人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop制作边缘发亮的质感金属字懂PS的网友们快点来了解吧!
【 tulaoshi.com - PhotoShop 】
效果字质感主要在边缘部分,中间部分基本为深灰色。制作的时候可以把文字复制几层,底部加上简单的立体效果;然后重点设置边缘的高光,可以用多个不同图层样式的图层叠加得到。
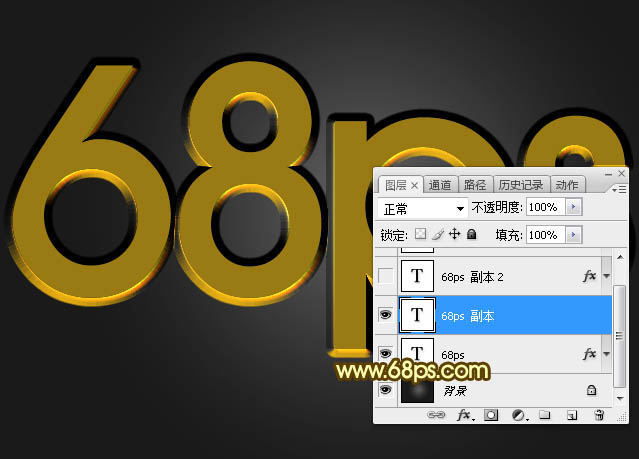
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为850 * 650像素,分辨率为72像素/英寸,如下图,然后确定。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/photoshop/)
图1
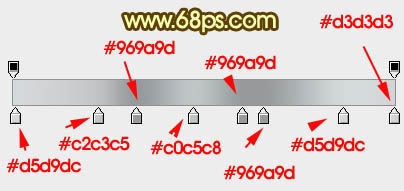
2、选择渐变工具,颜色设置为暗灰色至深灰色如图2,然后由画布中心向边角拉出径向渐变,如图3。

图2

图3
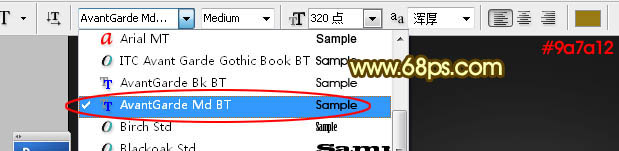
3、选择横排文字工具,在属性栏选择字体及设置大小,如下图。

图4
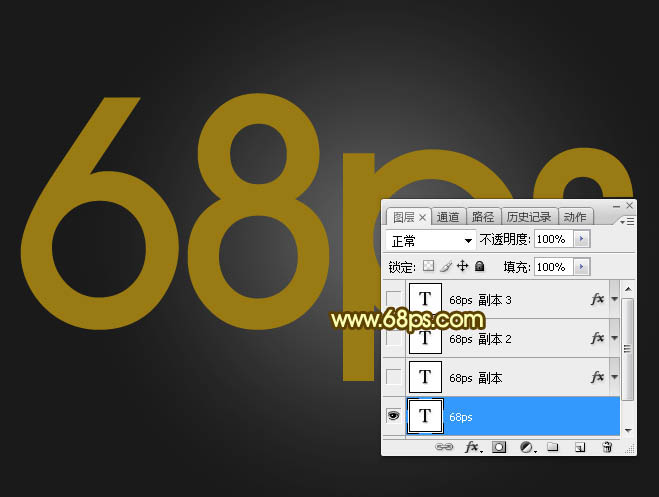
4、输入想要的文字,如下图。

图5
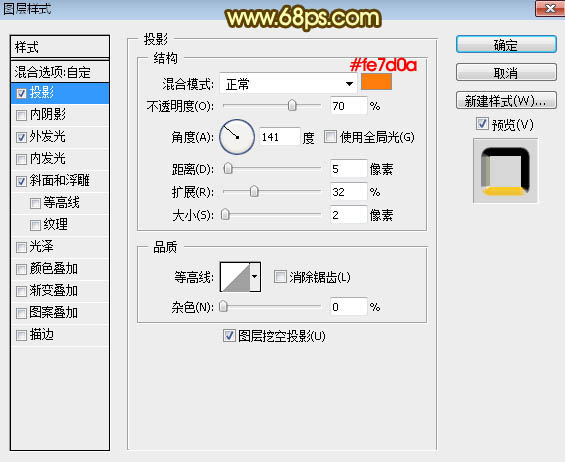
5、双击图层面板,文字缩略图后面的蓝色区域设置图层样式。
投影:颜色为橙红色:#fe7d0a。

