今天图老师小编给大家展示的是PS绘制漂亮玻璃质感按钮,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - ps鼠绘 】
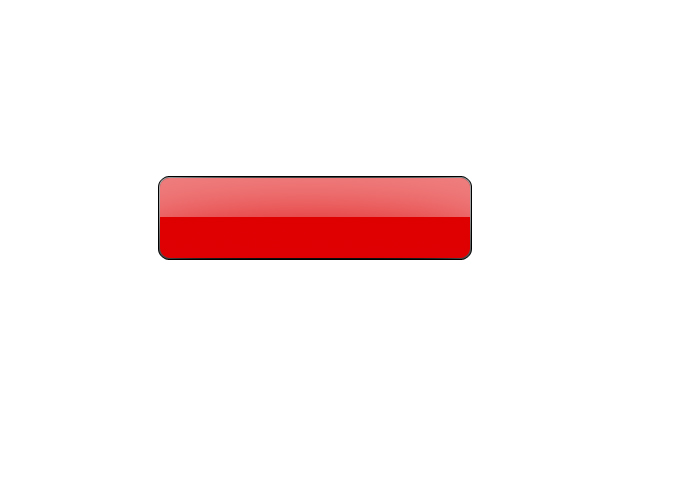
先来看看制作出的效果吧!

下面是具体的制作步骤:
一、新tulaoshi建一个文档,大小为700*500像素,使用圆角矩形工具绘制一个圆角的长方形,新建一个图层,然后使用渐变工具设置下面两种颜色进行填充,该图层命名为:按钮背景 ,效果如下图:

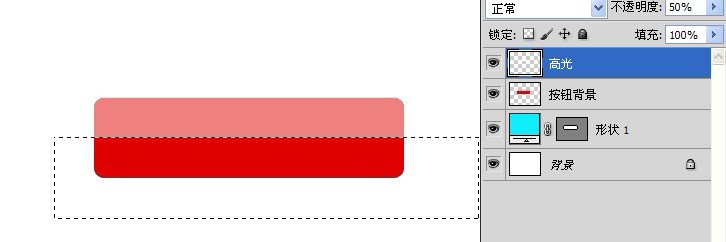
二、复制此图层,命名为高光,改变填充为白色填充,透明度为50%,使用矩形选区工具绘制如下选区,然后按Delete删除。

三、这样我们就做出了一个最基础的玻璃效果了,为了效果更加好,我们接下来继续修饰使用椭圆形选区选择下部分,然后进行羽化,半径大约30px左右,然后按Delete删除

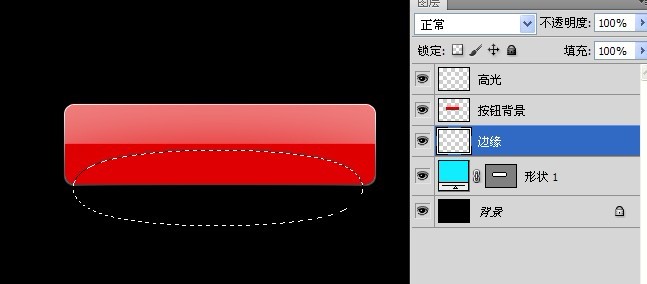
四、按Ctrl单击该图层,然后执行选择修改扩展,来扩大选区范围,,大概为1px,然后在按钮背景下面新建一个图层,把矩形选区填充为白色,该图层命名为边缘,效果

相关教程:
PhotoShop绘制玻璃质感水晶按钮教程
PhotoShop制作网页导航按钮教程
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)PS绘制蓝色高光方形水晶按钮教程
tuLaoShi.com;
五、下面我们将最下面的背景图层的颜色改变为黑色色,当作背景来使用,当然你可以设置其他颜色的背景。这样就可以看见我们上一步制作出的边缘效果了。

六、再次使用圆形选区工具绘制选区,然后进行羽化,半径为30px,选择边缘图层然后按delete键两次。

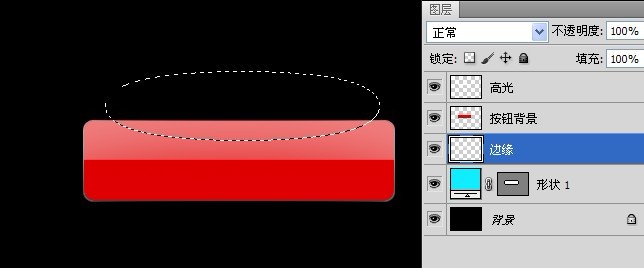
同样的方法,不过上选择按钮的上半部分,同样的30像素的羽化,这次是按delete一次。

七、然后按住Ctrl键单击按钮背景图层,然后再次扩展(选择修改扩展),这次的扩展的数值为2px,然后在边缘图层下面创建一图层,然后绘制一黑色的矩形选区,该层命名为边缘2.

八、选择边缘2图层,图层模式的渐变填充选项设置如下颜色渐变:

九、输(图老师整理)入你想要的文字或者添加一些图标什么的,并且添加一些图层样式效果使之更加具有玻璃反射效果,效果如下

十、在最下面的图层新建一个图层,绘制一个较小的椭圆,并且使用模糊滤镜使它变成按钮的阴影,我使用的是高斯模糊(这个相信朋友们都有自己习惯的方法)。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
十一、隐藏我们的背景图层,点击最上面的高光图层,shift+ctrl+alt+E,加盖印章,然后复制一层,垂直翻转。

十二、然后使用圆形工具选择下部分,羽化半径30px,然后按delete键删除。

十三、最后点亮我们的背景图层,然后把背景3副本图层的不透明度降低到自己感觉OK的程度,你就可以欣赏自己的作品了。

本人做的不好,还请见谅,不过,相信会对新手朋友有一定帮助的!.
相关教程:
PhotoShop绘制玻璃质感水晶按钮教程
PhotoShop制作网页导航按钮教程
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)PS绘制蓝色高光方形水晶按钮教程
来源:https://www.tulaoshi.com/n/20160405/2124543.html
看过《PS绘制漂亮玻璃质感按钮》的人还看了以下文章 更多>>