想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的PS教你创建甜美精致的蛋糕教程,一起来看看吧!超容易上手~
【 tulaoshi.com - ps鼠绘 】
最终效果

Photoshop的强大之处大家有目共睹,这回要给小伙伴们讲讲这个甜美可口的蛋糕是如何完成的。
写在前面
软件:ps cs4及以上,最好是英文版本;
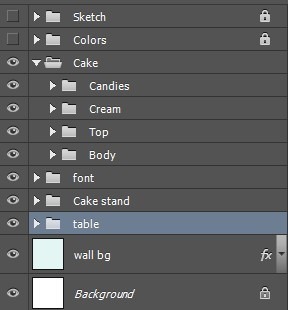
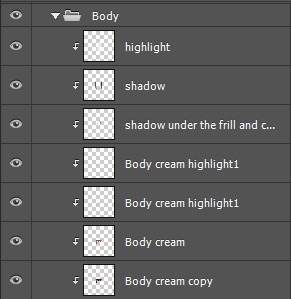
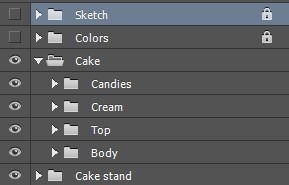
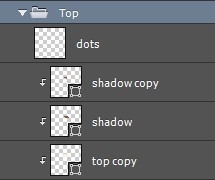
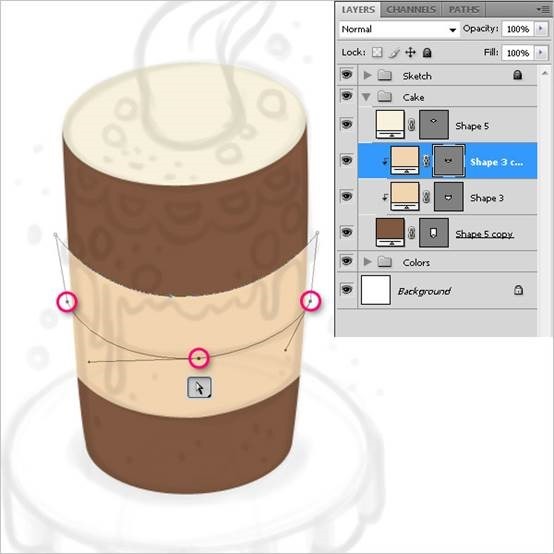
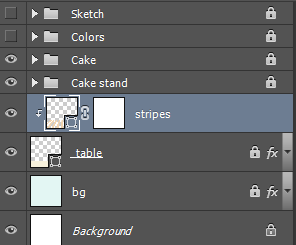
1、源教程没有详细说明编组和图层命名,以下两图仅供参考,小伙伴们学习时需要时刻注意编组和给图层命名,以及创建剪贴蒙版;


2、本教程比较长,耐心做完哦~
一、蛋糕框架

Step 1
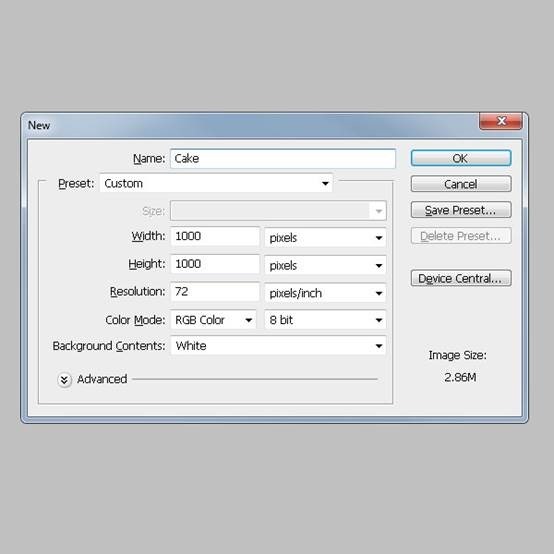
创建1000*1000px的画布。

Step 2
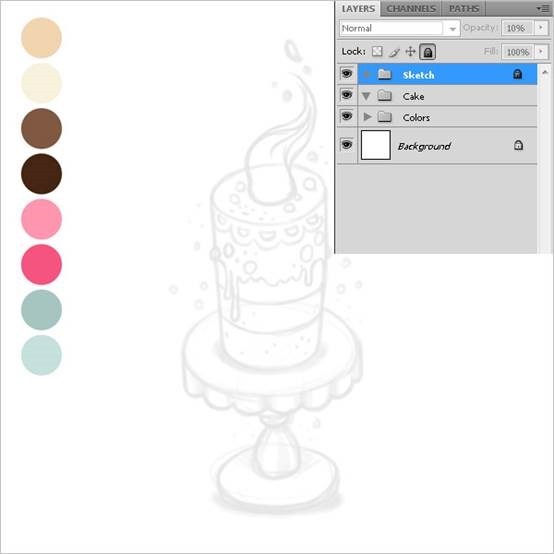
打开素材文件夹下的草图Sketch.jpg,单独编组为Sketch。新建编组Colors,我们给这个蛋糕作品指定以下几个颜色:1 – #f1d4af, 2 – #f7f1dc, 3 – #805841, 4 – #462513, 5 – #ff96af, 6 – #f55480, 7 – #a5c5c0, 8 – #c5e0dc,为方便后续重用,我们给颜色按照下图排列。记住一定要设置哦,因为后面的色彩都按编号来~(可以把这些颜色制作成一套组合放在色板里面)


将Sketch组拉到图层的最上方,设置草图图层的不透明度为10%,叠Tulaoshi.com加模式为正片叠底Multiply,锁定该组。在Colors和Sketch组中间新建蛋糕编组Cake。

Step 3
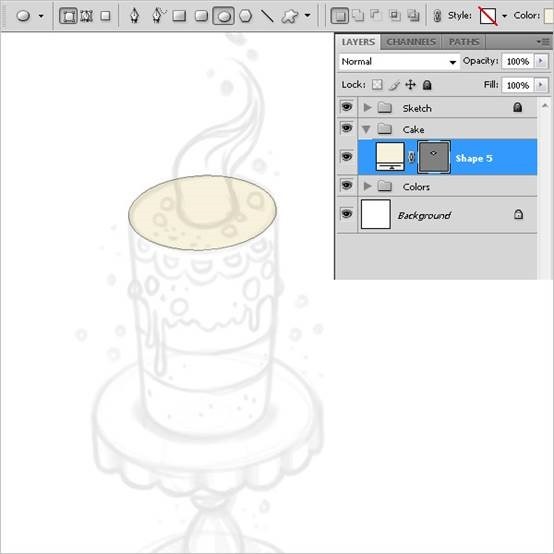
使用椭圆工具Ellipse Tool(U)在蛋糕草图的顶部绘制一个椭圆,填充刚才制定的颜色#2,为后面方便找到,我们命名这个椭圆为顶部Top,并单独编组Top。


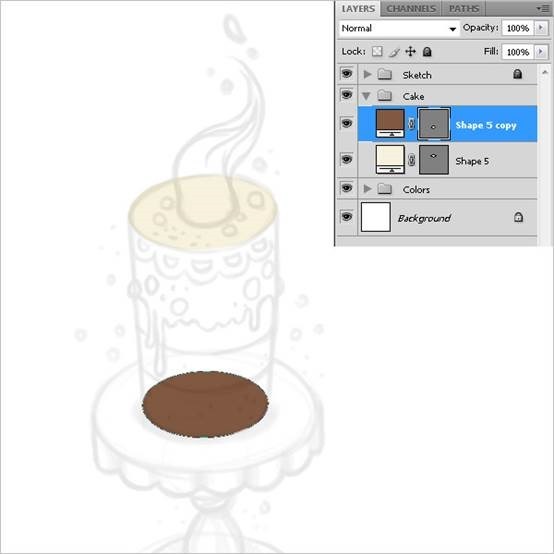
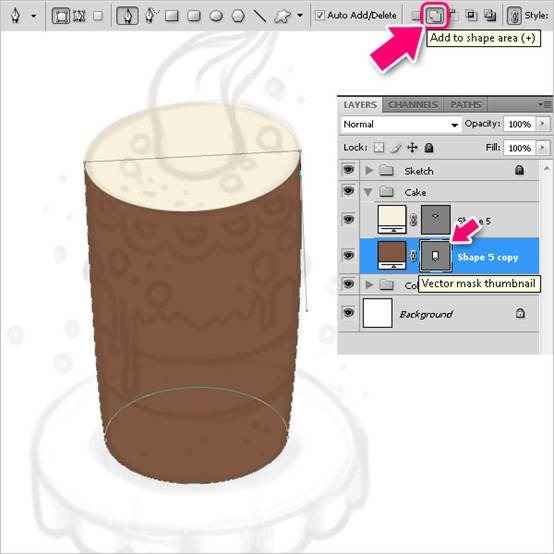
在蛋糕底部同样地绘制一个椭圆,填充颜色#3。新建编组身体Body。将该图层拉倒该编组内,将该编组拉到Top编组下:

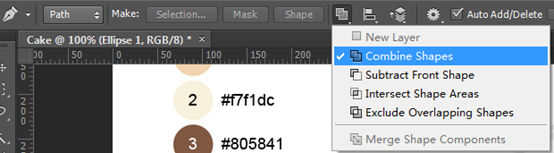
选中底部椭圆图层,选择钢笔工具Pen Tool(P),点击合并形状(+),cc里面如下图,用钢笔工具绘制蛋糕杯子般的身体。


Step 4
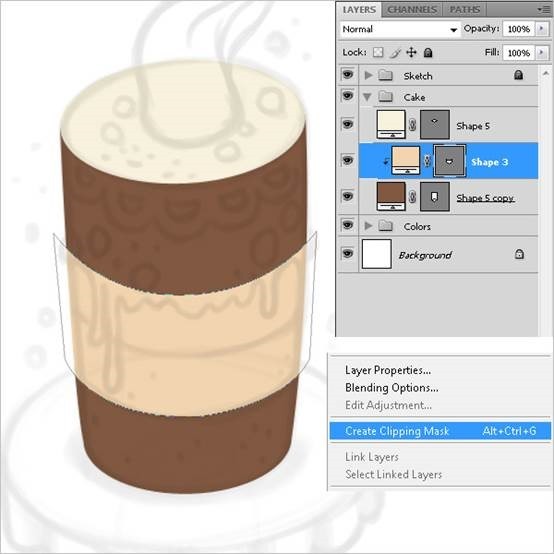
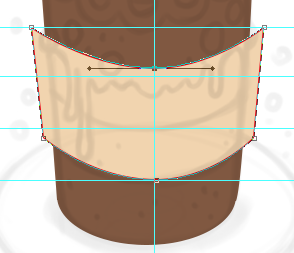
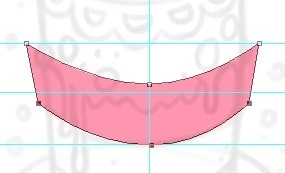
如图创建一个新的形状,颜色#1,并创建剪贴蒙版隐藏掉多余的部分。(创建时可以先拉辅助线,再用矩形工具绘制矩形,再用添加锚点工具添加中点,再调节弯曲度)命名为黄线yellow body line。


复制该图层,用直接选择工具(A)调节底部的三个锚点形成新的形状,填充颜色#5。(如果担心其他锚点也一起被调动,可以先隐藏其他图层的可见性)命名为粉线pink body line。


