想要用PS制作出一副非常酷的立体文字,操作并不繁杂。运用图层混杂、滤镜和图像调剂等就可以完成制作,那么 photoshop如何制作炫彩的立体字呢?
【 tulaoshi.com - PS教程 】
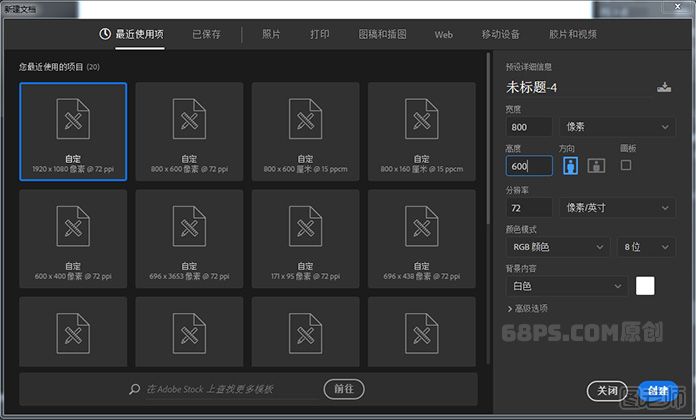
新建画布的快捷键是Ctrl+N,新建一个画布大小为800x 600像素的,分辨率设置为2像素/英寸就够了,选择RGB颜色,8位,背景内容设置为白色的新画布。也可以根据自己的实际需求来设定这些。

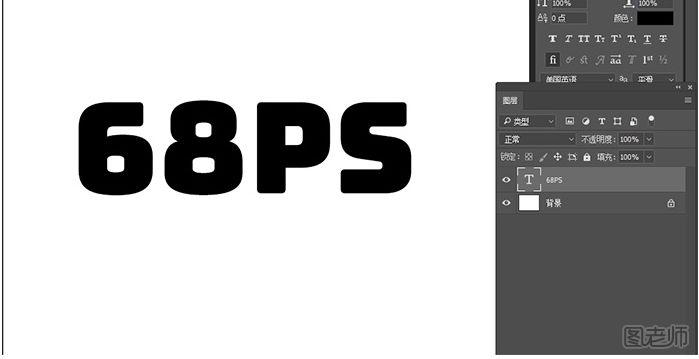
选择文字工具(T),输入自己需要的文字 ,然后调整好字的大小、间距、字体。字体可以选择自己喜欢的字体。

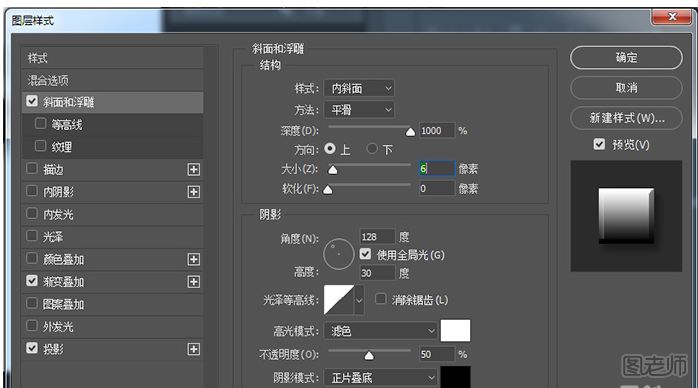
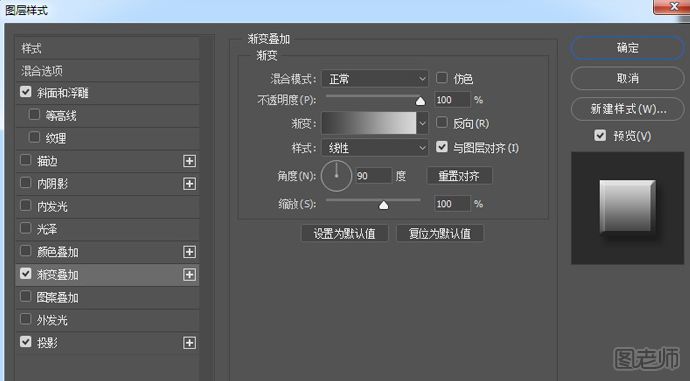
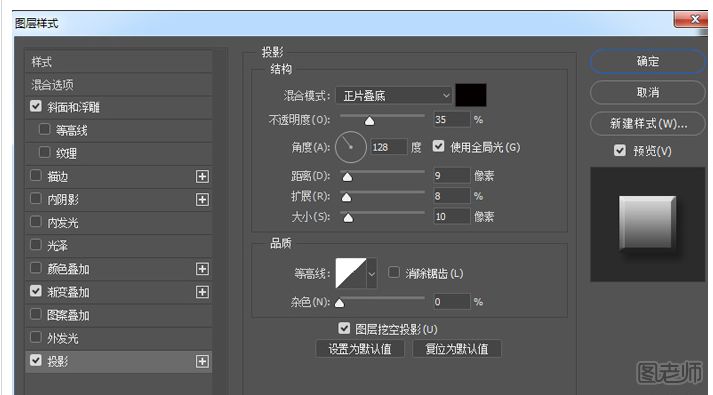
转到图层-图层样式,使用以下设置添加斜面和浮雕。



