下面图老师小编跟大家分享一个简单易学的7大应用体验MBP Retina屏幕 效果媲美印刷物教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - 手机软件 】
视网膜屏幕是苹果新机皇Retina MacBook Pro上的最大亮点,也堪称行业显示技术的新标杆。2880×1800的史无前例超高分辨率能使电脑用户的视觉体验发生哪些改变呢?

在解答各项问题前,我们先简要介绍下视网膜屏的实现原理。Retina屏最早由苹果前CEO乔布斯于WWDC 2010发布iPhone 4时推出,它是一种具备超高像素密度的液晶屏,肉眼无法分辨单个物理像素点。Retina MacBook Pro的显卡实际渲染出2880×1800个像素,为上代机型1440×900分辨率的四倍,苹果通过特殊的缩放技术将四个物理像素点合并为原先的一个像素的视觉大小来显示,这样用户所看到的图标与文字的大小与原来的1440×900分辨率显示屏相同,但精细度是原来的4倍。如下图所示:

相机实际拍摄屏幕所得效果
其实我们通过截图就能发现Retina屏上同样视觉大小的内容实际像素数均为原先的四倍,如下图所示:

桌面实际大小对比
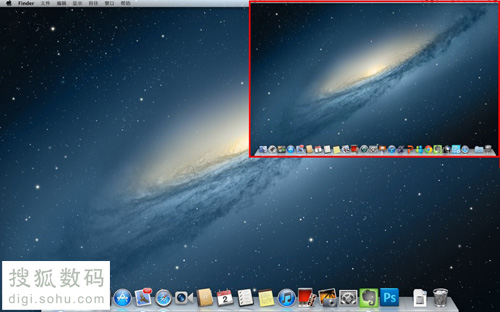
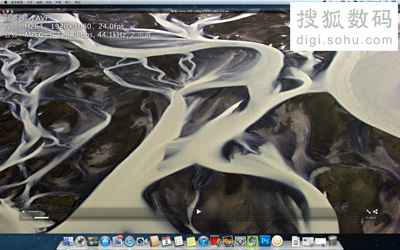
值得一提的是,苹果并未提供分辨率设置选项,只是提供了五种缩放效果:近似原先的1920×1200、1680×1050、1440×900、 1280×800、1024×640。为了利于观看,Retina屏不会用2880×1800的实际分辨率去显示,不过安装一个叫做SetResX的小插件可以实现设置2880×1800分辨率,此时桌面就变得像大海一样广阔,鼠标指针几乎找不到:

接下来我们就通过不同的应用来为大家展示Retina屏的实际实用效果。
1、系统效果
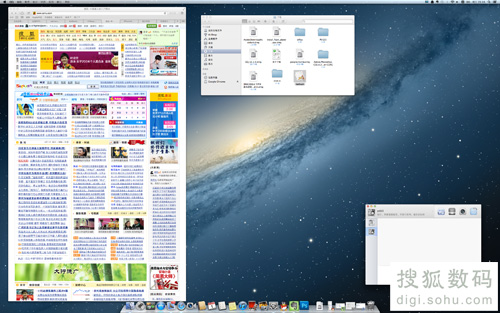
我们手上的这台Retina MacBook Pro已经升级到最新的OS X 10.8 Mountain Lion系统。Retina屏的精度已经很接近印刷物,画面效果十分清晰细腻,对比度也有明显提升,图标和文字的边缘过渡很圆润,没有颗粒感。个人感受,回到原先的老屏幕上时,画面干燥粗糙甚至有马赛克的感觉。而得益于IPS技术,屏幕的可视角度达到178°。

老机型图标截图同新机型对比
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/shoujiruanjian/)2、图片显示
对于图像,Retina屏以一个图片像素对应一个物理像素的方式来显示,因此2880×1800的分辨率可显示大约518万像素,而上代机型的 1440×900分辨率仅能显示Retina屏的四分之一。我们用一张大约600万像素的图片进行测试,如下图所示,Retina屏几乎可以完全显示,在这个数码照片越拍越大的年代,超高分辨率很大程度上避免了过渡缩小显示图片造成的效果失真。

原图

新机上全屏显示实际大小

老机型上全屏显示实际大小
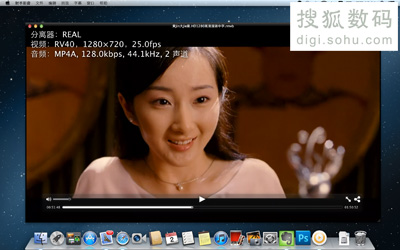
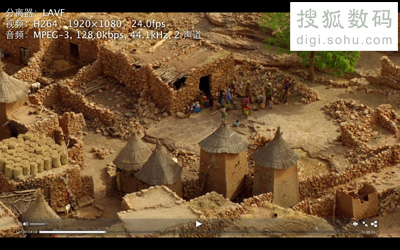
3、播放电影
用2880×1800分辨率的屏幕去显示1920×1080全高清电影是否会使视频框不能铺满全屏?不会。在播放视频时Retina屏仍旧以四个物理像素点合成一个原先像素单元大小的缩放方式去显示,用1440×900辨率去在播放全高清视频当然不会出现窗口偏居一隅的现象,依旧可以全屏观看。以上所采用的为最佳Retina效果设置,如果将缩放改为近似1920×1200分辨率,实际视频大小就不会填满全屏了。