Step 5
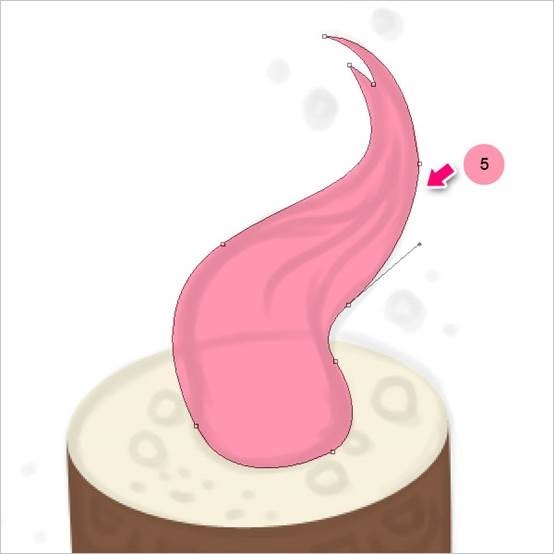
创建新组Cream,使用钢笔工具(P)绘制顶部的冰激凌,并填充颜色#5。命名为顶部冰激凌top cream。

Step 6
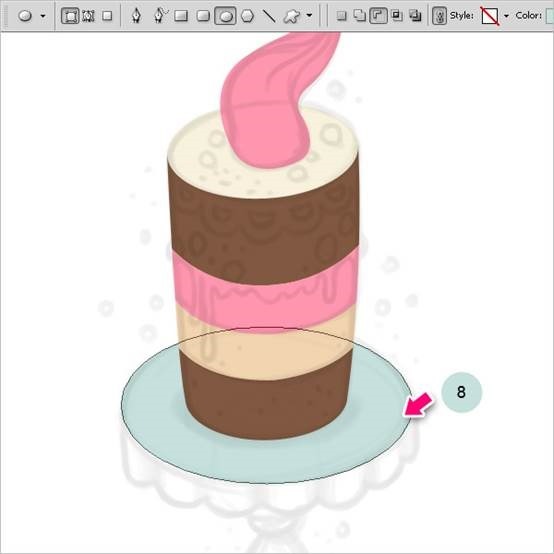
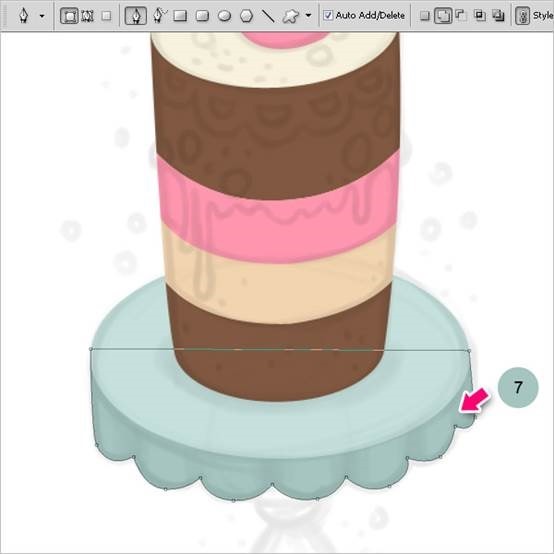
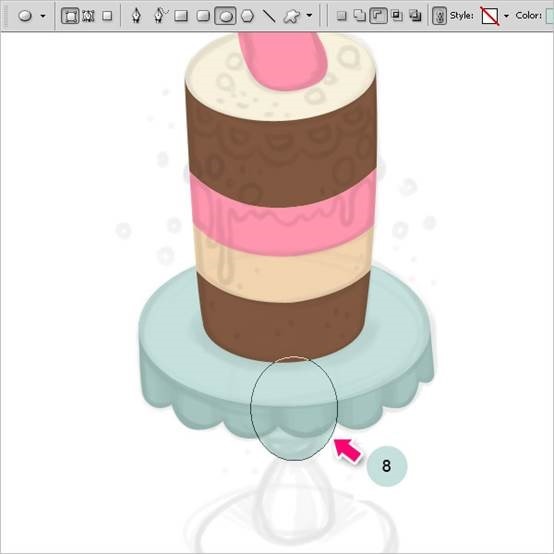
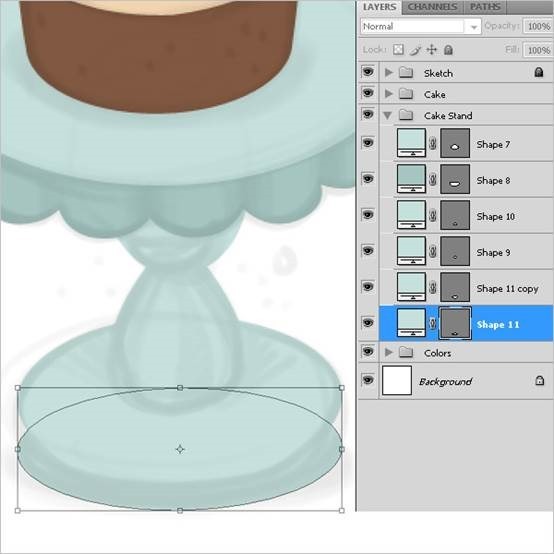
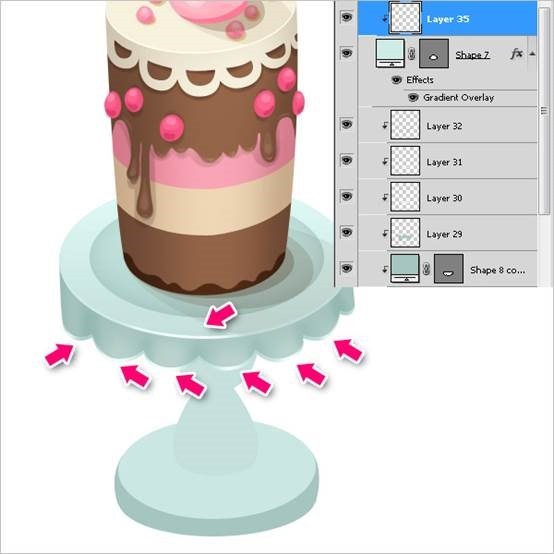
新建编组蛋糕桌子Cake stand,同样的,结合使用椭圆工具、钢笔工具创建桌子。颜色代号标在各个箭头旁的圆圈里参考图se 使用土元工具激凌(,再用钢笔8 – #c5e0dc.。(注意图层顺序)由上而下各自命名,按照你喜欢的命名方式来,方便后面寻找。
桌面

桌布

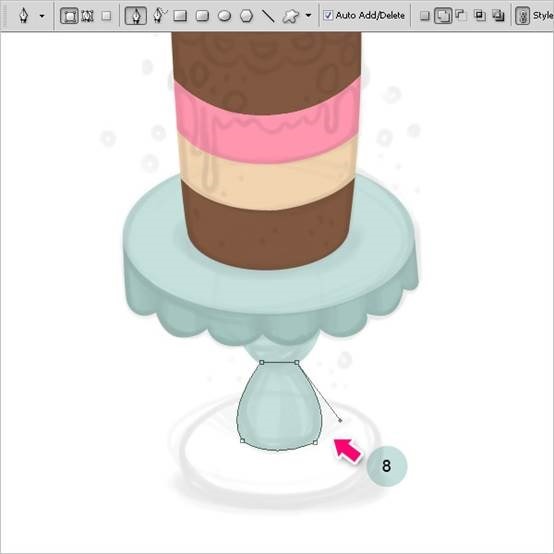
桌脚



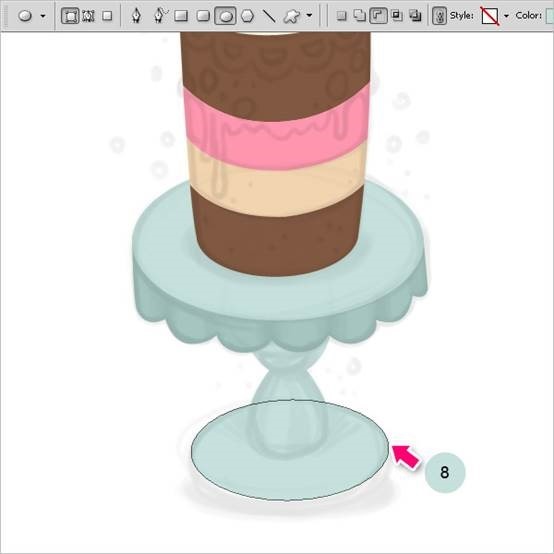
复制最后一个椭圆并调整它的位置和大小。

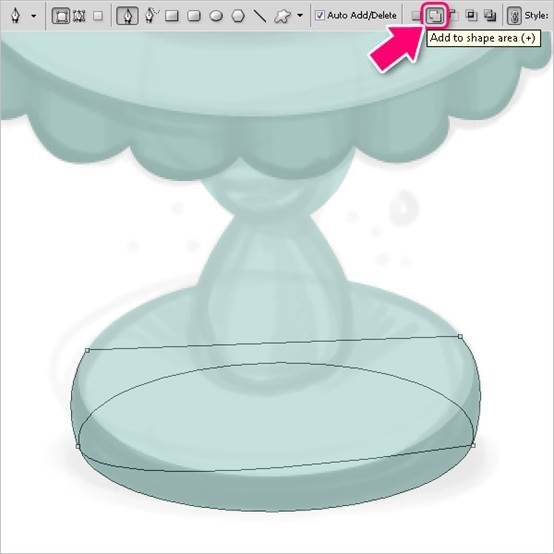
使用钢笔工具按下图勾勒出完整的底部。

Step 7
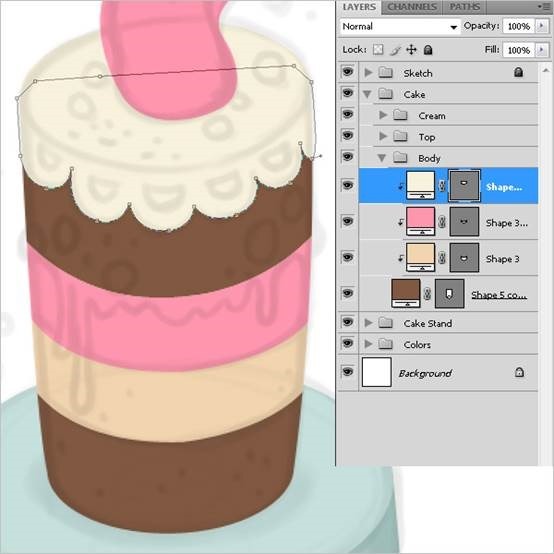
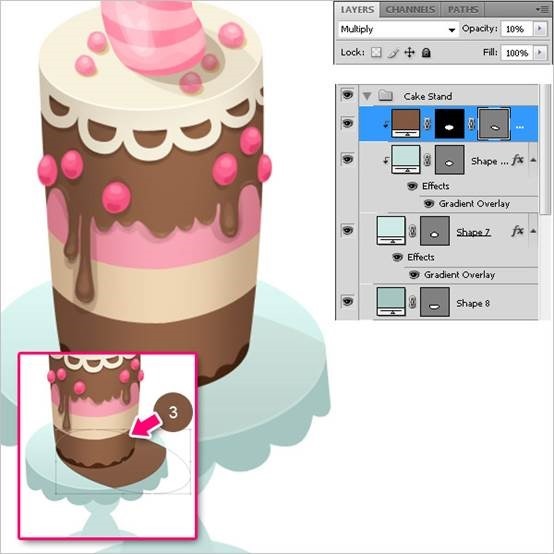
回到身体编组Body,使用钢笔工具创建如下褶边形状覆盖蛋糕,颜色代号#2。为该图层创建剪贴蒙版。命名为蛋糕褶边 Candie Frill。