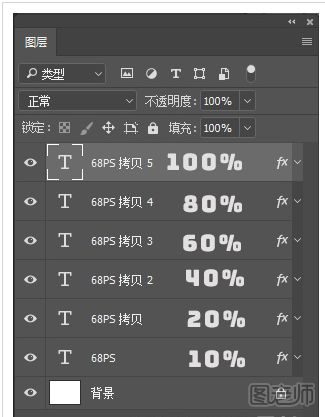
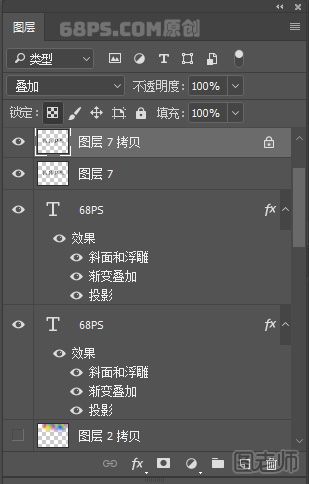
Ctrl+J复制文字图层5次,把每个图层的不透明度分别设为100%,80%,60%,40%,20%,10%。

按键盘上的方向键,把每个文字 图层向下向左移动 ,移动这些图层以达到下图的效果,注意图层的高低关系,我们需要的是一个越往下颜色越浅的效果。这一步的窍门是,按住SHIFT键再用方向键键移动图片,这样可以使图层以10px为单位移动。效果如图所示:

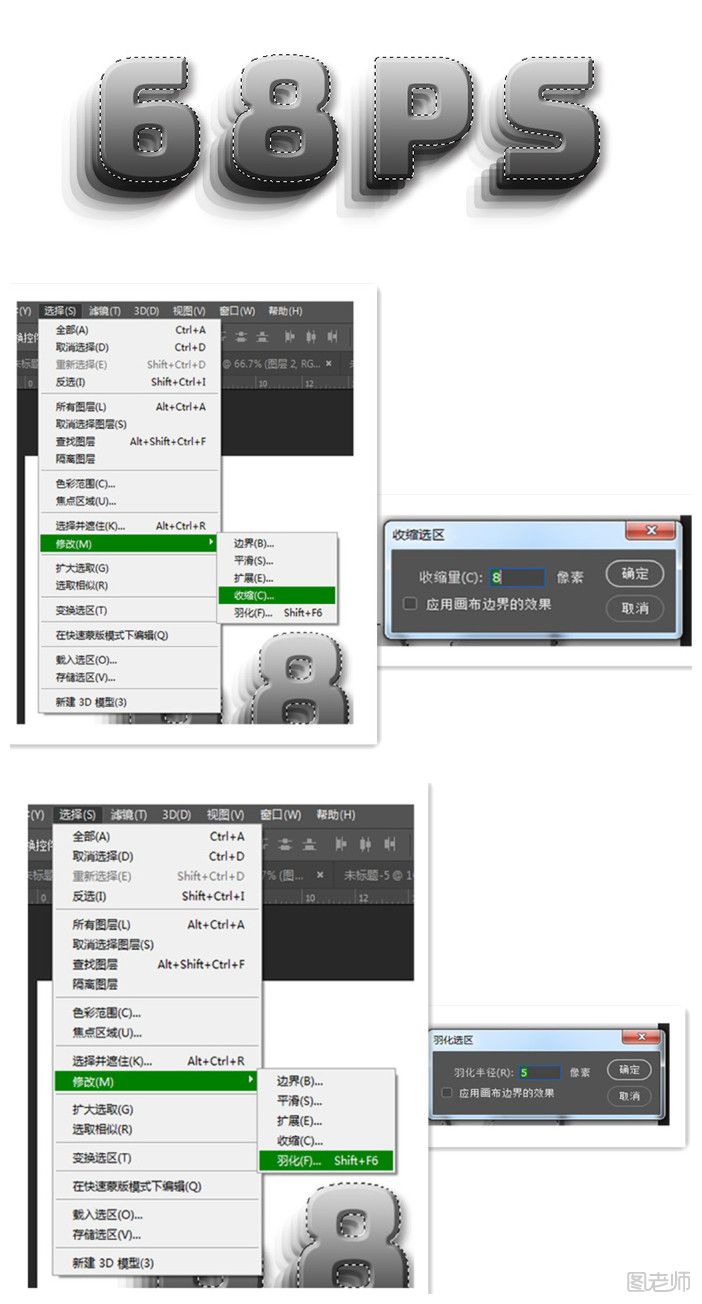
现在我们选定最上面的文字层,按住CTRL键单击图层缩略图载入文字选区,转到选择-修改-收缩,收缩8像素,确定后还是选择-修改-羽化,羽化5个像素。

