下面图老师小编要跟大家分享PS教你创建朴实精致的3D复古字体效果,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - PS文字特效 】

创建渐变背景
第一步:
新建一个800*600px文档,并将Background图层创建一个副本,将其命名为Background_copy。

步骤二:
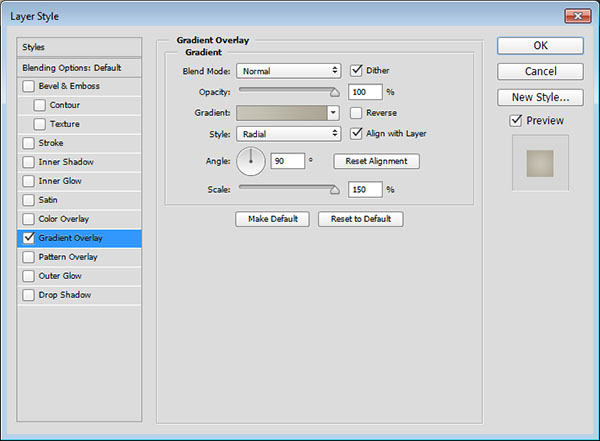
双击Background_copy图层,勾选渐变叠加,并设定以下数值
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)勾选仿色复选框
样式:径向
缩放:150%
创建渐变,左边颜色为#c8c5b8,右边颜色为#aaa593

最后得到一个渐变背景:

给背景添加杂色
步骤一:
将Background_copy图层创建一个副本,然后栅格化该图层,并命名为Background_copy_2。
如果你使用的Photoshop为CS6或者更早的版本,你需要点击图层编组(图层)图层编组),然后合并该组(图层)合并组)来代替。
设定前景色为#c8c5b8,背景色为#aaa593

步骤二:
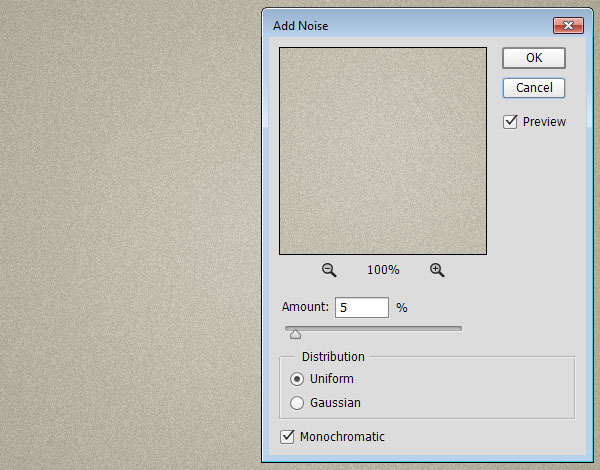
点击滤镜〉杂色〉添加杂色,调节数量为5,分布模式为平均分布,勾选单色复选框。

步骤三:
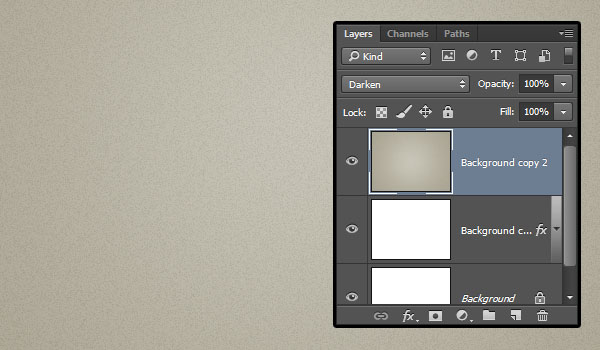
将Background_copy_2图层的混合模式改为变暗,这将为增强杂色在背景中的效果。

步骤四:
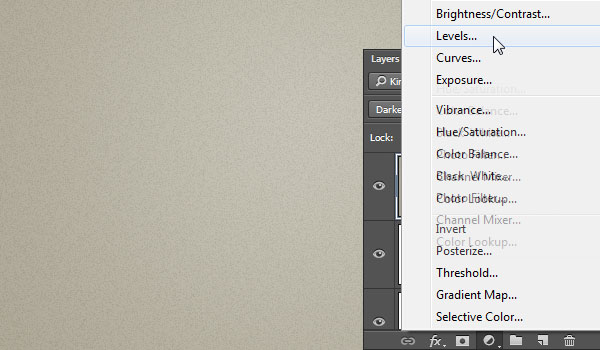
点击图层面板底部的创建新的填充或调整图层按钮,并选择色阶。

步骤五:
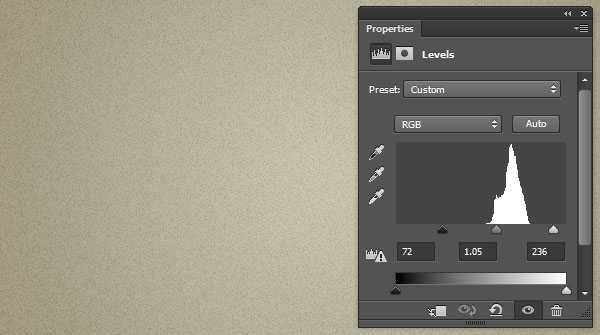
调整阴影值为72、伽玛值为1.05、高光为236,这将调节背景图层的着色。

