今天图老师小编给大家展示的是网页设计中常用的4种PS技巧,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 平面设计 】
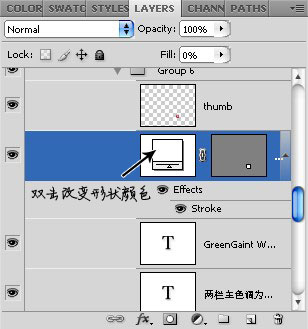
一、使用形状图层创建形状。这样做的好处是可以方便的对创建好的形状的大小和颜色进行修改。方法是在选取了形状工具(U)之后,在工具属性栏上选择形状图层,创建你所需要的形状。如下图:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)![]()
如果你对形状的颜色不满意,直接在图层面板中双击图层缩略图,改变形状颜色。

或者你对形状大小不满意,可以在工具栏中选择直接选取工具,框选或者单选形状图层上相应的锚点,使用鼠标或者方向键更改锚点的位置,从而对形状作出相应的改变。


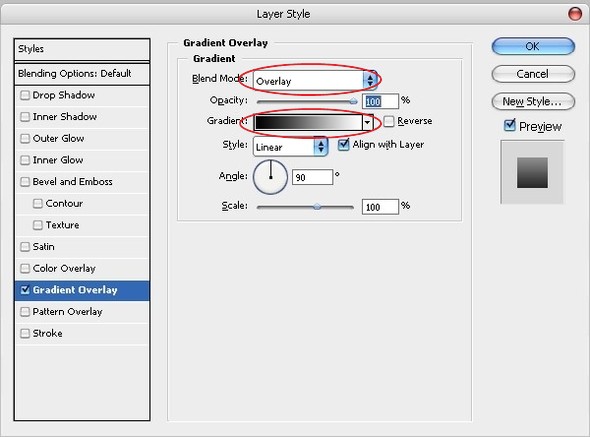
二、善于运用图层样式中渐变叠加的图层混合模式。渐变叠加是图层样式中经常会使用到的效果。如果你对已经创建的带有色彩的渐变不满意,可以尝试着给元素应用从黑到白的渐变叠加,然后将渐变叠加的图层混合模式更改为叠加或者柔光,这样也许可以得到让你满意的效果。

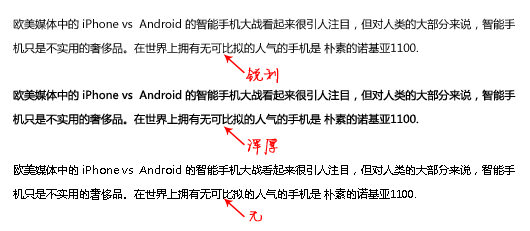
三、12像素以下的文字使用锐利(Crisp)的显示方式。这样文字看上去会更加清晰。

四、黑白线条组成的凹陷分隔线。在一个暗色的网页背景上,你可以创建出如下图的凹陷分隔线效果。方法是先创建一条1个像素宽的黑色线条,将其不透明度降低为80%,将黑色线条复制一遍,填充为白色,不透明度更改为10%,使用向下的方向键将白色线条向下移动1个像素。效果如下图所示:
![]()
来源:https://www.tulaoshi.com/n/20160217/1578033.html
看过《网页设计中常用的4种PS技巧》的人还看了以下文章 更多>>