下面是个简单易学的网站交互设计中的按钮位置与分组教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - 平面设计 】
按钮分组:按钮的分组可以让一个界面变得具有自我描述能力.在复杂的布局中,组织良好的各组按钮用以选择,而且因为很明显,这样可以很快告诉用户有哪些功能可以使用。
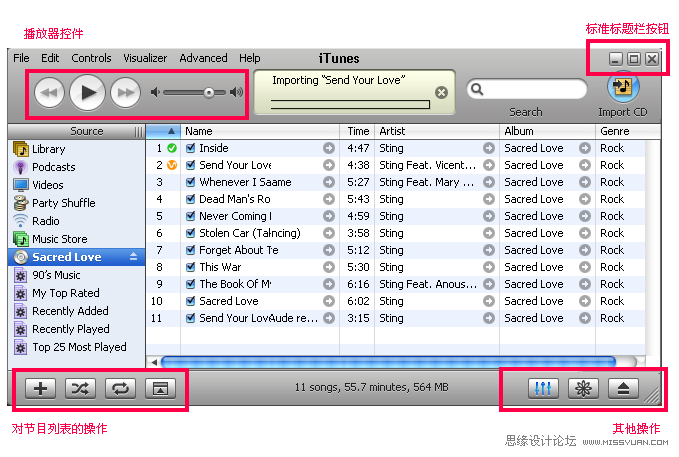
几个按钮放在一起,因为它们可能完成类似的功能。我们可以看范例iTunes的主窗口,四个角分别放置了一组按钮,界面中间的歌曲也有很多的行动点。加上滚动条,该界面只有有14个按钮。确实有很多的功能,不过因为视觉上和语言上的巧妙组合,并不会给用户很乱的感觉。
制定阿里助手视觉规范的时候运用的就是视觉相似性归类,假若这组按钮大小都一致,那么看起来就是一个整体,合适的大小和对齐可以帮助一组按钮组成一个大一些的组合图形。
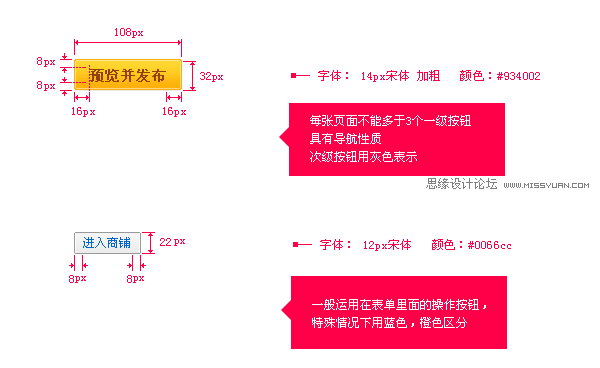
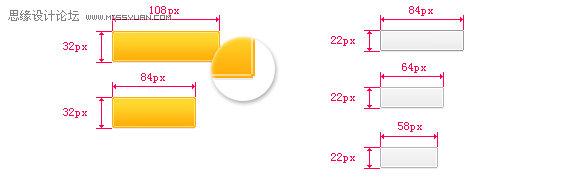
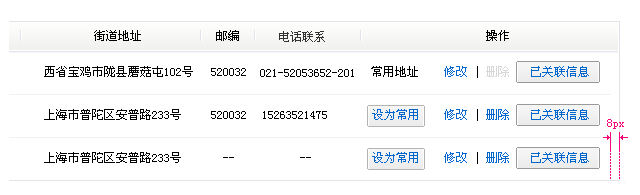
分组按照按钮的功能来分,设计上以颜色,大小来区分,为了页面的整体性,质感我们都保持一致的。用简短而又含义明确的动词或者动词短语作为标签,如果用户不需要的时候不要使用高深的专门用语。以后台页面的按钮为例,一级按钮和二级按钮尺寸大小规格都是一致的,只要就是以颜色来区分(整张页面中橙色的按钮至多出现一个)。下面红框部分的为表单列表中的按钮




按钮的位置
1.视觉流向
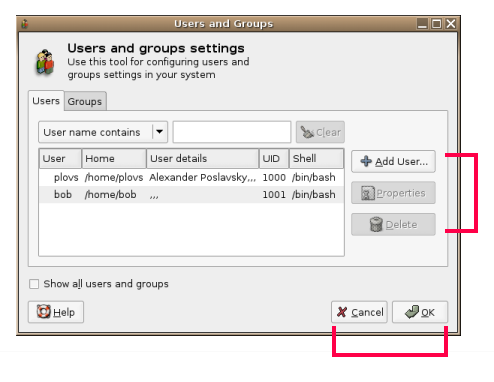
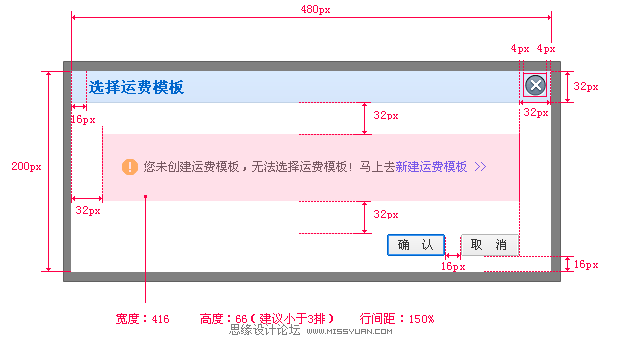
