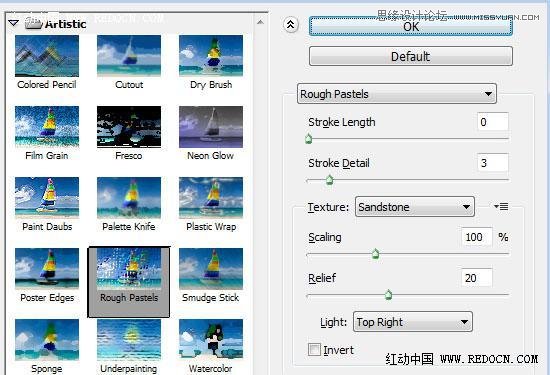
13、现在对复制的图层,执行滤镜滤镜库艺术效果粗糙蜡笔。具体数值如下。

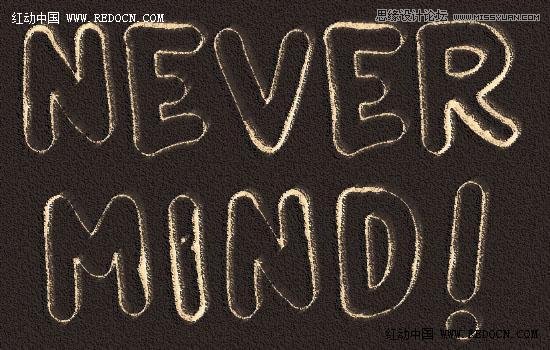
14、这将添加更多的细节。

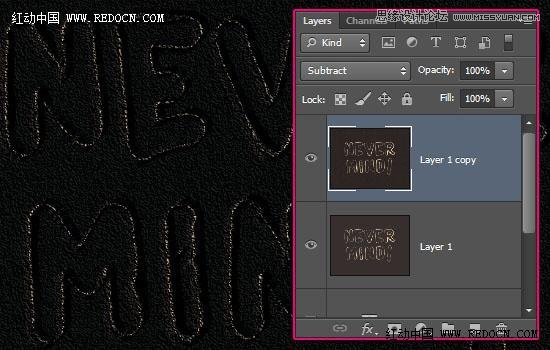
15、改变该层的混合模式为减去。

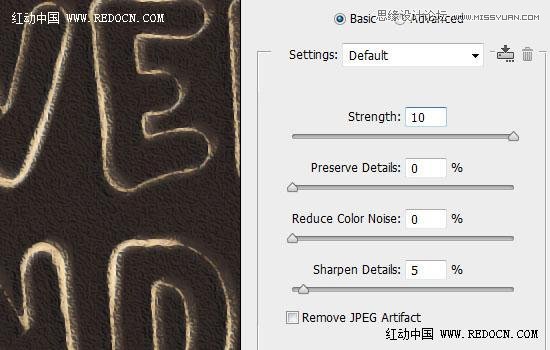
16、转到滤镜杂色减少杂色,设置如下。

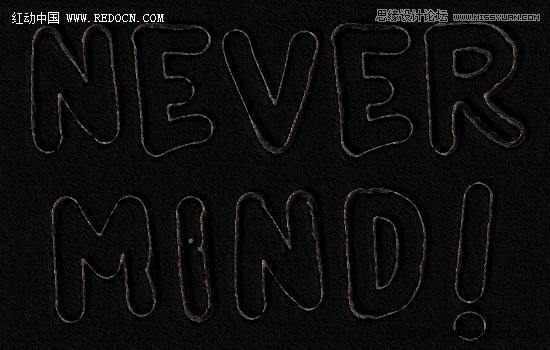
17、这将让外形更加流畅好看。

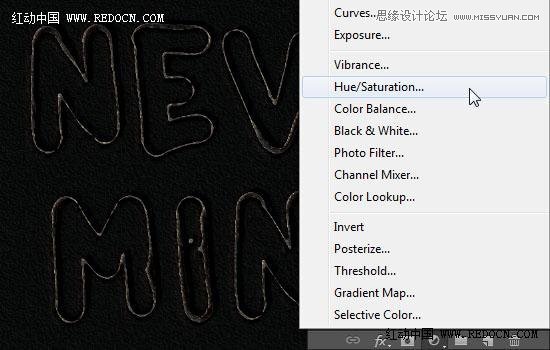
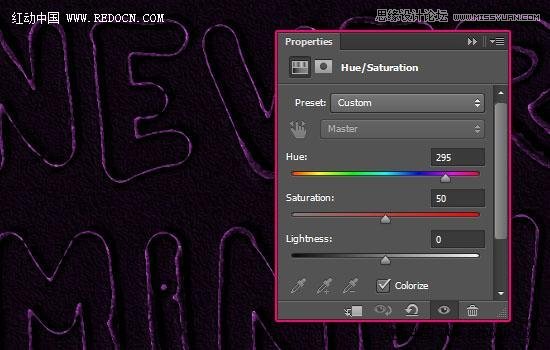
18、点击创建新的调整图层,这里选择色相/饱和度。

19、勾选着色框,饱和度值更改为50,然后开始移动色相滑块,以获得不同的颜色,你可以选择你喜欢的效果。这里所用的颜色是紫色,295的色相值。

最终效果:

来源:https://www.tulaoshi.com/n/20160216/1565687.html
看过《Photoshop使用滤镜制作颓废风格的描边字》的人还看了以下文章 更多>>