图6
外发光:

图7
斜面和浮雕:

图8
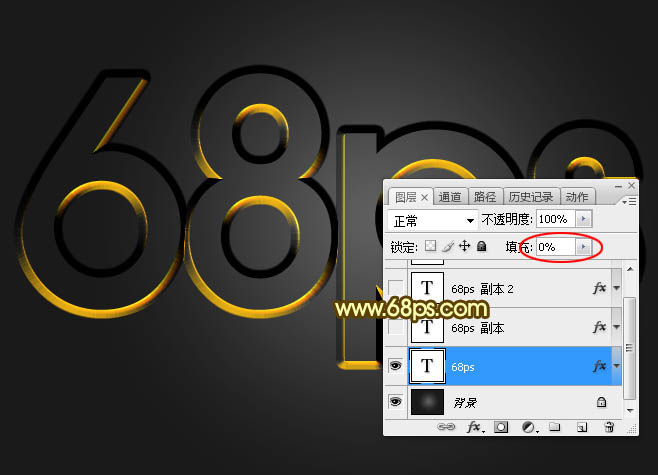
6、确定后把填充改为:0%,效果如下图。这一步得到文字立体面效果。

图9
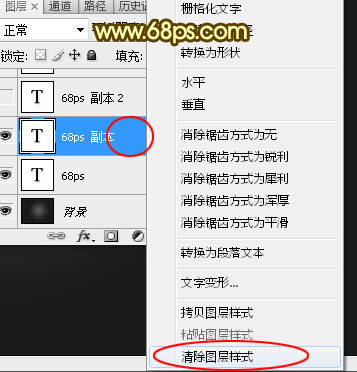
7、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层,然后在缩略图后面的蓝色区域右键选择清除图层样式,效果如图11。

图10

图11
8、双击文字副本缩略图后面的蓝色区域设置图层样式。
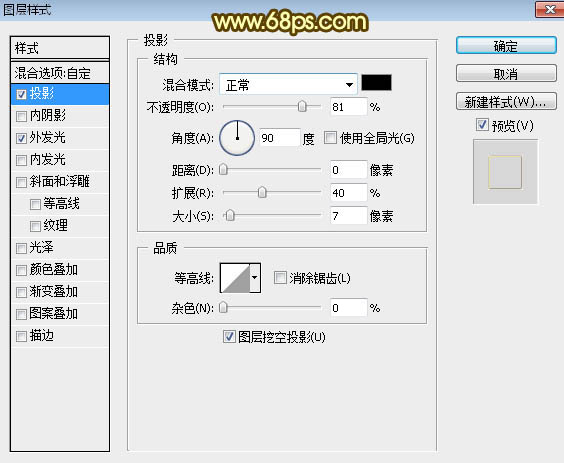
投影:

图12
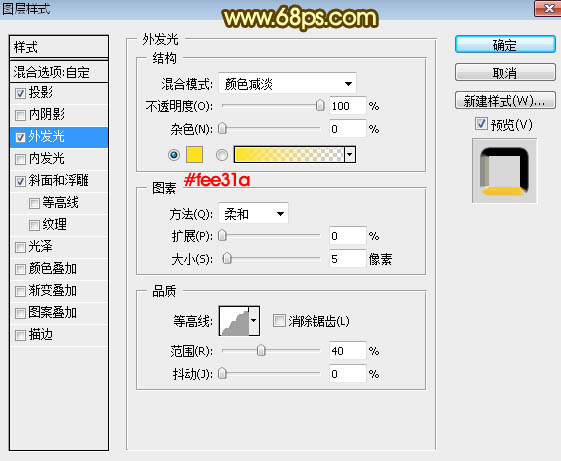
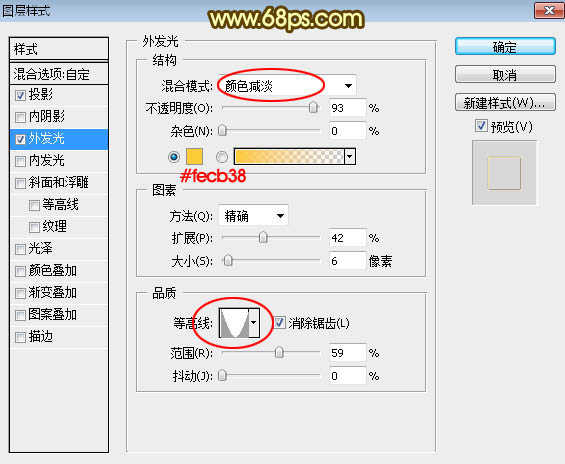
外发光:混合模式颜色减淡,颜色为橙黄色:#fecb38,其它设置如下图。

图13
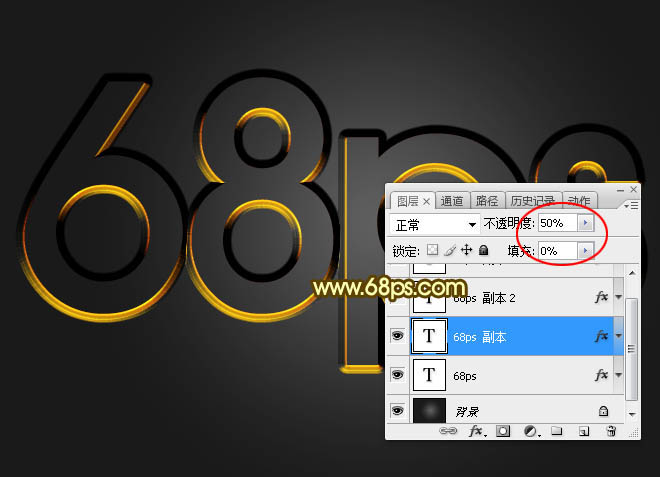
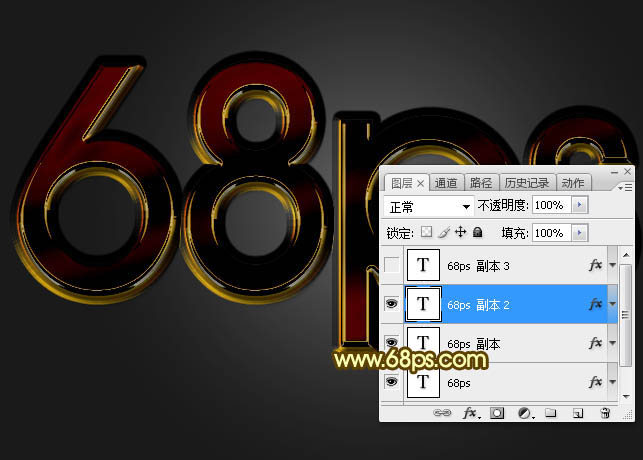
9、确定后把不透明度改为:50%,填充改为:0%,效果如下图。这一步增加文字边缘亮度。