用户浏览页面的视觉流向通常是从左上至右下的一条弧线,我们可以看到通常浏览器的操作都是在右侧,关闭|缩小|滚动条等等。符合视觉流向通常情况下,我们会将按钮安排在相同的对象右边,或者是下面,但是复杂界面元素的底部一般是用户的盲点。我们将影响整个页面或者对话框的按钮,确认|取消|下一页|保存这样类按钮设置在弹出框的右侧有很好的扩展性,左侧可以添加帮助按钮,这样有助于功能的区域划分。
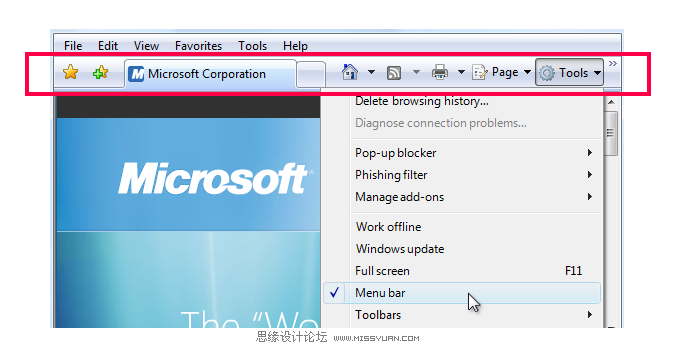
如果按钮都有自己的小图标,类似用于表单,列表中,可以将它们放在工具条或者类似工具条狭长的区域上,通常在页面的顶部。





2.空间记忆
我敢发誓,这个按钮一分钟前还是在这里!用户经常通过回忆它们在哪里来再次找到它们,而不是它们的名字。很多软件的界面就是将 对话框的按钮 确定|取消 放在预定的位置上,部分原因是由于它们的空间记忆(Spatial Memory)依赖性。
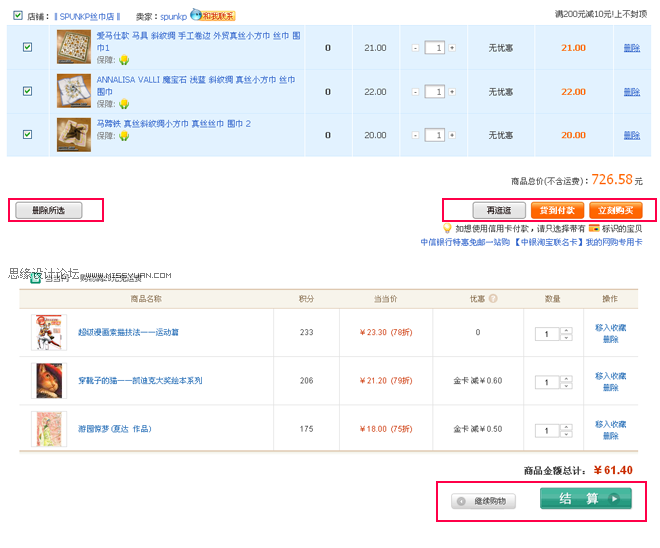
用户习惯的问题,当用户对于某种操作形成习惯之后,很大程度提高了他的工作效率,但如果我们设计上调整了习惯,他必须马上思考这个工具一次,增加使用成本。举例看淘宝和当当的购物车页面,淘宝的操作是左右结构,虽然有4个按钮但是很符合我们的记忆,左边全选删除方便快捷。右侧的橙色按钮跟当当的绿色结算按钮功能一致,区别在于当当将继续购物按钮样式缩小了,这样会增加用户的判断成本。而且淘宝在这里处理的很好,大小样式很统一。当当的可取之处在于增加了一个移入收藏的文字链,个人觉得很实用,但是后续操作移入收藏的商品就不显示在购物车中了。如果改成加入收藏商品还是在购物车中保留,效果应该会更好。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
参与讨论
来源:https://www.tulaoshi.com/n/20160217/1578208.html
看过《网站交互设计中的按钮位置与分组》的人还看了以下文章 更多>>