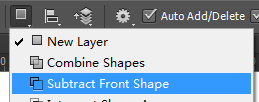
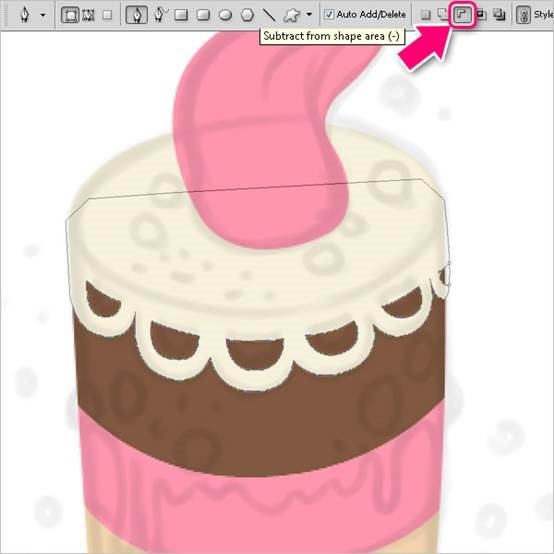
保存文件,关掉文件重新打开(防止后面的步骤系统提示出错),选择钢笔工具(P),选择减去顶层形状,cc如下图,选中上个步骤绘制的图层,绘制这些小孔。


Step 8
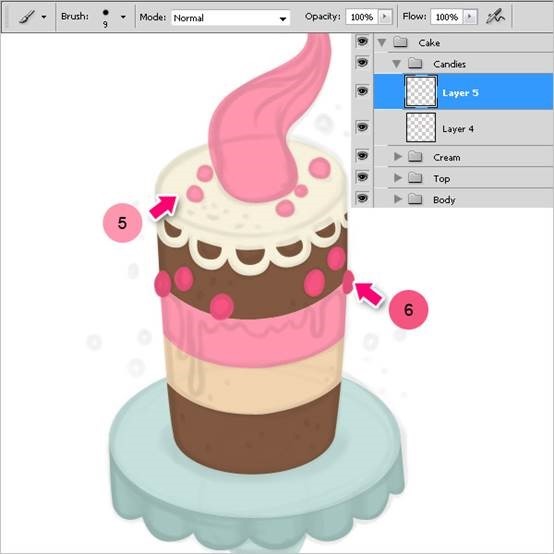
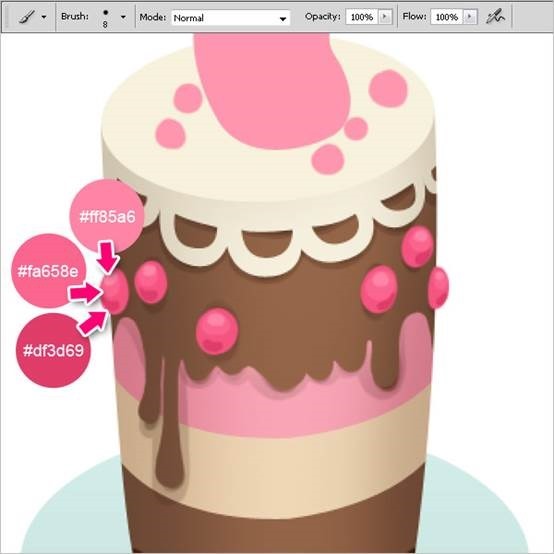
创建新组Candies,新建图层,使用画笔工具(B)设置大小为9px,硬边,颜色编码为#6,绘制壁面上的糖果颗粒。接着创建新图层,改变颜色编码为#5绘制顶部的糖果颗粒。自己命名图层。

Step 9
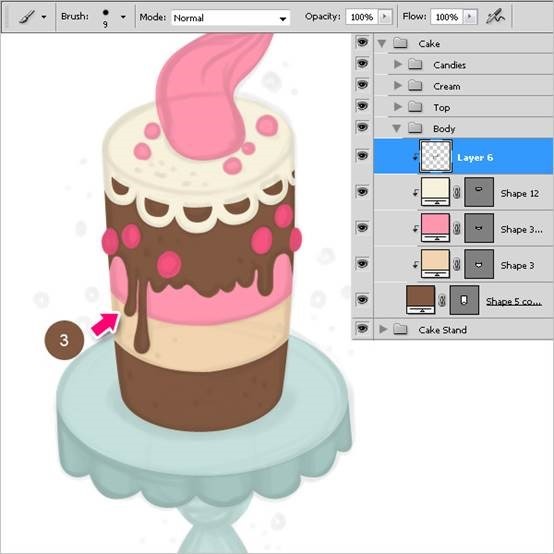
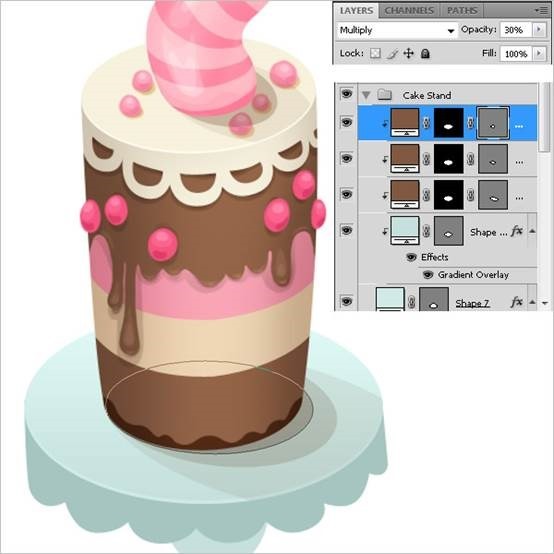
变换到Body编组,在最上方新建图层,改变画笔颜色为#3,绘制巧克力Body Cream。(钢笔工具勾勒会更快的!)

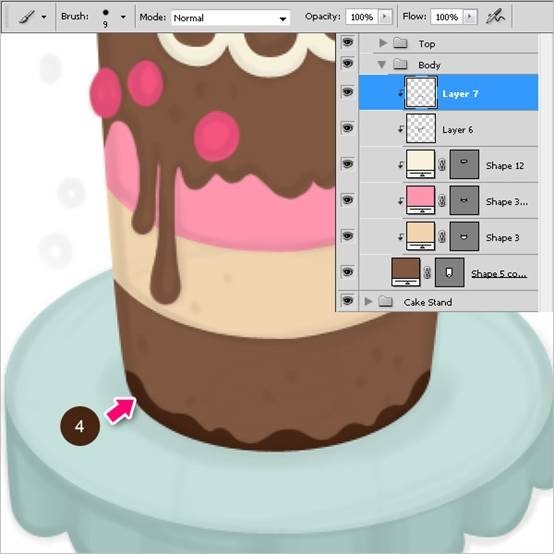
底部也来点巧克力Bottom cream,颜色编号#4。

二、润色
Step 10
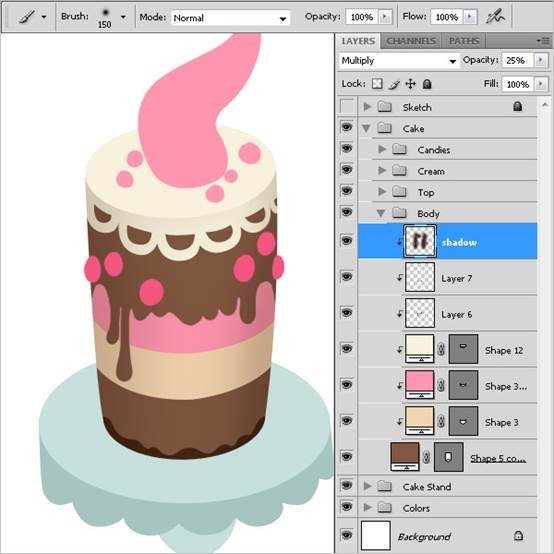
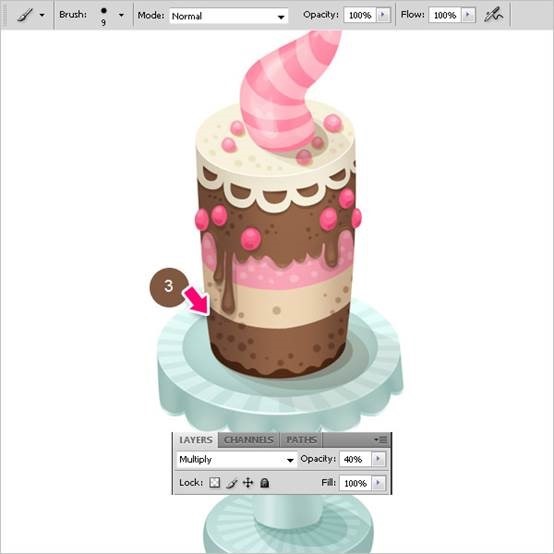
现在我们已经把蛋糕的模型做好啦!可以隐藏草稿的可见性了。现在我们需要给蛋糕的两边添加一点阴影。在Body编组里面新建图层,选择画笔工具,软边,颜色编号#4,沿着壁面两边上下绘制一些阴影shadow。随后设置阴影图层的不透明度为25%,叠加模式为正片叠底Multiply。

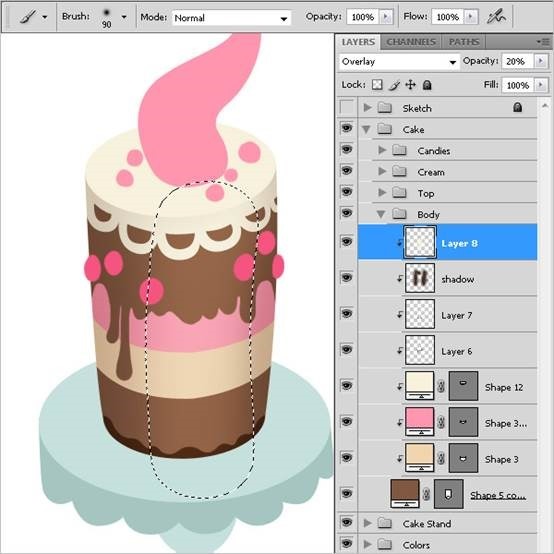
新建图层,颜色改变为#2,在蛋糕的中间靠右部分绘制高光highlight,设置图层的不透明度为20%,叠加模式为叠加Overly。

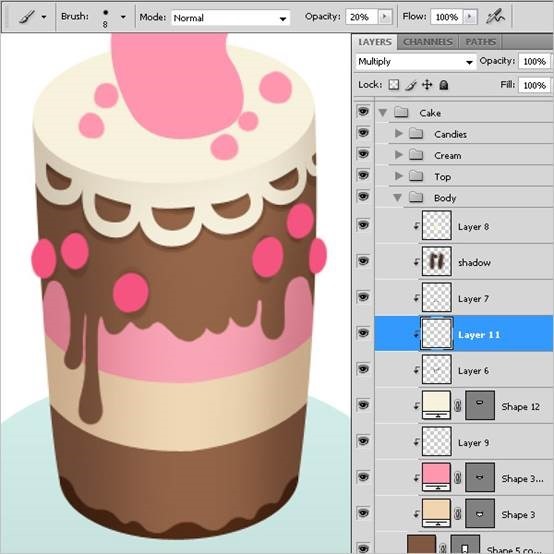
新建图层,使用硬边画笔,颜色#4,不透明度20%,给褶边和糖果绘制阴影。改图层的叠加模式为正片叠底Multiply。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
新建图层,给往下滴的巧克力液滴添加阴影。可以继续使用画笔工具,不过我觉得直接复制、改变位置和颜色,改变不透明度会更快~

