人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的超酷设计:老外是如何设计网站的?懂设计的网友们快点来了解吧!
【 tulaoshi.com - 平面设计 】
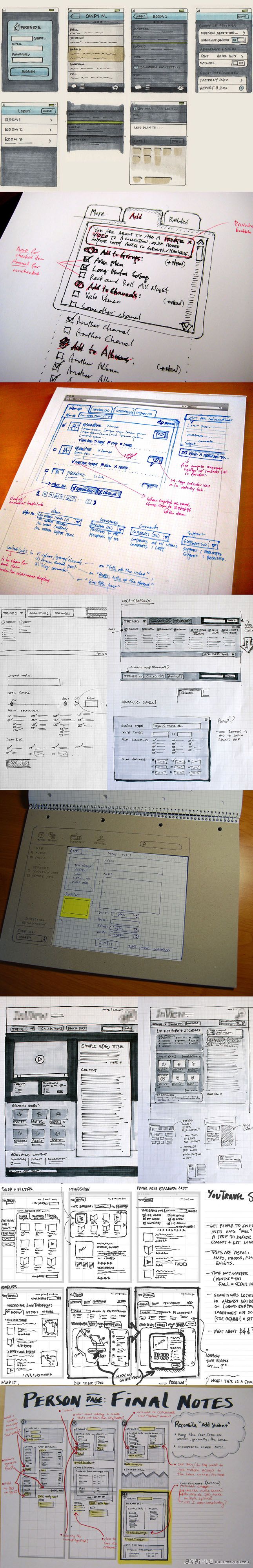
文中的这些图片都是国外网页设计师进行网页设计的手绘草稿,仅供参考,虽然不一定每个网页都需要这样设计,不过从设计流程来看,一些大型网站的设计师也会采用先手绘出样稿形式进行设计。这种手绘形式的设计稿对于初期讨论有较大的作用,相比用PS等软件制作出的设计稿更容易标注与讨论。
希望这些原型图可以帮助你迅速找到设计的灵感。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
来源:https://www.tulaoshi.com/n/20160217/1578436.html
看过《超酷设计:老外是如何设计网站的?》的人还看了以下文章 更多>>