播放720p高清电影

全屏播放1080p全高清电影

在近似1920×1200的缩放效果下播放1080p电影
4、浏览网页
在精细度升至4倍后,为了保证网页结构,Retina屏将网页上的图片、flash、视频元素都用四个物理像素点合一的方式去显示,因此我们看到网页图片和视频等虽然视觉大小未变,但都略微模糊不清,而由于文字是矢量元素,所以反而显得更加细腻清晰。Retina屏已经超前于当前绝大多数的网页显示效果,而苹果官网随着近期的升级已经基本完全适应。

新旧机型网页图片与文字实际大小截图

新旧机型网页视频局部截图效果
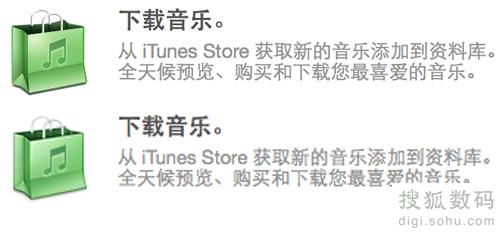
5、苹果应用
诸多Mac软件已经针对Retina屏进行了升级优化,例如:Mail、日历、通讯录、Safari、iTunes、iPhoto、iMovie、Aperture、Final Cut Pro等,Lion和Mountain Lion两大系统也不存在问题。

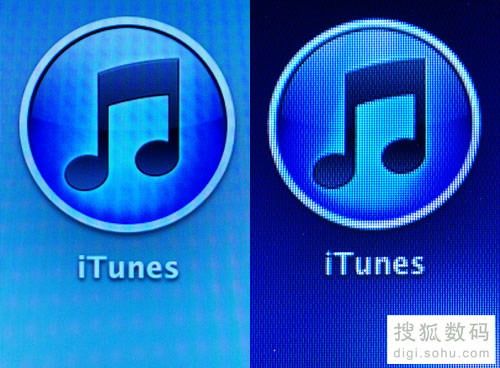
新老机型iTunes应用局部截图对比
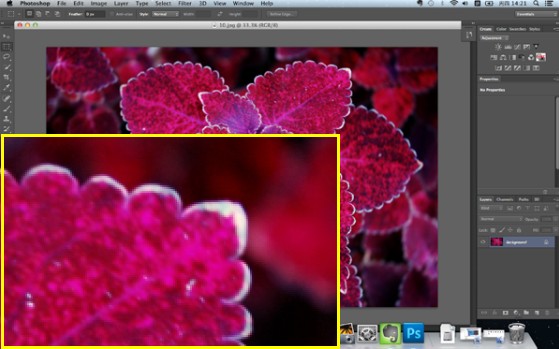
6、第三方应用
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/shoujiruanjian/)大多数第三方应用程序显然暂时没有跟上Retina屏的步伐,Office、Photoshop、Evernote等常用程序的logo、图标都出现不同程度的锯齿模糊,并且Office输入的文本还存在锯齿。用Photoshop修图效果好吗?爱好拍照的人很关心这个问题。我们安装了 Photoshop CS6,操作区的图片无论怎样放大缩小,边缘都会出现锯齿。据了解,Photoshop的优化工作正在进中,而谷歌Chrome浏览器目前已经完成优化,随着Retina屏技术的不断成熟将有越来越多应用加入此行列。

Word图标

Photoshop CS6操作区图片局部截图
7、运行游戏
在超精细的屏幕上玩儿游戏一定很过瘾,已经完全支持Retina屏显示并且运行流畅。的分辨率可以开到 2880×1800,此时游戏对机器的性能要求过于苛刻,Retina MacBook Pro虽然已经在尺寸和性能减做到了极致,但依旧十分吃力。

2880×1800模式下运行截图
关于对Retina屏的讨论还将继续下去,纵然存在一些适配问题,但印刷物般的视觉体验足以让我们对其刮目相看。这项创新可谓实用且聪明,大幅提升显示效果可在第一时间吸引用户,若长时间应用则将不断增加用户粘性,并且今后随着各种应用的陆续升级优化,Retina屏将引领电脑显示效果的大变革。
相比之下,传统PC上的1366×768分辨率已显得简陋,在不支持备缩放技术的情况下,大幅提升分辨率将造成显示内容的大幅缩小,部分出于此因,其他厂商的个别高端机型仅将分辨率提升至1600×900或1920×1080,还是有些尴尬。
来源:https://www.tulaoshi.com/n/20160402/2119951.html
看过《7大应用体验MBP Retina屏幕 效果媲美印刷物》的人还看了以下文章 更多>>