Step 11
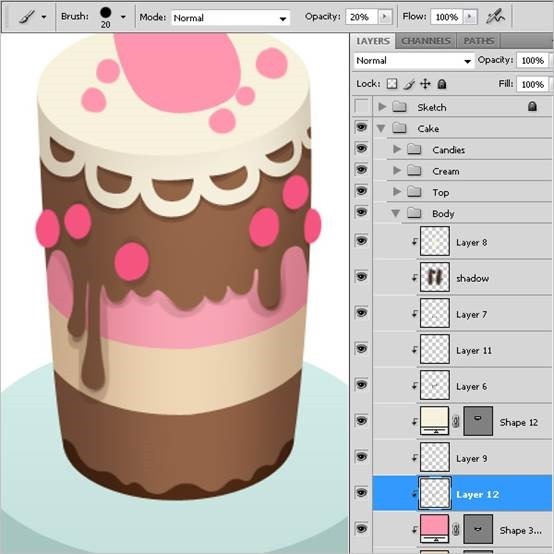
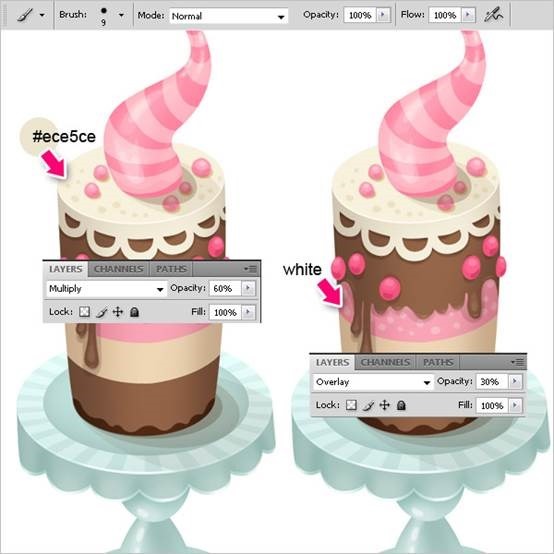
现在需要修饰这些干巴巴的糖果啦~找到刚才绘制的糖果图层,在其上面创建不同的图层,如下用不同的颜色给糖果绘制高光。

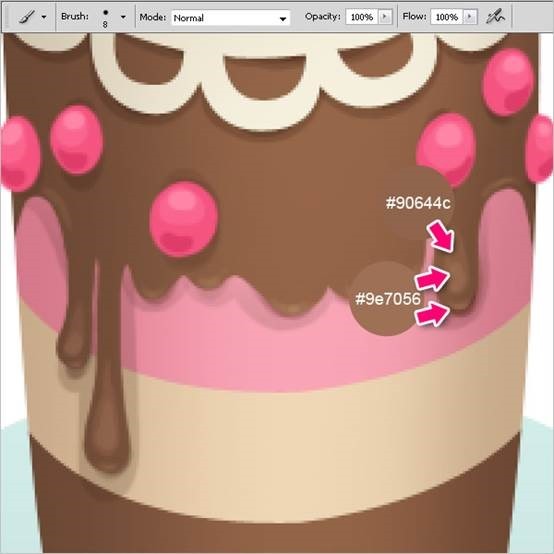
同样的,给流下的巧克力液滴绘制高光。

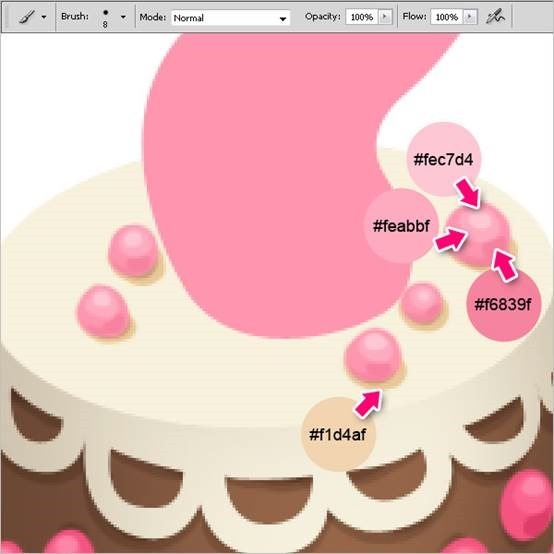
给上面的糖果绘制高光。

Step 12
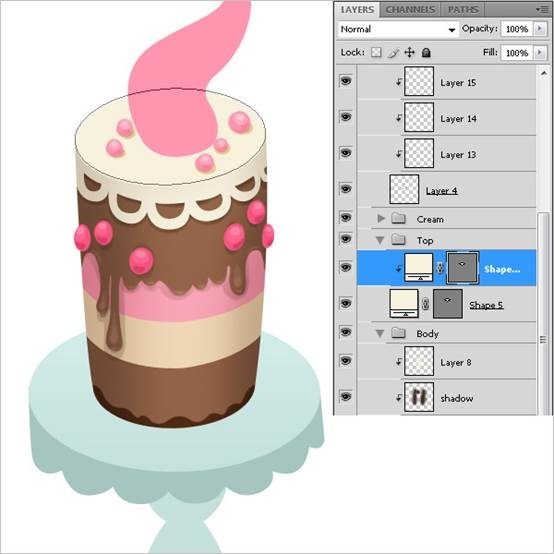
回到Top编组,复制一层该椭圆,往上移2px,创建剪贴蒙版。选中原来的椭圆,改变颜色为亮黄色#fffbef。


Step 13
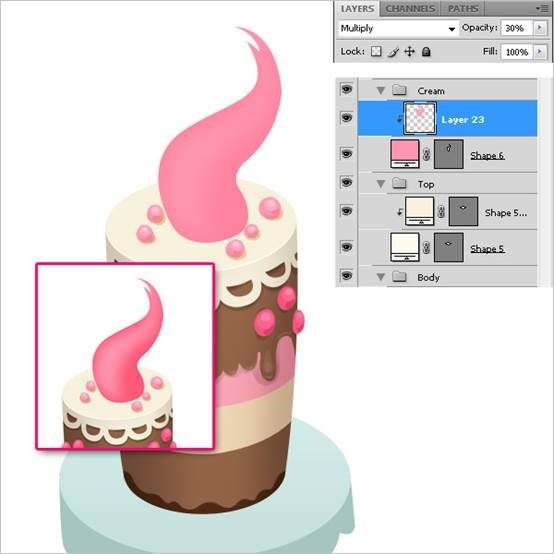
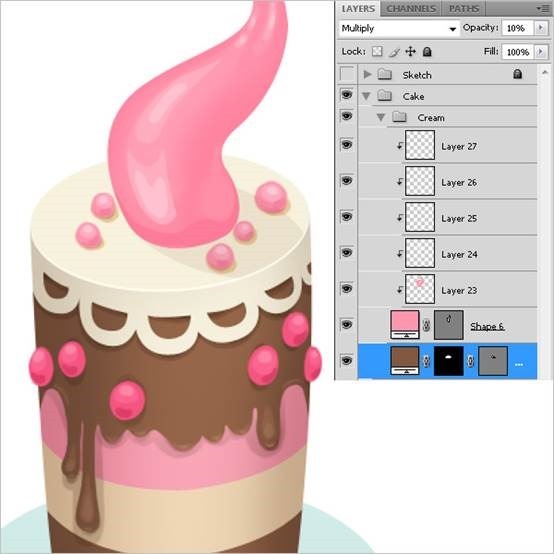
来到Cream编组,在冰激凌图层上方新建图层,修改叠加模式为正片叠底。使用柔软的大画笔,颜色#5,绘制冰激凌蛋糕顶部的阴影。记得创建剪贴蒙版。绘制完成后设置图层不透明度为30%。

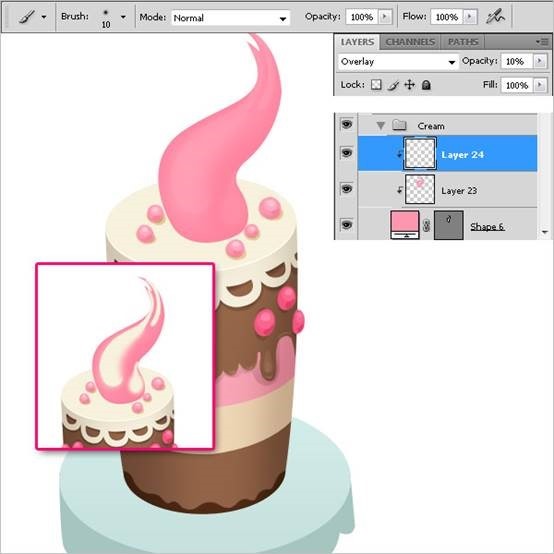
新建图层,用#2绘制中间的高光部分。设置图层叠加模式为叠加Overlay,不透明度30%。

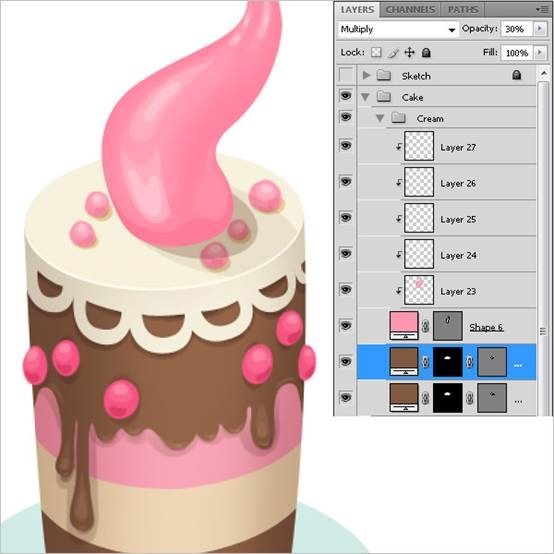
嗯,更多的高光效果会更好的。(如果你觉得这些高光太光滑用画笔不好拿捏,可以用钢笔工具绘制路径再填充颜色。再改变图层不透明度。)

Step 14
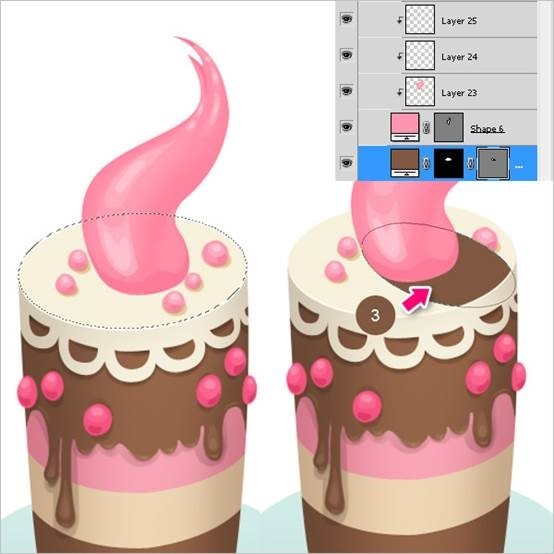
现在咱们该在冰激凌的底部创建阴影了。按住ctrl/cmd后点击top图层创建选区,新建图层,使用椭圆工具绘制如图的椭圆,通过ctrl+t可以旋转之,给该阴影填充#3。