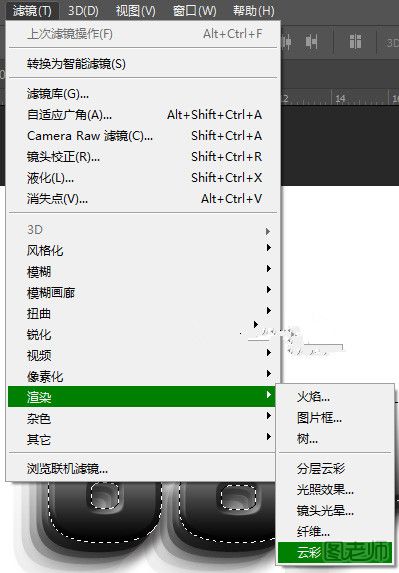
保留选区,我们在所有图层顶端新建一层,选定前景色为白色,背景色为黑色,转到滤镜>渲染>云彩。得到的效果如下:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)复制云彩图层,把图层模式改成叠加。

新建图层,选画笔工具(B),选择自己喜欢的颜色,用大而软的圆形画笔随意的画上去,就像我这样。

把图层模式改成叠加,加入背景图。如下图所示:

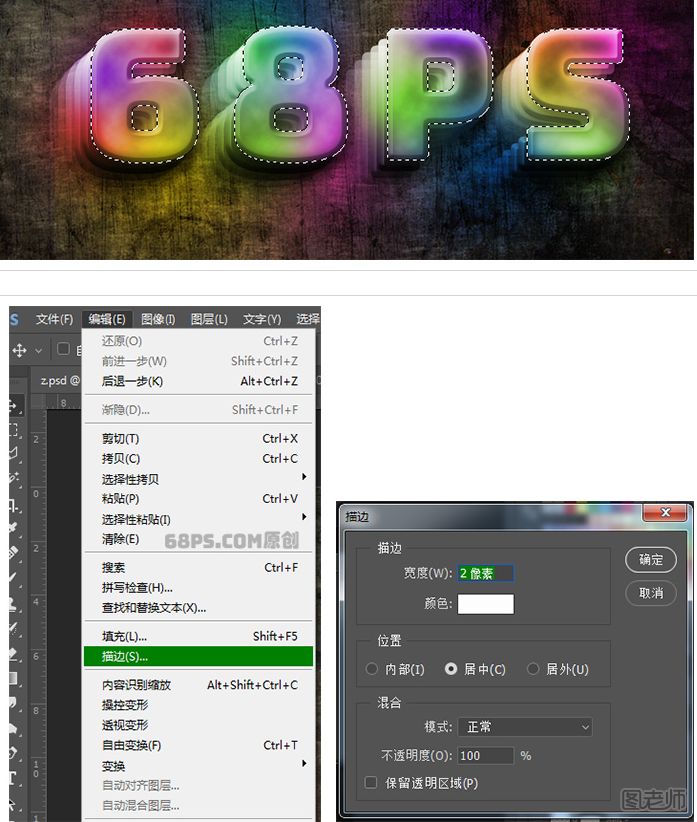
按Ctrl键点击文字最上面的图层,出现选区,转到编辑-描边,描边2个像素,颜色为白色,位置:居中。

