下面这个Photoshop制作边缘发光的纹理字教程教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
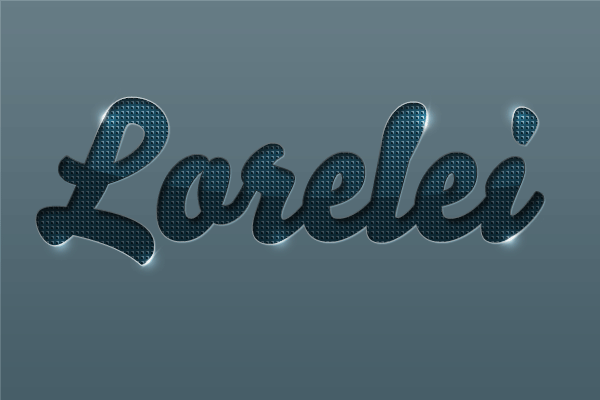
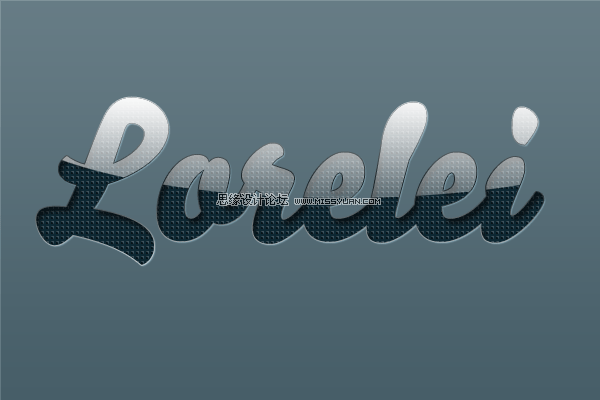
最终效果图

步骤1、准备Photoshop画布。
创建一个新的Photoshop文件(按Ctrl + N)。在这里我们使用的是600 * 400大小。

使用油漆桶工具,用深灰蓝色填充画布#535559。
步骤2:选择字体
我个人比较喜欢50年代流行的字体,最喜欢的字体是Bello。它不是免费的,但你可以在线购买(用其他字体代替吧)。

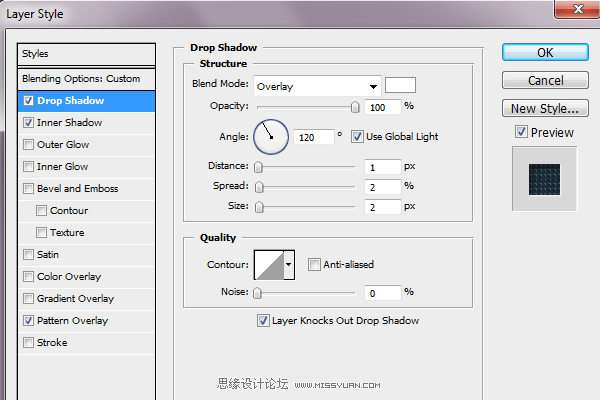
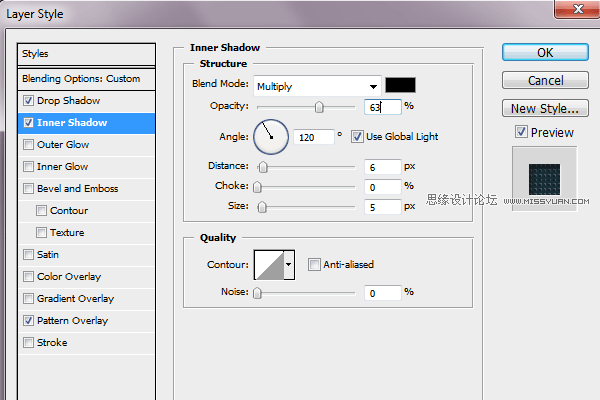
步骤3、添加图层样式。
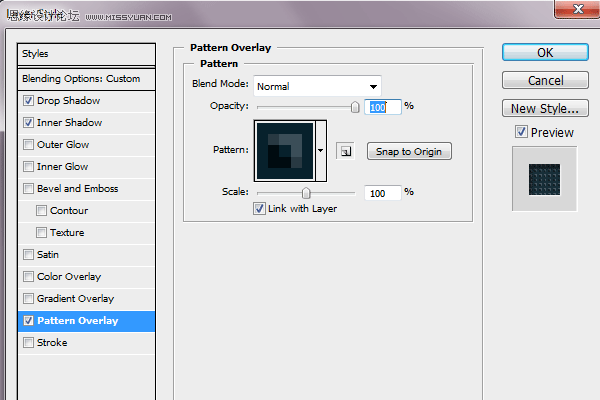
现在,确保你的文本层被选中,去图层图层样式,并应用以下设置...