改变图层的不透明度为10%,叠加模式为正片叠底。

复制该图层,ctrl+t改造之(如下图),设置不透明度为30%。

Step 15
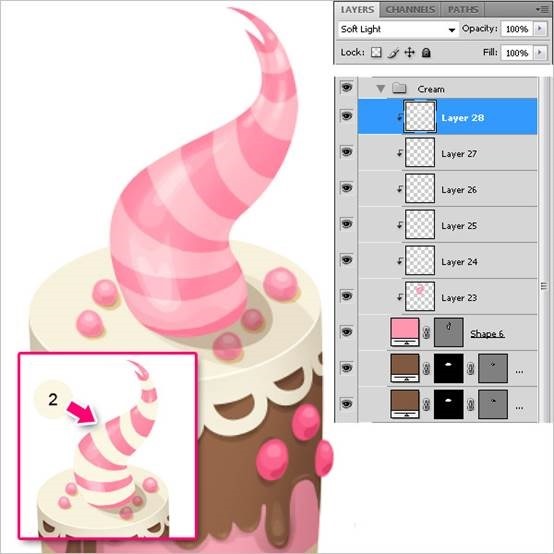
使用硬边画笔工具,颜色#2,绘制条纹。设置该图层的叠加模式为柔光Soft Light。(钢笔工具更好玩呢)

Step 16
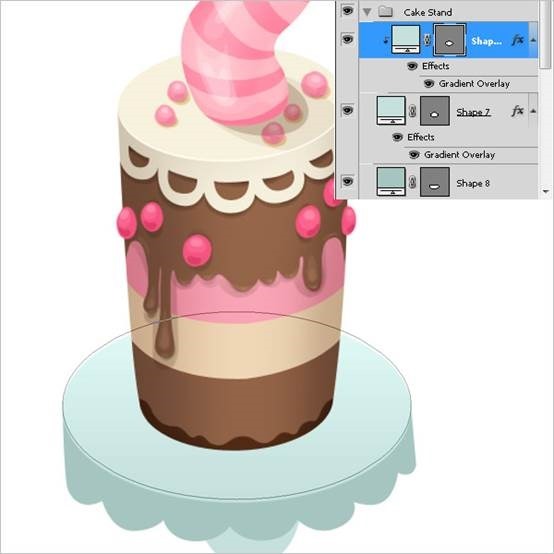
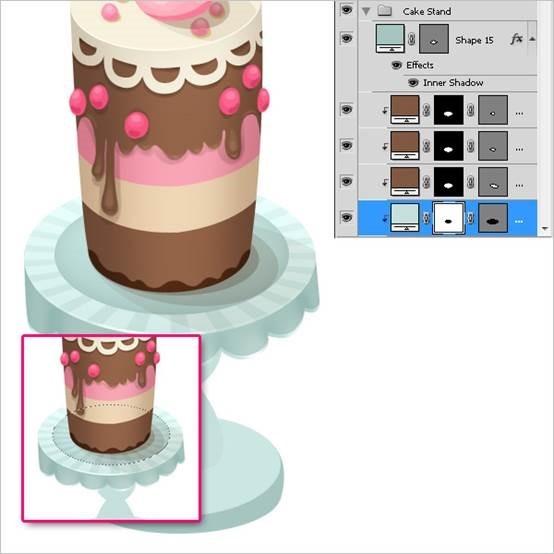
转到Cake stand编组。选择桌面椭圆复制一层,提高2px,创建剪贴蒙版,并给下面的椭圆换个亮一点的颜色。

Step 17
按住ctrl/cmd单击上面的椭圆使得该图层被选中,新建图层,用椭圆工具绘制阴影,填充#3。之后改变不透明度为10%,叠加模式为正片叠底。

和上面一样,复制一层该阴影,调整之,改变不透明度为20%。再复制一层,调整之,改变不透明度为30%。

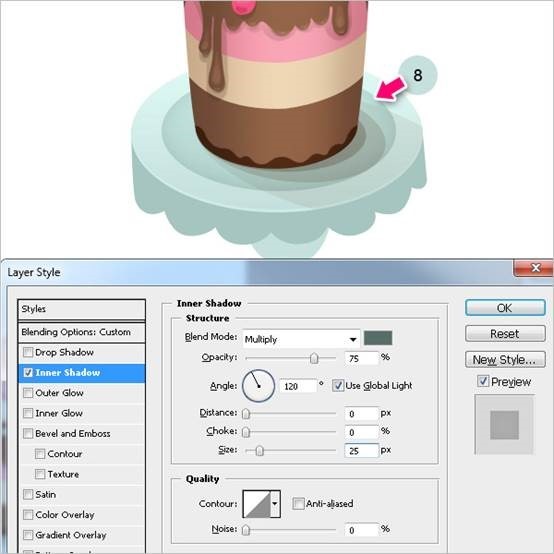
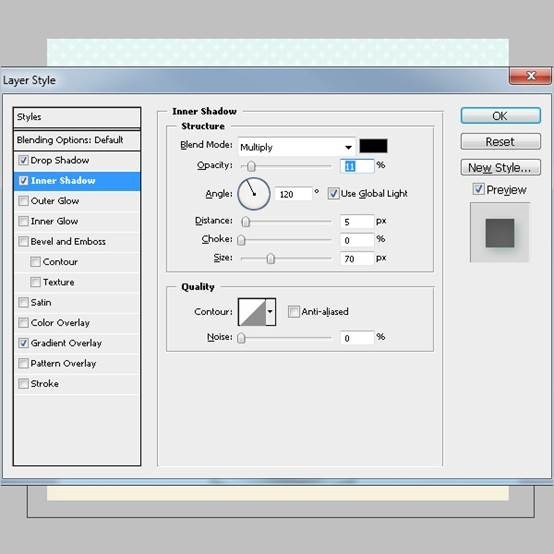
使用颜色#8在阴影和桌面中间的图层绘制新的椭圆,双击该图层,设置图层样式添加如下所示的内阴影。

Step 18
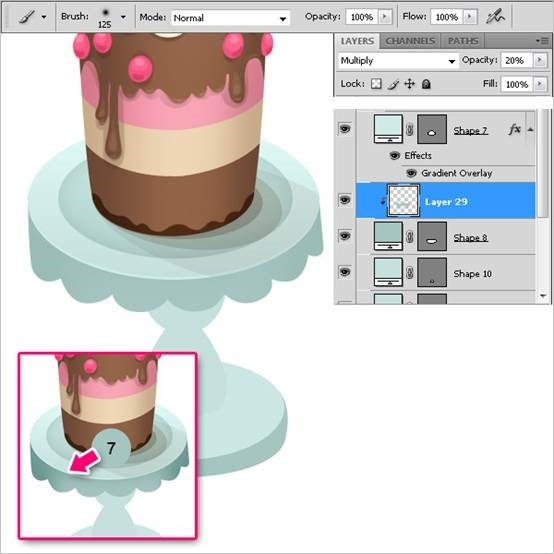
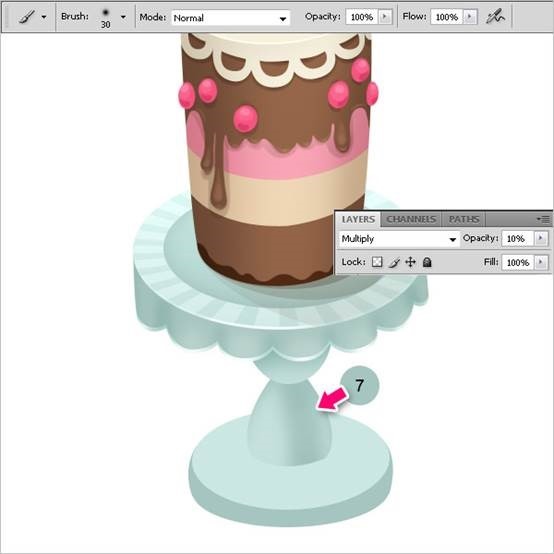
在桌布图层的上方创建新图层,改变图层的混合模式为正片叠底。使用柔软的笔刷颜色#7绘制如下阴影。绘制完成后设置图层的不透明度为20%。

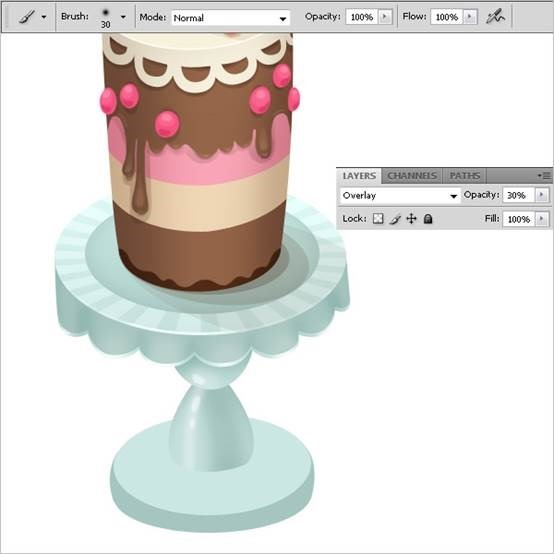
新建图层使用颜色#2绘制高光。图层叠加模式为叠加Overlay。适当调整不透明度使之融合于整体。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
新建图层用白色画笔绘制高光底部更高光的部分。记得设置剪贴蒙版。设置不透明度为15%,图层叠加模式为叠加Overlay。

给桌布的缝隙添加更多的阴影。使用#7,图层不透明度15%,叠加模式正片叠底。

复制一层桌布图层,往上提高2px,改变原来的图层颜色为亮一点的颜色。创建更加真实的桌布效果。

嗯,在桌子边缘、桌布边缘用白色的画笔绘制一些高光。适当调整不透明度以达到最佳效果。记得创建剪贴蒙版。

Step 19
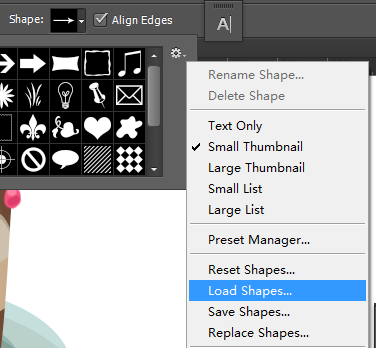
选择自定义形状工具(U),在形状面板中点击右上角设置按钮→载入形状,载入素材文件夹里面的rays.csh。
使用该形状在Cake stand编组的最上层绘制图形,移到中心,按ctrl+t自由变换,右击选择透视 Perspective,稍微把形状上边的长度缩短一些,体现出该图层的透视感。为该图层创建剪贴蒙版,叠加模式为柔光。为该图层命名为Rays。



按住ctrl/cmd键,单击最上方的桌面保证其被选中,ctrl+shift+I反选,后鼠标选择Rays图层,为之添加蒙版。

Step 20
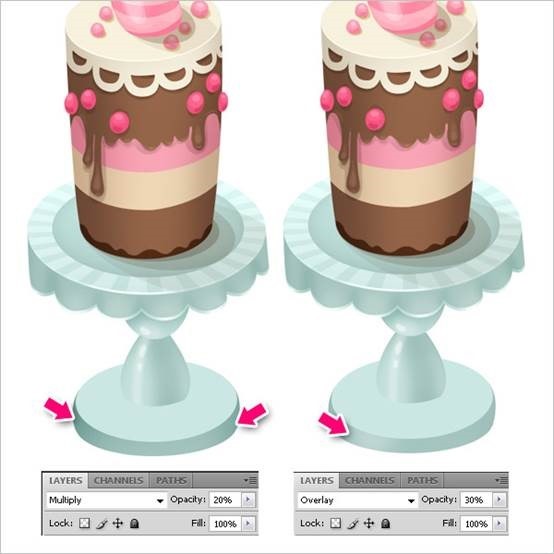
在桌脚图层的上面新建图层,叠加模式改为正片叠底。用柔软的笔刷,颜色#7绘制阴影。我这里用了两个图层创建靠近桌布的阴影和桌脚的阴影。把图层的不透明度调小,一直到融入桌脚中显示出桌脚的立体感。