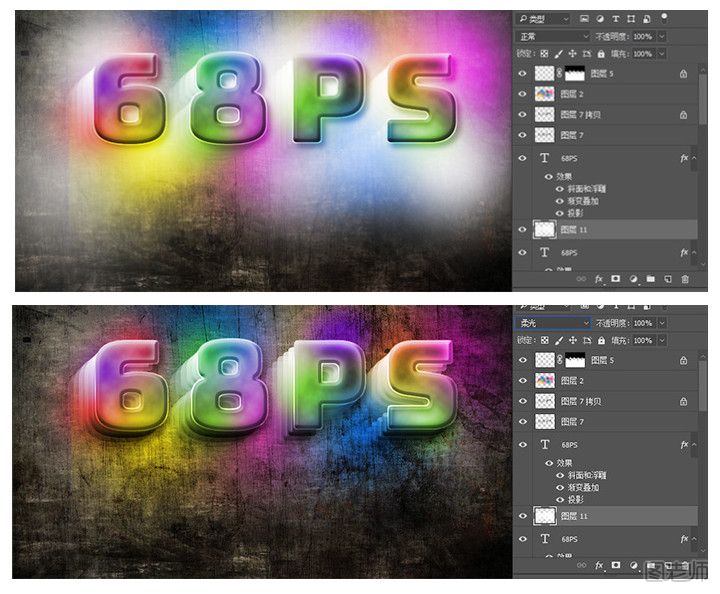
给描边添加图层蒙板,把不需要部份涂掉,把图层模式改为叠加。如下图所示:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)
为了使字体更亮些,在最上面一个文字层下方新建一层,选择画笔工具(B),选前景色为白色,用画笔 在需要的地方涂上白色,然后转到图层,把图层模式改为柔光。

在文字图层下方新建一个图层,选择矩形选框工具(M),在文字上方画一个长方形,填充黑色。

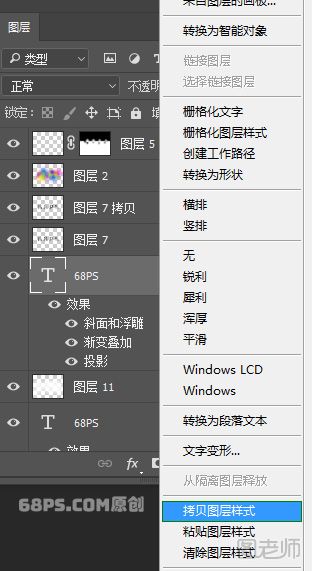
右键点击文字图层,选择拷贝图层样式,然后右键点击长方形图层,选择粘贴图层样式。

把长方形图层复制三次,分别放在不同的文字上方。然后用前面相同的方法加上炫彩的效果。

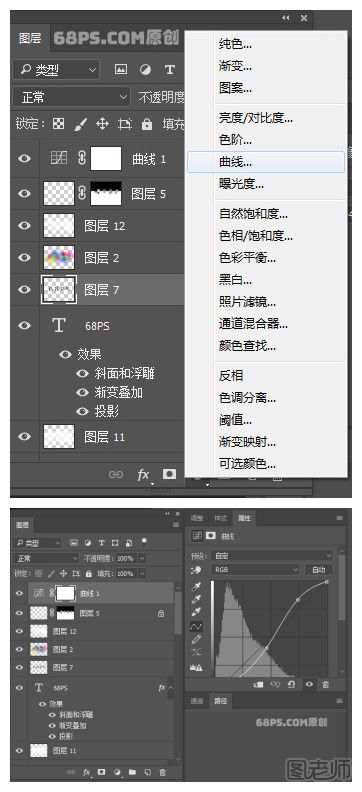
转到图层面板,点击创建新的填充或调整图层,选曲线,调整曲线如下图所示:

好了,photoshop制作炫彩的立体字的做法步骤就到这里了。学会一个新技能,制作出一副酷炫的效果图,更加希望在其他创作上能够带来灵感。相关阅读:Photoshop如何制作怀旧复古的图章

来源:https://www.tulaoshi.com/n/20170616/2653666.html
看过《photoshop制作炫彩的立体字的做法步骤》的人还看了以下文章 更多>>