现在是背景纹理。我们将使用自己创建的一个图案,如果您购买了PSD文件,它就已经包含在风格中。

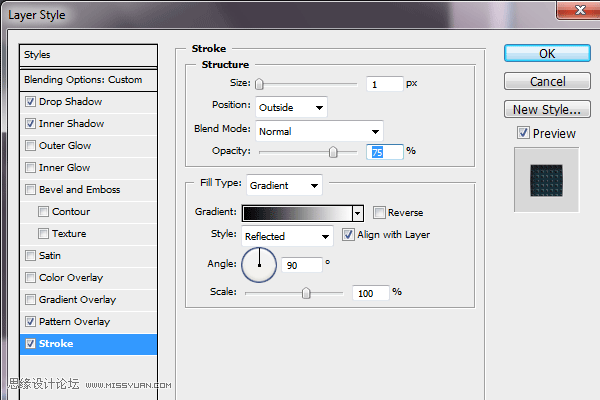
最后,我们将添加1px的描边,渐变叠加,使文本更具深度。

这就是我们目前所运用的所有图层样式。如果与你的结果不同,回去检查是否所有的图层样式设置已被正确应用,到目前为止最好不要出现任何问题。

步骤4、给画布添加深度。
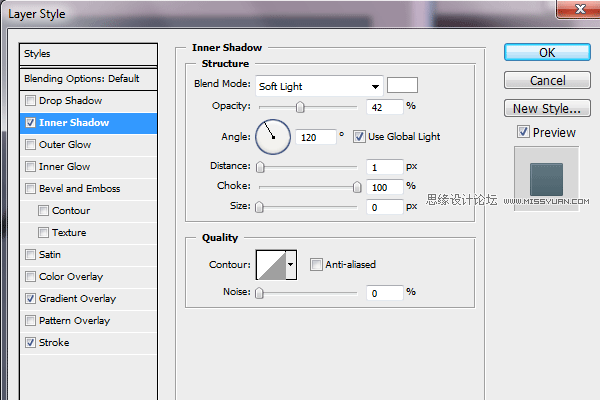
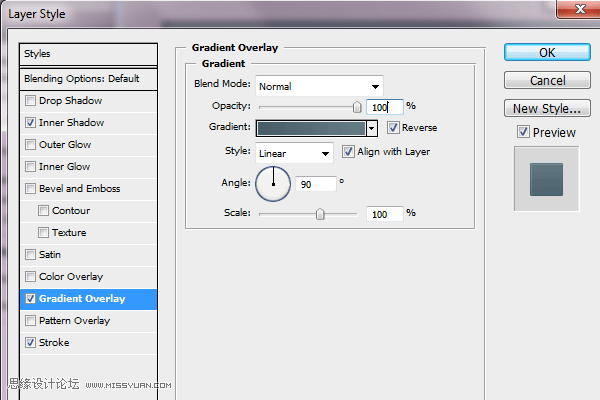
现在是Web 2.0的时代,一个平面感的画布可以毁掉任何效果,不管它多么美丽,所以如果我们希望我们的效果流行,它必须具有一定的深度。这就是为什么我们不回到基础画布(如果它是锁定的,只需双击图层面板,然后按确定以解锁)。去图层图层样式,并应用下列设置:


对于渐变,使用下列颜色:
1.#667c85浅蓝色
2.#475e68深蓝色

步骤5、添加光泽
按住Ctrl点击图层面板上的文字图层,这将加载文本的选区。

在其他图层的顶端创建一个新层,使用渐变工具,从白色到透明,从文字的顶端到底部画一条直线,这将为文字添加温暖的可见的渐变。
使用椭圆套索工具,按下图画一个椭圆。

去选择反选,来反选选区,按住delete 删除其余的渐变,这样光泽就只留在文本的上半部,如下图:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
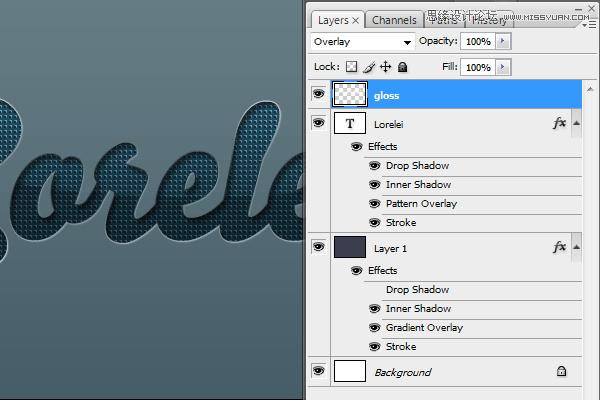
现在,给它一个好的自然的润色,设置发光图层为叠加(参照下图):

步骤6:添加火花
下一步也是最后一步是在文字的周围添加火花,这将赋予它更多的深度,梦幻和优雅感。
在其他图层的顶部创建一个新的Photoshop图层。使用画笔工具,选择软边的27像素的笔刷,并使用白色,在文字边缘上点缀。
设置点填充的不透明度为70%。 混合样式为叠加。
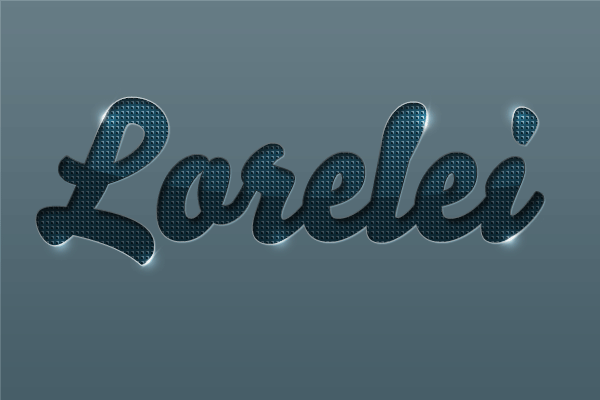
到目前为止,如果你按照步骤做,你应该得到这样的效果:

我们继续,使用不同的笔刷添加一些更多的发光,但千万不要过头哦~

完成
来源:https://www.tulaoshi.com/n/20160216/1569795.html
看过《Photoshop制作边缘发光的纹理字教程》的人还看了以下文章 更多>>