阴影创建好后,继续在其上方创建新图层,图层叠加模式为叠加Overly,用白色画笔绘制高光。调整不透明度为30%。

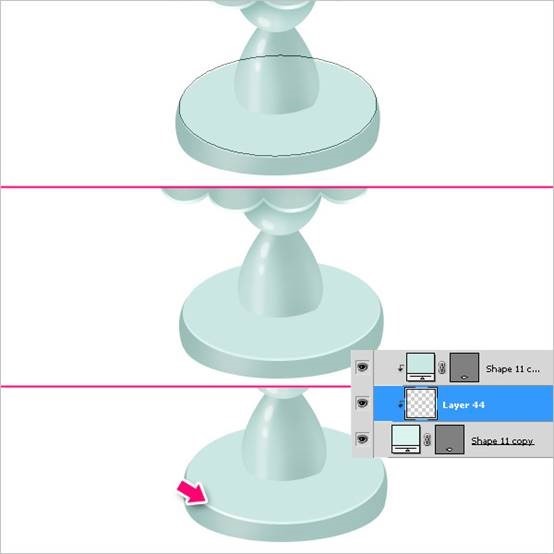
使用同样的方法给底部圆饼形状添加阴影和高光。记得每次添加新内容进去都要新建图层。不再赘述。

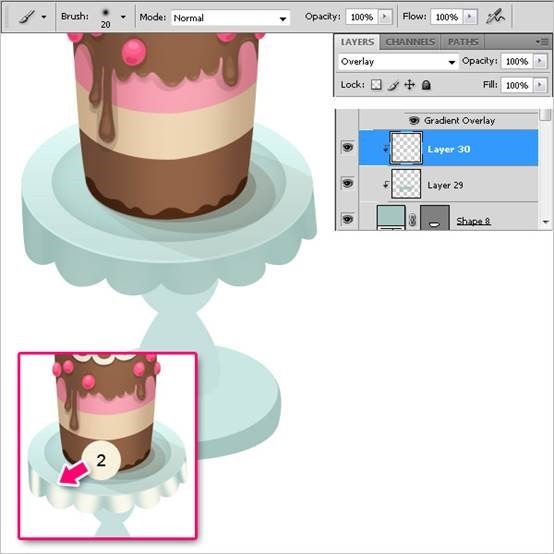
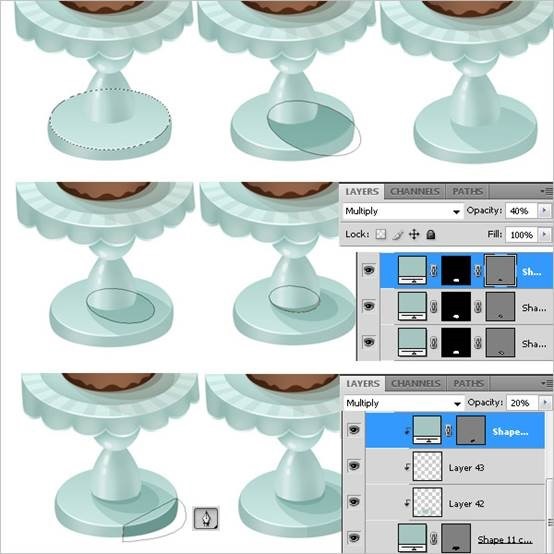
Step 21
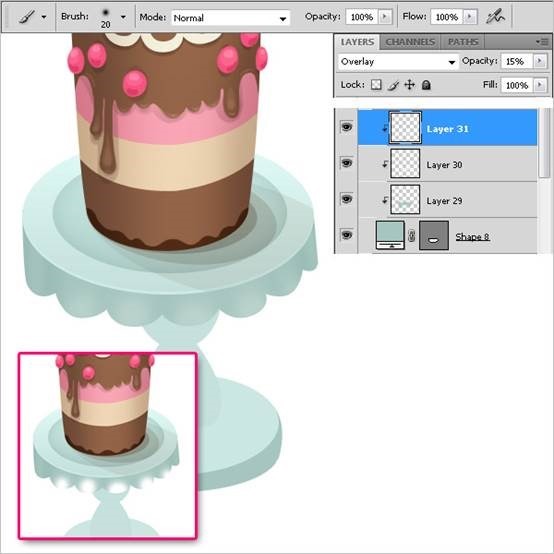
复制一层圆饼上层的椭圆,往上移2px,把原来的椭圆颜色改亮一些。在两个椭圆中间新建图层,创建剪贴蒙版,用白色画笔绘制高光。图层模式叠加,不透明度30%。自己命名图层哦~

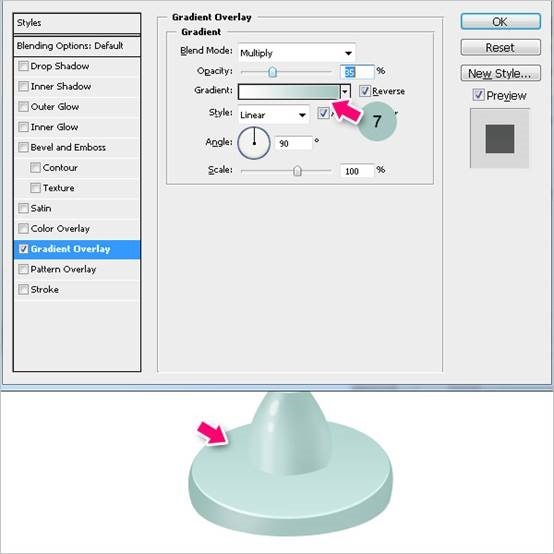
现在,给最上方的椭圆添加如下渐变叠加样式。

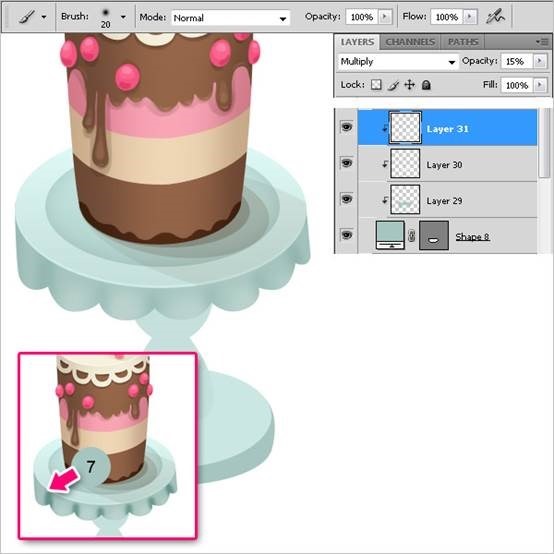
和前面的步骤毫无二致地,给它来点阴影。

Step 22
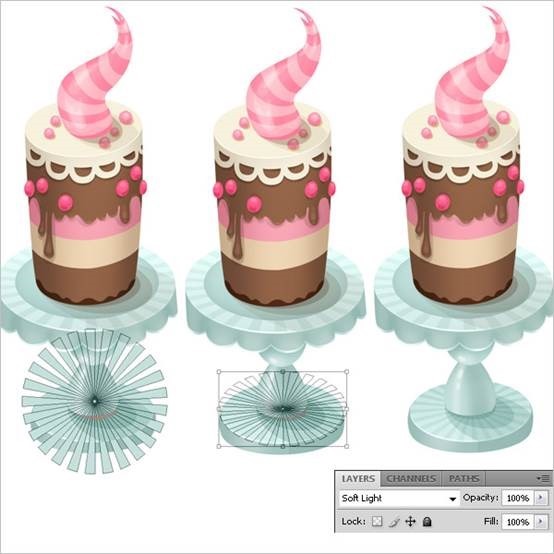
在阴影的下面椭圆的上面创建一个放射形状。取名Rays。通过变换和创建剪贴蒙版使其融合于图层。

确保选中Rays图层,按住ctrl/cmd点击椭圆图层创建椭圆选区,选择→变换选区(select→Transform Selection)把选区缩小,后为Rays图层添加蒙版。得到如下右图的效果。

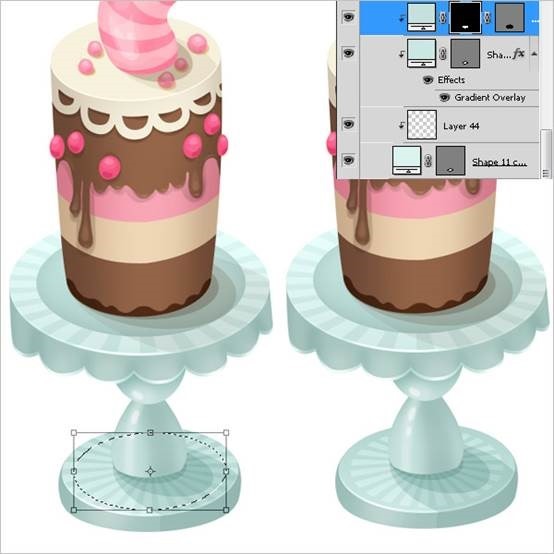
Step 23
现在我们要画一些小点。如下图所示,找到各个相应的图层,在图层上新建图层再用硬边的画笔选取相对应的颜色画点点。图层叠加模式为正片叠底Multiply和叠加Overlay。


Step 24
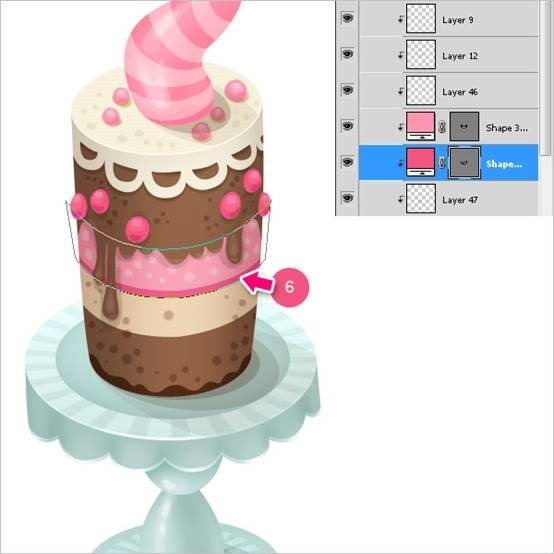
复制一层粉色线往下移动几像素,图层拖到粉色图层的下方,改变颜色为#6。记得创建剪贴蒙版。

Step 25
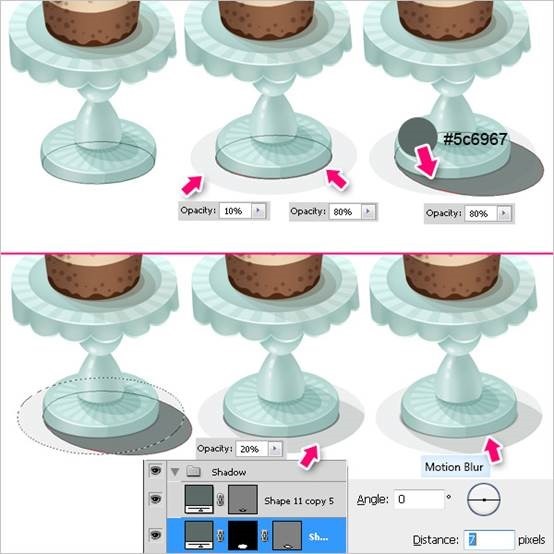
给桌子创建阴影。用#5c6967 创建几个椭圆,和上面的方法毫无二致地绘制一些阴影,改变图层的不透明度使其达到最佳效果。右下角是给该图层添加7px的动感模糊滤镜(滤镜→模糊→动感模糊 Fliter→Blur→Motion→Blur)。