图14
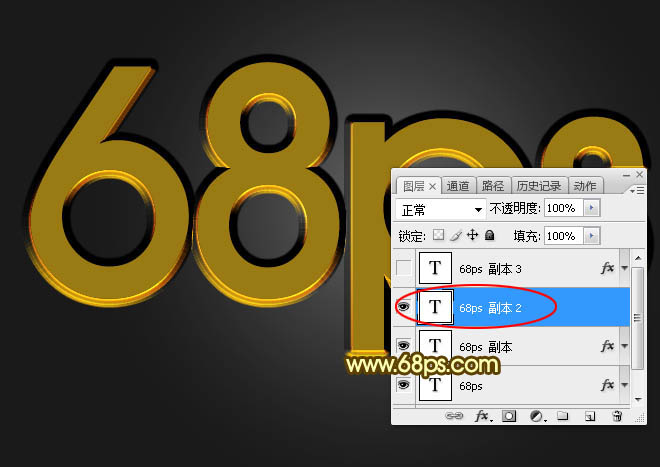
10、按Ctrl + J 把当前文字图层复制一层,得到文字副本2,然后清除图层样式,效果如下图。

图15
11、再给当前文字图层设置图层样式。
投影:

图16
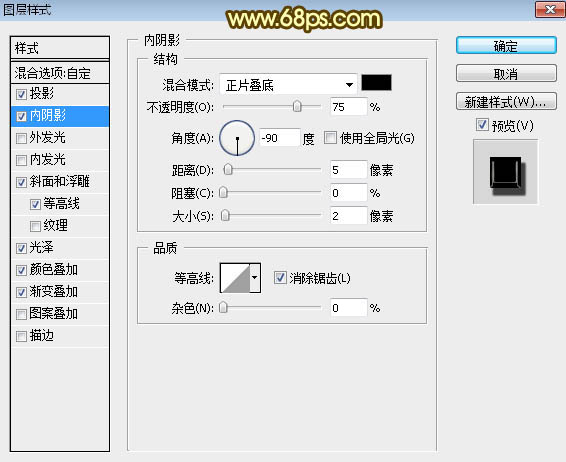
内阴影:

图17
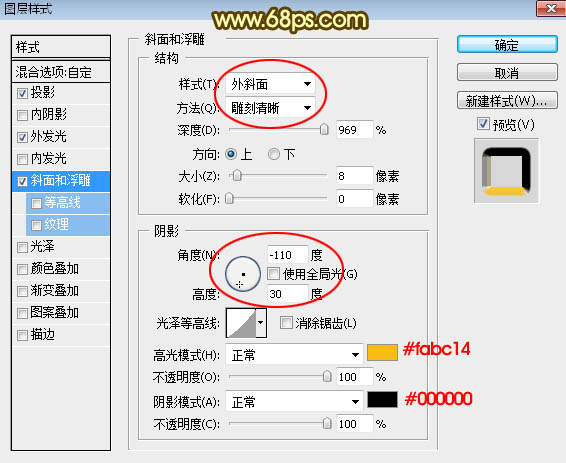
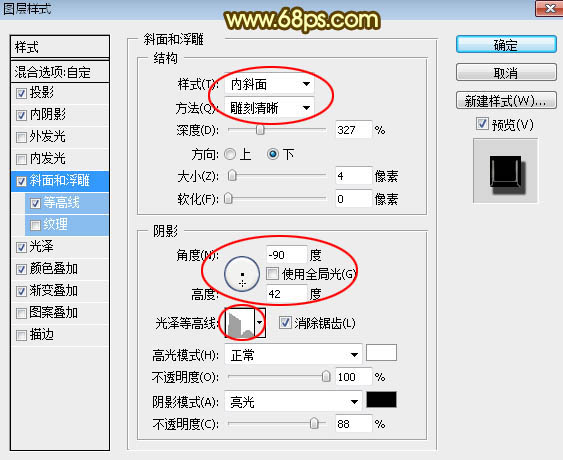
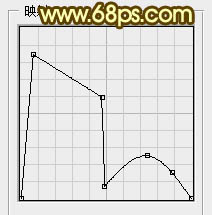
斜面和浮雕:样式:内斜面;方法:雕刻清晰;然后设置角度;光泽等高线设置如图19,其它设置如图18。