创建文字
步骤一:
使用Freshman Normal字体创建一个全大写的文字,大小设定为125pt,颜色为#43a0a8,并设置字间距为视觉

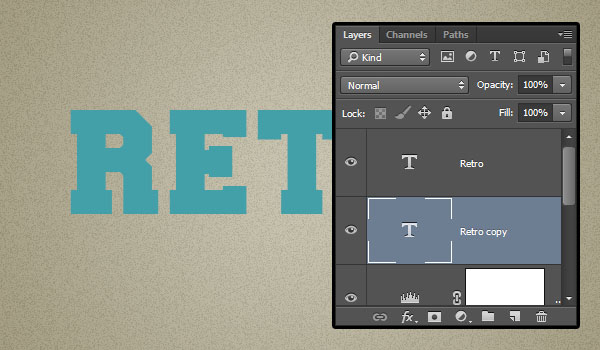
步骤二:
将文字图层创建一个副本,并移动到原图层下面。

步骤三:
选中文字副本图层,进入自由变换模式,编辑〉自由变换(MAC:Command-T,Windows:Ctrl+T),点击右箭头键一次,然TuLaoShi.com后点击向下箭头键一次,将其向右和向下分别移动一个像素,然后确定。

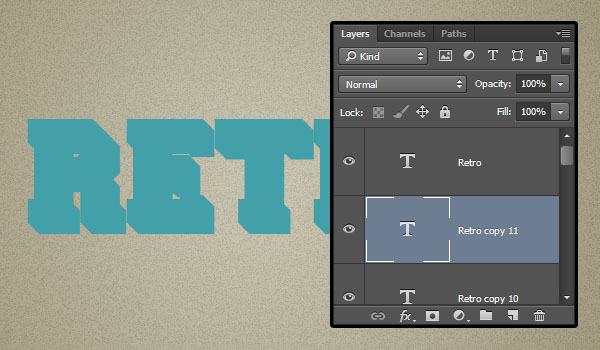
步骤四:
点击键盘Option+Command+Shift+T(Windows:Alt+Ctrl+Shift+T)组合键10次。

创建3D形状和阴影的智能滤镜
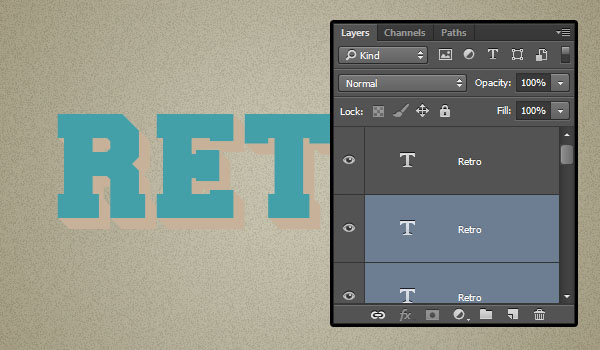
步骤一:
选择所有复制的文字图层,将它们的颜色设置为#c7b299

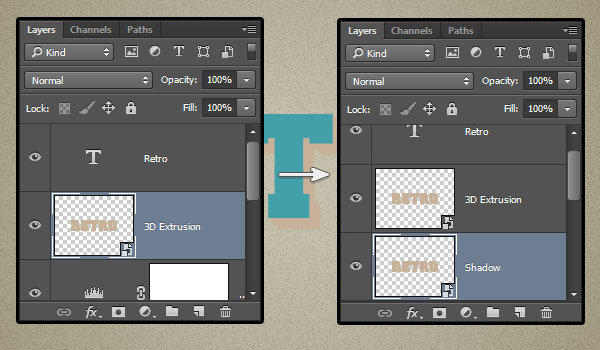
步骤二:
选中刚复制的所有图层,将其转换为智能滤镜(滤镜)转换为智能滤镜),更名为3D_Extrusion。创建该图层的副本,拖动到下方,更名为Shadow。