Step 26
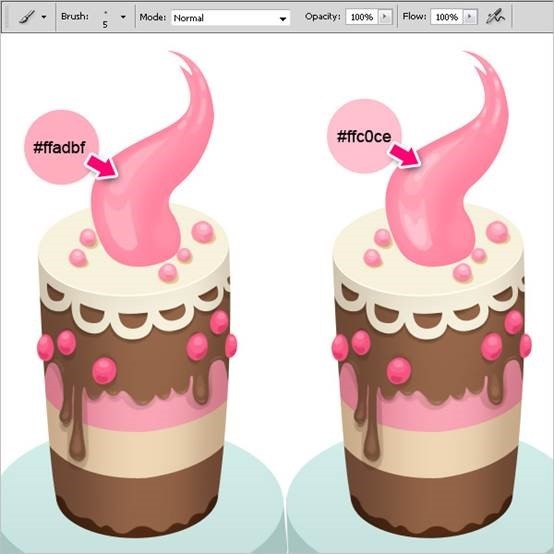
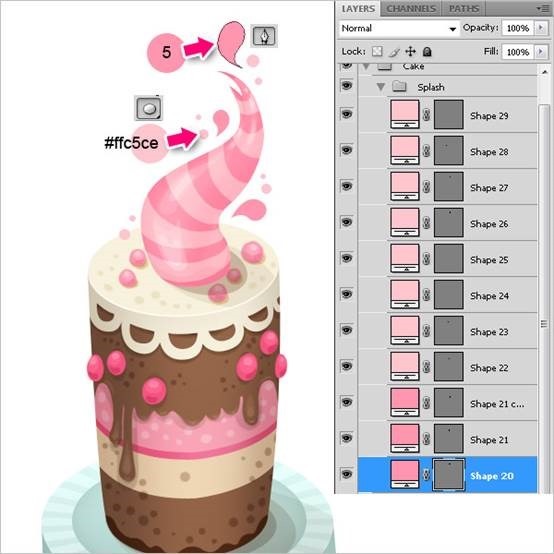
给它来点喷溅效果。回到Cream编组,用椭圆工具绘制圆点,颜色用#ffc5ce,用钢笔工具绘制喷溅液滴,颜色用#5。

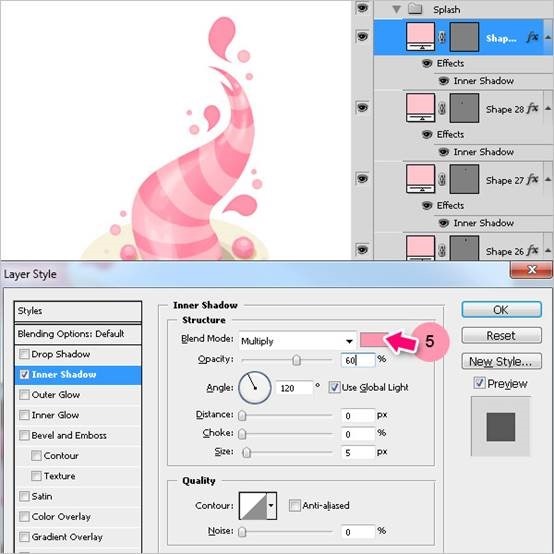
任选一个喷溅液滴添加如下的内阴影(inner shadow)样式,然后复制这个样式到所有的喷溅液滴和喷溅圆点上(按住alt,鼠标拖动样式fx到需要该样式的图层上即可)。

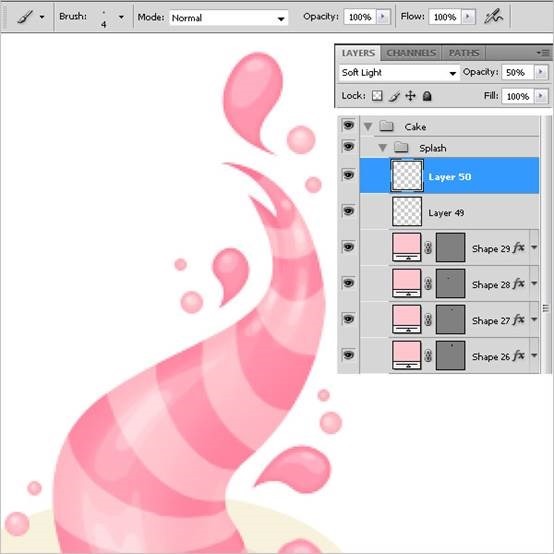
和糖果的耀斑一样,我们在两个新的图层上给这些喷溅绘制耀斑。颜色采用白色,设置图层的叠加模式为柔光(soft light),下层耀斑改变不透明度为50%。

三、背景
Step 27
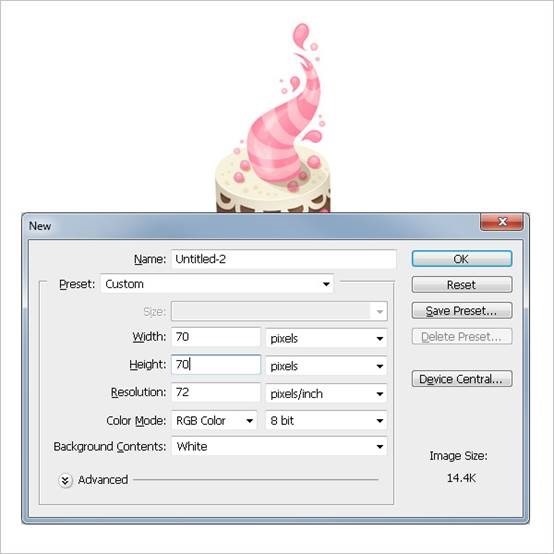
现在我们已经完成蛋糕部分的制作了!看上去帅呆了有木有!接下来就是给它来点合适的背景了!这么甜美的蛋糕,最好来个波点背景,新建文件吧→70x70px

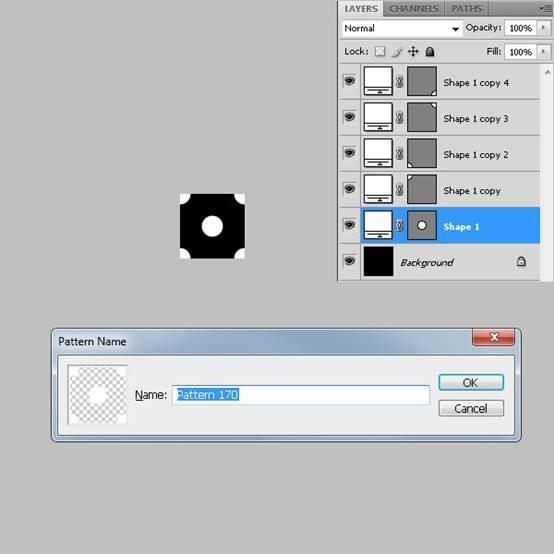
背景颜色改为黑色,用椭圆工具绘制一个白色圆点,利用对齐面板使之与背景居中对齐,复制该圆点多次,调整位置得到如下效果。可以通过视图 显示 智能参考线(view Show Smart Guides)来观察移动时的对齐效果。做好后隐藏黑色背景,编辑定义图案(Edit Define Pattern)把这些波点创建为图案纹理。

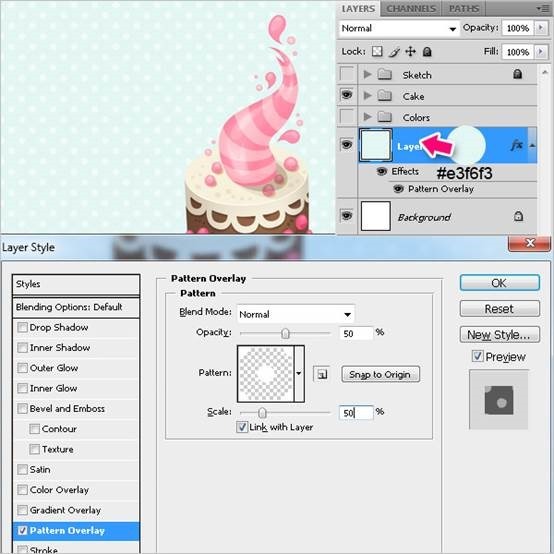
回到蛋糕文件,在背景图层的上方新建图层,填充颜色#e3f6f3(蓝白两色,清纯一生~),双击之添加图案叠加样式如下:

四、桌面
Step 28
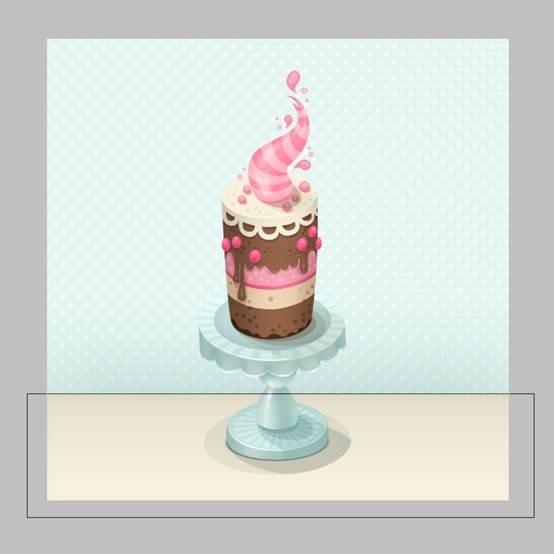
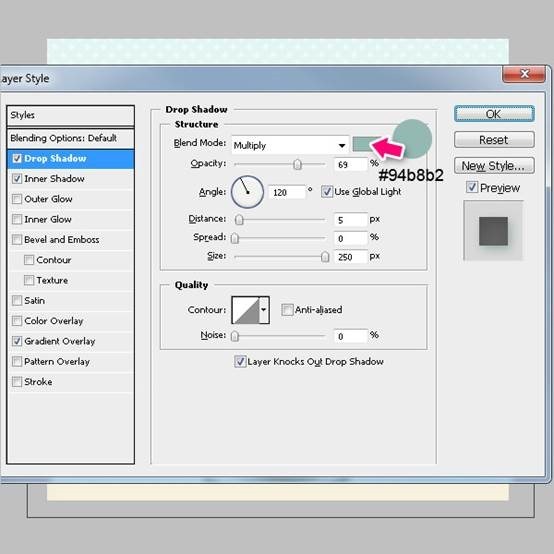
好了,制作桌面。用矩形工具(U)创建矩形,填充颜色#2,双击之添加如下的阴影(Drop shadow)、内阴影(Inner shadow)和渐变叠加(Gradient Overlay)样式。




