今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐社会化新闻与书签网站的视觉设计,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
社会化网站也就是所谓的web2.0形式,可以提供新闻书签等内容,主要特点是在内容基础上提供会员之间交流互动,可以说社会化网站的参与度相比其他仅仅提供内容的网站来说要高很多,因此在设计这类网站时,更要注意用于的体验很感觉,大多数界面都会做得比较容易操作和使用,比如本文中推荐的这些。
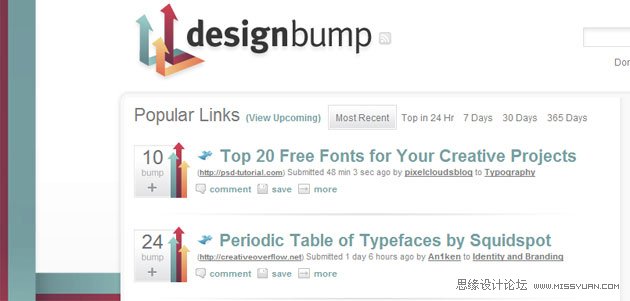
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)1. DesignBump

这个社会化媒体新闻网的界面在Digg、Reddit或者Mixx用户的眼中再熟悉不过了,设计理念很简单:你的链接只要得到足够多的投票就能够上升至首页。
目前该网站用户已达16000以上,其中有著名设计师的博客。
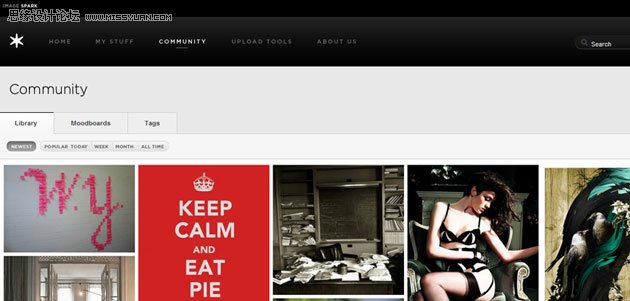
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)2.Image Spark

这个免费的社会化书签网站的最大特色就是采用了画廊式的设计风格。内容是书籍的图片,从而给用户带来视觉上的冲击。
3.design:related

这个网站很受寻求灵感的人欢迎,也很适合急需了解行业信息的人。
这个社区汇集了各路的设计人员,设计人员创建自己的档案并分享自己的创造性灵感。
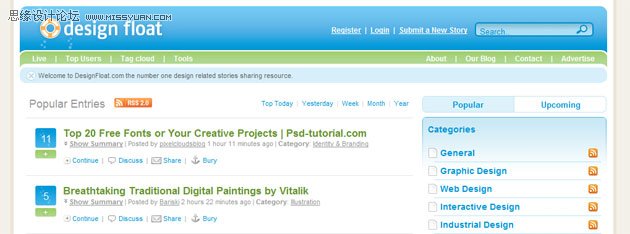
4. DesignFloat

该网站涉及的类目十分广泛,包括图形设计、交互设计、行业设计以及像Photography这种与设计相关的话题。每个类目都有RSS feed,用户可以随心订阅自己喜欢的某个话题。
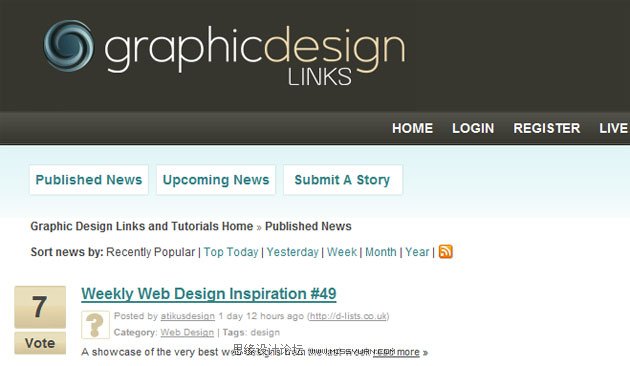
5. Graphic Design Links

该网站为了向用户展示最热点的话题,有一个专门的Tag Cloud页面。
6. The Web Blend

这个网站相对而言规模较小,约有1500个会员,不过小东西却不一定是坏东西。
该网站有著名的Jad Limcaco和Snech Roy等著名的设计博客,同时还为用户提供与自己喜欢的内容作家交谈的机会。
7. zaBox

该网站内容广泛,主要有设计界动态、资源和设计教程等。该网站的内容的流行程度由用户的投票数决定。
另外博客还可以讲zaBox整合入自己的博客中。
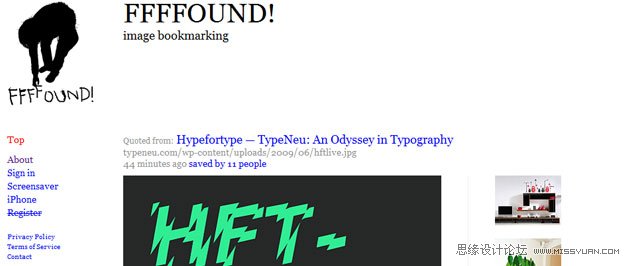
8. FFFFOUND!

用户可以在该网站上分享自己发现的图片。该网站的聪明之处在于根据用户之前的书签行为信息向用户推荐书籍图片。
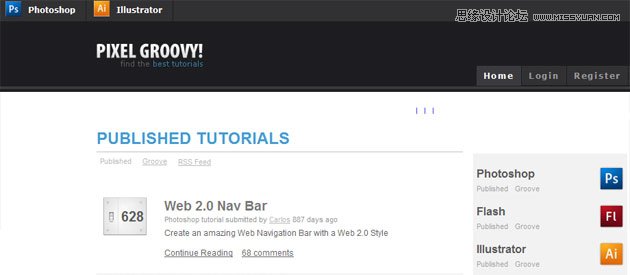
9. Pixel Groovy

图形设计教程在网站上有很多,该网站就是指引用户发现自己喜欢的教程。用户可以投票选举出自己认为值得公布的教程内容。
来源:https://www.tulaoshi.com/n/20160217/1578343.html
看过《社会化新闻与书签网站的视觉设计》的人还看了以下文章 更多>>