为最初的文字图层应用图层样式
双击最初的文字图层并添加以下图层样式:
步骤一:
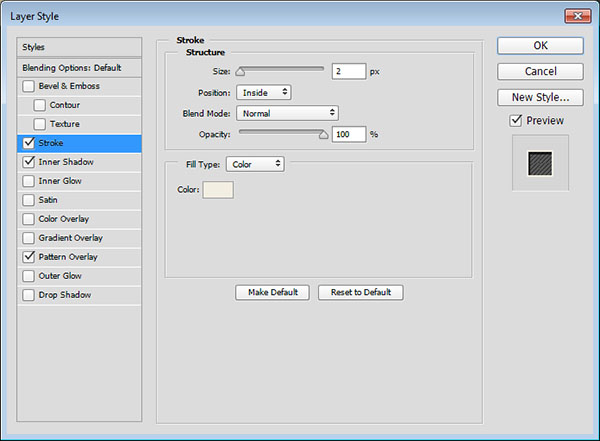
勾选描边并设定以下数值:
大小:2
位置:内部
颜色:#f2eee1

步骤二:
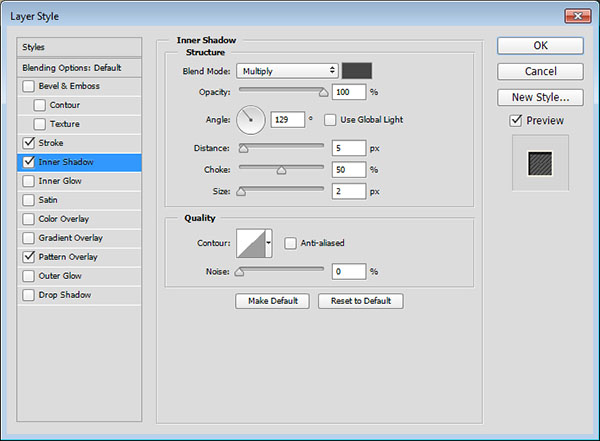
勾选内阴影并设定以下数值:
颜色:#464646
不透明度:100%
反选使用全局光
角度:129
距离:5
阻塞:50
大小:2

步骤三:
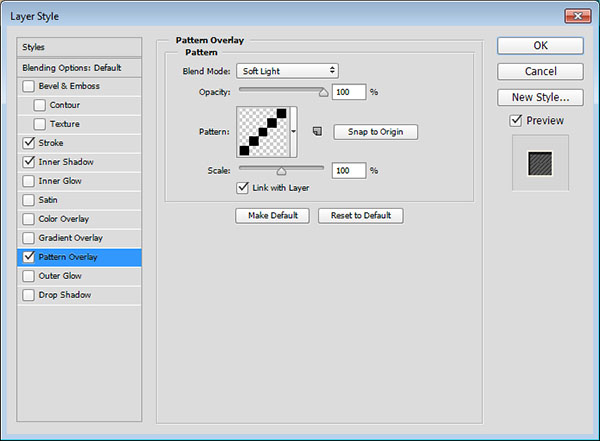
勾选图案叠加并设定以下数值:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)混合模式:柔光
图案:Fine diagonal lines
你可以尝试一下其它的图案和混合模式,让文字看起来更酷。

最后是这样的效果

为3D Extrusion图层添加图层样式
双击3D Extrusion图层并添加以下图层样式:
步骤一:
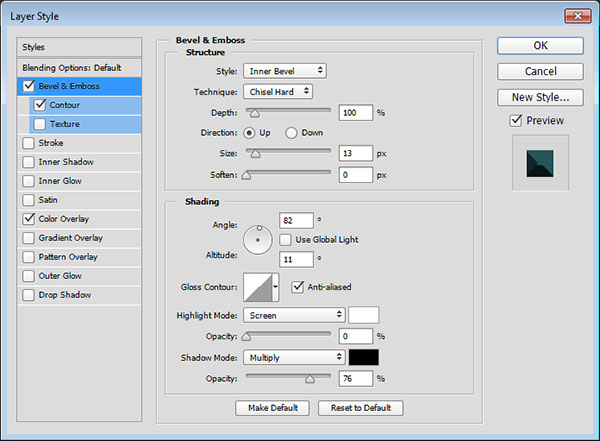
勾选斜面和浮雕并设定以下数值
方法:雕刻清晰
大小:13
反选使用全局光选框
角度:82
高度:16
勾选消除锯齿选框
高光模式的透明度:0%
这样做是在3D形状的基础上创建一个3D阴影效果。

