人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的设计经验分享:设计美好的瞬间懂设计的网友们快点来了解吧!
【 tulaoshi.com - 平面设计 】
瞬间设计是什么?
良好的用户体验,全在于那些完美的瞬间。在第一个瞬间,假设当一位用户从购物搜索结果页面跳转到某个店铺的时候,他此刻可能是想看看这个店铺的风格及其信用;而下一个瞬间可能就开始琢磨如何使用页面中的导航来观看某个宝贝介绍。再然后则可能是询问怎验购买,从哪里注册,者看看商品是否打折,或者尝试联系这个卖家。
若想完成优秀的设计,我们就需要时刻自问:在希望用户做些什么,界面应该如何鼓励他们完成这些任务?每一个瞬间对于完整的用户体验来说,都是不可或缺的一部分,因为他们都有可能加强也可能摧毁用户对某个产品或公司的信心。为什么这么说呢?因为每个人在每时每刻所要完成的任务,对于此时此刻的他而言,那就是重要的任务。
设计师要做什么?
我们的工作不是设计花哨的页面,而是要设计美好的瞬间,确保每时每刻都完美,是设计师的职责和价值所在。在用户进行选择的瞬间,我们要帮助他们做出正确的决定,我们要留意创建怎样的交互行为以及鼓励人们输入,编辑,搜索和共享,激励他们完成所有的他们希望做的事情,我们还应该设计各种手段帮助人们提高工作效率即使他们天生忘性大,老出错,或者总是三心二意。可以说设计师的工作就是考虑所有这些瞬间设计一些东西来支持用户达成每一个目标,而不会干扰或者妨碍到他们,同时,把这些完全不同的部分凝成为一个整体。只有这样他们才能相信我们产品,喜欢我们的服务。
从一个例子开始
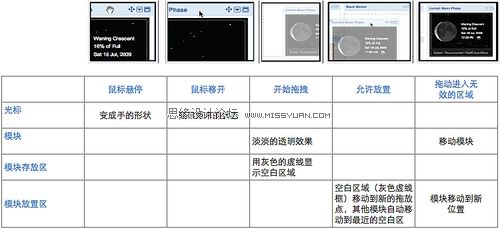
如何设计美好的瞬间?在开始之前,请大家先回想一下igoogle界面,这个产品大家一定很熟悉,有的设计师几乎每天都用到它。igoogle有很多关于拖拽的操作,而拖拽这个复杂的交互行为需要不同的状态(我们称之为瞬间)来表现其交互事件(Event),yahoo模式库曾对其进行详细的划分,他们分别是:
此外,拖动的目标模块包含了以下界面元素(Actor),用于展示以上交互事件的种种有趣的瞬间,他们分别是:
页面(静态文字,图片)Page (static text, images provided)光标(Cursor)工具提示(Tool Tip)模块(Drag module)模块存放区(Drag module's Parent Container)模块放置区(Drop Target)针对每个界面元素所表现的交互事件不同,我们就可以得到很多有趣的交互瞬间,如以下表格所示:

细心的你也许会发现,为什么这里只列举了少数的事件和元素,而没有都列举出来。其实这是因为部分特殊的交互事件非常复杂,很难一一列举。仅仅拖动进入到无效的区域这个交互事件就有很多种情况,比如:把模块拖动到浏览器地址栏里的情况;把模块移动到toolbar下方时的情况;还有移动模块到有效的区域过程中,该有效区内的模块会被挤到其他的区域内,什么时候作为判断来移动呢?尝试后你会发现当被拖动模块超出了原有模块尺寸的1/2时,就会发生跳转等等。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)由这个例子我们不难看出要设计美好的瞬间,要做到以下几点:
1.关注分秒的响应(比如说我们要考虑到页面的加载效果)2.关注微妙的细节(鼠标hover上去的光标显示效果,移到哪里显示等等)3.想象各种可能性来源:https://www.tulaoshi.com/n/20160217/1578494.html
看过《设计经验分享:设计美好的瞬间》的人还看了以下文章 更多>>