图18

图19
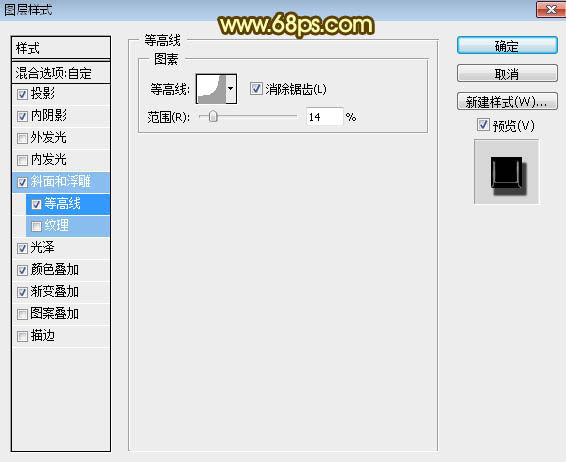
等高线:

图20
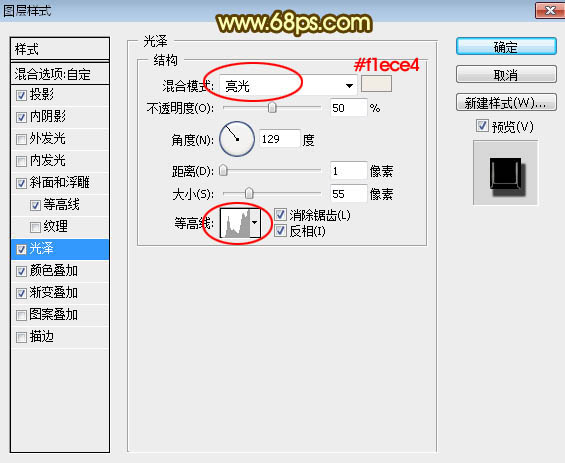
光泽:混合模式亮光,颜色:#f1ece4。

图21
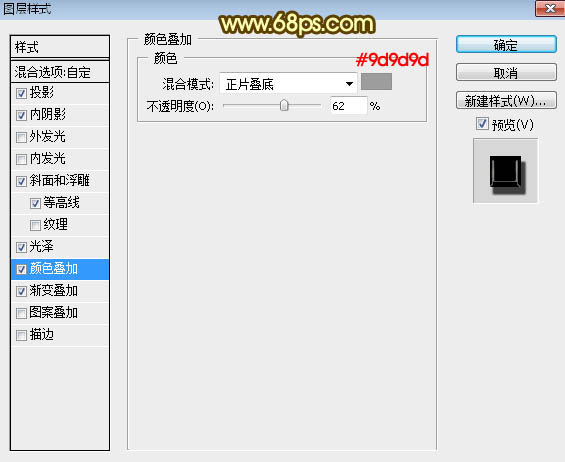
颜色叠加:颜色:#9d9d9d。

图22
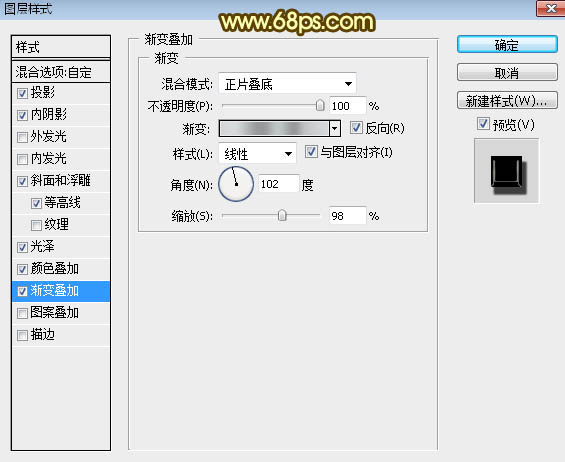
渐变叠加:渐变设置如图24。

图23

图24
12、确定后效果如下图。

图25
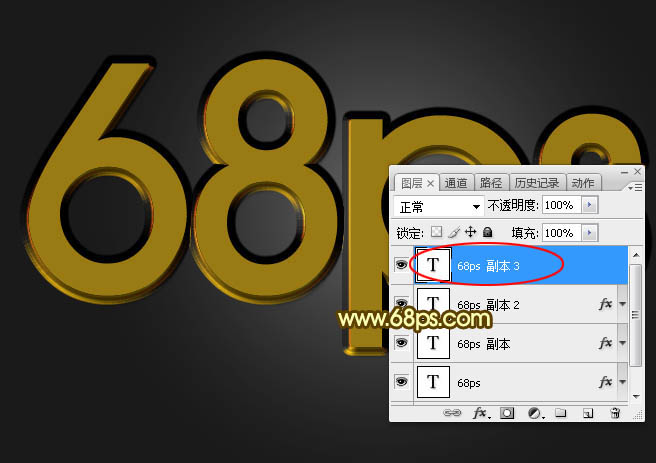
13、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

图26
14、双击当前文字缩略图后面的蓝色区域设置图层样式。