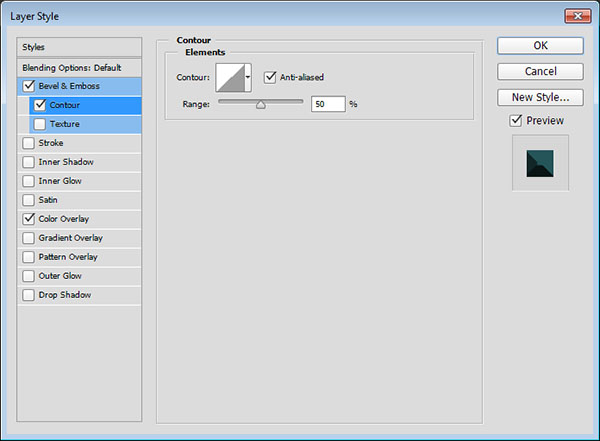
步骤二:
勾选等高线并应用以下数值:
勾选消除锯齿选框

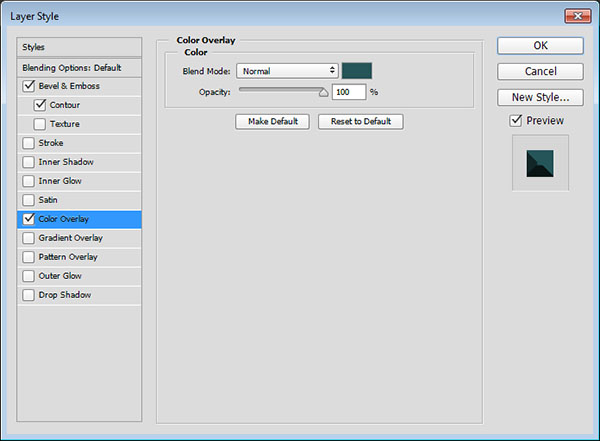
步骤三:
勾选颜色叠加并设定以下数值
颜色:#265559
这一步你可以发挥自己的想象力来选择你喜欢的颜色。

你能够看到如何使用一大堆样式来创建一个3D文字,当然你可以根据自己的喜好来调整一些数值,让它看起来更酷。设置完会是以下效果。

你可以使用移动工具来将3D文字图层移动到你喜欢的位置。

制作阴影
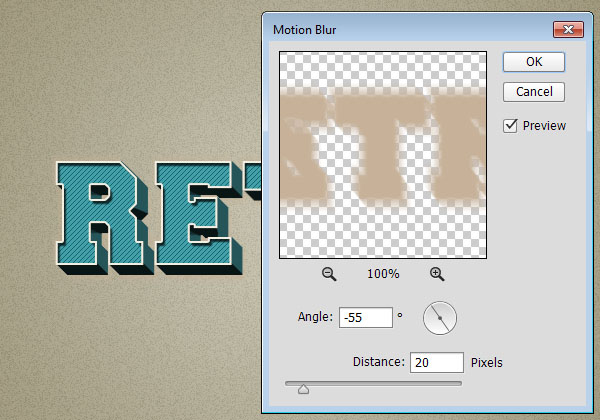
步骤一:
选中Shadow图层,然后点击滤镜〉模糊〉动感模糊,调整角度为-55,距离为20像素。你需要和3D文字的角度保持一致。

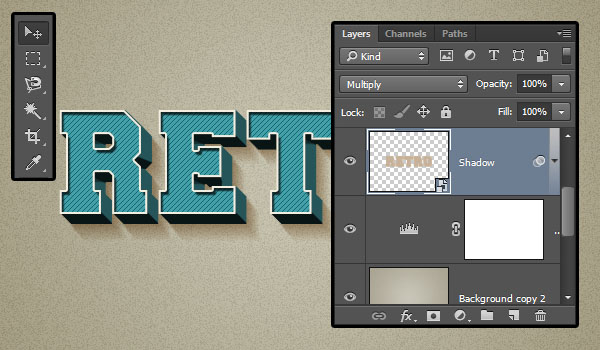
步骤二:
将Shadow图层的混合模式改为正片叠底,并使用移动工具将它移动到你喜欢的位置。

步骤三:
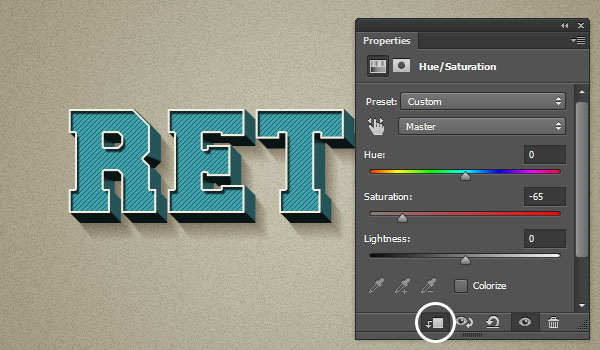
点击图层面板底部的创建新的填充或调整图层按钮,并选择色相/饱和度。

步骤四:
点击面板底部的此调整剪切到此图层按钮,并将饱和度值设置为-65

恭喜!你已经完成该教程,最终效果如下:

来源:https://www.tulaoshi.com/n/20160405/2122148.html
看过《PS教你创建朴实精致的3D复古字体效果》的人还看了以下文章 更多>>