Step 29
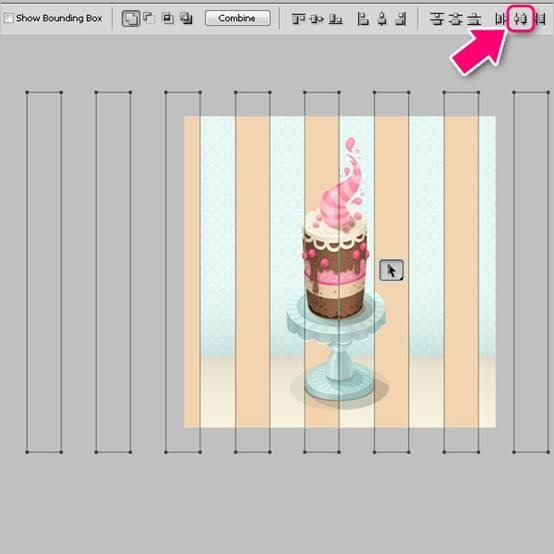
给桌面创建条纹。用矩形工具(U)绘制如图矩形,颜色#1。选择路径选择工具Path Selection Tool (A)选中该矩形,按住alt键和shift键横向复制该条纹8次,后选中所有矩形路径点击按宽度均匀分布按钮使其沿着水平同距平行分布。(选择时为了防止其他之前绘制过的路径也被选中,可以取消除这些矩形之外的编组图层的可见性再选择路径)



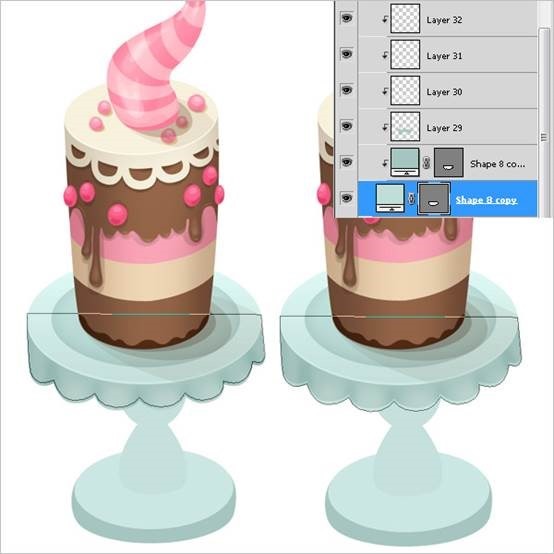
Step 30
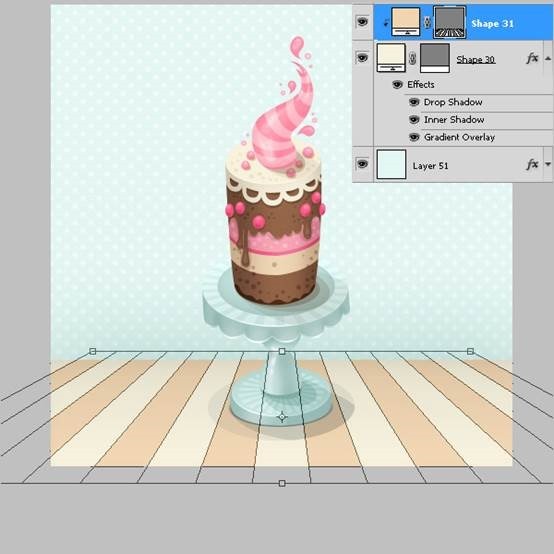
为该图层添加蒙版,ctrl+t自由变换,选择透视(Transform Perspective)缩小上面两点间的距离使之形成透视效果。

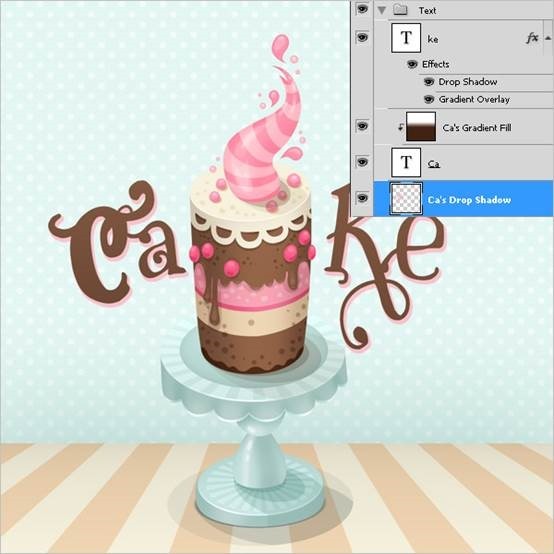
五、背景字体
Step 31
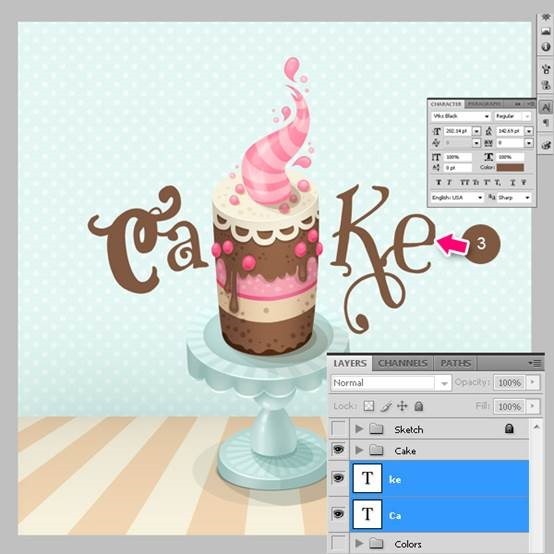
添加字体!首先安装素材文件夹下的字体Vtks black.ttf,ca 和 ke单独为两层字体。字体大小 200~205pt,颜色#3。可以ctrl+t旋转之使效果最佳

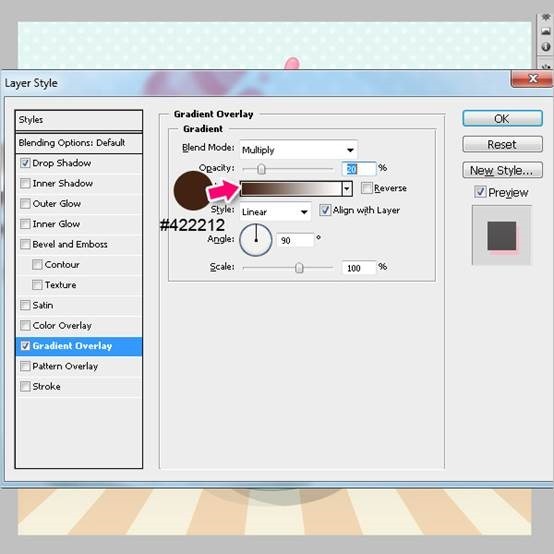
为字体添加如下阴影(Drop shadow)和渐变叠加(Gradient Overlay)的样式。


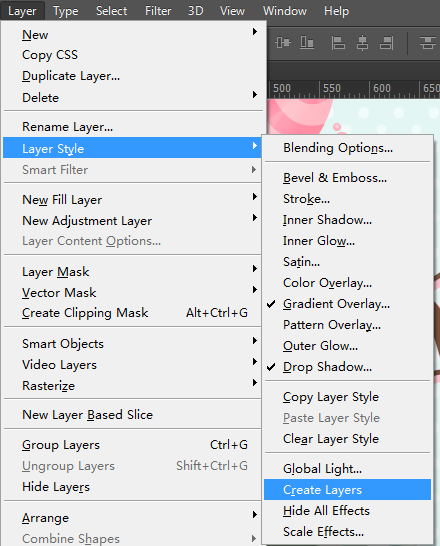
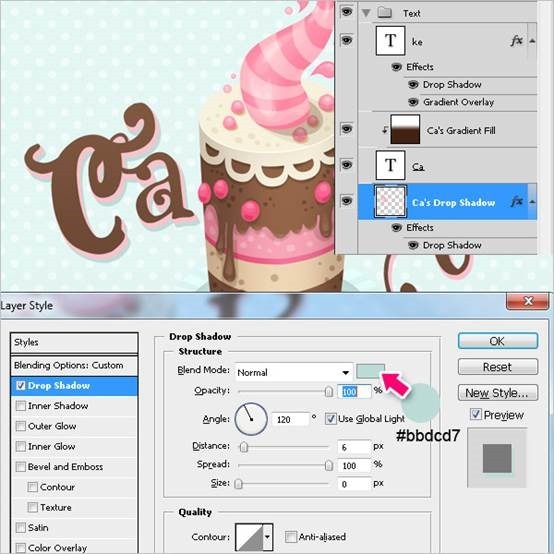
选中ca图层,图层→图层样式→创建图层(如下图)将ca图层的样式和字体分开来。(或者可以把鼠标放在图层面板相应样式上,右击点击创建图层)


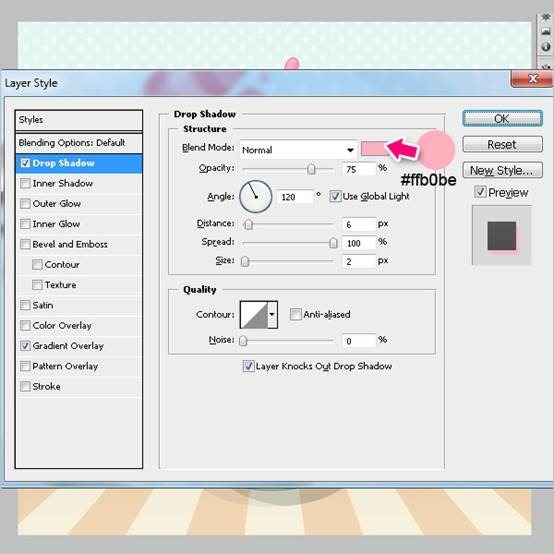
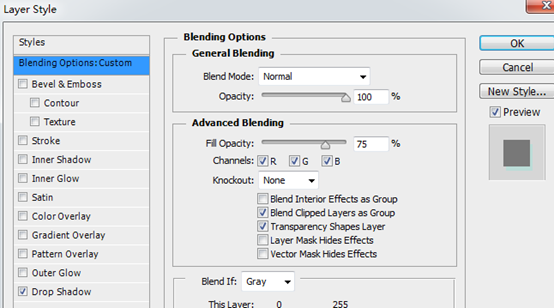
选中ca的投影样式图层,为其添加如下投影效果(记得在混合样式面板勾选选透明形状图层(T)项),为ka字体也执行该分离样式图层再加投影样式的操作:


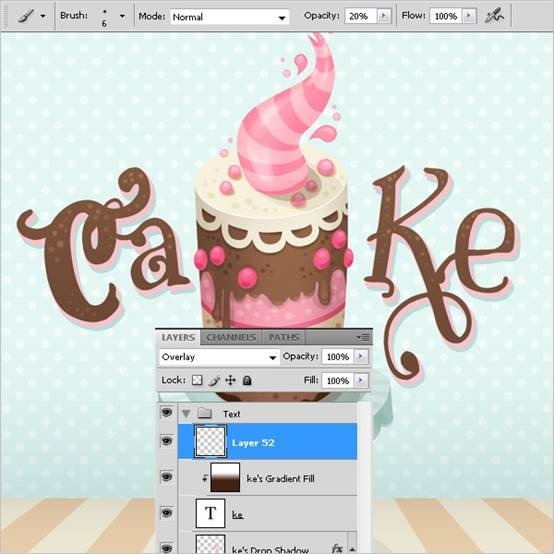
最后一步!在字体上面新建图层,叠加模式为叠加Overly,选择画笔工具,硬边,白色,绘制小圆点:

来源:https://www.tulaoshi.com/n/20160405/2123731.html
看过《PS教你创建甜美精致的蛋糕》的人还看了以下文章 更多>>