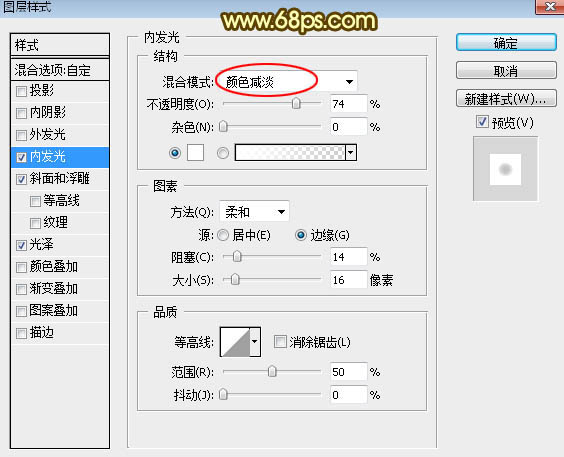
内发光:混合模式颜色减淡,颜色为白色。

图27
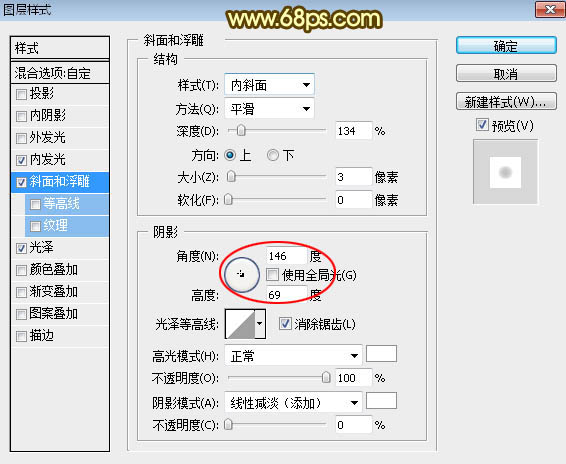
斜面和浮雕:

图28
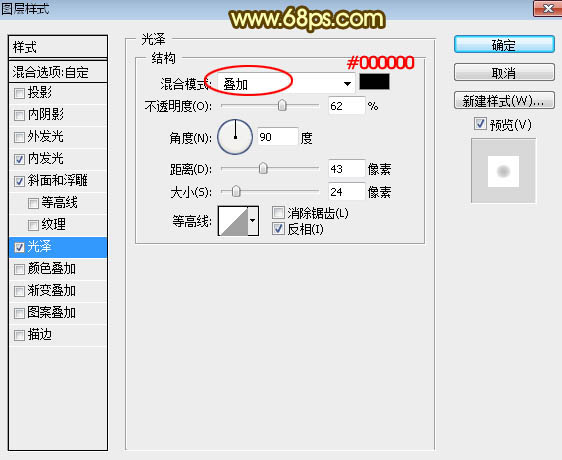
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/photoshop/)光泽:混合模式叠加,颜色为黑色,如下图。

图29
15、确定后把填充改为:0%,效果如下图。

图30
最后微调一下图层样式的参数,完成最终效果。

来源:https://www.tulaoshi.com/n/20170325/2629079.html
看过《PS制作质感边缘发光金属字》的人还看了以下文章 更多>>